Vue开发中如何解决国际化语言切换问题
引言:
在如今的全球化时代,应用程序的国际化变得越来越重要。为了让不同地区的用户能够更好地使用应用程序,我们需要对内容进行本地化,以适应不同语言和文化环境。对于使用Vue进行开发的应用程序来说,国际化是一个重要的考虑因素。本文将介绍如何在Vue开发中解决国际化语言切换问题,以实现应用程序的多语言支持。
一、国际化与本地化
在开始讨论国际化语言切换问题之前,我们首先需要明确国际化和本地化的概念。国际化(Internationalization)是指将应用程序的内容和功能设计成适用于多种语言和地域文化的方式。而本地化(Localization)则是指将应用程序具体翻译、调整和适应特定语言和地域文化的过程。在Vue开发中,我们通常需要进行国际化和本地化的处理,以便应用程序能够在不同语言环境中正确显示内容。
二、使用Vue-i18n插件
Vue-i18n是一个Vue.js的国际化插件,它提供了一种简单且高效的方式来实现应用程序的多语言支持。在使用Vue-i18n之前,我们需要安装它并在Vue项目中引入:
-
安装Vue-i18n:
![]()
2.在main.js中引入Vue-i18n:
| 1 2 3 4 |
|
三、配置多语言支持
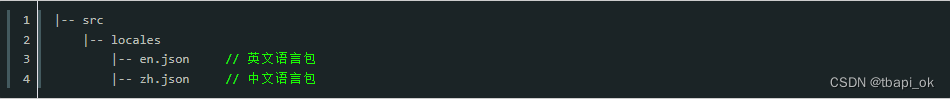
在配置多语言支持之前,首先需要准备好对应的语言资源文件。Vue-i18n支持通过JSON格式的语言包进行配置,每个语言包都包含了对应语言的翻译内容。一般来说,我们会将不同语言的资源文件放在不同的目录下,以便于维护和管理。下面是一个简单的示例:

接着,我们需要在Vue项目中创建一个i18n.js文件,用于配置Vue-i18n的实例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
在上面的配置中,我们将英文和中文的语言包引入,并在messages中进行配置。locale表示默认语言,而fallbackLocale表示降级语言,在当前语言不存在的情况下会使用降级语言进行翻译。
四、语言切换
有了以上的配置后,我们就可以在Vue组件中使用国际化功能了。Vue-i18n提供了一个$t方法来进行翻译,我们可以在模板中直接使用该方法,也可以在JS代码中使用。
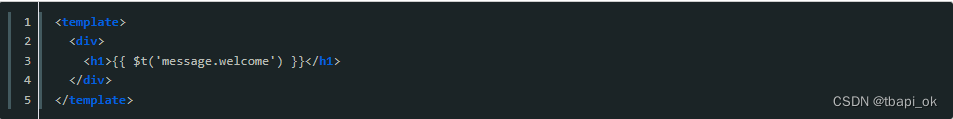
在模板中使用:

在JS代码中使用:
| 1 2 3 4 5 6 7 |
|
通过以上的配置,我们已经完成了Vue开发中的国际化语言切换问题的解决。
结论:
在Vue开发中,国际化语言切换是一个非常重要且常见的需求。通过使用Vue-i18n插件,我们可以很方便地实现应用程序的多语言支持。在配置多语言支持和实现语言切换时,需要准备好对应的语言资源文件,并通过Vue-i18n的API进行配置和调用。希望通过本文的介绍,能够帮助大家更好地解决Vue开发中的国际化语言切换问题。