文章目录
- 0x00 Selenium
- 0x01 整体流程 思路
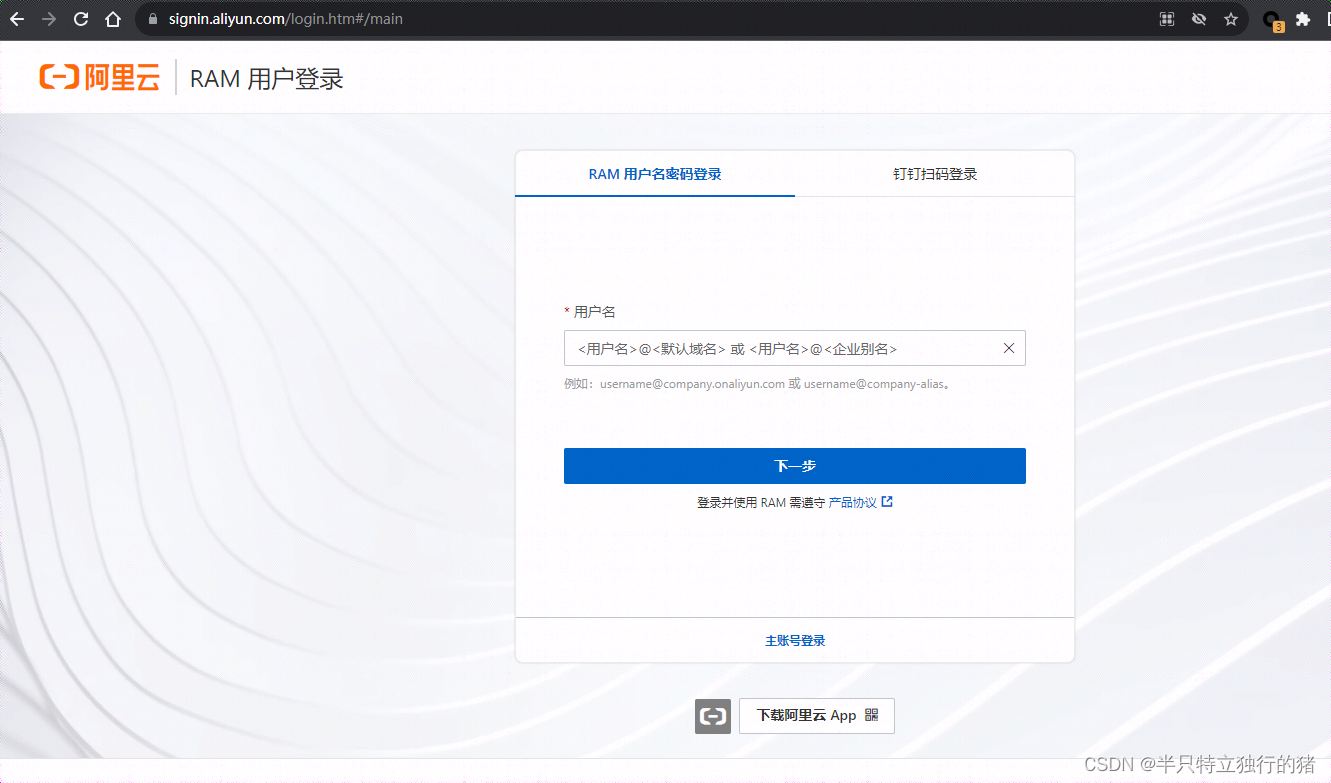
- 1.1 打开浏览器并且访问 登录页面 url: https://signin.aliyun.com/login.htm#/main
- 1.2 定位 "用户名" input 和 "下一步" button 点击下一步
- 1.3 定位 "密码" input 和 "登录" button 点击登录
- 1.4 安全码的定位、输入和提交确认
- 0x02 完整代码
0x00 Selenium
Selenium 是一个用于自动化测试和 Web 应用程序测试的开源工具集。它提供了一系列的 API 和工具,允许开发者模拟用户在浏览器中的交互行为,从而进行自动化的功能测试、性能测试和界面测试等。
0x01 整体流程 思路
1.1 打开浏览器并且访问 登录页面 url: https://signin.aliyun.com/login.htm#/main

# 最新版本谷歌浏览器 绕过检测
options = webdriver.ChromeOptions() # 创建一个 ChromeOptions 对象,用于配置 Chrome WebDriver 的选项。
options.add_experimental_option('excludeSwitches', ['enable-automation']) # 这个配置项用来隐藏浏览器自动化特征,绕过一些检测机制
options.add_argument('--disable-blink-features=AutomationControlled') # : 这个配置项也是为了隐藏自动化特征
options.add_experimental_option("excludeSwitches",["enable-logging"]) # 隐藏启用日志记录的开关
# 初始化 WebDriver
driver = webdriver.Chrome(options=options) # 或者使用其他浏览器的 WebDriver
driver.maximize_window() #将浏览器窗口最大化
# 最新版本谷歌浏览器 绕过检测
# 打开阿里云登录页面
driver.get("https://signin.aliyun.com")
driver.maximize_window()
1.2 定位 “用户名” input 和 “下一步” button 点击下一步
首先认识个 Selenium 的一个方法
find_element 是 Selenium 中用于定位网页元素的方法。它用于在网页中找到满足特定条件的单个元素,并返回一个代表该元素的对象,可以用来进行后续的操作,例如点击、输入文本等。
find_element不同的定位方式,常用的包括:
- By.ID: 使用元素的 id 属性来定位元素。
- By.NAME: 使用元素的 name 属性来定位元素。
- By.CLASS_NAME: 使用元素的 class 属性来定位元素。
- By.TAG_NAME: 使用元素的标签名来定位元素。
