文章目录
- 1. 概述
- 2. 部署
- 2.1 拉取YOLOX源码
- 2.2 拉取模型文件yolox_s.pth
- 2.3 安装依赖包
- 2.4 安装yolox
- 2.5 测试运行
- 2.6 运行报错处理
- 2.6.1 ImportError: libGL.so.1: cannot open shared object file: No such file or directory
- 2.6.2 ImportError: libgthread-2.0.so.0: cannot open shared object file: No such file or directory
- 3. 模型训练
- 参考
1. 概述
本篇主要记录在启智AI平台部署YOLOX,包括遇到的问题、如何训练模型等等,感兴趣的小伙伴请点赞、收藏、转发。
2. 部署
如何在启智平台上新建项目这里就不赘述了,请参考平台操作入门文档,因为考虑到效率和资源的问题,博主没有选择实体物理平台,而是选择了免费的云平台,部署的步骤相差不大。
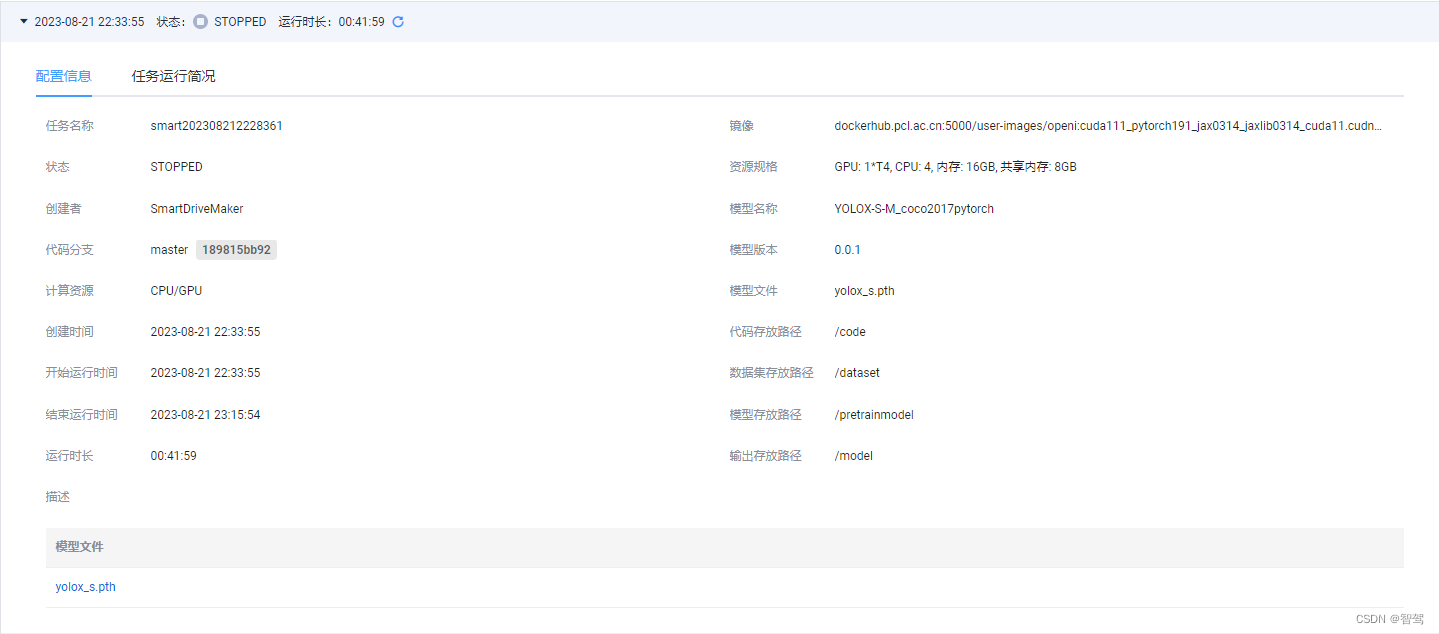
下图是博主在启智平台上的硬件资源:

注意,博主选择的镜像版本,即运行环境(cuda 11和pytorch 1.9.0)。
博主在新建项目时,选择了自带模型,但下面的步骤是从拉取YOLOX的仓库开始,一步步记录。
2.1 拉取YOLOX源码
启智平台新建好调试任务后,启动调试:

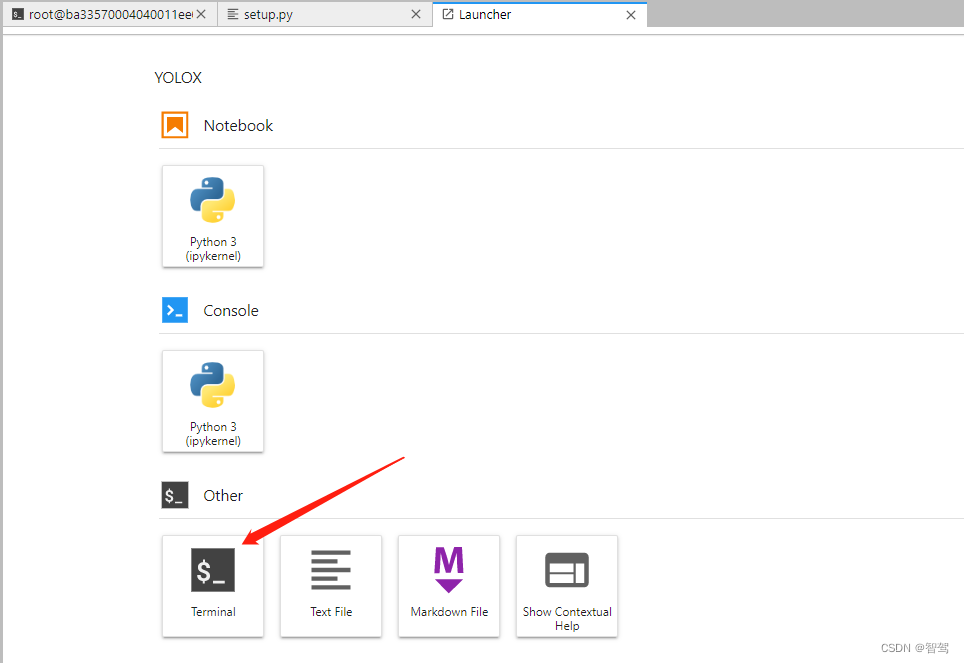
在浏览器的jpylab中打开一个Terminal:

在/code/路径下拉取YOLOX源码:
git clone https://github.com/Megvii-BaseDetection/YOLOX
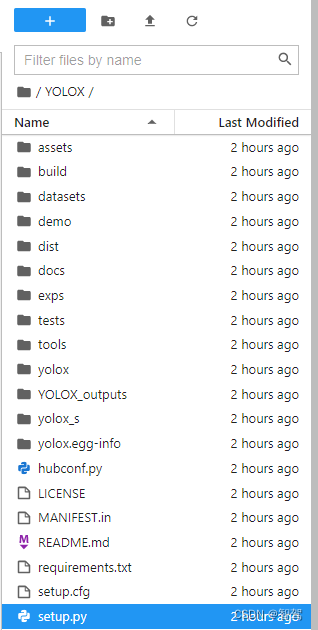
拉下来后,进入YOLOX路径,目录结构如下:

2.2 拉取模型文件yolox_s.pth
这里博主把模型文件放在了gitee公共仓库,原始的github仓库访问比较慢。
git clone https://gitee.com/Allen_Qian/yolox_s.git
拉取完成后,将yolox_s.pth文件放在YOLOX文件下。
2.3 安装依赖包
pip install -r requirements.txt
2.4 安装yolox
python setup.py install
2.5 测试运行
python tools/demo.py image -f exps/default/yolox_s.py -c ./yolox_s.pth --path assets/dog.jpg --conf 0.3 --nms 0.65 --tsize 640 --save_result --device gpu
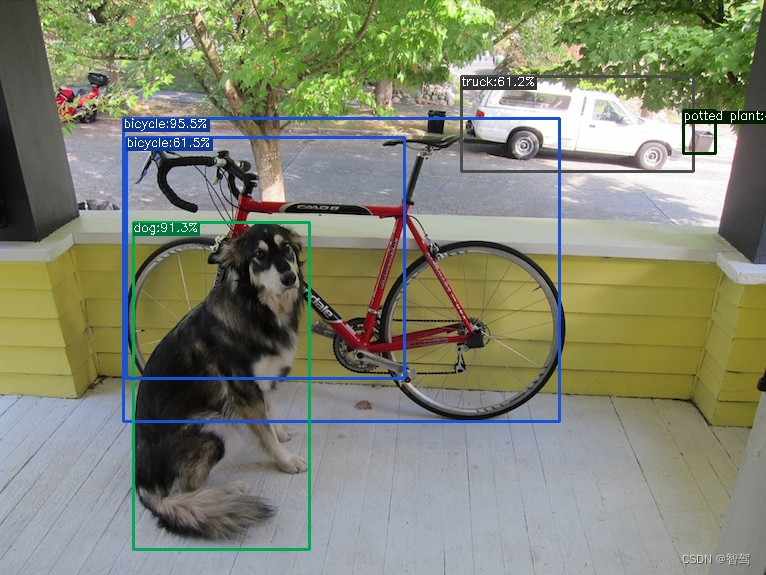
运行结果在/YOLOX/YOLOX_outputs/yolox_s/vis_res/路径下:

原始输入在/YOLOX/assets/路径下:

至此,说明部署OK。
2.6 运行报错处理
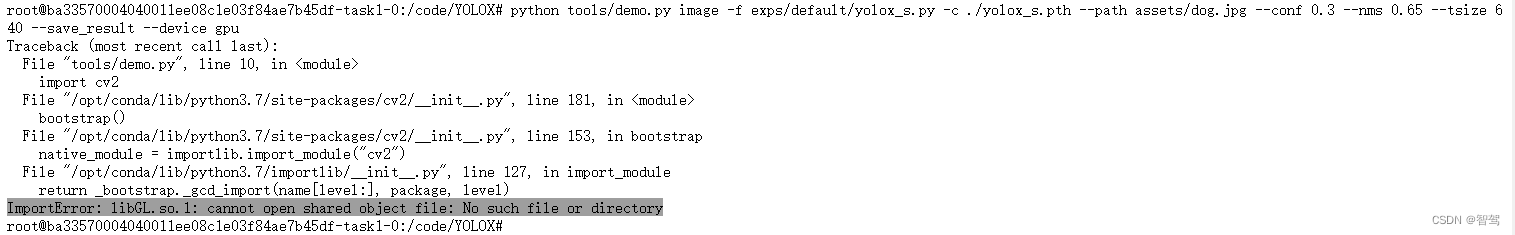
2.6.1 ImportError: libGL.so.1: cannot open shared object file: No such file or directory

apt-get update
apt-get install libgl1-mesa-glx
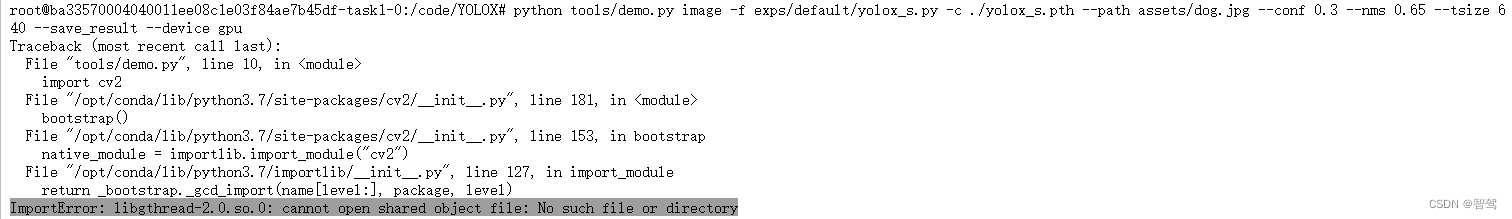
2.6.2 ImportError: libgthread-2.0.so.0: cannot open shared object file: No such file or directory

apt-get update
apt-get install libglib2.0-dev
3. 模型训练
TBD.
参考
【1】【YOLOX】训练过程の填坑记录
【2】【超详细】手把手教你使用YOLOX进行物体检测(附数据集)
【3】图解目标检测算法之 YOLO
【4】深入浅出Yolo系列之Yolox核心基础完整讲解