目录
1.vue基础
1.1vue项目创建
1.2 el挂载
1.3.data数据对象
2.本地应用
2.1.内容绑定,事件绑定
v-text
v-html
传递自定义参数,事件修饰符
总结:
结合使用:计数器
2.2.显示切换,属性绑定
v-show
v-if
v-bind
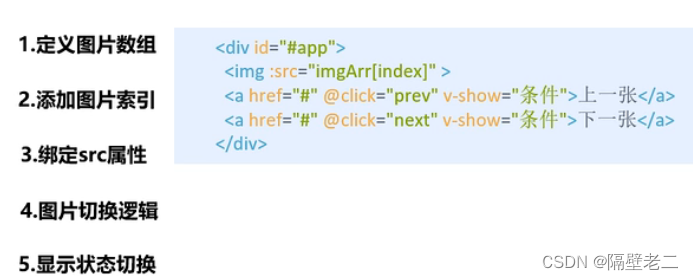
综合例题:图片切换
2.3.列表循环表单元素绑定v-for
编辑
例题
v-model
3.网络应用
3.1axios基本使用
3.2. axios和vue使用
综合使用 音乐播放器
1.vue基础
1.1vue项目创建

代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue基础</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:" 你好 小黑! "
}
})
</script>
</body>
</html>1.2 el挂载
建议选择id选择器
例题演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>el:挂载点</title>
</head>
<body id="body">
{{ message }}
<h2 id="app" class="app">
{{ message }}
<span> {{ message }} </span>
</h2>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
// el:"#app",
// el:".app",
// el:"div",
el:"#body",
data:{
message:"黑马程序员"
}
})
</script>
</body>
</html>el挂载作用:
Vue实例的作用范围是什么呢?
Vue会管理el选项命中的元素及其内部的后代元素
是否可以使用其他的选择器?
可以使用其他的选择器,但是建议使用引D选择器
是否可以设置其他的dom元素呢?
可以使用其他的双标签,不能使用HTML和BODY
1.3.data数据对象
◆Vue中用到的数据定义在data中
◆data中可以写复杂类型的数据
◆渲染复杂类型数据时,遵守js的语法即可
(1)对象
数据获取:对象.属性
(2)数组
数据获取:数组[下标]
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>el:挂载点</title>
</head>
<body id="body">
{{ message }}
<h2 id="app" class="app">
{{ message }}
<span> {{ message }} </span>
</h2>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
// el:"#app",
// el:".app",
// el:"div",
el:"#body",
data:{
message:"黑马程序员"
}
})
</script>
</body>
</html>2.本地应用
2.1.内容绑定,事件绑定
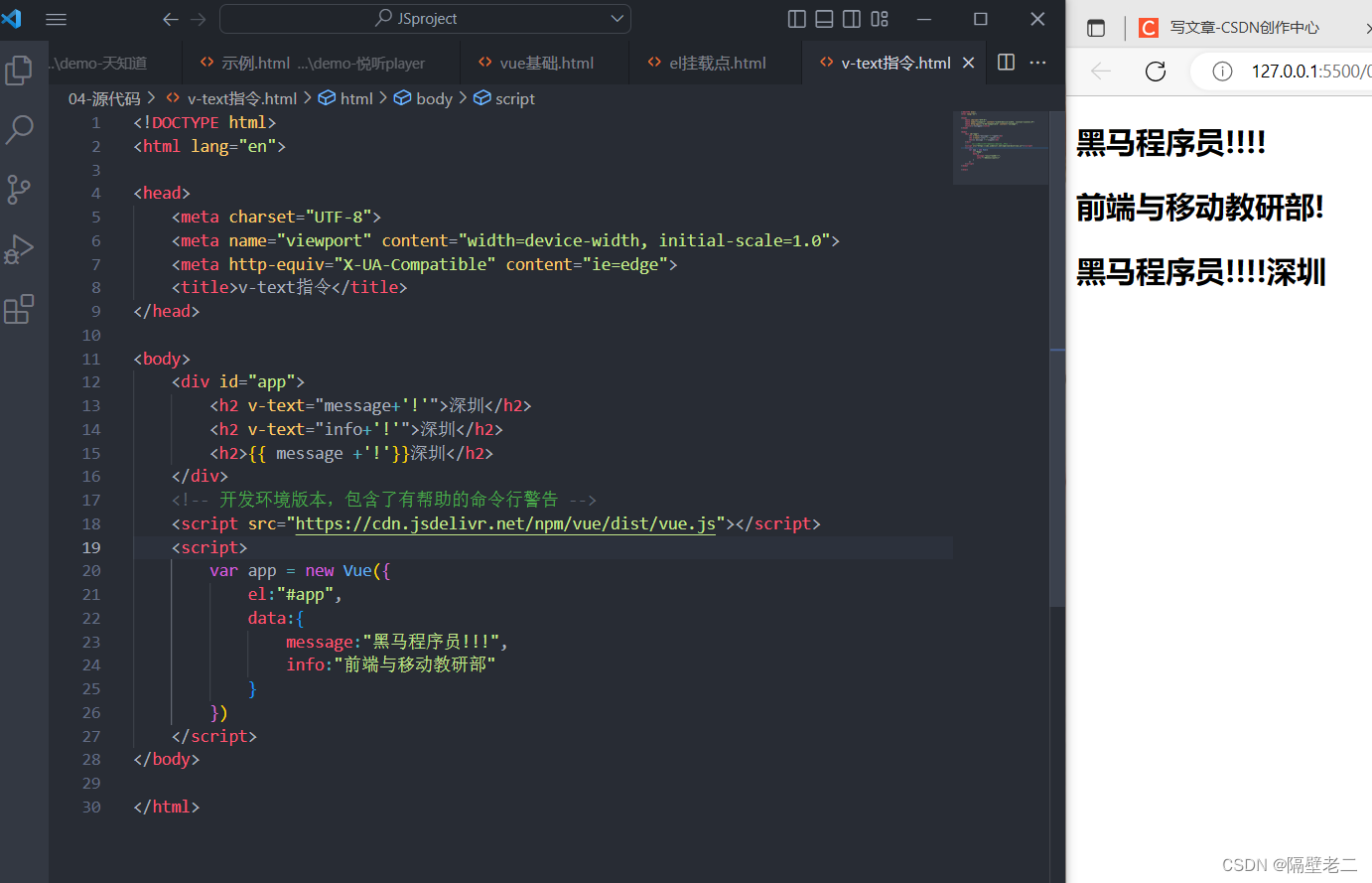
v-text
1.v-text指令的作用是:设置标签的内容(textContent)
2.默认写法会替换全部内容,使用差值表达式{}可以替换指定内容
3.表达式

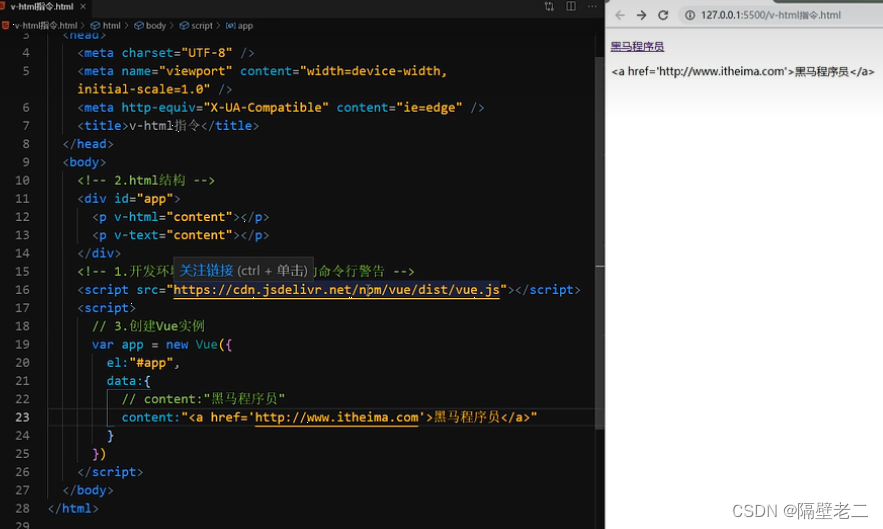
v-html
◆v-html指令的作用是:设置元素的innerHTML
◆内容中有html结构会被解析为标签
◆v-text指令无论内容是什么,只会解析为文本
◆解析文本使用v-text,需要解析html结构使用v-html
v-on基础
◆v-on指令的作用是:为元素绑定事件
◆事件名不需要写on
◆指令可以简写为@
◆绑定的方法定义在methods属性中
作用2:
传递自定义参数,事件修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-on补充</title>
</head>
<body>
<div id="app">
<input type="button" value="点击" @click="doIt(666,'老铁')">
<input type="text" @keyup.enter="sayHi">
</div>
<!-- 1.开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
methods: {
doIt:function(p1,p2){
console.log("做it");
console.log(p1);
console.log(p2);
},
sayHi:function(){
alert("吃了没");
}
},
})
</script>
</body>
</html>总结:
◆事件绑定的方法写成函数调用的形式,可以传入自定义参数
◆定义方法时需要定义形参来接收传入的实参
◆事件的后面跟上。修饰符可以对事件进行限制
◆.enter可以限制触发的按键为回车
结合使用:计数器
实现代码:
css
body{
background-color: #f5f5f5;
}
#app {
width: 480px;
height: 80px;
margin: 200px auto;
}
.input-num {
margin-top:20px;
height: 100%;
display: flex;
border-radius: 10px;
overflow: hidden;
box-shadow: 4px 4px 4px #adadad;
border: 1px solid #c7c7c7;
background-color: #c7c7c7;
}
.input-num button {
width: 150px;
height: 100%;
font-size: 40px;
color: #ad2a27;
cursor: pointer;
border: none;
outline: none;
background-color:rgba(0, 0, 0, 0);
}
.input-num span {
height: 100%;
font-size: 40px;
flex: 1;
text-align: center;
line-height: 80px;
font-family:auto;
background-color: white;
}
img{
float: right;
margin-top: 50px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>计数器</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div id="app">
<!-- 计数器 -->
<div class="input-num">
<button @click="sub">
-
</button>
<span>{{ num }}</span>
<button @click="add">
+
</button>
</div>
<img
src="http://www.itheima.com/images/logo.png"
alt=""
/>
</div>
</body>
</html>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 编码 -->
<script>
// 创建Vue实例
var app = new Vue({
el: "#app",
data: {
num: 1,
min: 0,
max: 10
},
methods: {
sub() {
if (this.num > this.min) {
this.num--;
} else {
alert("别点啦,到底啦");
}
},
add() {
if (this.num < this.max) {
this.num++;
} else {
alert("别点啦,到头啦");
}
}
}
});
</script>
计数器知识总结:
◆创建Vue示例时:el(挂载点),data(数据),methods(方法)
◆v-on指令的作用是绑定事件,简写为@
◆方法中通过this,关键字获取data中的数据
◆v-text指令的作用是:设置元素的文本值,简写为{0}
◆v-html指令的作用是:设置元素的innerHTML
2.2.显示切换,属性绑定
v-show
根据表达值的真假,切换元素的显示和隐藏(样式)
◆V-show指令的作用是:根据真假切换元素的显示状态
◆原理是修改元素的display,实现显示隐藏
◆指令后面的内容,最终都会解析为布尔值
◆值为true元素显示,值为false元素隐藏

v-if
根据表达式的真假噢,切换元素的显示和隐藏(操纵dom元素)
◆V-指令的作用是:根据表达式的真假切换元素的显示状态
◆本质是通过操纵dom元素来切换显示状态
◆表达式的值为true,元素存在于dom树中,为false,从dom树中移除
css
body{
background-color: #f5f5f5;
}
#app {
width: 480px;
height: 80px;
margin: 200px auto;
}
.input-num {
margin-top:20px;
height: 100%;
display: flex;
border-radius: 10px;
overflow: hidden;