- By.XPATH: 使用 XPath 表达式来定位元素。
- By.CSS_SELECTOR: 使用 CSS 选择器来定位元素。
find_element方法基本用法
find_element(By, value): 根据指定的定位方式和值来定位元素,例如 find_element(By.ID, "element_id")。
click(): 点击元素。
send_keys(text): 在元素中输入文本。
clear(): 清除元素中的文本。
submit(): 提交表单元素(例如 form 标签)。
get_attribute(name): 获取元素的指定属性值,例如 element.get_attribute("href")。
text: 获取元素的文本内容,例如 element.text。
is_displayed(): 判断元素是否可见。
is_enabled(): 判断元素是否可用(enabled)。
is_selected(): 判断复选框或单选框元素是否被选中。
属性:
tag_name: 获取元素的标签名,例如 element.tag_name。
id: 获取元素的 id 属性,例如 element.id。
size: 获取元素的大小,返回一个字典,包含 width 和 height。
location: 获取元素在页面中的坐标,返回一个字典,包含 x 和 y。
value_of_css_property(property_name): 获取元素的指定 CSS 属性值,例如 element.value_of_css_property("color")。
需要注意的是,定位到的元素对象是一个 WebElement 对象,你可以通过调用不同的方法和访问不同的属性来操作和获取元素的信息。定位方式使用的是 By 枚举类,它包含了不同的定位方法,如 By.ID、By.NAME、By.XPATH 等。
以上是一些常用的方法和属性,根据你的具体需求,可以使用不同的方法和属性来与定位到的元素进行交互。
用户名使用 id属性 定位 input标签 id为loginName

# 1、用户名的定位、输入和提交
# 定位用户名 input
username_input = driver.find_element(By.ID, "loginName")
username = input("请输入用户名:")
#输入 RAM 用户名
username_input.send_keys(username) #
下一步 按钮 可以使用 XPATH 表达式来定位,选中按钮右击检查复制Xpath

Setp_1为第一个点击动作(下一步),使用click()方法触发
# 定位 "下一步"button1 提交确认用户表单
Step_1 = driver.find_element(By.XPATH, '/html/body/div[2]/div[1]/div[2]/div/div/div[1]/div[2]/div/div/div/div/div/form/div[5]/button')
Step_1.click()
print("用户名已提交 等待5秒...")
