▒ 目录 ▒
- 🛫 导读
- 需求
- 开发环境
- 1️⃣ ant-design生态
- ant-design
- ant-design-vue
- ant-design-pro
- 2️⃣ 表单设计器
- form-render - 阿里团队开源表单设计器,自家 Antd UI 框架友好
- form-create - 支持Vue3 及 ElementPlusUI、AntDesign、iview 框架
- Form Generator Antdv
- k-form-design
- v-form-antd
- 🛬 文章小结
- 📖 参考资料
🛫 导读
需求
工作需要,用到了
ant-design-vue,作为没接触过ant-design的小白,以新人角度来记录学习过程。
开发环境
| 版本号 | 描述 | |
|---|---|---|
| 文章日期 | 2022-12-15 | |
| 操作系统 | Ubuntu 20.04.4 LTS | CSDN开发云 |
| node -v | v16.17.0 | npm -v (8.15.0) |
| Cloud IDE | 1.71.0 | |
1️⃣ ant-design生态
ant-design主页可以简单看下其庞大的生态体系(相对于Element,资料丰富很多)。
ant-design
目前已经是5.0.7版本了。
助力设计开发者「更灵活」地搭建出「更美」的产品,让用户「快乐工作」~
- 定制主题,随心所欲
- Ant Design 5.0 开放更多样式算法,让你定制主题更简单
- 组件丰富,选用自如
- 大量实用组件满足你的需求,灵活定制与拓展
- 设计语言与研发框架
- 配套生态,让你快速搭建网站应用

- 配套生态,让你快速搭建网站应用