box-shadow: 4px 4px 4px #adadad;
border: 1px solid #c7c7c7;
background-color: #c7c7c7;
}
.input-num button {
width: 150px;
height: 100%;
font-size: 40px;
color: #ad2a27;
cursor: pointer;
border: none;
outline: none;
background-color:rgba(0, 0, 0, 0);
}
.input-num span {
height: 100%;
font-size: 40px;
flex: 1;
text-align: center;
line-height: 80px;
font-family:auto;
background-color: white;
}
img{
float: right;
margin-top: 50px;
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-if指令</title>
</head>
<body>
<div id="app">
<input type="button" value="切换显示" @click="toggleIsShow">
<p v-if="isShow">黑马程序员</p>
<p v-show="isShow">黑马程序员 - v-show修饰</p>
<h2 v-if="temperature>=35">热死啦</h2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
isShow:false,
temperature:20
},
methods: {
toggleIsShow:function(){
this.isShow = !this.isShow;
}
},
})
</script>
</body>
</html>v-bind
设置元素属性(scr\title\class)


◆v-bind指令的作用是:为元素绑定属性
◆完整写法是v-bind:属性名
◆简写的话可以直接省略v-bind,只保留:属性名
需要动态的增删class建议使用对象的方式
综合例题:图片切换

css
* {
margin: 0;
padding: 0;
}
html,
body,
#mask {
width: 100%;
height: 100%;
}
#mask {
background-color: #c9c9c9;
position: relative;
}
#mask .center {
position: absolute;
background-color: #fff;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
padding: 10px;
}
#mask .center .title {
position: absolute;
display: flex;
align-items: center;
height: 56px;
top: -61px;
left: 0;
padding: 5px;
padding-left: 10px;
padding-bottom: 0;
color: rgba(175, 47, 47, 0.8);
font-size: 26px;
font-weight: normal;
background-color: white;
padding-right: 50px;
z-index: 2;
}
#mask .center .title img {
height: 40px;
margin-right: 10px;
}
#mask .center .title::before {
content: "";
position: absolute;
width: 0;
height: 0;
border: 65px solid;
border-color: transparent transparent white;
top: -65px;
right: -65px;
z-index: 1;
}
#mask .center > img {
display: block;
width: 700px;
height: 458px;
}
#mask .center a {
text-decoration: none;
width: 45px;
height: 100px;
position: absolute;
top: 179px;
vertical-align: middle;
opacity: 0.5;
}
#mask .center a :hover {
opacity: 0.8;
}
#mask .center .left {
left: 15px;
text-align: left;
padding-right: 10px;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
}
#mask .center .right {
right: 15px;
text-align: right;
padding-left: 10px;
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="./css/index.css" />
</head>
<body>
<div id="mask">
<div class="center">
<h2 class="title"><img src="./images/logo.png" alt=""> 深圳创维校区环境</h2>
<img :src="imgList[index]" alt="" />
<a
href="javascript:void(0)"
@click="prev"
class="left"
v-show="index>0"
>
<img src="./images/prev.png" alt="" />
</a>
<a
href="javascript:void(0)"
@click="next"
class="right"
v-show="index<imgList.length-1"
>
<img src="./images/next.png" alt="" />
</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: "#mask",
data: {
imgList: [
"./images/00.jpg",
"./images/01.jpg",
"./images/02.jpg",
"./images/03.jpg",
"./images/04.jpg",
"./images/05.jpg",
"./images/06.jpg",
"./images/07.jpg",
"./images/08.jpg",
"./images/09.jpg",
"./images/10.jpg",
],
index: 0
},
methods: {
// 上一张
prev() {
this.index--;
},
// 下一张
next() {
this.index++;
}
}
});
</script>
</body>
</html>
例题总结:
◆列表数据使用数组保存
◆v-bind指令可以设置元素属性,比如src
2.3.列表循环表单元素绑定
v-for
根据数据生成列表结构
◆V-fo指令的作用是:根据数据生成列表结构
◆数组经常和v-for结合使用
◆语法是(item,inde)in数据
◆item和index可以结合其他指令一起使用
◆数组长度的更新会同步到页面上,是响应式的
例题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-for指令</title>
</head>
<body>
<div id="app">
<input type="button" value="添加数据" @click="add">
<input type="button" value="移除数据" @click="remove">
<ul>
<li v-for="(it,index) in arr">
{{ index+1 }}黑马程序员校区:{{ it }}
</li>
</ul>
<h2 v-for="item in vegetables" v-bind:title="item.name">
{{ item.name }}
</h2>
</div>
<!-- 1.开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
arr:["北京","上海","广州","深圳"],
vegetables:[
{name:"西兰花炒蛋"},
{name:"蛋炒西蓝花"}
]
},
methods: {
add:function(){
this.vegetables.push({ name:"花菜炒蛋" });
},
remove:function(){
this.vegetables.shift();
}
},
})
</script>
</body>
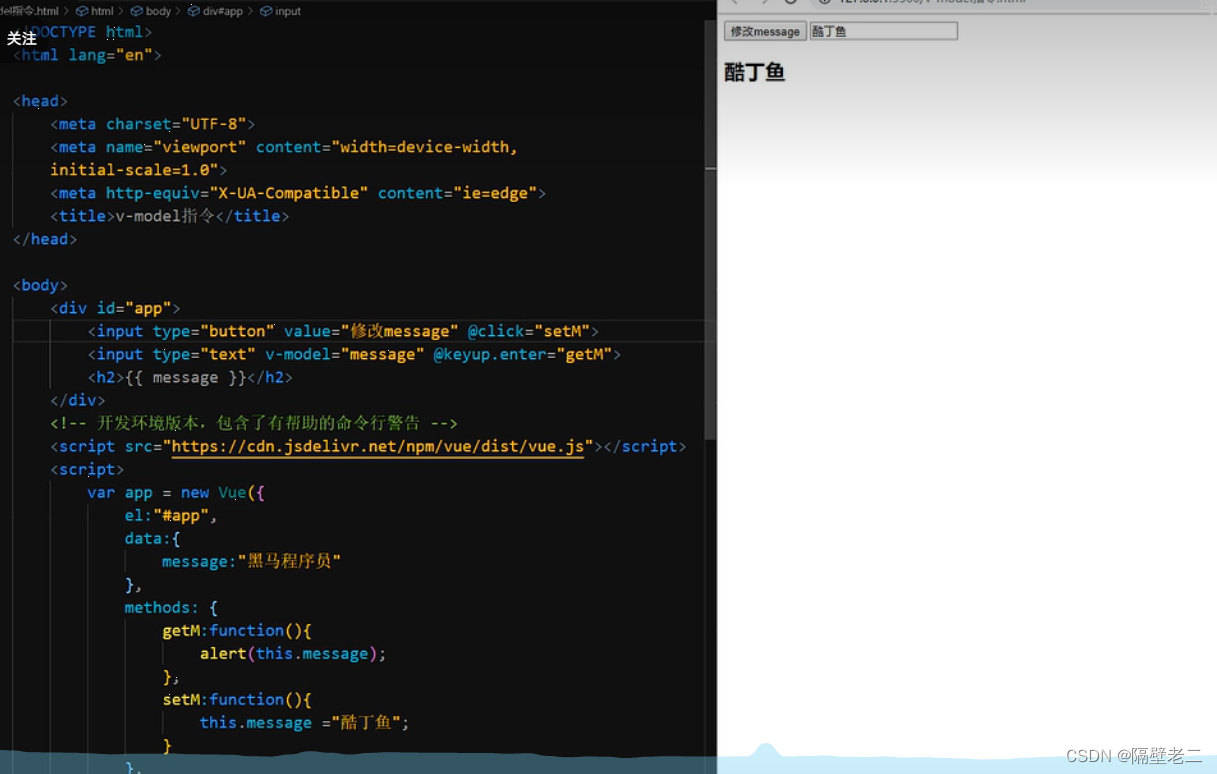
</html>v-model
获取和设置表单元素的值(双向数据绑定)
◆v-model指令的作用是便捷的设置和获取表单元素的值
◆绑定的数据会和表单元素值相关联
◆绑定的数据←一→表单元素的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-model指令</title>
