React - 组件样式模块化
- 一. 存在的问题
- 二. 解决样式冲突,组件样式模块化
当多个组件使用相同类名时,设置的css样式会存在冲突渲染。
一. 存在的问题
例如有
Page1、Page2两个组件,在 Page1 组件引入了css样式,Page2 组件未引入。
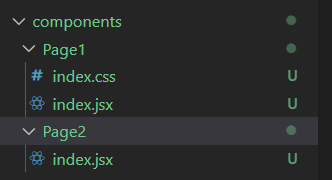
组件层级:

Page1/index.jsx
import React from "react";
// 引入 css 样式
import "./index.css";
export default function Page1() {
return <div className="text">Page1</div>;
}
Page1/index.css
.text {
color: red;
}
Page2/index.jsx
import React from "react";
export default function Page2() {
return <div className="text">Page2</div>;
}
src/App.js
import "reset-css";
import "@/App.css";
import Page1 from "./components/Page1";
import Page2 from "./components/Page2";
function App() {
return (
<div className="App">
<Page1 />
<Page2 />
</div>
);
}
export default App;
理想效果:Page1组件的字体显示红色,Page2组件的字体正常显示为默认黑色。
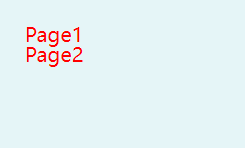
实际效果:Page1组件、Page2组件的字体都显示为红色。
页面效果:

二. 解决样式冲突,组件样式模块化
css样式文件后缀改为.module.css,引用 css样式文件 的组件中 class类名 使用对象形式命名。
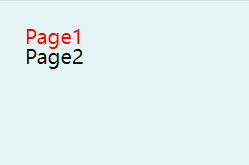
修改之后,组件样式正常显示。
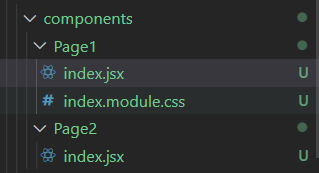
组件层级:

Page1/index.jsx 文件修改
import React from "react";
// 引入 css 样式
import style from "./index.module.css";
export default function Page1() {
// 类名使用 style.xxx 形式
return <div className={style.text}>Page1</div>;
}
页面效果:








![[附源码]Python计算机毕业设计-高校人事管理系统Django(程序+LW)](https://img-blog.csdnimg.cn/94f9e07063e14bd88929cfe2ed9a0386.png)


![[附源码]Python计算机毕业设计高校教材网上征订系统Django(程序+LW)](https://img-blog.csdnimg.cn/b9889f9d285145ee99572f24dfbbb393.png)