该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3 系统功能分析
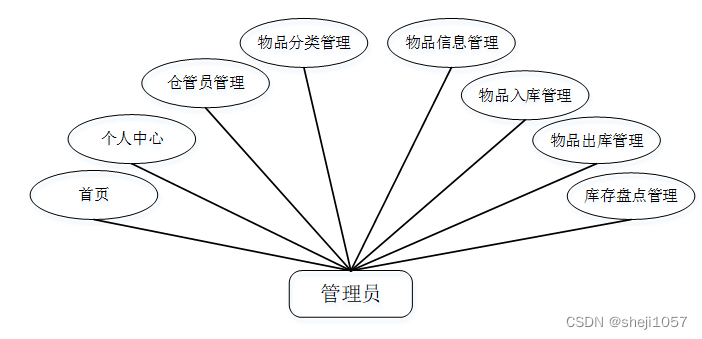
系统用户角色可分为两种权限:管理员和仓管员。管理员可以执行所有的操作,管理员可以对用户信息进行编辑,同时可对系统应该具备的功能进行分析。可以对首页,个人中心,仓管员管理,物品分类管理,物品信息管理,物品入库管理,物品出库管理,库存盘点管理等功能进行操作。管理员用例图如图3-1所示。

图3-1 管理员用例图
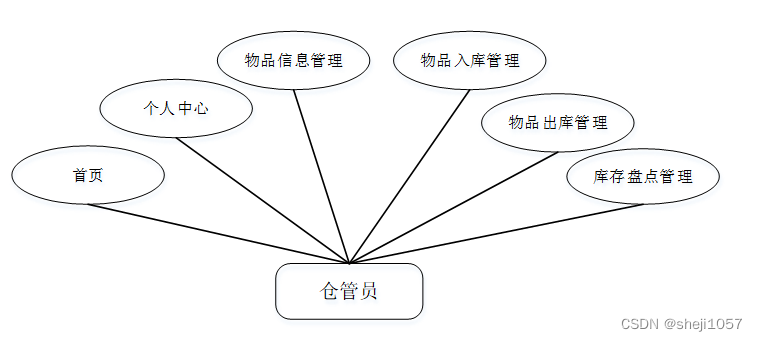
仓管员进入系统后可以对首页,个人中心,物品信息管理,物品入库管理,物品出库管理,库存盘点管理等功能进行详细操作。仓管员用例图如图3-2所示。

图3-2 仓管员用例图
3.4系统流程分析
3.4.1操作流程
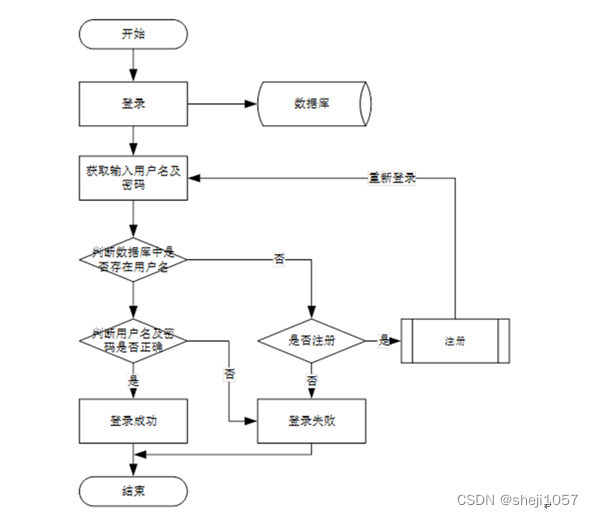
系统登录流程图,如图所示:

图3-3登录流程图
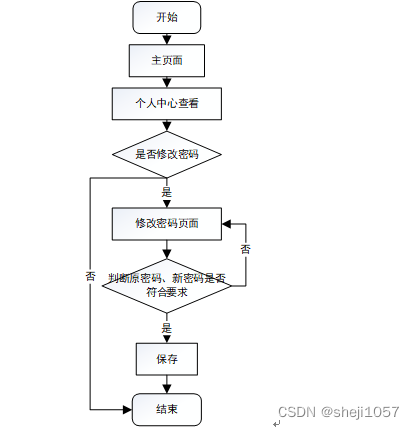
3.4.2 个人中心管理流程

图3-4个人中心管理流程
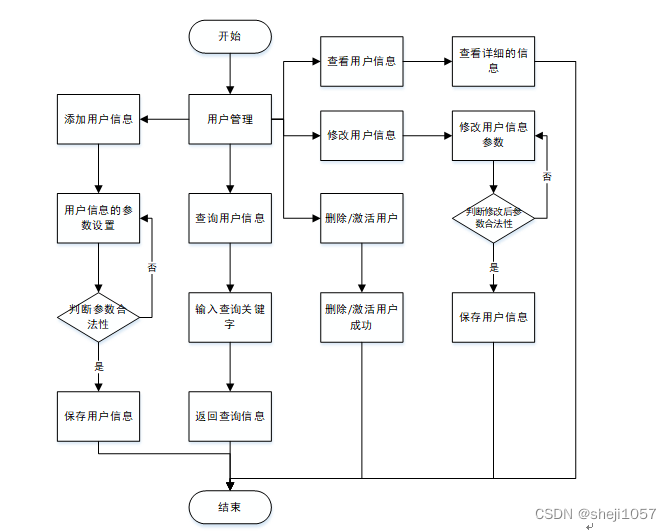
3.4.3 用户管理的流程

图3-5 用户管理流程
4. 1系统的整体结构设计
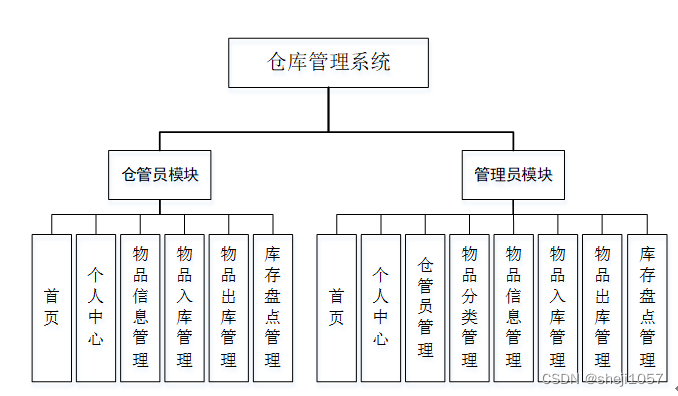
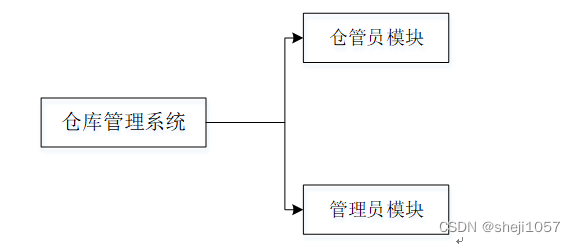
按照需求分析的要求我对本仓库管理系统主要进行了模块设计,分为仓管员模块和管理员模块。如图4-1所示。
图4-1 系统结构图
4. 2系统模块设计
系统分为管理员功能模块和仓管员功能模块。
仓管员登录系统进入仓管员操作界面,主要包括首页,个人中心,物品信息管理,物品入库管理,物品出库管理,库存盘点管理等功能;
管理员登录系统进入管理员操作界面,主要包括首页,个人中心,仓管员管理,物品分类管理,物品信息管理,物品入库管理,物品出库管理,库存盘点管理等功能;
系统对这些功能进行整合,产生的功能结构图如下图4-2所示。

