介绍
同时使用 .editorconfig、.prettierrc 和 .eslintrc.js 是很常见的做法,因为它们可以在不同层面上帮助确保代码的格式一致性和质量。这种组合可以在开发过程中提供全面的代码维护和质量保证。然而,这也可能增加一些复杂性,需要谨慎配置和协调(其实就是它们之间有交集的配置,这部分配置必须一致,所以我下面的配置都是配套的)。
简单示例
当同时使用 .editorconfig、.prettierrc 和 .eslintrc.js 这些配置文件时,可以实现一致的代码格式、规范和质量。以下是一个详细的示例,展示如何在一个项目中配置这些文件:
- .editorconfig 文件示例:
.editorconfig 文件用于定义代码编辑器的基本格式规范,以确保开发人员在不同编辑器中具有一致的代码格式。
# 根据项目的编程语言和需求设置默认配置
root = true
# 通用配置
[*]
indent_style = space
indent_size = 2
end_of_line = lf
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
# 针对不同类型文件的配置
[*.{js,jsx,ts,tsx,vue}]
indent_size = 2
[*.md]
trim_trailing_whitespace = false
- .prettierrc 文件示例:
.prettierrc 文件用于配置 Prettier 格式化工具的格式规范,确保代码在不同编辑器中保持一致的风格。
{
"printWidth": 80,
"tabWidth": 2,
"singleQuote": true,
"trailingComma": "es5"
}
- .eslintrc.js 文件示例:
.eslintrc.js 文件用于配置 ESLint 代码静态分析工具的规则和格式,确保代码的质量和一致性。
module.exports = {
env: {
browser: true,
es6: true
},
extends: ['eslint:recommended', 'plugin:vue/essential'],
plugins: ['vue'],
rules: {
'no-console': 'off',
'no-unused-vars': 'warn',
'vue/no-unused-components': 'warn'
}
};
在这个示例中,.editorconfig、.prettierrc 和 .eslintrc.js 配置文件都被放置在项目根目录中。通过这些配置,我们实现了以下效果:
.editorconfig定义了通用的代码格式规范,包括缩进、换行符、字符集等。.prettierrc配置了 Prettier 的代码格式规则,如行宽、缩进、引号类型等。.eslintrc.js定义了 ESLint 的代码质量规则,包括不允许使用console、警告未使用的变量等。
通过同时使用这些配置文件,可以确保项目中的代码在编辑器中保持一致的格式,遵循一致的规范,并且符合预定的代码质量标准。这有助于提高协作效率、代码质量和可维护性。
企业级配置
.editorconfig
# 通用设置
[*]
# 使用 UTF-8 字符集
charset = utf-8
# 使用 LF(换行符)
end_of_line = lf
# 文件末尾不需要插入空行
insert_final_newline = false
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2
# 针对特定文件类型的设置
[{*.ng,*.sht,*.html,*.shtm,*.shtml,*.htm}]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2
# 针对另一系列文件类型的设置
[{*.jhm,*.xslt,*.xul,*.rng,*.xsl,*.xsd,*.ant,*.tld,*.fxml,*.jrxml,*.xml,*.jnlp,*.wsdl}]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2
# 针对一些配置文件的设置
[{.babelrc,.stylelintrc,jest.config,.eslintrc,.prettierrc,*.json,*.jsb3,*.jsb2,*.bowerrc}]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2
# 针对 .svg 文件的设置
[*.svg]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2
# 针对 .js.map 文件的设置
[*.js.map]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2
# 针对 .less 文件的设置
[*.less]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2
# 针对 .vue 文件的设置
[*.vue]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2
# 针对另一些配置文件的设置
[{.analysis_options,*.yml,*.yaml}]
# 使用空格作为缩进
indent_style = space
# 缩进大小为 2 个空格
indent_size = 2
.eslintrc.js
你提供的是一个 .eslintrc.js 配置文件,用于配置 ESLint 规则,其中还包括了 Vue 3、Prettier 和 Jest 的集成。以下是你的配置文件的详细解释:
module.exports = {
root: true, // 根配置文件
env: {
node: true, // 运行环境为 Node.js
},
extends: [
"plugin:vue/vue3-essential", // 使用 Vue 3 的基本规则
"eslint:recommended", // 使用 ESLint 推荐的规则
"plugin:prettier/recommended", // 集成 Prettier 的推荐规则
],
parserOptions: {
parser: "@babel/eslint-parser", // 使用 Babel 解析器
},
rules: {
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off", // 在生产环境禁用 debugger
"no-console": process.env.NODE_ENV === "production" ? "error" : "off", // 在生产环境禁用 console
"space-before-function-paren": 0, // 函数定义括号前不需要空格
"vue/require-default-prop": "off", // 不要求默认的 prop
"vue/require-prop-types": "off", // 不要求 prop 的类型