资料
- ant-design主页: https://ant.design/index-cn
- 组件文档:https://ant.design/components/overview-cn/
ant-design-vue
这里是 Ant Design 的 Vue 实现,开发和服务于企业级后台产品。对标element-ui。
功能特点
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 Vue 组件。
- 共享Ant Design of React设计工具体系。
资料
- ant-design-vue主页: https://www.antdv.com/docs/vue/introduce-cn
- 组件文档:https://www.antdv.com/components/overview-cn
ant-design-pro
开箱即用的
中台前端/设计解决方案。对标vue-element-admin,资料更丰富。
资料
- ant-design-pro主页: https://pro.antdv.com/
- 文档:https://pro.antdv.com/docs
- 组件文档:https://pro.antdv.com/components
2️⃣ 表单设计器
懒是人类进步的动力,为了人类进步,我找几款表单设计器,进一步解放双手。
另一方面,可以比对正确的代码编写,快速入手ant-design组件。
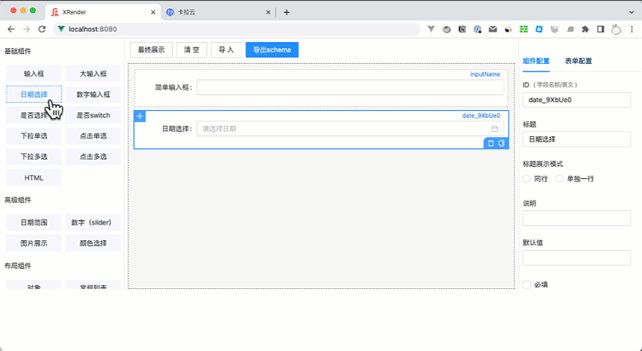
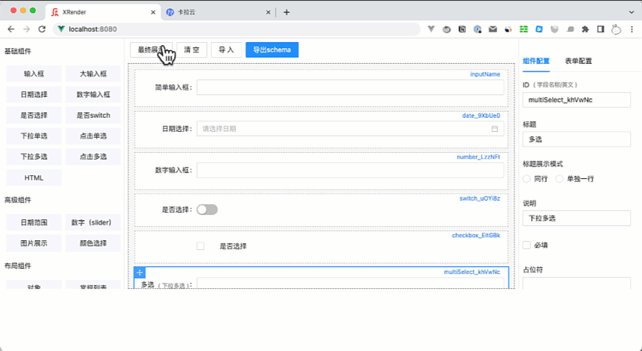
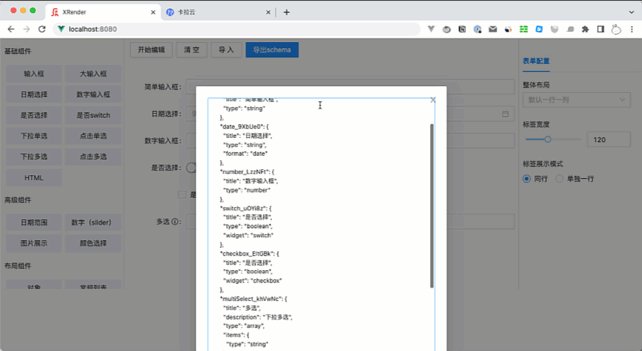
