给图形绘制阴影
在HTML5中,使用canvas元素可以给图形添加阴影效果。添加阴影效果时,只需利用图形上下文对象的几个关于阴影绘制的属性就可以了,这几个属性如下。
shadowOffsetX——阴影的横向位移量。
shadowOffsetY——阴影的纵向位移量。
shadowBlur——阴影的模糊范围。
shadowColor——阴影的颜色。
shadowOffsetX和shadowOffsetY用来设定阴影在X和Y轴的延伸距离,它们是不受变换矩阵影响的。负值表示阴影会往上或左延伸,正值则表示会往下或右延伸,它们默认值都是0。
shadowBlur用于设定阴影的模糊程度,表示图形阴影边缘的模糊范围。如果不希望阴影的边缘太清晰,需要将阴影的边缘模糊化时可以使用该属性。设定该属性值时必须要设定为比0大的数字,否则将被忽略。一般设定在0到10之间,开发时可以根据情况调整这个数值,以达到满意效果。
shadowColor用于设定阴影效果的延伸,值可以是标准的CSS颜色值,默认是全透明的黑色。
https://www.bilibili.com/video/BV1qL411u7eE![]() https://www.bilibili.com/video/BV1qL411u7eE
https://www.bilibili.com/video/BV1qL411u7eE


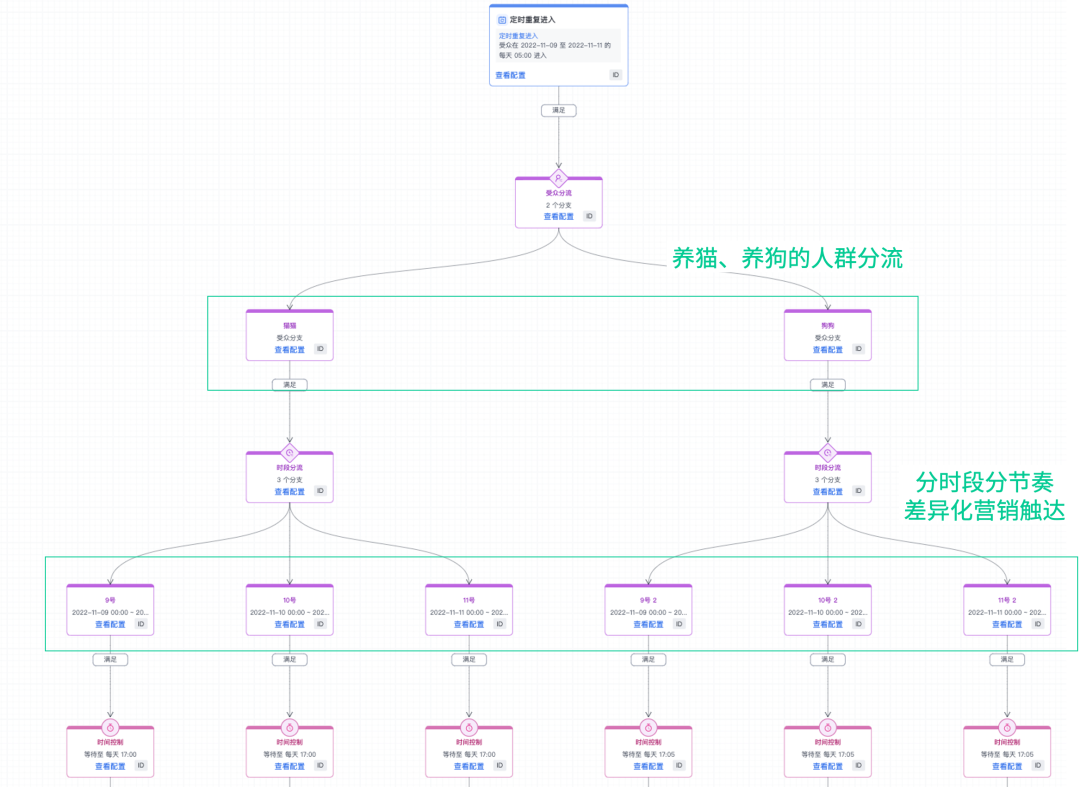
![[附源码]Nodejs计算机毕业设计基于的宠物领养管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/a6d2fbbcb561430481b2a6bb1538816f.png)













![[附源码]Node.js计算机毕业设计高校教材管理系统Express](https://img-blog.csdnimg.cn/54bd7bac56cb4a1da59ccbb402d5a635.png)