"generator-star-spacing": "off", // 禁用 generator 函数 * 后的空格警告
"no-mixed-operators": 0, // 允许混合使用运算符
"vue/max-attributes-per-line": [
// 每行最多属性数
2,
{
singleline: 5, // 单行最多 5 个属性
multiline: {
max: 1, // 多行最多 1 个属性
allowFirstLine: false,
},
},
],
"vue/attribute-hyphenation": 0, // 不强制属性使用连字符
"vue/html-self-closing": 0, // 不强制自闭合标签
"vue/component-name-in-template-casing": 0, // 组件名大小写不敏感
"vue/html-closing-bracket-spacing": 0, // 不强制标签闭合前的空格
"vue/singleline-html-element-content-newline": 0, // 单行元素内容不需要新行
"vue/no-unused-components": 0, // 允许定义未使用的组件
"vue/multiline-html-element-content-newline": 0, // 多行元素内容不需要新行
"vue/no-use-v-if-with-v-for": 0, // 允许同时使用 v-if 和 v-for
"vue/html-closing-bracket-newline": 0, // 标签闭合括号不需要新行
"vue/no-parsing-error": 0, // 允许存在解析错误
"no-tabs": 0, // 允许使用制表符
quotes: [
// 引号配置
2,
"single",
{
avoidEscape: true, // 避免转义
allowTemplateLiterals: true, // 允许模板字符串
},
],
semi: [
// 分号配置
2,
"never",
{
beforeStatementContinuationChars: "never",
},
],
"no-delete-var": 2, // 禁止删除变量
"prefer-const": [
// 建议使用 const
2,
{
ignoreReadBeforeAssign: false,
},
],
"template-curly-spacing": "off", // 关闭模板字符串中花括号间的空格
indent: "off", // 关闭缩进检查
},
overrides: [
{
files: [
"**/__tests__/*.{j,t}s?(x)",
"**/tests/unit/**/*.spec.{j,t}s?(x)",
],
env: {
jest: true, // 在测试文件中启用 Jest 环境
},
},
],
};
解释如下:
-
root: true:表示该配置文件是项目的根配置文件,不会再向上查找其他配置文件。 -
env: { node: true }:指定代码的运行环境为 Node.js。 -
extends:继承其他的 ESLint 配置,这里使用了以下扩展配置:"plugin:vue/vue3-essential":使用 Vue 3 的基本规则,该插件提供了与 Vue 3 一起使用的必要规则。"eslint:recommended":使用 ESLint 推荐的规则,这些规则有助于提高代码质量和可读性。"plugin:prettier/recommended":集成 Prettier 的推荐规则,确保 ESLint 和 Prettier 一起使用时不会冲突。
-
parserOptions:指定解析器选项,这里使用@babel/eslint-parser解析 JavaScript,与 Babel 一起使用。 -
rules:定义自定义的规则和规则覆盖。其中包括:"no-console"和"no-debugger":根据环境决定是否允许使用console和debugger。
-
overrides:覆盖配置,对特定文件或文件夹应用不同的配置。在此配置中,对测试文件启用了 Jest 环境。
.prettierrc
这是一个 Prettier 配置,Prettier 是一个用于格式化代码的工具,可以让你的代码在不同的编辑器中保持一致的样式。以下是你提供的 Prettier 配置的解释:
{
"printWidth": 120, // 每行代码的最大字符数为 120
"semi": false, // 不使用分号
"singleQuote": true, // 使用单引号
"prettier.spaceBeforeFunctionParen": true // 在函数参数的括号前添加空格
}
解释如下:
-
"printWidth": 120:限制每行代码的最大字符数为 120。当代码行超过这个字符数时,Prettier 会自动进行换行以保持代码的可读性。 -
"semi": false:不使用分号。Prettier 会自动删除你的代码中不必要的分号,以及为需要的地方添加分号。 -
"singleQuote": true:使用单引号。Prettier 会将字符串中的双引号替换为单引号,以保持一致的引号风格。 -
"prettier.spaceBeforeFunctionParen": true:在函数参数的括号前添加空格。这可以让函数定义更加清晰,比如function foo( x )而不是function foo(x)。
你可以将这些配置应用到项目中的 .prettierrc 或 .prettierrc.json 文件中,以确保你的代码在格式化时遵循这些规则。这将有助于团队成员在编辑代码时保持一致的风格。
在VsCode中如何使用
.editorconfig
在 Visual Studio Code 中使用 EditorConfig 可以帮助你维持一致的代码风格,并根据项目中的 .editorconfig 文件自动调整编辑器的设置。以下是如何在 VS Code 中使用 EditorConfig 的步骤:
-
安装 “EditorConfig for VS Code” 扩展:
- 打开 VS Code。
- 在侧边栏的扩展面板中搜索 “EditorConfig for VS Code”。
- 点击安装按钮,安装扩展。
-
创建或定位到项目的
.editorconfig文件:- 在项目根目录中创建一个名为
.editorconfig的文件,如果该文件已经存在,则直接定位到它。
- 在项目根目录中创建一个名为
-
配置
.editorconfig文件:- 编辑
.editorconfig文件以定义你想要的代码风格规则。这个文件使用类似 INI 文件的语法。 - 例如,你可以像下面这样配置一些常用的规则:
- 编辑
# 缩进风格
[*]
indent_style = space
indent_size = 2
# JavaScript 和 TypeScript 文件
[*.js]
indent_style = space
indent_size = 2
# Python 文件
[*.py]
