文章目录
- 一、为什么要用树结构?
- 二、使用步骤
- 1.引入相关json
- 2.树结构的转换
- 总结
一、为什么要用树结构?
本文将讲述一个实例,构造一棵树来实现数组和tree的转换,这在前端树结构中是经常遇到的
后端返回树结构方便管理,前端也只需要请求一次接口拿到所有数据
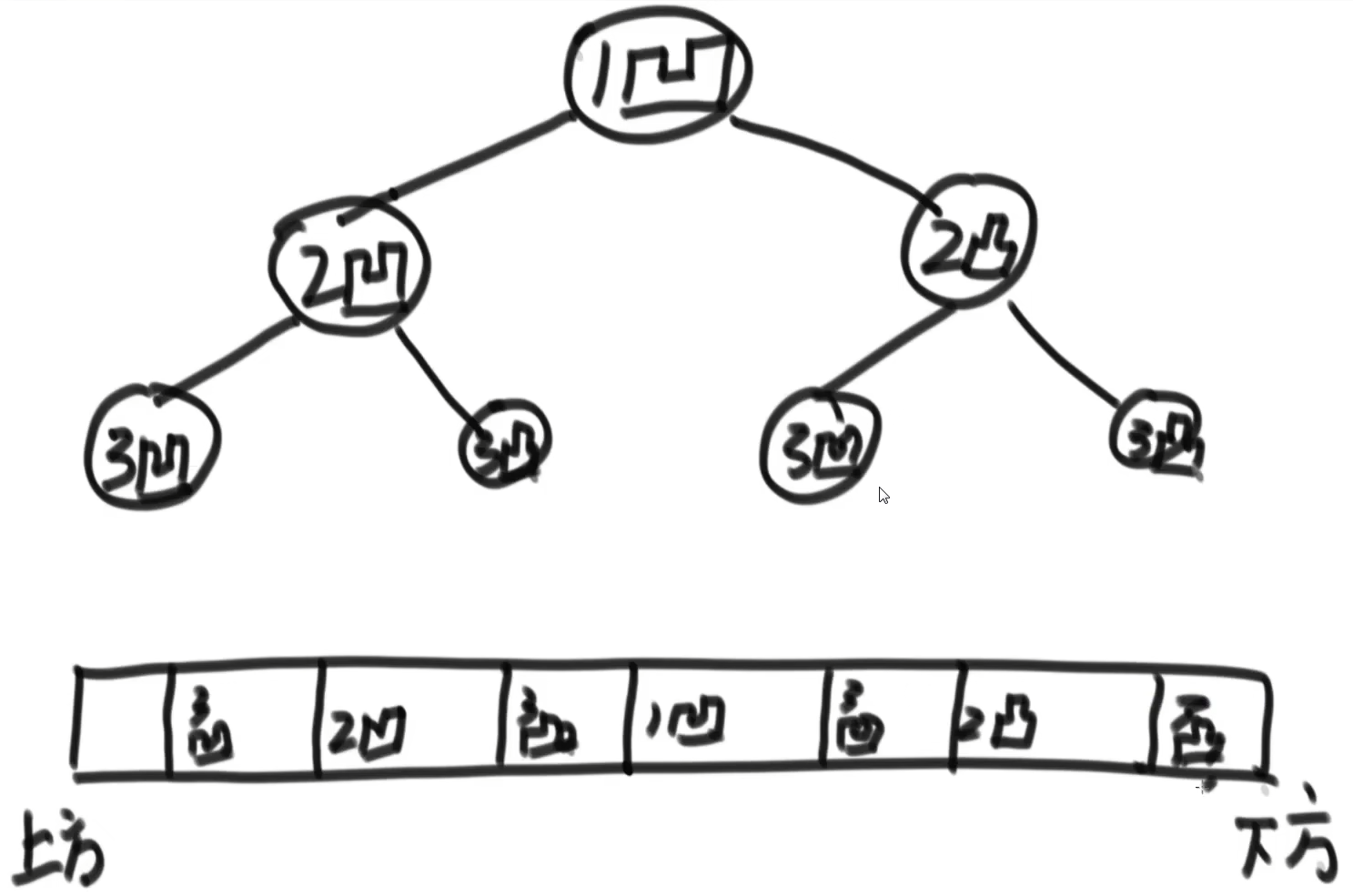
前端树转成数组后的效果图:

二、使用步骤
1.引入相关json
代码如下(示例):请下载资源
2.读入数据
代码如下(示例):
<!--
* @author:yxm
* @description复用教材
-->
<template>
<div class="whole-title-bj">
<ul class="whole-title" v-for="(item,index) in Object.keys(dataForm)" :key="index">
<li class="title-left">{{item}}</li>
<li class="title-right">
<div
v-for="(item2, index2) in dataForm[item]"
:key="index2"
class="title-right-name common-cursor"
:class="{ 'activate-index': selectForm[item] == item2.tag_id }"
@click="selectClick(item, item2)"
>
{{ item2.tag_name }}
</div>
</li>
</ul>
</div>
</template>
<script>
import nationalJson from "./national_lesson_tag.json" //测试
export default {
name: '',
data () {
return {
dataForm:{},//源数据
selectForm:{},//选中当前
selectMap:{},
}
},
mounted(){
this.initData(nationalJson.hierarchies[0])//测试
},
methods: {
// 初始化数据递归
initData(data) {测试
let children = data.children;
let hierarchy_name = data.hierarchy_name;
let item = children[0];
let tag_name = item.tag_name;
this.$set(this.dataForm, hierarchy_name, children);
this.$set(this.selectForm, hierarchy_name, item.tag_id);
this.$set(this.selectMap, tag_name, item.tag_name);
if(item.hierarchies) {
this.initData(item.hierarchies[0]);
}
},
// 点击选择教材
selectClick(item, tag) {
this.selectForm[item] = tag.tag_id;
if(tag.children) {
this.initData(tag.children[0]);
}
console.log(this.selectForm);
},
},
}
</script>
<style lang="scss" scoped>
/* @import url(); 引入css类 */
.whole-title-bj {
width: 90%;
.whole-title {
display: flex;
flex-wrap: wrap;
align-items: baseline;
.title-left {
margin-right: 25px;
color: #999999;
}
.title-right {
width: 90%;
display: flex;
flex-wrap: wrap;
line-height: 30px;
&-name {
padding: 0 20px;
margin-bottom: 16px;
margin-right: 20px;
color: #000000;
}
}
}
.activate-index {
color: #1e62ec !important;
background: rgba(30, 98, 236, 0.1);
border-radius: 17px;
font-size: 14px;
}
}
</style>
总结
使用递归把树转成列表数组,使得接口请求一次,前端自己组装结构