time.sleep(5)
模拟用户名提交后,进入下阶段 密码提交
1.3 定位 “密码” input 和 “登录” button 点击登录
密码也使用 id属性定位 input标签 id为loginPassword
选中"登录"按钮右击检查复制XPATH
Setp_2 为第二个点击动作(登录),使用click()方法触发
# 2、密码的定位、输入和提交
#定位 密码 input
password_input = driver.find_element(By.ID, "loginPassword")
#输入密码
password = input("请输入密码: ")
password_input.send_keys(password)
# 定位 button2 提交确认密码表单
Setp_2 = driver.find_element(By.XPATH,'/html/body/div[2]/div[1]/div[2]/div/div/div[1]/div[2]/div/div/div/div/div/form/div[5]/button')
Setp_2.click()
print("密码已提交 等待5秒...")
time.sleep(5)
1.4 安全码的定位、输入和提交确认
有的用户设置了安全码,有的没有设置,所有用 try来判断
同样使用XPATH定位
try:
#3、安全码的定位、输入和提交确认
# 定位安全码 input
MFACode_input = driver.find_element(By.CSS_SELECTOR, "input[placeholder='请输入 6 位数字安全码']")
MFACode = input("请输入 6 位数字安全码: ")
MFACode_input.send_keys(MFACode)
# 定位 "button3" 提交安全码
Setp_3 = driver.find_element(By.XPATH,'//*[@id="--aliyun-xconsole-app"]/div[1]/div[2]/div/div/form/div/div/button')
Setp_3.click()
print("安全码已提交 正在登陆...")
time.sleep(15)
except NoSuchElementException:
print("安全码不存在,跳过操作")
# 至此完成登录操作 接下来就是一些你要执行的操作
driver.quit()
0x02 完整代码
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.common.exceptions import NoSuchElementException
from selenium.webdriver.common.keys import Keys
import time
import datetime
import os
# 最新版本谷歌浏览器 绕过检测
options = webdriver.ChromeOptions()
options.add_experimental_option('excludeSwitches', ['enable-automation'])
options.add_argument('--disable-blink-features=AutomationControlled')
options.add_experimental_option("excludeSwitches",["enable-logging"])
# 初始化 WebDriver
driver = webdriver.Chrome(options=options) # 或者使用其他浏览器的 WebDriver
driver.maximize_window()
# 最新版本谷歌浏览器 绕过检测
# 打开阿里云登录页面
driver.get("https://signin.aliyun.com")
driver.maximize_window()
# 1、用户名的定位、输入和提交
# 定位用户名 input
username_input = driver.find_element(By.ID, "loginName")
username = input("请输入用户名:")
#输入 RAM 用户名
username_input.send_keys(username)
# 定位 "下一步"button1 提交确认用户表单
Step_1 = driver.find_element(By.XPATH, '/html/body/div[2]/div[1]/div[2]/div/div/div[1]/div[2]/div/div/div/div/div/form/div[5]/button')
Step_1.click()
print("用户名已提交 等待5秒...")
time.sleep(1)
# 2、密码的定位、输入和提交
#定位 密码 input
password_input = driver.find_element(By.ID, "loginPassword")
#输入密码
password = input("请输入密码: ")
password_input.send_keys(password)
# 定位 button2 提交确认密码表单
Setp_2 = driver.find_element(By.XPATH,'/html/body/div[2]/div[1]/div[2]/div/div/div[1]/div[2]/div/div/div/div/div/form/div[5]/button')
Setp_2.click()
print("密码已提交 等待5秒...")
time.sleep(5)
try:
#3、安全码的定位、输入和提交确认
# 定位安全码 input
MFACode_input = driver.find_element(By.CSS_SELECTOR, "input[placeholder='请输入 6 位数字安全码']")
MFACode = input("请输入 6 位数字安全码: ")
MFACode_input.send_keys(MFACode)
# 定位 "button3" 提交安全码
Setp_3 = driver.find_element(By.XPATH,'//*[@id="--aliyun-xconsole-app"]/div[1]/div[2]/div/div/form/div/div/button')
Setp_3.click()
print("安全码已提交 正在登陆...")
time.sleep(15)
except NoSuchElementException:
print("安全码不存在,跳过操作")
## 等待登录完成,你可以根据需要调整等待时间
time.sleep(5)
# 至此完成登录操作 接下来就是一些你要执行的操作
。。。。。。。
driver.quit()