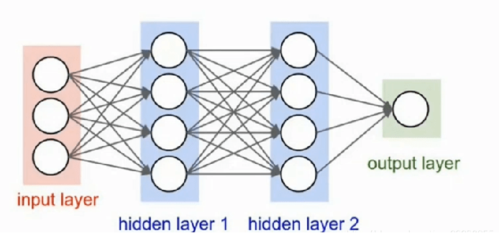
一、三维模型表示方式
在计算机图形学中,三维模型一般是指空间中物理实体对象的数学表示。具体说来,三维模型是由其形状和颜色外观的描述构成。通常,三维对象的表示方法可以分为面表示和体表示两种类型。
面表示: 也就是表示三维对象的表面。常用方法为多边形网格、隐式曲面和参数曲面,下面会着重介绍多边形网格,市面上主流的WebGL图形引擎,如:Cesium.js、iTwin.js、Three.js、SuperMap等,均采用多边形网格的数据结构。
体表示: 表示三维对象的体积。常用的体数据表示方法包括体素和构造实体几何。需要注意的是,在iTwin.js中,出于性能考虑,无论你是以那种方式构造出的实体,导入模型后最终都会转化为多边形网格的表现形式。
二、多边形网格
多边形网格是三维模型常用的形状表现形式。一个多边形网格是利用多边形单元,如:三角形、四边形等,对一个连续曲面的分割。以三角形网格为例,三角网格(Triangle Meshes)也称作三角形图元,是计算机图形学中用来构造一个物体的最小单位。每个三角网格由顶点坐标(Vertices)和顶点索引(Faces)构成。顶点坐标即三角形的三个顶点在空间中的坐标;顶点索引包含了顶点之间的连接顺序,即顶点以怎样的顺序连接起来,形成网格的边和面。

由若干个多边形网格面围成的闭合几何结构,我们称为mesh体:

三、材质
纹理映射
材质包括纹理和颜色,是三维模型的外观表现形式。纹理通常是指纹理贴图(texture),比如为赛车贴上贴图。纹理的像素称为纹素(纹理元素),纹理中的位置通常称为纹理坐标或UV坐标。纹理坐标通过原点位于图像左下角的参考系统进行表示,对应于(0, 0)和(1, 1),如果纹理坐标的值超出纹理空间,此时会通过纹理环绕来处理,通常分为截取和重复两种模式。因此所谓贴图就是将一张二维图片映射到三维模型表面上去,这张二维图片称为纹理图片,贴图过程称为纹理映射。以多边形网格为例,将纹理图片的UV坐标和网格的每个顶点坐标建立一一对应的关系,建立图片到网格表面的映射,从而实现贴图。

四、iTwin.js中的模型数据结构
在iTwin.js中模型的几何结构表现形式分为三角网格(triangulated mesh)和线形(line),本次我们重点关注的是三角网格。如下图所示,iTwin.js中模型的构成可以理解为,几何结构加材质。

模型的数据结构遵循iModels.ExportGraphicsInfo,具体如下所示:
{
elementId: '0x1a',
mesh: {
indices: [0, 1, 2],
points: [
0, 0, 0, 10, 0,
0, 10, 0, 10
],
normals: [
0, 0, 1, 0, 0,
1, 0, 0, 1
],
params: [0, 1, 10, 1, 10, 11],
isTwoSided: true
},
color: 0,
subCategory: '0x19',
geometryClass: 0,
materialId: '0x18',
textureId: '0x17'
}
参数含义:
- elementId:元素id,唯一标识
- mesh: 网格数据,这里均为统一索引的三角形网格
- indices:顶点索引,每三个索引表示一个三角形
- points:顶点坐标,每三个值为一组
- normals:法向量,每三个值为一组
- params:UV坐标,每两个值为一组
- isTwoSided:网格是否两侧可见
- color: 颜色
- subCategory: 定义几何元素引用的外观
- geometryClass: 几何图形的类型
- materialId: 材质id
- textureId: 纹理贴图id


![[附源码]Node.js计算机毕业设计高校教材管理系统Express](https://img-blog.csdnimg.cn/54bd7bac56cb4a1da59ccbb402d5a635.png)











![[附源码]Python计算机毕业设计高校课程思政案例库系统Django(程序+LW)](https://img-blog.csdnimg.cn/9efa4a1350264aec9c6a832ae0b7dc6c.png)