定义
是面向对象程序设计(OOP)实现信息封装的基础
类是一种用户定义的引用数据类型,也称类类型
JavaScript的class,虽然本质是构造函数,但是使用起来已经方便了许多,js中没有加入修饰符和抽象类等特性
ts的class支持面向对象的所有特性,比如类,接口等
使用
1、基础使用
基础内容:属性、方法、构造函数(类实例化时调用,可以为类的对象分配内存)
class Car{
engine:string;
// 构造函数
constructor(engine:string){
this.engine = engine
}
//方法
disp():void{
console.log(this.engine)
}
}
继承
Dog是一个 派生类,它派生自 Animal 基类,派生类通常被称作子类,基类通常被称作 超类
Dog类继承了Animal类,因此实例dog也能够使用Animal类move方法
class Animal {
move(distanceInMeters: number = 0): void {
console.log(`animal moved ${distanceInMeters}m.`)
}
}
class Dog extends Animal {
bark(): void {
console.log('Woof! Woof!')
}
}
const dog = new Dog()
dog.move(10)
dog.bark()
方法重写
在子类中定义和父类相同名字的方法即可实现方法的重写,可以通过super调用父类的方法
class PrintA {
printData(): void {
console.log('父类的print方法')
}
}
class PrintB extends PrintA {
printData(): void {
console.log('子类的print方法')
super.printData() // 调用父类的方法
}
}
let printTest = new PrintB()
printTest.printData()
修饰符
-
公共public:可以自由的访问类程序里定义的成员,不加修饰符默认是public
-
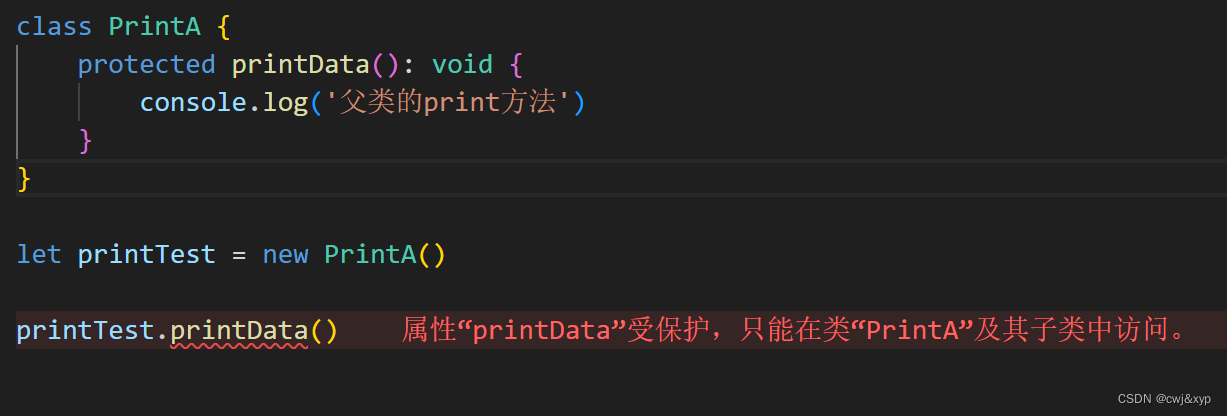
