如果可以实现记得给个星星,谢谢老铁~
一、问题的描述
一个支持目录树形结构,自定义目录高亮的锚点计算位移,且支持选中该目录后锚点对应的内容。这里只提供左边的组件思路,右边展示对应的内容最好自己自定义组件控制更为灵活,会提供思路。
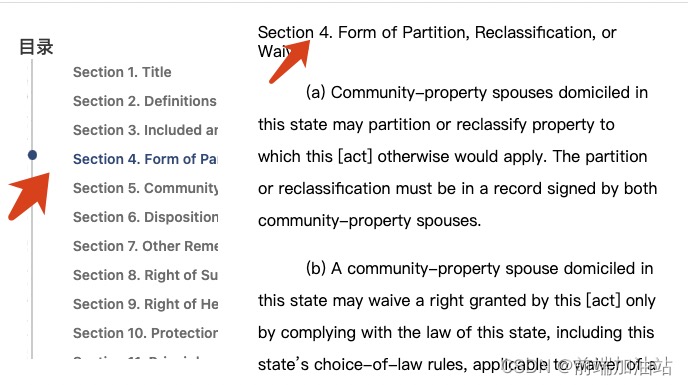
二 、先看效果图

三、npm i directory-box 或 yarn add directory-box 到自己项目
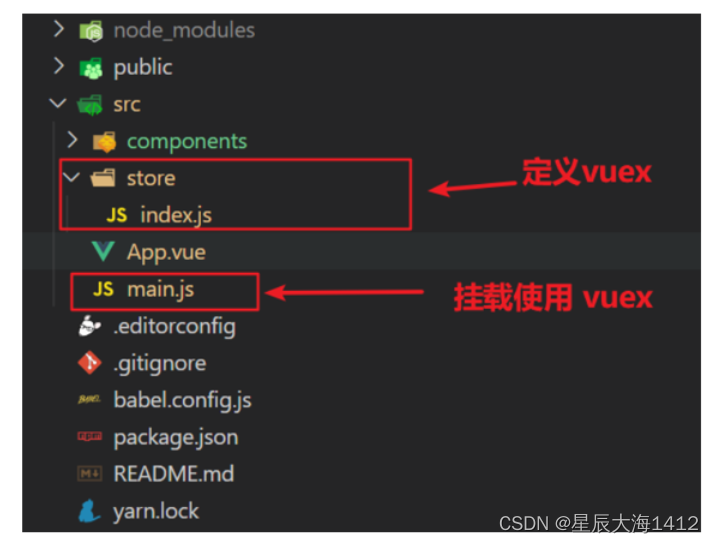
首先在自己的项目中的main.ts 文件中引入,如:
import { createApp } from "vue";
import DirectoryBox from "directory-box";
import App from "./App.vue";
import "../node_modules/directory-box/directory-box.css";
const app = createApp(App);
app.use(DirectoryBox);
app.mount("#app");
然后再自己的业务组件中直接引用
<div class="main">
<directory-box :treeData="treeData"></directory-box>
<div id="contentMain" class="contentMain">
此处是右边映射的锚点,注意给每一个段落设置一个id,如:
<div :id="item.id"></div>
</div>
</div>
PS: 此处是右边映射的锚点,注意给每一个段落设置一个 id ,这个 id 对应左侧目录结构中的 key 值。
PS: 这里的 treeData 是数据源。数据结果为:
const treeData = [
{
title: "parent 1",
key: "0-0",
children: [
{
title: "parent 1-0",
key: "0-0-0",
disabled: true,
children: [
{ title: "leaf", key: "0-0-0-0", disableCheckbox: true },
{ title: "leaf", key: "0-0-0-1" },
],
},
{
title: "parent 1-1",
key: "0-0-1",
children: [{ key: "0-0-1-0", title: "sss" }],
},
],
},
];
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| treeData | treeNodes 数据,如果设置则不需要手动构造 TreeNode 节点(key 在整个树范围内唯一) | TreeNode[] | - | |
| paneSize | 目录的宽度 | number | 250 | - |
| title | 目录标题名称 | string | 目录 | - |
| height | 目录高度 | number | 300 | - |

![[C语言]分支语句和循环语句](https://img-blog.csdnimg.cn/img_convert/ac14eaf6981d75f4f817a67d66c7fd57.png)