4. 3数据库设计
(1)根据用户需求,确定数据库信息进行保存
对用户的需求分析是数据库设计的第一阶段,用户的需求调研,熟悉仓库运作流程,系统要求,这些都是以概念模型为基础的。
(2)设计数据的概念模型
概念模型与数据建模用户的观点一致,用于信息世界的建模工具。通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
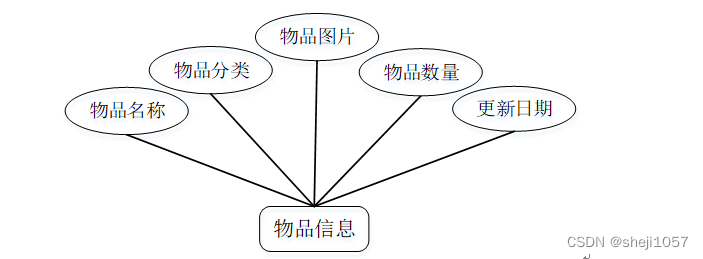
物品信息实体图如图4-3所示:

图4-3物品信息实体图
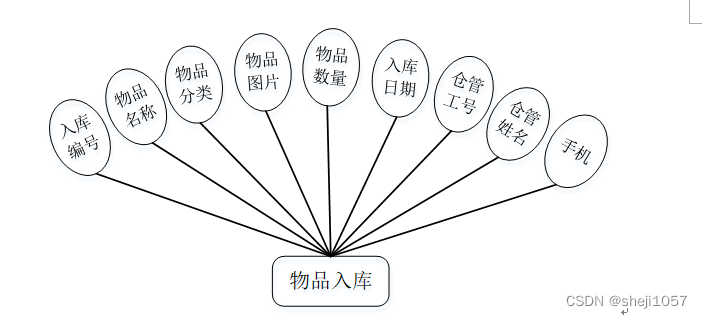
物品入库实体图如图4-4所示:

图4-4物品入库实体图
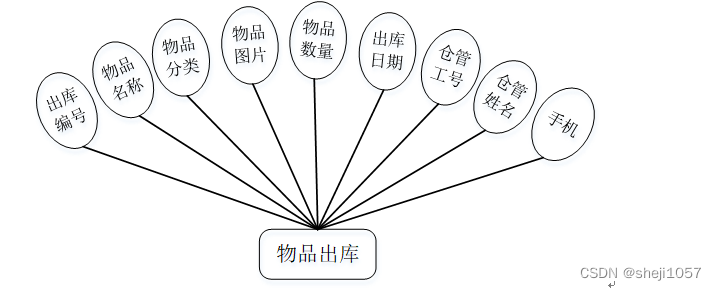
物品出库实体图如图4-5所示:

图4-5物品出库实体图
5.1系统登录
系统登录,用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-1所示。

图5-1系统登录界面图
5.2管理员功能模块
管理员登录系统后,可以对首页,个人中心,仓管员管理,物品分类管理,物品信息管理,物品入库管理,物品出库管理,库存盘点管理等功能进行相应的操作管理,如图5-2所示。

图5-2管理员功能界面图
仓管员管理,在仓管员管理页面可以对索引,仓管工号,仓管姓名,性别,职位,头像,手机等内容进行详情,修改和删除等操作,如图5-3所示。

图5-3仓管员管理界面图
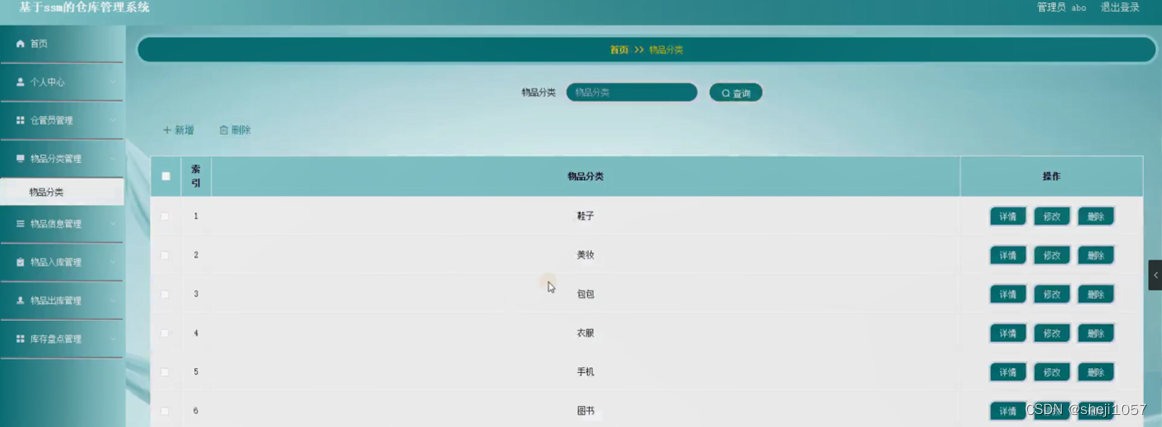
物品分类管理,在物品分类管理页面可以对索引,物品分类等内容进行详情,修改和删除等操作,如图5-4所示。