受保护 protect:除了在该类的内部可以访问,还可以在子类中仍然可以访问
- 和私有修饰符很相似,实例对象同样不能访问受保护的属性,但是在子类中仍然可以访问

- 和私有修饰符很相似,实例对象同样不能访问受保护的属性,但是在子类中仍然可以访问
-
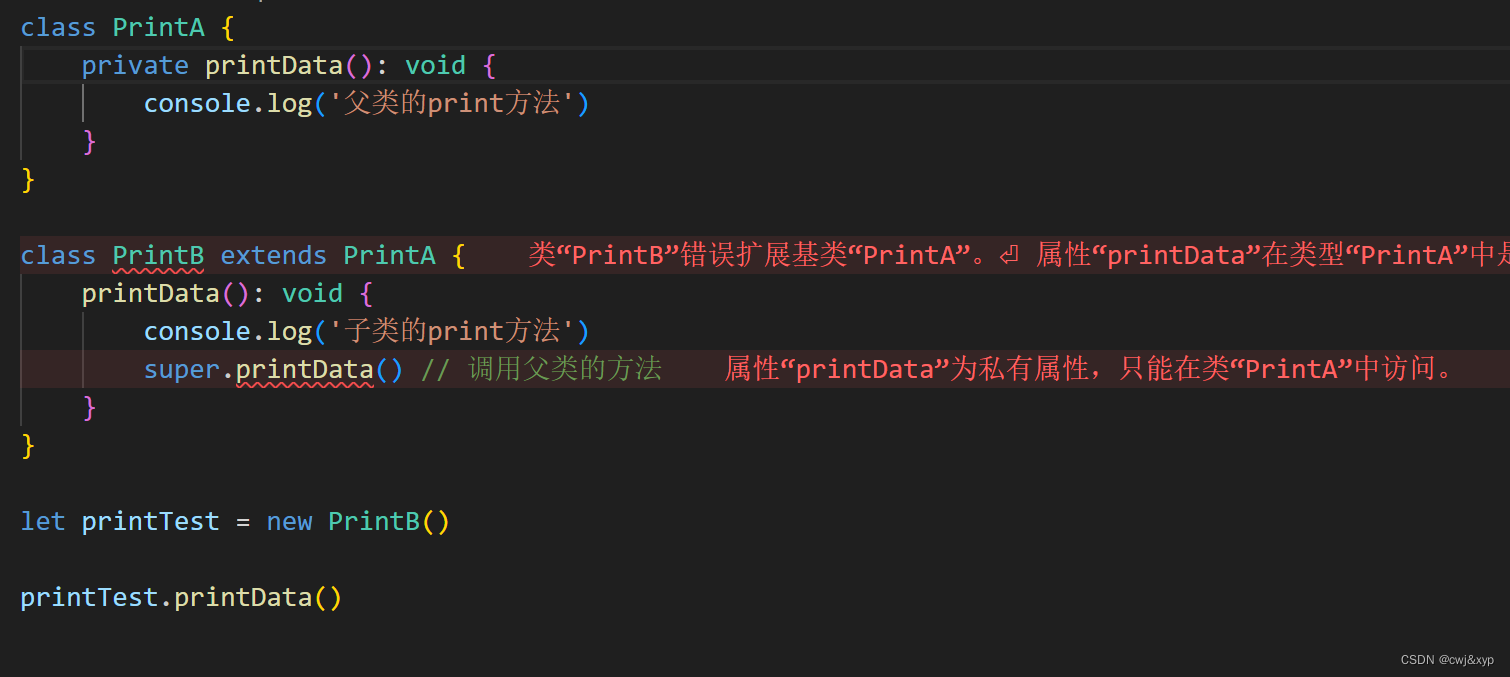
私有private:只能够在该类的内部进行访问
- 只能够在该类的内部进行访问,实例对象和子类并不能够访问

- 只能够在该类的内部进行访问,实例对象和子类并不能够访问
-
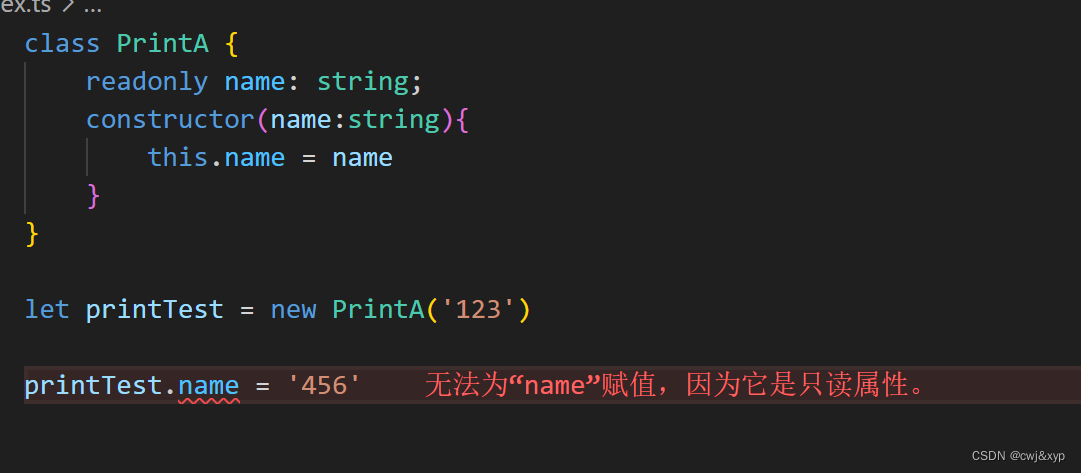
只读修饰符 readonly
- 只读属性必须在声明时或构造函数里被初始化,只能修饰属性

- 只读属性必须在声明时或构造函数里被初始化,只能修饰属性
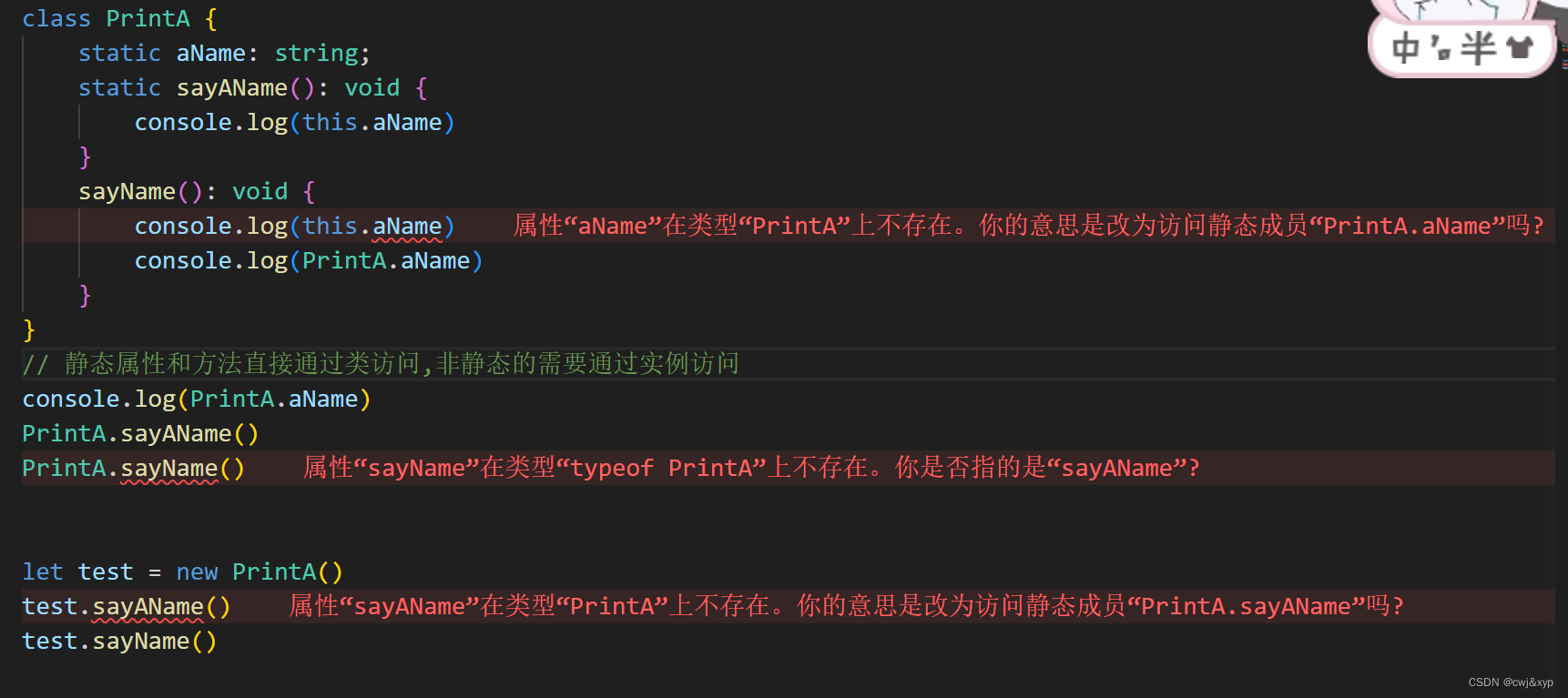
静态属性
这些属性存在于类本身上面而不是类的实例上,通过static进行定义,访问这些属性需要通过 类型.静态属性 的这种形式访问
静态属性能被静态方法访问,非静态方法无法访问静态属性和方法