</head>
<body>
<div id="app">
<input type="button" value="修改message" @click="setM">
<input type="text" v-model="message" @keyup.enter="getM">
<h2>{{ message }}</h2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el:"#app",
data:{
message:"黑马程序员"
},
methods: {
getM:function(){
alert(this.message);
},
setM:function(){
this.message ="酷丁鱼";
}
},
})
</script>
</body>
</html>
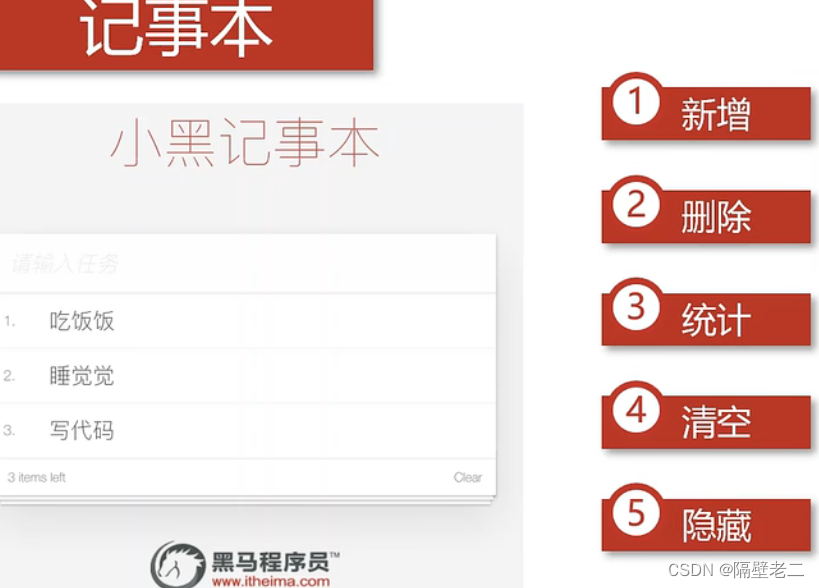
综合例题

1.新增功能知识要点
1.生成列表结构(v-for数组)
2.获取用户输入(v-model)
3.回车,新增数据(v-on.enter添加数据)
5.隐藏
1.没有数据时,隐藏元素(W-show v-if数组非空)
总结
◆列表结构可以通过v-fo指令结合数据生成
◆v-on结合事件修饰符可以对事件进行限制,比如。enter
◆v-on在绑定事件时可以传递自定义参数
◆通过v-modeli可以快速的设置和获取表单元素的值
◆基于数据的开发方式
index.css
html,
body {
margin: 0;
padding: 0;
}
body {
background: #fff;
}
button {
margin: 0;
padding: 0;
border: 0;
background: none;
font-size: 100%;
vertical-align: baseline;
font-family: inherit;
font-weight: inherit;
color: inherit;
-webkit-appearance: none;
appearance: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
font: 14px "Helvetica Neue", Helvetica, Arial, sans-serif;
line-height: 1.4em;
background: #f5f5f5;
color: #4d4d4d;
min-width: 230px;
max-width: 550px;
margin: 0 auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-weight: 300;
}
:focus {
outline: 0;
}
.hidden {
display: none;
}
#todoapp {
background: #fff;
margin: 180px 0 40px 0;
position: relative;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}
#todoapp input::-webkit-input-placeholder {
font-style: italic;
font-weight: 300;
color: #e6e6e6;
}
#todoapp input::-moz-placeholder {
font-style: italic;
font-weight: 300;
color: #e6e6e6;
}
#todoapp input::input-placeholder {
font-style: italic;
font-weight: 300;
color: gray;
}
#todoapp h1 {
position: absolute;
top: -160px;
width: 100%;
font-size: 60px;
font-weight: 100;
text-align: center;
color: rgba(175, 47, 47, .8);
-webkit-text-rendering: optimizeLegibility;
-moz-text-rendering: optimizeLegibility;
text-rendering: optimizeLegibility;
}
.new-todo,
.edit {
position: relative;
margin: 0;
width: 100%;
font-size: 24px;
font-family: inherit;
font-weight: inherit;
line-height: 1.4em;
border: 0;
color: inherit;
padding: 6px;
border: 1px solid #999;
box-shadow: inset 0 -1px 5px 0 rgba(0, 0, 0, 0.2);
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.new-todo {
padding: 16px;
border: none;
background: rgba(0, 0, 0, 0.003);
box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03);
}
.main {
position: relative;
z-index: 2;
border-top: 1px solid #e6e6e6;
}
.toggle-all {
width: 1px;
height: 1px;
border: none; /* Mobile Safari */
opacity: 0;
position: absolute;
right: 100%;
bottom: 100%;
}
.toggle-all + label {
width: 60px;
height: 34px;
font-size: 0;
position: absolute;
top: -52px;
left: -13px;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
.toggle-all + label:before {
content: "❯";
font-size: 22px;
color: #e6e6e6;
padding: 10px 27px 10px 27px;
}
.toggle-all:checked + label:before {
color: #737373;
}
.todo-list {
margin: 0;
padding: 0;
list-style: none;
max-height: 420px;
overflow: auto;
}
.todo-list li {
position: relative;
font-size: 24px;
border-bottom: 1px solid #ededed;
height: 60px;
box-sizing: border-box;
}
.todo-list li:last-child {
border-bottom: none;
}
.todo-list .view .index {
position: absolute;
color: gray;
left: 10px;
top: 20px;
font-size: 16px;
}
.todo-list li .toggle {
text-align: center;
width: 40px;
/* auto, since non-WebKit browsers doesn't support input styling */
height: auto;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
border: none; /* Mobile Safari */
-webkit-appearance: none;
appearance: none;
}
.todo-list li .toggle {
opacity: 0;
}
.todo-list li .toggle + label {
/*
Firefox requires `#` to be escaped - https://bugzilla.mozilla.org/show_bug.cgi?id=922433
IE and Edge requires *everything* to be escaped to render, so we do that instead of just the `#` - https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/7157459/
*/
background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23ededed%22%20stroke-width%3D%223%22/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: center left;
}
.todo-list li .toggle:checked + label {
