环境配置:下载Docker Desktop
文件一:main.py
from typing import Union
from fastapi import FastAPI
import uvicorn
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
@app.get("/items/{item_id}")
def read_item(item_id: int, q: Union[str, None] = None):
return {"item_id": item_id, "q": q}
if __name__ == '__main__':
uvicorn.run(app, port=8000, host="0.0.0.0")
文件二:Dockerfile
FROM python:3.8
WORKDIR /fastapi-app
COPY requirements.txt .
RUN pip install -r requirements.txt
COPY main.py .
CMD [ “python”, “main.py” ]
文件三:requirements.txt
click7.1.2
fastapi0.61.2
h110.11.0
pydantic1.7.2
starlette0.13.6
typing-extensions3.7.4.3
uvicorn==0.12.2
Terminal里的执行command
docker build -t python-fastapi .
首先建立一个名为python-fastapi的image。
docker run -p 8000:8000 python-fastapi
接着建立一个container,并执行main.py
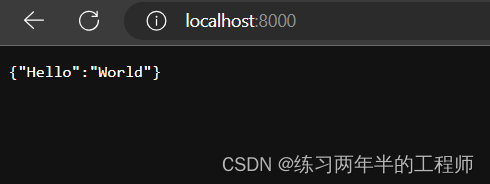
在浏览器中输入网址(http://localhost:8000/),就可以看到一个简单的FastAPI的web app。

探索python-fastapi里的文档
打开terminal。
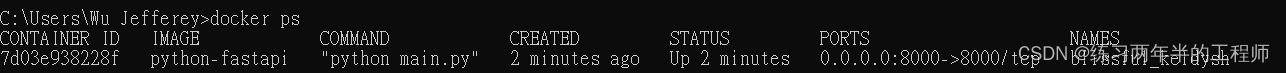
输入:docker ps,可以看到有哪些container在执行。

输入:docker exec -it 7d03e938228f /bin/sh,其中的“7d03e938228f”是你的container id。这样我们可以打开container里面的shell。

可以看到里面的Linux文件系统。