1、进入全球领先的数据智能科技平台-MobTech袤博mob官网
首先注册帐号、核验身份、选择开发者平台

2、创建项目的appkey和对应的appSecret
进入开发者模式后,对应以下几个选项模块(以短信验证模块为例),点击开始使用

跳转到个人开发平台后点击创建应用,并输入相关信息


创建成功后显示页面

3、引入mob依赖
点击SDK下载


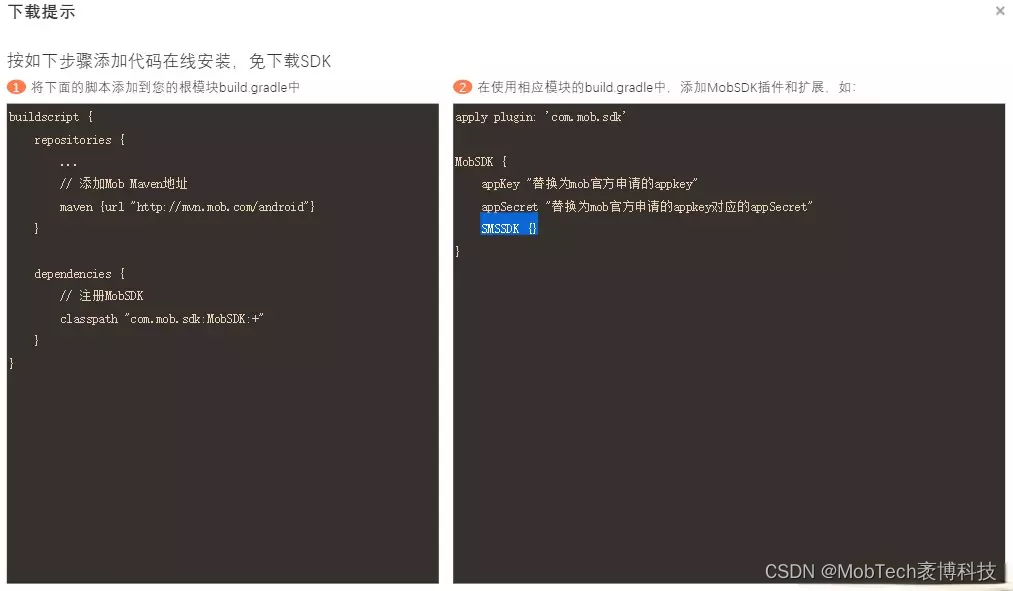
官方提供的添加代码在线安装,免下载SDK ,按步骤进行安装

4、Android studio引入配置
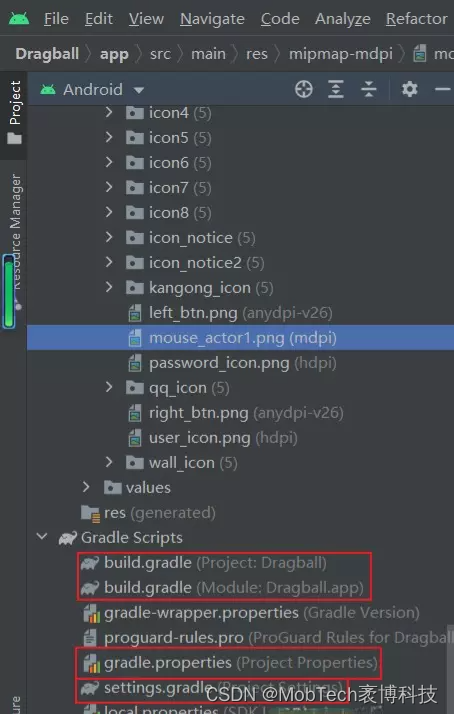
打开app,主要修改以下几个文件

<1>gradle.properties

android.enableJetifier=true MobSDK.spEdition=FP
<2>settings.gradle
在新版中settings.gradle配置中默认设置依赖模式为FAIL_ON_PROJECT_REPOS,导致直接或通过插件声明的任何存储库都将会触发构建错误,故我们将其替换成 repositoriesMode.set(RepositoriesMode.PREFER_SETTINGS)
并在repositories中引入
maven { allowInsecureProtocol = true //加这个是为了避免mob被判定为不安全的协议而无法引入url "http://mvn.mob.com/android"}