background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23bddad5%22%20stroke-width%3D%223%22/%3E%3Cpath%20fill%3D%22%235dc2af%22%20d%3D%22M72%2025L42%2071%2027%2056l-4%204%2020%2020%2034-52z%22/%3E%3C/svg%3E");
}
.todo-list li label {
word-break: break-all;
padding: 15px 15px 15px 60px;
display: block;
line-height: 1.2;
transition: color 0.4s;
}
.todo-list li.completed label {
color: #d9d9d9;
text-decoration: line-through;
}
.todo-list li .destroy {
display: none;
position: absolute;
top: 0;
right: 10px;
bottom: 0;
width: 40px;
height: 40px;
margin: auto 0;
font-size: 30px;
color: #cc9a9a;
margin-bottom: 11px;
transition: color 0.2s ease-out;
}
.todo-list li .destroy:hover {
color: #af5b5e;
}
.todo-list li .destroy:after {
content: "×";
}
.todo-list li:hover .destroy {
display: block;
}
.todo-list li .edit {
display: none;
}
.todo-list li.editing:last-child {
margin-bottom: -1px;
}
.footer {
color: #777;
padding: 10px 15px;
height: 20px;
text-align: center;
border-top: 1px solid #e6e6e6;
}
.footer:before {
content: "";
position: absolute;
right: 0;
bottom: 0;
left: 0;
height: 50px;
overflow: hidden;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 8px 0 -3px #f6f6f6,
0 9px 1px -3px rgba(0, 0, 0, 0.2), 0 16px 0 -6px #f6f6f6,
0 17px 2px -6px rgba(0, 0, 0, 0.2);
}
.todo-count {
float: left;
text-align: left;
}
.todo-count strong {
font-weight: 300;
}
.filters {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
right: 0;
left: 0;
}
.filters li {
display: inline;
}
.filters li a {
color: inherit;
margin: 3px;
padding: 3px 7px;
text-decoration: none;
border: 1px solid transparent;
border-radius: 3px;
}
.filters li a:hover {
border-color: rgba(175, 47, 47, 0.1);
}
.filters li a.selected {
border-color: rgba(175, 47, 47, 0.2);
}
.clear-completed,
html .clear-completed:active {
float: right;
position: relative;
line-height: 20px;
text-decoration: none;
cursor: pointer;
}
.clear-completed:hover {
text-decoration: underline;
}
.info {
margin: 50px auto 0;
color: #bfbfbf;
font-size: 15px;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
text-align: center;
}
.info p {
line-height: 1;
}
.info a {
color: inherit;
text-decoration: none;
font-weight: 400;
}
.info a:hover {
text-decoration: underline;
}
/*
Hack to remove background from Mobile Safari.
Can't use it globally since it destroys checkboxes in Firefox
*/
@media screen and (-webkit-min-device-pixel-ratio: 0) {
.toggle-all,
.todo-list li .toggle {
background: none;
}
.todo-list li .toggle {
height: 40px;
}
}
@media (max-width: 430px) {
.footer {
height: 50px;
}
.filters {
bottom: 10px;
}
}
html
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>小黑记事本</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta name="robots" content="noindex, nofollow" />
<meta name="googlebot" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" type="text/css" href="./css/index.css" />
</head>
<body>
<!-- 主体区域 -->
<section id="todoapp">
<!-- 输入框 -->
<header class="header">
<h1>小黑记事本</h1>
<input v-model="inputValue" @keyup.enter="add" autofocus="autofocus" autocomplete="off" placeholder="请输入任务"
class="new-todo" />
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list">
<div class="view">
<span class="index">{{ index+1 }}.</span>
<label>{{ item }}</label>
<button class="destroy" @click="remove(index)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer" v-show="list.length!=0">
<span class="todo-count" v-if="list.length!=0">
<strong>{{ list.length }}</strong> items left
</span>
<button v-show="list.length!=0" class="clear-completed" @click="clear">
Clear
</button>
</footer>
</section>
<!-- 底部 -->
<footer class="info">
<p>
<a href="http://www.itheima.com/"><img src="./img/black.png" alt="" /></a>
</p>
</footer>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#todoapp",
data: {
list: ["写代码", "吃饭饭", "睡觉觉"],
inputValue: "好好学习,天天向上"
},
methods: {
add: function () {
this.list.push(this.inputValue);
},
remove: function (index) {
console.log("删除");
console.log(index);
this.list.splice(index, 1);
},
clear: function () {
this.list = [];
}
},
})
</script>
</body>
</html>index.css
html,
body {
margin: 0;
padding: 0;
}
body {
background: #fff;
}
button {
margin: 0;
padding: 0;
border: 0;
background: none;
font-size: 100%;
vertical-align: baseline;
font-family: inherit;
font-weight: inherit;
