目录
前言
电影评价系统的分页是什么?它具体的作用体现在哪些方面?
一、slice的含义、语法和作用以及created的作用
slice是什么?slice有什么语法?slice的作用体现在哪些方面?
created生命周期的作用:
二、功能实现
以下是在created生命周期的代码和分析:
以下是结合Element plus组件的代码和分析:
三、最终效果图
第一页图:
第二页图:
最后一页图:
四、代码部分(可复制粘贴)
总结
前言
电影评价系统的分页是什么?它具体的作用体现在哪些方面?
含义:
电影评价系统的分页是指将大量的电影评价数据分成多个页面展示,以便用户可以分批次查看和浏览。分页通常通过一页显示多少条数据和提供翻页功能来实现。
作用:
-
提高用户体验:当电影评价数据非常庞大时,一次性展示全部数据会导致页面加载缓慢,给用户造成不良体验。通过分页功能,用户可以在不同页面中按需加载和浏览数据,提高整体的用户体验。
-
加载时间优化:分页功能将大量的电影评价数据划分成多个页面,每次只加载当前页面的数据,减少了页面加载的数据量,加快了页面加载速度。
-
方便筛选和浏览:分页功能使用户可以根据自己的需求,便捷地筛选和浏览电影评价数据。用户可以翻页浏览更多数据,或者跳转到指定页面查看特定范围的数据。
-
易于导航:分页功能提供翻页按钮和页码输入框等导航元素,用户可以直观地进行页面导航,快速切换到所需页面。
-
数据量控制和性能优化:通过分页功能,可以控制每页显示的数据量,避免一次性加载过多数据而导致系统性能下降,从而保持系统的稳定性和响应性。
一、slice的含义、语法和作用以及created的作用
slice是什么?slice有什么语法?slice的作用体现在哪些方面?
含义:
slice是JavaScript中常用的数组方法之一。它用于创建一个新的数组,其中包含从原始数组中指定位置开始(包括该位置)到结束位置(不包括该位置)的所有元素。
语法:
array.slice(start, end)其中,start表示开始位置的索引,end表示结束位置的索引(不包括该索引),两个参数均为可选参数。如果不提供start参数,默认从0位置开始;如果不提供end参数,默认到原始数组的末尾。该方法不会修改原始数组,而是返回一个新的数组。
作用:
- 提取数组中指定范围的元素,并生成一个新的子数组。
- 对数组进行分割,以便进行部分操作或逻辑处理,同时不改变原始数组的结构。
- 根据特定条件获取数组的子集。
- 对数组的浅拷贝,即创建一个与原始数组相同的新数组。
created生命周期的作用:
created生命周期的作用是在Vue实例创建完成后,可以进行一些初始化的操作,例如数据的请求、监听事件、对数据的处理等。在created生命周期中,Vue实例已经完成了数据观测(data observer)和编译(compile),但是还未进行DOM的挂载(mount),因此无法访问到DOM元素。
在created生命周期中,我们可以进行以下操作:
- 初始化数据:在created生命周期中,可以对数据进行初始化操作,例如从服务器获取数据并赋值给data中的某个属性。
- 事件监听:在created生命周期中,可以通过on方法监听事件,然后在其他地方通过on方法监听事件,然后在其他地方通过emit方法触发事件。这样可以实现组件之间的通信。
- 处理异步操作:在created生命周期中,可以执行一些异步操作,例如请求数据或启动定时器。需要注意的是,如果是异步操作,需要使用Promise或async/await来处理异步回调。
- 第三方库的初始化:在created生命周期中,可以初始化一些第三方库,例如初始化地图、图表等插件。
- 发送请求:在created生命周期中,可以发送网络请求获取数据,并将数据赋值给data中的某个属性。
二、功能实现
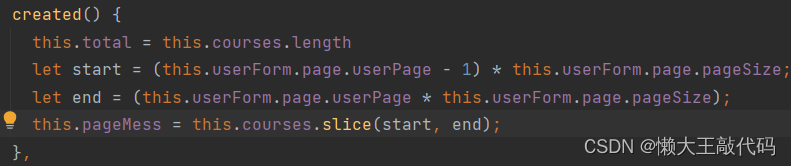
以下是在created生命周期的代码和分析:

分析:
在created生命周期钩子中,首先将总数据条数赋值给total变量,然后根据用户选择的页面数和每页显示的数据条数,计算出当前页面显示的数据范围,并将这部分数据赋值给pageMess变量。
具体的分页逻辑如下:
1.首先将总数据条数赋值给total变量,用于计算分页的总页数。
2.通过用户选择的页面数和每页显示的数据条数,计算出要显示的数据范围:
使用userPage(表示用户所在的页码)和pageSize(表示每页显示的数据条数)来计算出当前页3面显示的数据的起始位置和结束位置。
3.起始位置计算公式为 start = (userPage - 1) * pageSize。
4.结束位置计算公式为 end = userPage * pageSize。
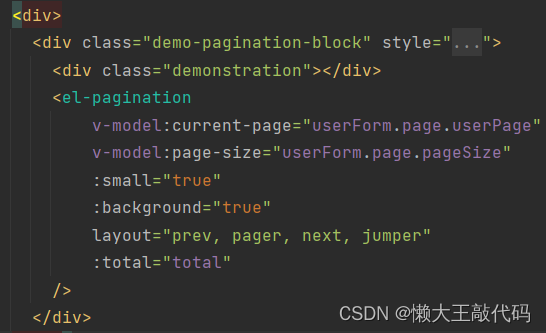
以下是结合Element plus组件的代码和分析:

分析:
1.v-model:current-page=“userForm.page.userPage”:将当前页数与 userForm.page.userPage 进行双向绑定,即当用户改变页数时,userForm.page.userPage 的值也会随之改变。
2.v-model:page-size=“userForm.page.pageSize”:将每页显示的数量与 userForm.page.pageSize 进行双向绑定,即当用户改变每页显示的数量时,userForm.page.pageSize 的值也会随之改变。
3.:small=“true”:设置分页组件为小型样式,显示更紧凑的界面。
4.:background=“true”:将分页组件的背景颜色设置为透明。
5.layout=“prev, pager, next, jumper”:设置分页组件的布局,包括前一页按钮(prev)、页码(pager)、后一页按钮(next)和跳转到指定页的输入框(jumper)。
6.:total=“total”:设置总记录数,用于计算总页数。
通过以上配置,该分页组件就可以实现根据用户操作切换页码和每页显示数量的功能,并且可以显示合适的分页样式。
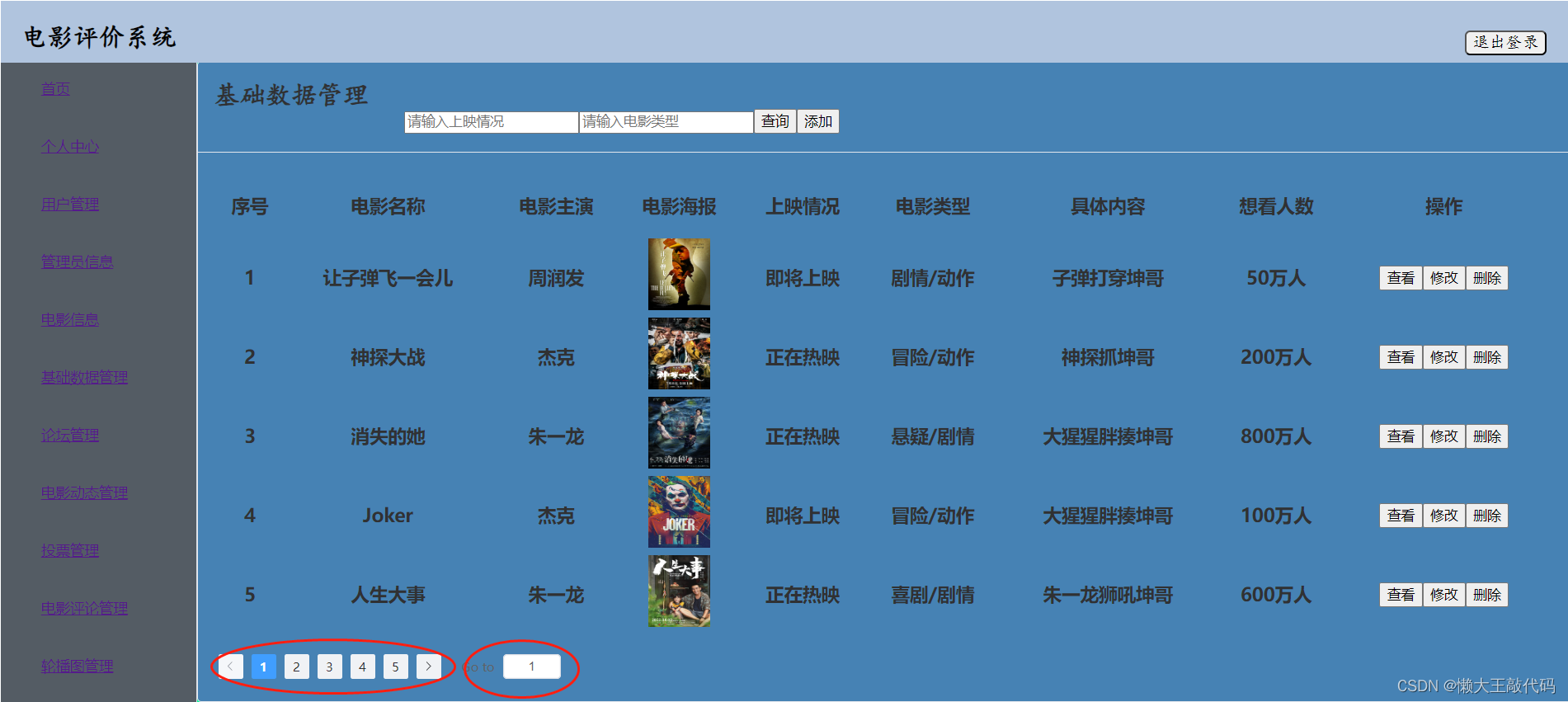
三、最终效果图
第一页图:

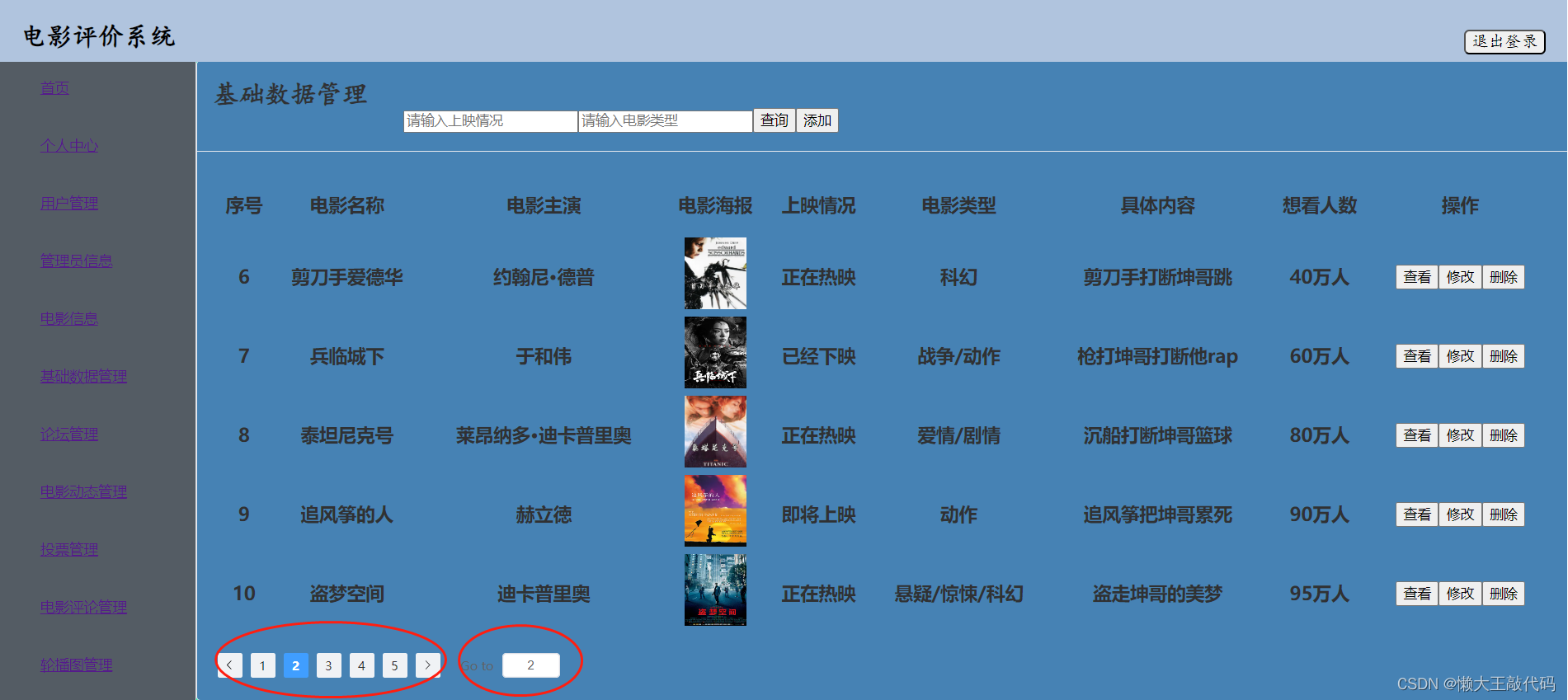
第二页图:

最后一页图:

四、代码部分(可复制粘贴)
<div>
<div class="demo-pagination-block" style="margin-top: -30px">
<div class="demonstration"></div>
<el-pagination
v-model:current-page="userForm.page.userPage"
v-model:page-size="userForm.page.pageSize"
:small="true"
:background="true"
layout="prev, pager, next, jumper"
:total="total"
/>
</div> created() {
this.total = this.courses.length
let start = (this.userForm.page.userPage - 1) * this.userForm.page.pageSize;
let end = (this.userForm.page.userPage * this.userForm.page.pageSize);
this.pageMess = this.courses.slice(start, end);
},总结
总的来说,分页功能可以提高用户体验,减少加载时间,方便用户浏览和筛选电影评价数据。
在电影评价系统中,分页功能可以根据数据库中的电影数据总量,以及每页显示的电影数量,计算出总共需要多少个页面。用户可以通过点击上一页、下一页、首页、末页或者手动输入页码等方式进行页面切换。每个页面上显示的电影评价信息包括电影名称、评分、评论内容等。
这篇博客展现了电影评价系统的分页功能,以后还会给大家展现更多关于电影评价系统的其他功能的实现,感谢大家多多支持!
希望这篇博客能给各位朋友们带来帮助,最后请来过的朋友们留下你们宝贵的三连以及关注,感谢你们!