图5-4物品分类管理界面图
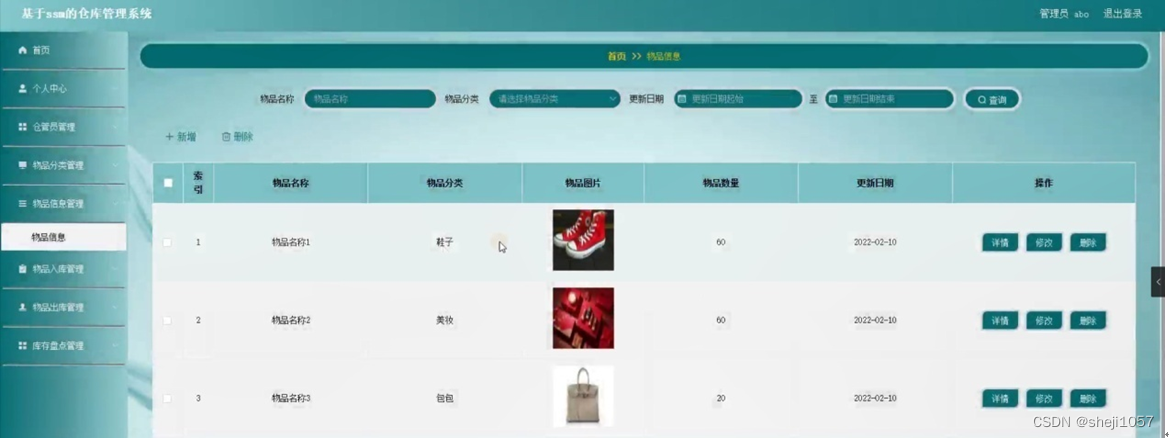
物品信息管理,在物品信息管理页面可以对索引,物品名称,物品分类,物品图片,物品数量,更新日期等内容进行详情,修改和删除等操作,如图5-5所示。

图5-5物品信息管理界面图
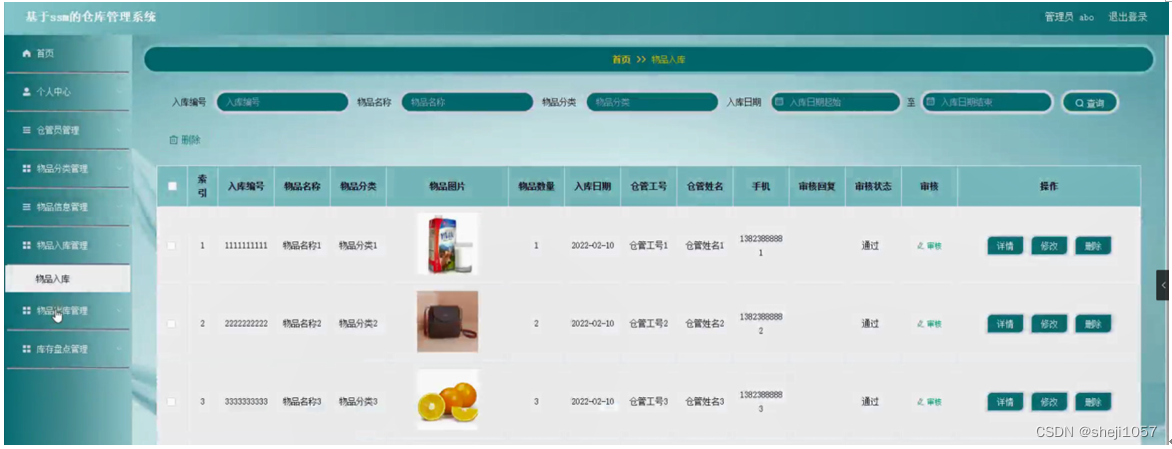
物品入库管理,在物品入库管理页面可以对索引,入库编号,物品名称,物品分类,物品图片,物品数量,入库日期,仓管工号,仓管姓名,手机,审核回复,审核状态,审核等内容进行详情,修改和删除等操作,如图5-6所示。

