初始化项目
创建项目
指令:
pnpm create vite实例:
C:\Users\Administrator\Desktop\Vue\Vue3_admin_template>pnpm create vite .../Local/pnpm/store/v3/tmp/dlx-6140 | +1 + Packages are hard linked from the content-addressable store to the virtual store. Content-addressable store is at: C:\Users\Administrator\AppData\Local\pnpm\store\v3 Virtual store is at: ../../../AppData/Local/pnpm/store/v3/tmp/dlx-6140/node_modules/.pnpm .../Local/pnpm/store/v3/tmp/dlx-6140 | Progress: resolved 1, reused 0, downloaded 1, added 1, done √ Project name: ... project √ Select a framework: » Vue √ Select a variant: » TypeScript Scaffolding project in C:\Users\Administrator\Desktop\Vue\Vue3_admin_template\project... Done. Now run: cd project pnpm install pnpm run dev
下载node_modules
切换目录,进入创建的项目目录,准备下载node_modules
指令:
pnpm i实例:
C:\Users\Administrator\Desktop\Vue\Vue3_admin_template\project>pnpm i Packages: +46 ++++++++++++++++++++++++++++++++++++++++++++++ Packages are copied from the content-addressable store to the virtual store. Content-addressable store is at: C:\Users\Administrator\AppData\Local\pnpm\store\v3 Virtual store is at: node_modules/.pnpm Downloading registry.npmjs.org/typescript/5.0.2: 7.05 MB/7.05 MB, done Progress: resolved 68, reused 0, downloaded 46, added 46, done node_modules/.pnpm/esbuild@0.18.20/node_modules/esbuild: Running postinstall script, done in 1s dependencies: + vue 3.3.4 devDependencies: + @vitejs/plugin-vue 4.2.3 (4.3.1 is available) + typescript 5.0.2 (5.1.6 is available) + vite 4.4.5 (4.4.9 is available) + vue-tsc 1.8.5 (1.8.8 is available) Done in 45.6s
运行测试
指令:
pnpm run dev访问:http://localhost:5173/
示例如下
项目启动,自动打开
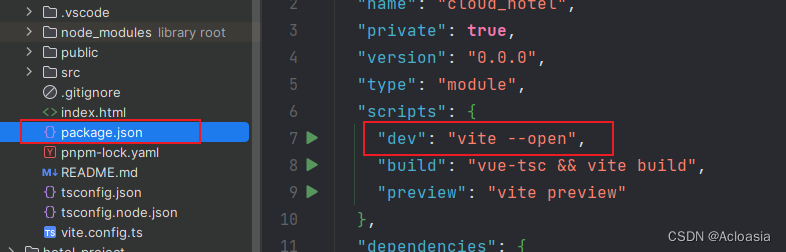
在pakeage.json,修改相关代码。这样配置好之后,每次执行了 pnpm run dev,会自动打开页面
代码:
"scripts": { "dev": "vite --open", "build": "vue-tsc && vite build", "preview": "vite preview" },
项目配置
eslint
eslint中文官网:ESLint - Pluggable JavaScript linter - ESLint中文
eslint是提供一个插件化的JavaScript代码检查工具
安装eslint
指令:
pnpm i eslint -D实例:
C:\Users\Administrator\Desktop\Vue\Vue3_admin_template\project>pnpm i eslint -D Packages: +95 +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ Progress: resolved 163, reused 46, downloaded 95, added 95, done devDependencies: + eslint 8.47.0 Done in 21s生成配置文件: .eslint.cjs
注意:文件名称为 .eslint.cjs
指令;
npx eslint --init实例:
C:\Users\Administrator\Desktop\Vue\Vue3_admin_template\project>npx eslint --init Packages: +95 +++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ Progress: resolved 163, reused 46, downloaded 95, added 95, done √ What type of modules does your project use? · esm √ Which framework does your project use? · vue √ Does your project use TypeScript? · No / Yes √ Where does your code run? · browser √ What format do you want your config file to be in? · JavaScript The config that you've selected requires the following dependencies: @typescript-eslint/eslint-plugin@latest eslint-plugin-vue@latest @typescript-eslint/parser@latest √ Would you like to install them now? · No / Yes √ Which package manager do you want to use? · pnpm Installing @typescript-eslint/eslint-plugin@latest, eslint-plugin-vue@latest, @typescript-eslint/parser@latest Packages: +34 ++++++++++++++++++++++++++++++++++ Progress: resolved 197, reused 141, downloaded 34, added 34, done devDependencies: + @typescript-eslint/eslint-plugin 6.4.0 + @typescript-eslint/parser 6.4.0 + eslint-plugin-vue 9.17.0 Done in 7.4s Successfully created .eslintrc.cjs file in D:\ResearchAndDevelopment\webstorm-workspace\cloud_hotel
配置别名
在开发项目的时候文件与文件关系可能很复杂,因此我们需要给src文件夹配置一个别名