color: inherit;
-webkit-appearance: none;
appearance: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
font: 14px "Helvetica Neue", Helvetica, Arial, sans-serif;
line-height: 1.4em;
background: #f5f5f5;
color: #4d4d4d;
min-width: 230px;
max-width: 550px;
margin: 0 auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-weight: 300;
}
:focus {
outline: 0;
}
.hidden {
display: none;
}
#todoapp {
background: #fff;
margin: 180px 0 40px 0;
position: relative;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}
#todoapp input::-webkit-input-placeholder {
font-style: italic;
font-weight: 300;
color: #e6e6e6;
}
#todoapp input::-moz-placeholder {
font-style: italic;
font-weight: 300;
color: #e6e6e6;
}
#todoapp input::input-placeholder {
font-style: italic;
font-weight: 300;
color: gray;
}
#todoapp h1 {
position: absolute;
top: -160px;
width: 100%;
font-size: 60px;
font-weight: 100;
text-align: center;
color: rgba(175, 47, 47, .8);
-webkit-text-rendering: optimizeLegibility;
-moz-text-rendering: optimizeLegibility;
text-rendering: optimizeLegibility;
}
.new-todo,
.edit {
position: relative;
margin: 0;
width: 100%;
font-size: 24px;
font-family: inherit;
font-weight: inherit;
line-height: 1.4em;
border: 0;
color: inherit;
padding: 6px;
border: 1px solid #999;
box-shadow: inset 0 -1px 5px 0 rgba(0, 0, 0, 0.2);
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.new-todo {
padding: 16px;
border: none;
background: rgba(0, 0, 0, 0.003);
box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03);
}
.main {
position: relative;
z-index: 2;
border-top: 1px solid #e6e6e6;
}
.toggle-all {
width: 1px;
height: 1px;
border: none; /* Mobile Safari */
opacity: 0;
position: absolute;
right: 100%;
bottom: 100%;
}
.toggle-all + label {
width: 60px;
height: 34px;
font-size: 0;
position: absolute;
top: -52px;
left: -13px;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
.toggle-all + label:before {
content: "❯";
font-size: 22px;
color: #e6e6e6;
padding: 10px 27px 10px 27px;
}
.toggle-all:checked + label:before {
color: #737373;
}
.todo-list {
margin: 0;
padding: 0;
list-style: none;
max-height: 420px;
overflow: auto;
}
.todo-list li {
position: relative;
font-size: 24px;
border-bottom: 1px solid #ededed;
height: 60px;
box-sizing: border-box;
}
.todo-list li:last-child {
border-bottom: none;
}
.todo-list .view .index {
position: absolute;
color: gray;
left: 10px;
top: 20px;
font-size: 16px;
}
.todo-list li .toggle {
text-align: center;
width: 40px;
/* auto, since non-WebKit browsers doesn't support input styling */
height: auto;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
border: none; /* Mobile Safari */
-webkit-appearance: none;
appearance: none;
}
.todo-list li .toggle {
opacity: 0;
}
.todo-list li .toggle + label {
/*
Firefox requires `#` to be escaped - https://bugzilla.mozilla.org/show_bug.cgi?id=922433
IE and Edge requires *everything* to be escaped to render, so we do that instead of just the `#` - https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/7157459/
*/
background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23ededed%22%20stroke-width%3D%223%22/%3E%3C/svg%3E");
background-repeat: no-repeat;
background-position: center left;
}
.todo-list li .toggle:checked + label {
background-image: url("data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23bddad5%22%20stroke-width%3D%223%22/%3E%3Cpath%20fill%3D%22%235dc2af%22%20d%3D%22M72%2025L42%2071%2027%2056l-4%204%2020%2020%2034-52z%22/%3E%3C/svg%3E");
}
.todo-list li label {
word-break: break-all;
padding: 15px 15px 15px 60px;
display: block;
line-height: 1.2;
transition: color 0.4s;
}
.todo-list li.completed label {
color: #d9d9d9;
text-decoration: line-through;
}
.todo-list li .destroy {
display: none;
position: absolute;
top: 0;
right: 10px;
bottom: 0;
width: 40px;
height: 40px;
margin: auto 0;
font-size: 30px;
color: #cc9a9a;
margin-bottom: 11px;
transition: color 0.2s ease-out;
}
.todo-list li .destroy:hover {
color: #af5b5e;
}
.todo-list li .destroy:after {
content: "×";
}
.todo-list li:hover .destroy {
display: block;
}
.todo-list li .edit {
display: none;
}
.todo-list li.editing:last-child {
margin-bottom: -1px;
}
.footer {
color: #777;
padding: 10px 15px;