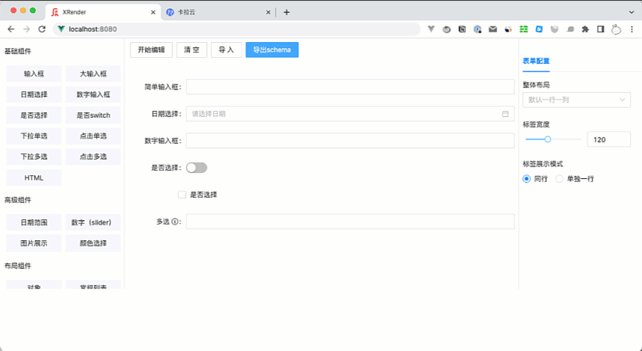
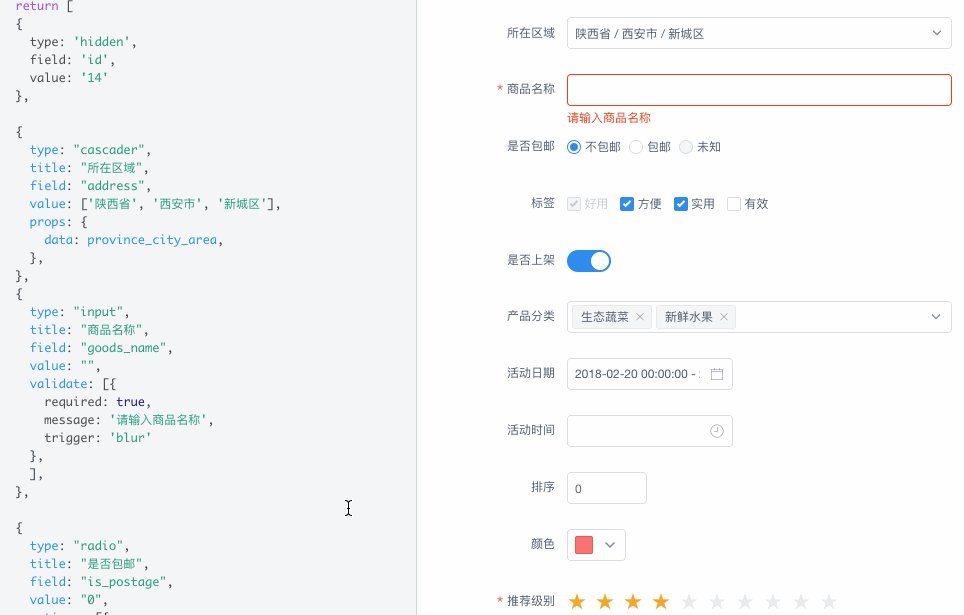
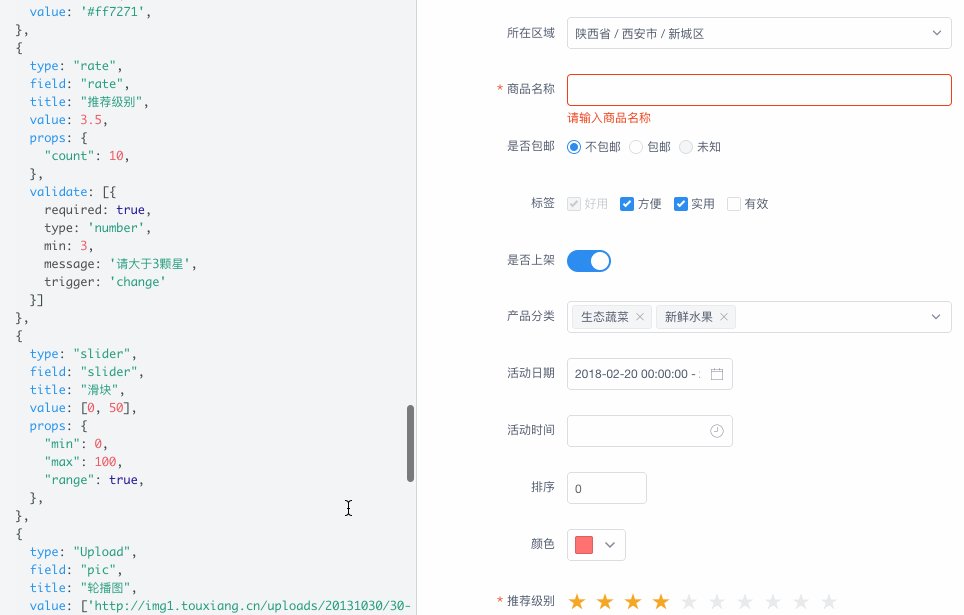
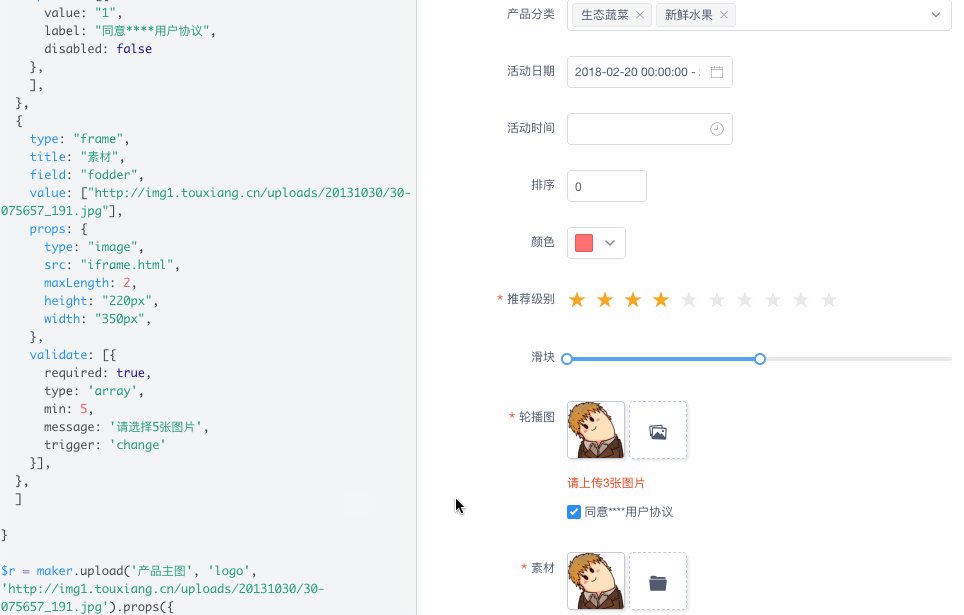
form-render - 阿里团队开源表单设计器,自家 Antd UI 框架友好
FormRender 是阿里旗下的飞猪 app 的表单生成方案,从 2017 年在内部开始使用到 2019 年正式对外开源,FormRender 经历了多个阿里大项目的迭代和升级,细节已经相当全面。
功能特点
- 支持阿里旗下的
Ant Design和Alibaba Fusion Design- 功能逻辑清晰,快速部署
- 阿里旗下 20 多个业务线正在使用
- 支持表格校验、自定义嵌套、样式,可拖拽生成表单
资料
git地址:https://github.com/xaboy/form-create
工具地址:https://xrender.fun/generator/playground
文档地址:https://xrender.fun/
form-create - 支持Vue3 及 ElementPlusUI、AntDesign、iview 框架
form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持 3 个UI框架,并且支持生成任何 Vue 组件。内置 20 种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
