React-用swiper实现多行交错、同速、跑马灯效果的弹幕式轮播(坑)
激动的心呀呀呀!٩(๑>◡<๑)۶
历时昨天一下午滴时间+昨晚凌晨一点多🌛还爬起来思考🤔这个问题(眼睛一闭着😴,脑海里全是这个bug),百度也找不到与此相关滴一丢丢影子😭,终于在今早这个美丽🌈滴日子里解决啦~ 必须和我滴小萝卜儿们🥕分享这个喜悦啦
【React-用swiper实现多行交错、同速、跑马灯效果的弹幕式轮播】的完整介绍可以查看我的另外一篇博文哦
一、坑💥 —— 介绍
多行
swiper情况下,第一次进入页面时,某一行 出现 先快后慢、滑动一轮后才和其余几行达成一致 的步调,详情见下动图:👇🏻

二、坑💥 —— 解决
和
bug对抗滴心路历程就不多说啦,直接说解决方法哦:
- 分析:由于数据加载问题,首次进入页面时,需要给
swiper的自动播放加个延时;- 方法:在封装好的
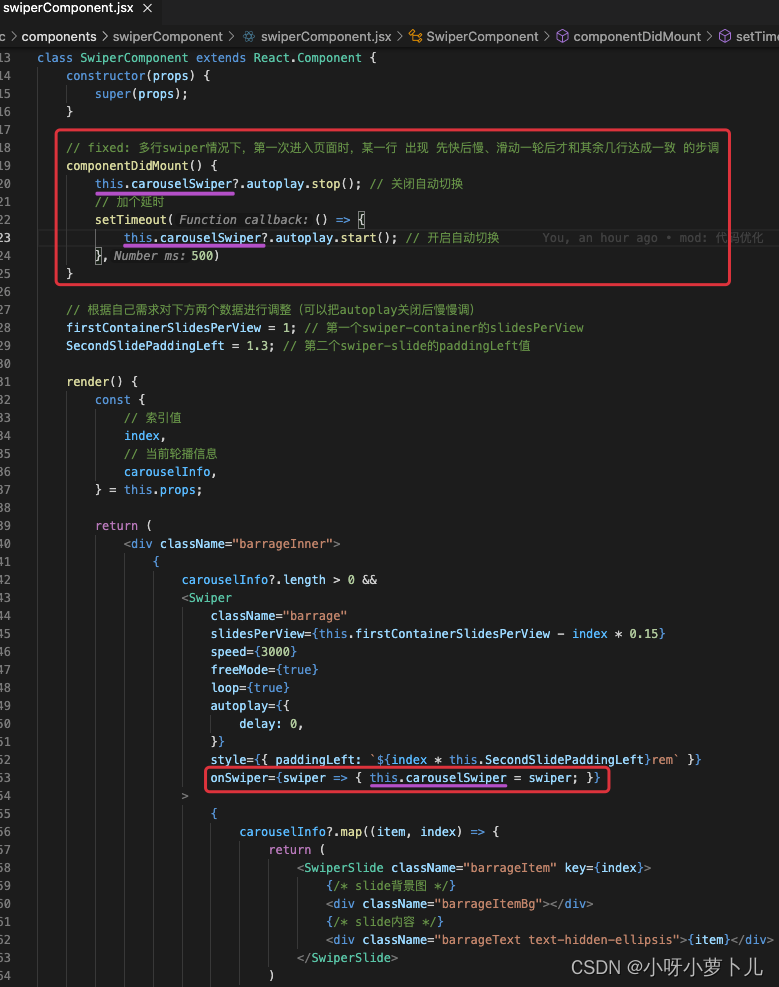
swiper组件的生命周期componentDidMount里做处理:先关闭swiper的自动播放,延时500ms后再开启swiper的自动播放,代码如下:

// fixed: 多行swiper情况下,第一次进入页面时,某一行 出现 先快后慢、滑动一轮后才和其余几行达成一致 的步调
componentDidMount() {
this.carouselSwiper?.autoplay.stop(); // 关闭自动切换
// 加个延时
setTimeout(() => {
this.carouselSwiper?.autoplay.start(); // 开启自动切换
},500)
}
三、坑💥 —— 拜拜
哒哒哒~最终正确 ✅ 效果如下动图:👇🏻

【React-用swiper实现多行交错、同速、跑马灯效果的弹幕式轮播】的完整介绍可以查看我的另外一篇博文哦




![[附源码]Python计算机毕业设计高校教材管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/dfa18268da2e45c0be536d5d06705787.png)