height: 20px;
text-align: center;
border-top: 1px solid #e6e6e6;
}
.footer:before {
content: "";
position: absolute;
right: 0;
bottom: 0;
left: 0;
height: 50px;
overflow: hidden;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 8px 0 -3px #f6f6f6,
0 9px 1px -3px rgba(0, 0, 0, 0.2), 0 16px 0 -6px #f6f6f6,
0 17px 2px -6px rgba(0, 0, 0, 0.2);
}
.todo-count {
float: left;
text-align: left;
}
.todo-count strong {
font-weight: 300;
}
.filters {
margin: 0;
padding: 0;
list-style: none;
position: absolute;
right: 0;
left: 0;
}
.filters li {
display: inline;
}
.filters li a {
color: inherit;
margin: 3px;
padding: 3px 7px;
text-decoration: none;
border: 1px solid transparent;
border-radius: 3px;
}
.filters li a:hover {
border-color: rgba(175, 47, 47, 0.1);
}
.filters li a.selected {
border-color: rgba(175, 47, 47, 0.2);
}
.clear-completed,
html .clear-completed:active {
float: right;
position: relative;
line-height: 20px;
text-decoration: none;
cursor: pointer;
}
.clear-completed:hover {
text-decoration: underline;
}
.info {
margin: 50px auto 0;
color: #bfbfbf;
font-size: 15px;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
text-align: center;
}
.info p {
line-height: 1;
}
.info a {
color: inherit;
text-decoration: none;
font-weight: 400;
}
.info a:hover {
text-decoration: underline;
}
/*
Hack to remove background from Mobile Safari.
Can't use it globally since it destroys checkboxes in Firefox
*/
@media screen and (-webkit-min-device-pixel-ratio: 0) {
.toggle-all,
.todo-list li .toggle {
background: none;
}
.todo-list li .toggle {
height: 40px;
}
}
@media (max-width: 430px) {
.footer {
height: 50px;
}
.filters {
bottom: 10px;
}
}
3.网络应用
Vue结合网络数据开发应用
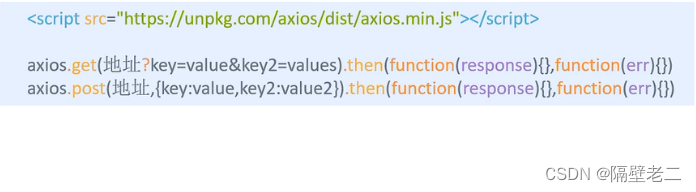
3.1axios基本使用
◆axios必须先导入才可以使用
◆使用get或post方法即可发送对应的请求
◆then方法中的回调函数会在请求成功或失败时触发
◆通过回调函数的形参可以获取响应内容,或错误信息
 例题axios基本使用
例题axios基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>axios基本使用</title>
</head>
<body>
<input type="button" value="get请求" class="get" />
<input type="button" value="post请求" class="post" />
<!-- 官网提供的 axios 在线地址 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
/*
接口1:随机笑话
请求地址:https://autumnfish.cn/api/joke/list
请求方法:get
请求参数:num(笑话条数,数字)
响应内容:随机笑话
*/
document.querySelector(".get").onclick = function () {
axios
.get("https://autumnfish.cn/api/joke/list?num=6")
// axios.get("https://autumnfish.cn/api/joke/list1234?num=6")
.then(
function (response) {
console.log(response);
},
function (err) {
console.log(err);
}
);
};
/*
接口2:用户注册
请求地址:https://autumnfish.cn/api/user/reg
请求方法:post
请求参数:username(用户名,字符串)
响应内容:注册成功或失败
*/
document.querySelector(".post").onclick = function () {
axios
.post("https://autumnfish.cn/api/user/reg", { username: "你好" })
.then(
function (response) {
console.log(response);
console.log(this.skill);
},
function (err) {
console.log(err);
}
);
};
</script>
</body>
</html>
3.2. axios和vue使用
注意点:
axios回调函数中的this已经改变,无法访问到data中数据
把this保存起来,回调函数中直接使用保存的this即可
网络应用 天气
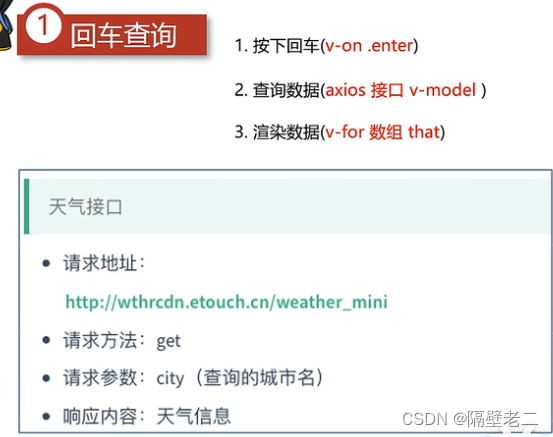
1.回车查询

小结:
◆应用的逻辑代码建议和页面分离,使用单独的s文件编写
◆axios回调函数中this指向改变了,需要额外的保存一份
◆服务器返回的数据比较复杂时,获取的时候需要注意层级结构
2.点击查询
1.点击城市(v-on自定义参数)
2.查询数据
(this.方法0)
3.渲染数据
例题小结:
◆自定义参数可以让代码的复用性更高
◆methods中定义的方法内部,可以通过this关键字点出其他的方法
css
index.css
body{
font-family:'Microsoft YaHei';
}
.wrap{
position: fixed;
left:0;
top:0;
width:100%;
height:100%;
/* background: radial-gradient(#f3fbfe, #e4f5fd, #8fd5f4); */
/* background:#8fd5f4; */
/* background: linear-gradient(#6bc6ee, #fff); */
background:#fff;
}
.search_form{
width:640px;
margin:100px auto 0;
}
.logo img{
display:block;
margin:0 auto;
}
.form_group{
width:640px;
height:40px;
margin-top:45px;
}
.input_txt{
width:538px;
height:38px;
padding:0px;
float:left;
border:1px solid #41a1cb;
outline:none;
text-indent:10px;
}
.input_sub{
width:100px;
height:40px;
border:0px;
float: left;
background-color: #41a1cb;
color:#fff;
font-size:16px;
outline:none;
cursor: pointer;
position: relative;
}
.input_sub.loading::before{
content:'';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url('../img/loading.gif');
}
.hotkey{
margin:3px 0 0 2px;
}
.hotkey a{
font-size:14px;
color:#666;
padding-right:15px;
}
.weather_list{
height:200px;
text-align:center;
margin-top:50px;
font-size:0px;
