
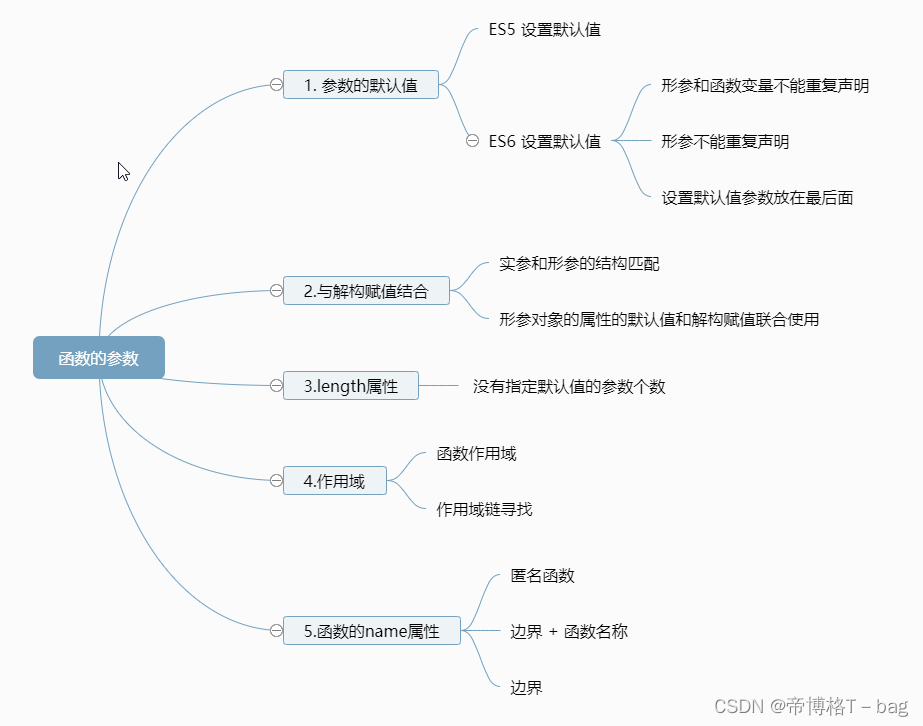
一、参数的默认值
1. ES5 设置默认值
function foo (x, y) {
y = y || 'world'
console.log(x, y)
}
foo('hello', 'xiaoxiao')
foo('hello', 0)
// hello xiaoxiao
// hello world
PS: 使用 || 的方式设置默认值不严谨, 0、undefined、‘’ 这些参数都会被判定为false
2.ES6 设置默认值
- 设置默认值
function foo(x, y = 'world') {
console.log(x, y)
}
foo('hello', 0)
// hello 0
- 函数内部, 和参数同名的变量,不能再次声明
function foo (x, y) {
let x = 1
}
// Identifier 'x' has already been declared
// x 已被声明
- 函数参数不能重名
function foo (x, x, y = 5) {
}
foo()
// Duplicate parameter name not allowed in this context
// 此上下文中不允许出现重复的参数名称
- 参数的默认值 一定要放在参数的最后面
function foo (x, y =5 , z) {
console.log(x,y,z)
}
foo(1,,8)
// SyntaxError: Unexpected token ','
PS: 因为形参放在前面,实参传递时,无法传入空值
function foo (x, y , z =5) {
console.log(x,y,z)
}
foo(1,8)
// 1 8 5
二、与解构赋值结合
1. 当使用解构赋值时,实参结构要和形参的结构匹配
function foo({x, y = 5}) {
console.log(x, y)
}
foo({})
// undefined 5
foo({x: 1})
// 1 5
foo({x: 1, y : 2})
// 1 2
foo()
// Cannot destructure property 'x' of 'undefined' as it is undefined.
// 无法解构未定义x变量
2. 形参对象的属性的默认值和解构赋值联合使用
function ajax(url, {
body = '',
method = 'GET',
headers = {}
} = {}) {
console.log(method)
}
ajax ('http://www.baidu.com', {
method: 'POST'
})
// POST
三、length属性
- 函数的长度 = 没有指定默认值的参数个数
function foo(x, z, y) {}
console.log(foo.length)
// 3
function foo1(x, z, y =5) {}
console.log(foo1.length)
// 2
function foo2(x, z=5, y=6) {}
console.log(foo2.length)
// 1
function foo3(x=1, z=5, y=6) {}
console.log(foo3.length)
// 0
四、作用域
1. 函数作用域
let x =1
function foo(x, y = x) {
console.log(y)
}
foo(2)
// (x, y=x) , 括号形成了一个作用域,作用域里面 let x , y = x (作用域里面的x)
// 2
2. 作用域链寻找
let x =1
function foo(y = x) {
let x = 2
console.log(y)
}
foo()
// (y = x) 括号形成了一个作用域,当前作用域里面无法找到x 的值,往上一级作用域中寻找x的值
// 1
PS: 在不同的作用域类,可以使用let声明相同的变量
function foo(y = x) {
let x = 2
console.log(y)
}
foo()
// (y = x) 括号形成了一个作用域,当前作用域里面无法找到x 的值,往上一级作用域中寻找x的值
// x is not defined
五、函数的name属性
1. 匿名函数
console.log((new Function).name)
// anonymous 匿名函数
PS: 谷歌首页搜索页面有做安全策略拦截, 建议使用百度首页的控制台测试
2. 边界 + 函数名称
function foo(x, y) {
console.log(this, x, y)
}
console.log(foo.bind({}).name)
// bound foo
3. 边界
console.log((function(){}).bind({}).name)
// bound