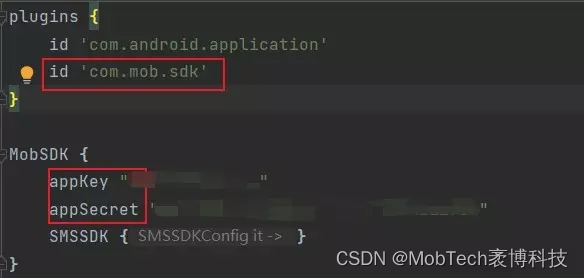
<3>build.gradle
加入对应的插件依赖包,并配置MobSDK的设置

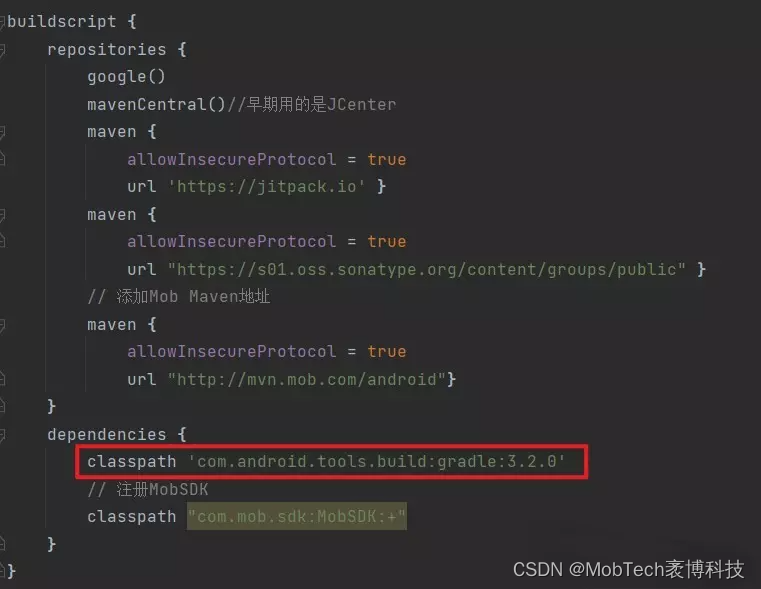
<4>如果出现以下结果表明引入成功,如果有报错现象可能是因为环境更新导致gradle版本变更,到build.gradle(project)下配置一下版本信息

repositories {
google()
mavenCentral()//早期用的是JCenter
maven {
allowInsecureProtocol = true
url 'https://jitpack.io' }
maven {
allowInsecureProtocol = true
url "https://s01.oss.sonatype.org/content/groups/public" }
// 添加Mob Maven地址
maven {
allowInsecureProtocol = true
url "http://mvn.mob.com/android"}
}
dependencies {
classpath 'com.android.tools.build:gradle:3.2.0' //也可以写你自己的版本
// 注册MobSDK
classpath "com.mob.sdk:MobSDK:+"
}

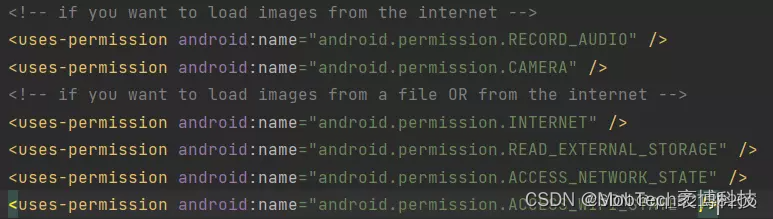
<5>添加用户权限
添加需要的用户权限

<!-- if you want to load images from the internet --> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.CAMERA" /> <!-- if you want to load images from a file OR from the internet --> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
![[附源码]Nodejs计算机毕业设计基于的宠物领养管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/a6d2fbbcb561430481b2a6bb1538816f.png)













![[附源码]Node.js计算机毕业设计高校教材管理系统Express](https://img-blog.csdnimg.cn/54bd7bac56cb4a1da59ccbb402d5a635.png)