}
.weather_list li{
display:inline-block;
width:140px;
height:200px;
padding:0 10px;
overflow: hidden;
position: relative;
background:url('../img/line.png') right center no-repeat;
background-size: 1px 130px;
}
.weather_list li:last-child{
background:none;
}
/* .weather_list .col02{
background-color: rgba(65, 165, 158, 0.8);
}
.weather_list .col03{
background-color: rgba(94, 194, 237, 0.8);
}
.weather_list .col04{
background-color: rgba(69, 137, 176, 0.8);
}
.weather_list .col05{
background-color: rgba(118, 113, 223, 0.8);
} */
.info_date{
width:100%;
height:40px;
line-height:40px;
color:#999;
font-size:14px;
left:0px;
bottom:0px;
margin-top: 15px;
}
.info_date b{
float: left;
margin-left:15px;
}
.info_type span{
color:#fda252;
font-size:30px;
line-height:80px;
}
.info_temp{
font-size:14px;
color:#fda252;
}
.info_temp b{
font-size:13px;
}
.tem .iconfont {
font-size: 50px;
}reset.css
body{
font-family:'Microsoft YaHei';
}
.wrap{
position: fixed;
left:0;
top:0;
width:100%;
height:100%;
/* background: radial-gradient(#f3fbfe, #e4f5fd, #8fd5f4); */
/* background:#8fd5f4; */
/* background: linear-gradient(#6bc6ee, #fff); */
background:#fff;
}
.search_form{
width:640px;
margin:100px auto 0;
}
.logo img{
display:block;
margin:0 auto;
}
.form_group{
width:640px;
height:40px;
margin-top:45px;
}
.input_txt{
width:538px;
height:38px;
padding:0px;
float:left;
border:1px solid #41a1cb;
outline:none;
text-indent:10px;
}
.input_sub{
width:100px;
height:40px;
border:0px;
float: left;
background-color: #41a1cb;
color:#fff;
font-size:16px;
outline:none;
cursor: pointer;
position: relative;
}
.input_sub.loading::before{
content:'';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url('../img/loading.gif');
}
.hotkey{
margin:3px 0 0 2px;
}
.hotkey a{
font-size:14px;
color:#666;
padding-right:15px;
}
.weather_list{
height:200px;
text-align:center;
margin-top:50px;
font-size:0px;
}
.weather_list li{
display:inline-block;
width:140px;
height:200px;
padding:0 10px;
overflow: hidden;
position: relative;
background:url('../img/line.png') right center no-repeat;
background-size: 1px 130px;
}
.weather_list li:last-child{
background:none;
}
/* .weather_list .col02{
background-color: rgba(65, 165, 158, 0.8);
}
.weather_list .col03{
background-color: rgba(94, 194, 237, 0.8);
}
.weather_list .col04{
background-color: rgba(69, 137, 176, 0.8);
}
.weather_list .col05{
background-color: rgba(118, 113, 223, 0.8);
} */
.info_date{
width:100%;
height:40px;
line-height:40px;
color:#999;
font-size:14px;
left:0px;
bottom:0px;
margin-top: 15px;
}
.info_date b{
float: left;
margin-left:15px;
}
.info_type span{
color:#fda252;
font-size:30px;
line-height:80px;
}
.info_temp{
font-size:14px;
color:#fda252;
}
.info_temp b{
font-size:13px;
}
.tem .iconfont {
font-size: 50px;
}应用的逻辑代码建议和页面分离,使用单独的js文件编写
html(天气接口已失效)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>天知道</title>
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="wrap" id="app">
<div class="search_form">
<div class="logo"><img src="img/logo.png" alt="logo" /></div>
<div class="form_group">
<input
type="text"
class="input_txt"
placeholder="请输入查询的天气"
v-model="city"
@keyup.enter="queryWeather"
/>
<button class="input_sub" @click="queryWeather">搜 索</button>
</div>
<div class="hotkey">
<!-- <a href="javascript:;" @click="clickSearch('北京')">北京</a>
<a href="javascript:;" @click="clickSearch('上海')">上海</a>
<a href="javascript:;" @click="clickSearch('广州')">广州</a>
<a href="javascript:;" @click="clickSearch('深圳')">深圳</a> -->
<a
href="javascript:;"
v-for="city in hotCitys"
@click="clickSearch(city)"
>{{ city }}</a
>
</div>
</div>
<ul class="weather_list">
<li
v-for="(item,index) in forecastList"
:key="item.date"
:style="{transitionDelay:index*100+'ms'}"
>
<div class="info_type">
<span class="iconfont">{{ item.type }}</span>
</div>
<div class="info_temp">
<b>{{ item.low}}</b>
~
<b>{{ item.high}}</b>
</div>
<div class="info_date">
<span>{{ item.date }}</span>
</div>
</li>
</ul>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 官网提供的 axios 在线地址 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: "#app",
data: {
city: "武汉",
forecastList: [],
hotCitys: ["北京", "上海", "广州", "深圳"],
},
methods: {
queryWeather() {