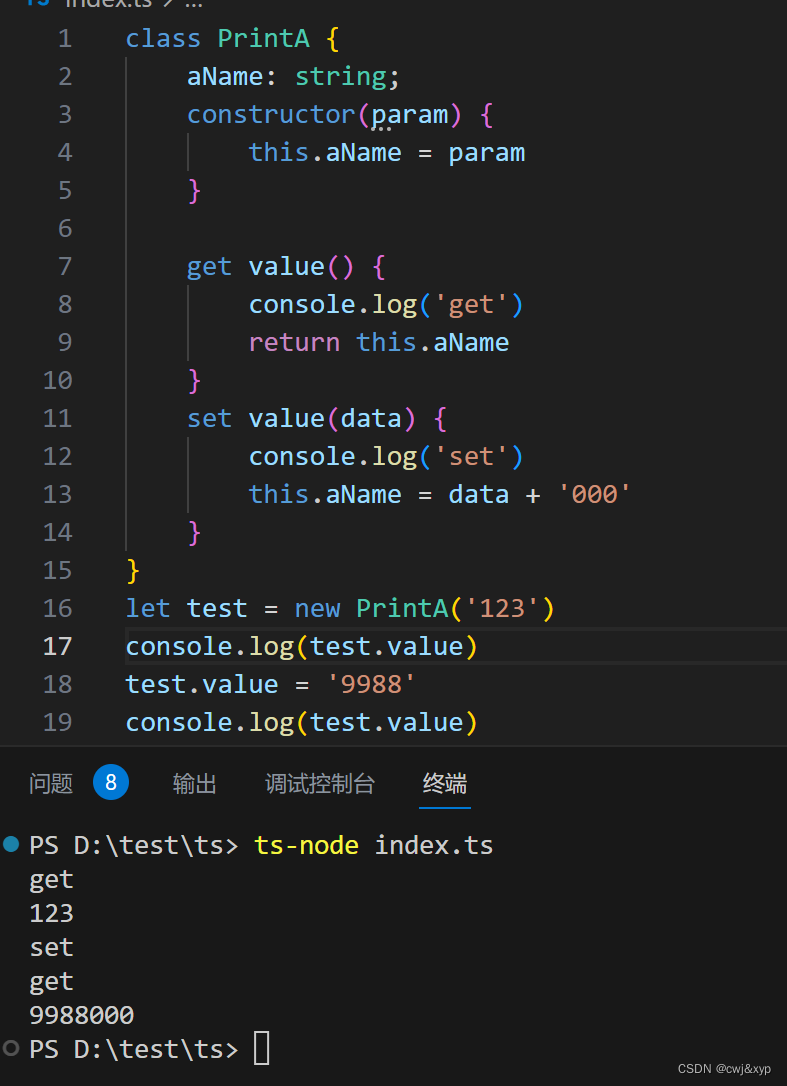
get set

抽象类
使用abstract关键字定义的类 不能被实例化 可以被继承,继承的类需要实现抽象类的方法
使用abstract定义的属性为抽象属性
使用abstract定义的方法为抽象方法

abstract class PrintA {
aName: string;
constructor(param?: string) {
this.aName = param
}
abstract getName() //抽象方法 只是声明,不能实现
}
class PrintB extends PrintA {
constructor(name: string) {
super()
this.setName(name)
}
getName() {
console.log(this.aName)
}
setName(name: string) {
this.aName = name
}
}
let test = new PrintB('123')
test.getName()