form-create 功能特点
- 全面支持 Vue 3
- 支持市面上 3 种主流框架 ElementPlusUI、AntDesign、iview
- 支持使用 json 数据生成表单
- 支持生成任何组件,提升表单的灵活性,可以实现功能更复杂的表单
- 内置组件缓存功能,提升渲染速度
- 双向数据绑定,生成规则变化后,页面会实时更新
资料
git地址:https://github.com/xaboy/form-create
工具地址:http://form-create.com/designer/
文档地址: http://form-create.com/v2/ant-design-vue/
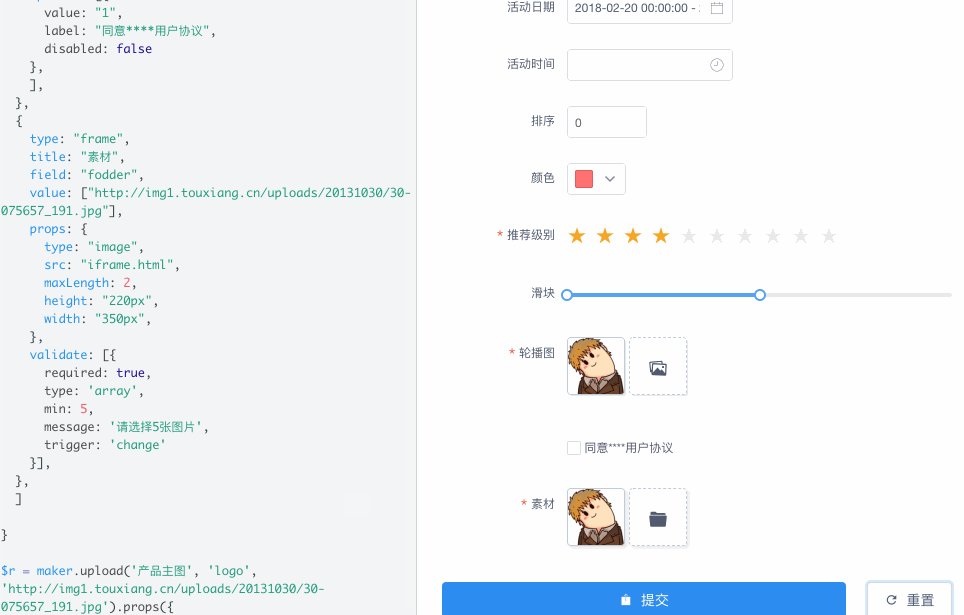
Form Generator Antdv
Ant Design Vue表单设计及代码生成器
资料
git地址:https://gitee.com/fuzui/form-generator-antdv
工具地址:http://form-create.com/designer/
文档地址: https://1x.antdv.com/docs/vue/introduce-cn/
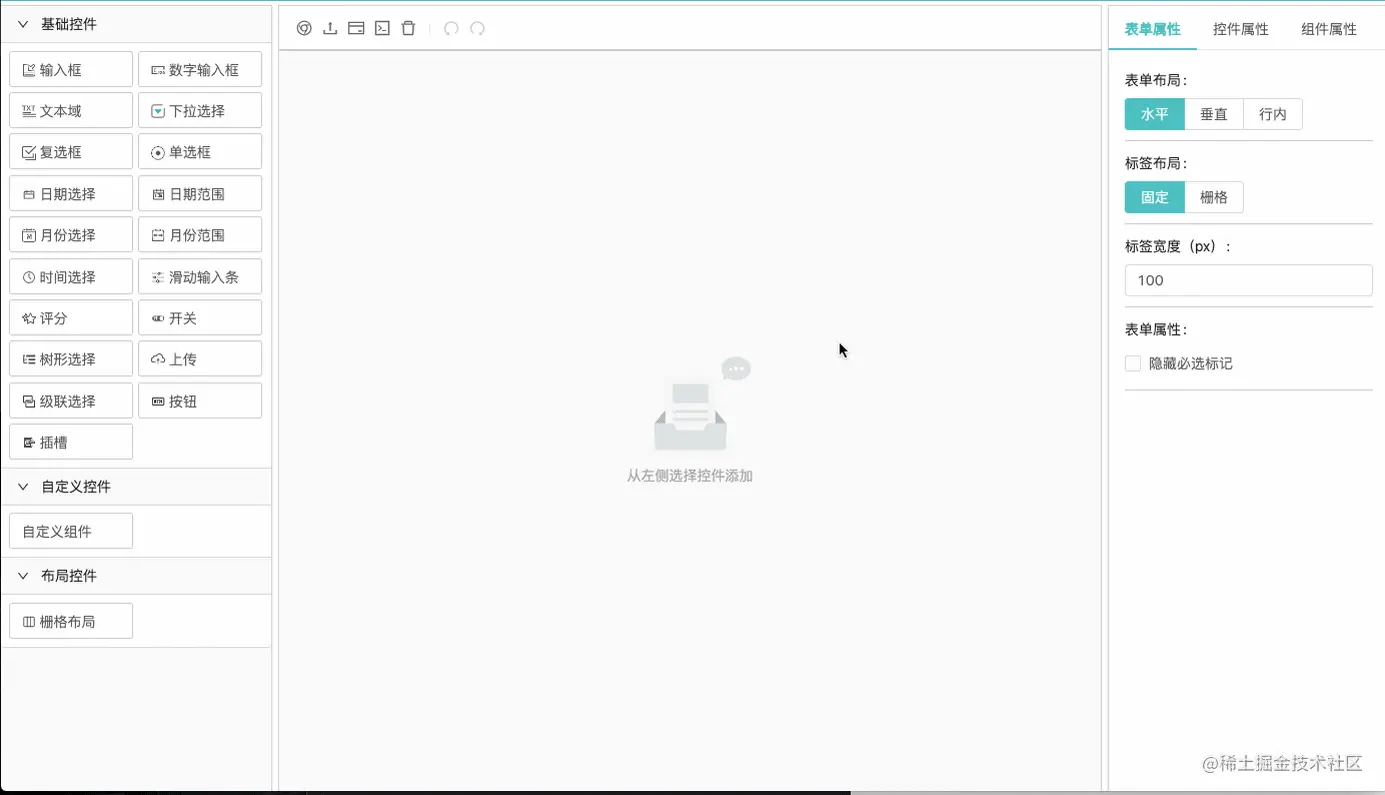
k-form-design
基于vue和ant-design-vue实现的表单设计器,样式使用less作为开发语言,主要功能是能通过简单操作来生成配置表单,生成可保存的JSON数据,并能将JSON还原成表单,使表单开发更简单更快速
资料
github地址:https://github.com/Kchengz/k-form-design
gitee地址:https://gitee.com/kcz66/k-form-design
工具地址:http://cdn.kcz66.com/k-form-design.html
文档地址: http://kcz66.gitee.io/k-form-design
v-form-antd
v-form-antd是使用伪vue3开发的低代码可视化表格设计器,支持自定义组件、表单联动等高级功能。
资料
github地址:https://github.com/Alfred-Skyblue/v-form-antd
gitee地址:https://gitee.com/yuan_fangY/v-form-antd
工具地址:https://yuan_fangy.gitee.io/v-form-design/
文档地址: https://yuan_fangy.gitee.io/v-form-antd/
🛬 文章小结
前端技术千变万化,上面也只是资料的汇总,真的需要使用的也只是其中的一部分。
目前小编用到是ant-design-vue和Form Generator Antdv。Form Generator Antdv能生成组件代码,而其它几个表单设计器都是直接生成json的数据了,不适合初学者。
📖 参考资料
- ant-design主页 https://ant.design/index-cn
- ant-design-vue https://www.antdv.com/components/overview










![[附源码]Nodejs计算机毕业设计基于的二手车商城Express(程序+LW)](https://img-blog.csdnimg.cn/2f86d4e154414623a98740753168ac0e.png)