图5-6物品入库管理界面图
物品出库管理,在物品出库管理页面可以对索引,出库编号,物品名称,物品分类,物品图片,物品数量,出库日期,仓管工号,仓管姓名,手机,审核回复,审核状态,审核等内容进行详情,修改和删除等操作,如图5-7所示。

图5-7物品出库管理界面图
库存盘点管理,在库存盘点管理页面可以对索引,物品名称,物品分类,物品数量,盘点数量,盘点情况,盘点日期,仓管工号,仓管姓名,手机,审核回复,审核状态,审核等内容进行详情,修改和删除等操作,如图5-8所示。

图5-8库存盘点管理界面图
5.3仓管员功能模块
仓管员登录进入仓库管理系统可以对首页,个人中心,物品信息管理,物品入库管理,物品出库管理,库存盘点管理等功能进行相应的操作管理,如图5-9所示。

图5-9仓管员功能界面图
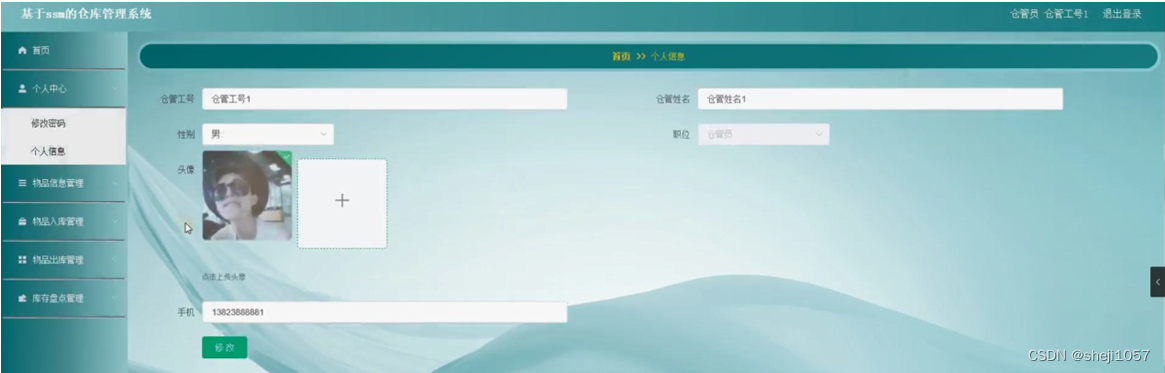
个人中心,在个人信息页面通过填写仓管工号,仓管姓名,性别,职位,头像,手机等内容进行个人信息修改操作,如图5-10所示。