this.forecastList = [];
axios
.get(`http://ajax-api.itheima.net/api/weather?city=${this.city}`)
.then((res) => {
console.log(res);
this.forecastList = res.data.data.forecast;
})
.catch((err) => {
console.log(err);
})
.finally(() => {});
},
clickSearch(city) {
this.city = city;
this.queryWeather();
},
},
});
</script>
</body>
</html>
综合使用 音乐播放器
功能
1歌曲搜索
◆服务器返回的数据比较复杂时,获取的时候需要注意层级结构
◆通过审查元素快速定位到需要操纵的元素
2.歌曲播放
1.点击播放(N-on自定义参数)
2.歌曲地址获取(接口歌曲id)
3.歌曲地址设置(v-bind)
3歌曲封面
1.点击播放(增加逻辑)
2.歌曲封面获取(接口歌曲id)
3.歌曲封面设置(v-bind)
4.歌曲评论
1.点击播放(增加逻相)
2.歌曲评论获取(接口歌曲id)
3.歌曲评论渲染(w-for)
5播放动画
1.监听音乐播放(v-on play)
2.监听音乐暂停(v-on pause)
3.操纵类名(v-bind对象)
◆audio标签的play事件会在音频播放的时候触发
audio标签的pause事件会在音频暂停的时候触发
◆通过对象的方式设置类名,类名生效与否取决于后面值的真假
6.mv播放(mv播放api失效)
1.mv图标显示(v-if
2.mv地址获取(接口mvid)
3.遮罩层(v-show v-on)
4.mv地址设置(v-bind)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<!-- 样式 -->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="wrap">
<div class="play_wrap" id="player">
<div class="search_bar">
<img src="images/player_title.png" alt="" />
<!-- 搜索歌曲 -->
<input type="text" autocomplete="off" v-model='query' @keyup.enter="searchMusic();" />
</div>
<div class="center_con">
<!-- 搜索歌曲列表 -->
<div class='song_wrapper' ref='song_wrapper'>
<ul class="song_list">
<li v-for="item in musicList">
<!-- 点击放歌 -->
<a href="javascript:;" @click='playMusic(item.id)'></a>
<b>{{item.name}}</b>
<span>
<i @click="playMv(item.mvid)" v-if="item.mvid!=0"></i>
</span>
</li>
</ul>
<img src="images/line.png" class="switch_btn" alt="">
</div>
<!-- 歌曲信息容器 -->
<div class="player_con" :class="{playing:isPlay}">
<img src="images/player_bar.png" class="play_bar" />
<!-- 黑胶碟片 -->
<img src="images/disc.png" class="disc autoRotate" />
<img :src="coverUrl==''?'./images/cover.png':coverUrl" class="cover autoRotate" />
</div>
<!-- 评论容器 -->
<div class="comment_wrapper" ref='comment_wrapper'>
<h5 class='title'>热门留言</h5>
<div class='comment_list'>
<dl v-for="item in hotComments">
<dt>
<img :src="item.user.avatarUrl" alt="" />
</dt>
<dd class="name">{{item.user.nickname}}</dd>
<dd class="detail">
{{item.content}}
</dd>
</dl>
</div>
<img src="images/line.png" class="right_line">
</div>
</div>
<div class="audio_con">
<audio ref='audio' @play="play" @pause="pause" :src="musicUrl" controls autoplay loop class="myaudio"></audio>
</div>
<div class="video_con" v-show="showVideo">
<video ref='video' :src="mvUrl" controls="controls"></video>
<div class="mask" @click="closeMv"></div>
</div>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 官网提供的 axios 在线地址 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
// 设置axios的基地址
axios.defaults.baseURL = 'https://autumnfish.cn';
// axios.defaults.baseURL = 'http://localhost:3000';
// 实例化vue
var app = new Vue({
el: "#player",
data: {
// 搜索关键字
query: '',
// 歌曲列表
musicList: [],
// 歌曲url
musicUrl: '',
// 是否正在播放
isPlay: false,
// 歌曲热门评论
hotComments: [],
// 歌曲封面地址
coverUrl: '',
// 显示视频播放
showVideo: false,
// mv地址
mvUrl: ''
},
// 方法
methods: {
// 搜索歌曲
searchMusic() {
if (this.query == 0) {
return
}
axios.get('/search?keywords=' + this.query).then(response => {
// 保存内容
this.musicList = response.data.result.songs;
})
// 清空搜索
this.query = ''
},
// 播放歌曲
playMusic(musicId) {
// 获取歌曲url
axios.get('/song/url?id=' + musicId).then(response => {
// 保存歌曲url地址
this.musicUrl = response.data.data[0].url
})
// 获取歌曲热门评论
axios.get('/comment/hot?type=0&id=' + musicId).then(response => {
// console.log(response)
// 保存热门评论
this.hotComments = response.data.hotComments
})
// 获取歌曲封面
axios.get('/song/detail?ids=' + musicId).then(response => {
// console.log(response)
// 设置封面
this.coverUrl = response.data.songs[0].al.picUrl
})
},
// audio的play事件
play() {
this.isPlay = true
// 清空mv的信息
this.mvUrl = ''
},
// audio的pause事件
pause() {
this.isPlay = false
},
// 播放mv
playMv(vid) {
if (vid) {
this.showVideo = true;
// 获取mv信息
axios.get('/mv/url?id=' + vid).then(response => {
// console.log(response)
// 暂停歌曲播放
this.$refs.audio.pause()
// 获取mv地址
this.mvUrl = response.data.data.url
})
}
},
// 关闭mv界面
closeMv() {
this.showVideo = false
this.$refs.video.pause()
},
// 搜索历史记录中的歌曲
historySearch(history) {
this.query = history
this.searchMusic()
this.showHistory = false;
}
},
})
</script>
</body>
</html>