概述
reduce()方法对数组中每个元素执行一次 reduce()函数 —升序执行,将其结果汇总为单个返回值。
reduce方法可做的事情特别多,就是训话遍历能做的,reduce都可以做,比如:数组求和,数组求积、数组中元素出现的次数、数组去重等。
语法
arr.reduce( (prev, cur, index, arr)=>{
……
}, int)参数:
prev,必需。累计器累计回调的返回值;表示上一次调用回调函数时的返回值,或者初始值init;
cur,必需。表示当前正在处理的数组元素。
index,可选。表示当前正在处理的数组元素的索引,若提供init值,则其实索引从0开始,否则起始索引为1.
arr,可选。表示原数组。
init,可选,表示初始值。
举例
没有设置函数的初始迭代值
const arr = [1,2,3,4,5]
const sum = arr.reduce((prev,cur,arr,index)=>{
console.log(prev, cur, index)
return prev + cur
})
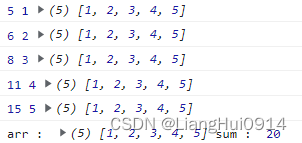
console.log('arr : ', arr, "sum : ", sum)运行结果

分析:在这里reduce 的作用就是对这个数组进行求和,迭代了4次,函数迭代的初始值是1,也就是默认值(数值的第一项),prev的值是每次计算后的值。
设置函数的初始迭代值
const arr = [1,2,3,4,5]
const sum = arr.reduce((prev,cur,arr,index)=>{
console.log(prev, cur, index)
return prev + cur
},5)
console.log('arr : ', arr, "sum : ", sum)运行结果

分析:这里添加了一个初始值的迭代值,也就是让prev从5开始计算(以5为初始值求和),可以看到,这里迭代了5次,结果也加上了初始值。
reduce 的应用
数组求和
let arr = [1,2,3,4,5]
console.log(arr.reduce((a, b)=> a+b)) // 15
console.log(arr.reduce((a, b)=> a*b)) // 120
计算数组中每个元素出现的次数
var names = ['a', 'b', 'c', 'a', 'a', 'b']
var countedNames = names.reduce( (allNames, name )=>{
// console.log(allNames, name)
if(name in allNames){
allNames[name] ++;
}
else{
allNames[name] = 1
}
return allNames
}, {})
console.log(countedNames)运行结果

去除数组中重复的元素
var names = ['a', 'b', 'c', 'a', 'a', 'b']
var countedNames = names.reduce( (allNames, name )=>{
console.log(allNames, name)
if(allNames.indexOf(name) === -1){
allNames.push(name);
}
return allNames
}, [])
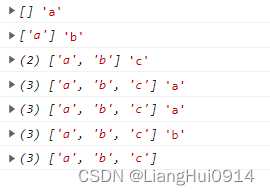
console.log(countedNames)运行结果

按属性对Object分类
var person = [
{
name: 'xiaoming',
age: 18
},{
name: 'xiaohong',
age: 17
},{
name: 'xiaogang',
age: 17
}
];
function groupBy(objectArray, property) {
return objectArray.reduce(function (acc, obj) {
var key = obj[property];
if (!acc[key]) {
acc[key] = [];
}
acc[key].push(obj);
return acc;
}, {});
}
var groupedPerson = groupBy(person, 'age');
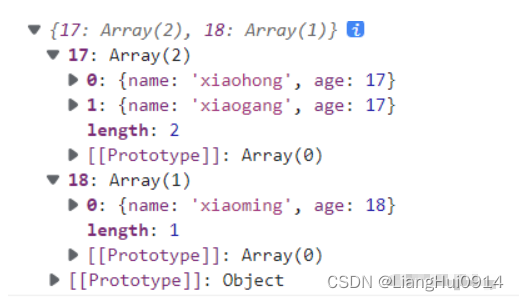
console.log(groupedPerson);
运行结果

对对象的属性求和
let people = [
{ name: 'Alice', age: 21 },
{ name: 'Max', age: 20 },
{ name: 'Jane', age: 20 }
];
let result = people.reduce((a,b) =>{
a = a + b.age;
return a;
},0)
console.log(result) // - 结果:61