图5-10个人中心界面图
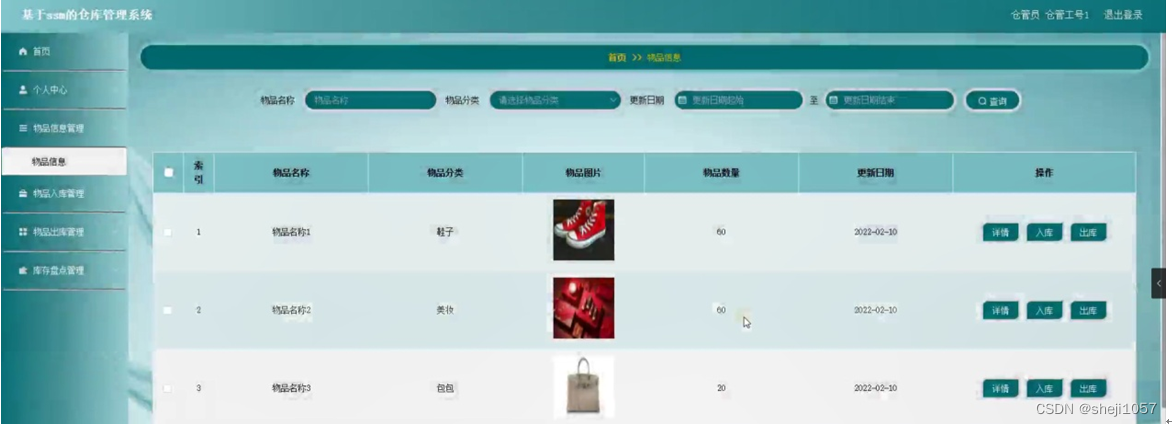
物品信息管理,在物品信息管理页面可以对索引,物品名称,物品分类,物品图片,物品数量,更新日期等内容进行详情,入库和出库等操作,如图5-11所示。

图5-11物品信息管理界面图
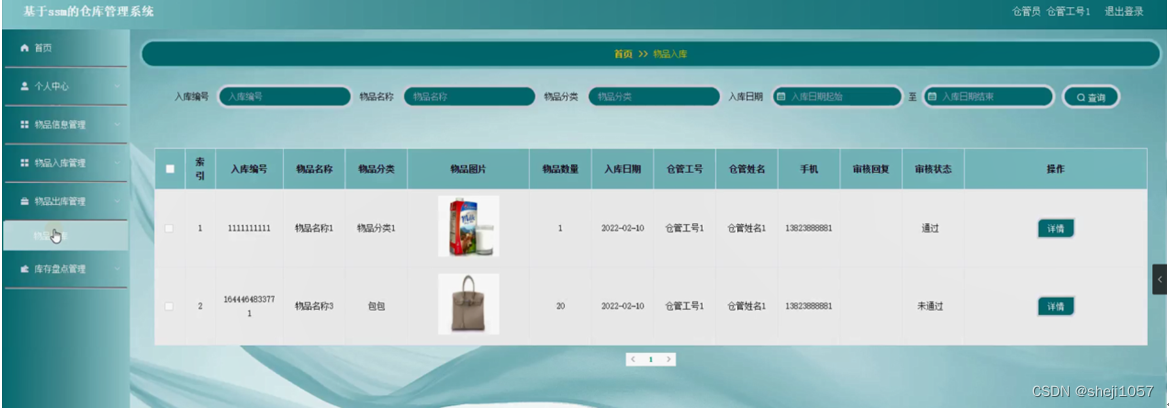
物品入库管理,在物品入库管理页面可以对索引,入库编号,物品名称,物品分类,物品图片,物品数量,入库日期,仓管工号,仓管姓名,手机,审核回复,审核状态等内容进行操作,如图5-12所示。

图5-12物品入库管理界面图
物品出库管理,在物品出库管理页面可以对索引,出库编号,物品名称,物品分类,物品图片,物品数量,出库日期,仓管工号,仓管姓名,手机,审核回复,审核状态等内容进行详情操作,如图5-13所示。

图5-13物品出库管理界面图
库存盘点管理,在库存盘点管理页面可以对索引,物品名称,物品分类,物品数量,盘点数量,盘点情况,盘点日期,仓管工号,仓管姓名,手机,审核回复,审核状态等内容进行详情操作,如图5-14所示。

图5-14库存盘点管理界面图










![[附源码]Python计算机毕业设计-高校人事管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/94f9e07063e14bd88929cfe2ed9a0386.png)


![[附源码]Python计算机毕业设计高校教材网上征订系统Django(程序+LW)](https://img-blog.csdnimg.cn/b9889f9d285145ee99572f24dfbbb393.png)