<a>标签定义一个超链接。它有如下主要属性:
href:指定链接的地址,可以是一个URL、文件路径或锚点。target:指定链接在何处打开。其值包括:_blank:在新窗口或新标签页打开链接。_self:在当前窗口或标签页打开链接。_parent:在parent frame打开链接。_top:在top frame打开链接。- frame的名称。
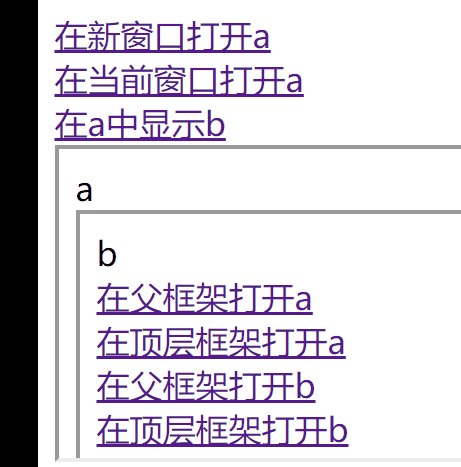
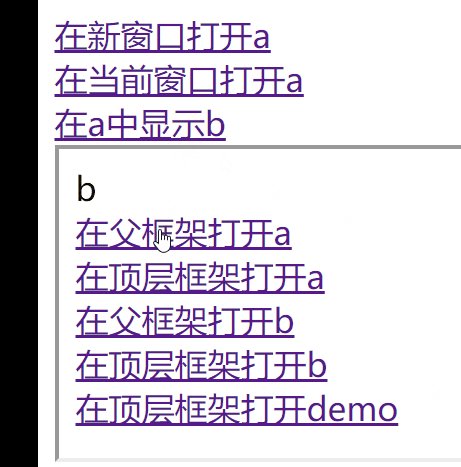
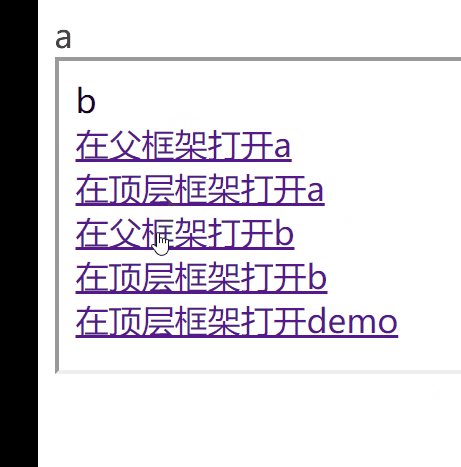
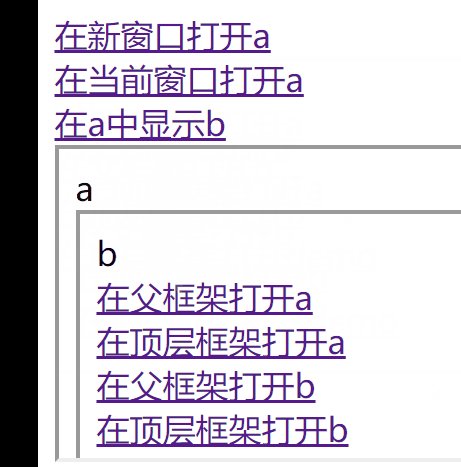
我设计了一个Demo实验:
demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>a 标签 Demo</title>
</head>
<body>
<a href="iframe_a.html" target="_blank">在新窗口打开a</a>
<br>
<a href="iframe_a.html" target="_self">在当前窗口打开a</a>
<br>
<a href="iframe_b.html" target="iframe_a">在a中显示b</a>
<br>
<iframe src="iframe_a.html" name="iframe_a" width="100%"></iframe>
</body>
</html>
iframe_a.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe_a</title>
</head>
<body>
a<br>
<iframe src="iframe_b.html" name="iframe_b" width="100%" height="150"></iframe>
</body>
</html>
iframe_b
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iframe_b</title>
</head>
<body>
b<br>
<a href="iframe_a.html" target="_parent">在父框架打开a</a><br>
<a href="iframe_a.html" target="_top">在顶层框架打开a</a><br>
<a href="iframe_b.html" target="_parent">在父框架打开b</a><br>
<a href="iframe_b.html" target="_top">在顶层框架打开b</a><br>
<a href="demo.html" target="_top">在顶层框架打开demo</a><br>
</body>
</html>

此外,对于a标签,通常使用如下类似格式的CSS样式:
/* 未访问 */
a:link{
color:red
}
/* 已访问 */
a:visited{
color:green
}
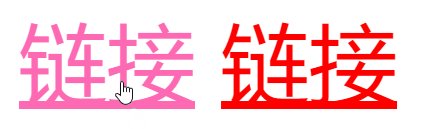
/* 指针悬浮 */
a:hover{
color:hotpink
}
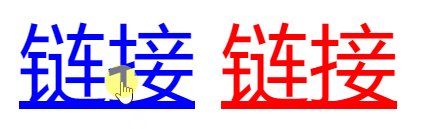
/* 点击 */
a:active{
color:blue
}
a:hover必须在a:link和a:visited后面,a:active必须在a:hover后面。
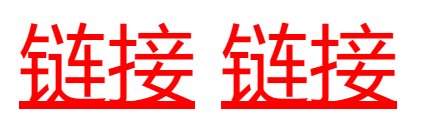
对此,我们再设计一个小实验,页面中放两个相同链接:
<a href="#">链接</a>
<a href="#">链接</a>
href="#"意味着点击链接会滚动到页面顶部。

发生了什么:相同href的a标签,访问其中之一,另一个的状态也会随之变为已访问。
这是为什么:实际上,浏览器判断href属性指向的链接是否被访问,是根据浏览器的历史记录是否有链接对应页面的记录来判断的。