indent_style = space
indent_size = 4
# 其他规则...
- 保存文件后,VS Code 将会根据
.editorconfig文件自动调整编辑器设置,以保持一致的代码风格。
需要注意的是,“EditorConfig for VS Code” 扩展会自动读取项目中的 .editorconfig 文件,并根据配置调整编辑器设置。这使得团队中的开发人员可以共享相同的代码风格,无论他们使用哪种编辑器。
在使用 EditorConfig 时,也要注意是否与其他格式化工具(如 Prettier、ESLint 等)产生冲突。通常,EditorConfig 更多地用于基本的缩进、换行、编码等风格,而其他工具可以用于更高级的代码质量和规范性方面。
.eslintrc.js
在 Visual Studio Code 中使用 .eslintrc.js(或 .eslintrc.json)文件,可以帮助你在编辑代码时检测和修复代码质量问题,以及保持一致的代码风格。以下是在 VS Code 中使用 ESLint 的步骤:
-
确保已安装必要的软件:
- 在项目根目录中确保已经安装了 ESLint 和相关插件,以及一个合适的配置文件(
.eslintrc.js或.eslintrc.json)。
- 在项目根目录中确保已经安装了 ESLint 和相关插件,以及一个合适的配置文件(
-
安装 “ESLint” 扩展:
- 打开 VS Code。
- 在侧边栏的扩展面板中搜索 “ESLint”。
- 点击安装按钮,安装扩展。
-
配置 ESLint 扩展:
- 安装完 “ESLint” 扩展后,它会自动检测项目中的
.eslintrc.js或.eslintrc.json文件,并根据配置文件设置代码检查规则。
- 安装完 “ESLint” 扩展后,它会自动检测项目中的
-
在编辑器中使用 ESLint:
- 打开一个项目中的 JavaScript 或 TypeScript 文件。
- 如果文件中存在不符合 ESLint 规则的代码,你会在编辑器的左下角看到一个小灯泡图标。
- 将鼠标悬停在灯泡上,你将看到 ESLint 的错误或警告信息。
- 点击灯泡图标,你可以选择应用修复或忽略错误。
-
自动修复代码问题:
- 在编辑器中,你可以右键点击代码或选择一部分代码,然后点击右键菜单中的 “Fix all auto-fixable Problems”。
- 这将自动修复当前文件中所有可以自动修复的问题,基于你的 ESLint 配置。
需要注意的是,VS Code 会自动检测项目中的 ESLint 配置文件,并根据配置在编辑器中显示错误和警告信息。使用 ESLint 扩展可以帮助你及时发现和修复代码质量问题,从而提高代码的可维护性和一致性。
如果你遇到了配置问题或其他问题,确保你的项目中已经正确安装了 ESLint 和相应的配置文件,并根据需要调整 VS Code 的设置。
.prettierrc
在 Visual Studio Code 中使用 .prettierrc(或 .prettierrc.json、.prettierrc.yaml 等)文件,可以帮助你维持一致的代码格式,并自动应用 Prettier 的代码格式化规则。以下是在 VS Code 中使用 Prettier 的步骤:
-
确保已安装必要的软件:
- 在项目根目录中确保已经安装了 Prettier 和相关插件,以及一个合适的配置文件(
.prettierrc或其他格式的配置文件)。
- 在项目根目录中确保已经安装了 Prettier 和相关插件,以及一个合适的配置文件(
-
安装 “Prettier - Code formatter” 扩展:
- 打开 VS Code。
- 在侧边栏的扩展面板中搜索 “Prettier - Code formatter”。
- 点击安装按钮,安装扩展。
-
配置 “Prettier - Code formatter” 扩展:
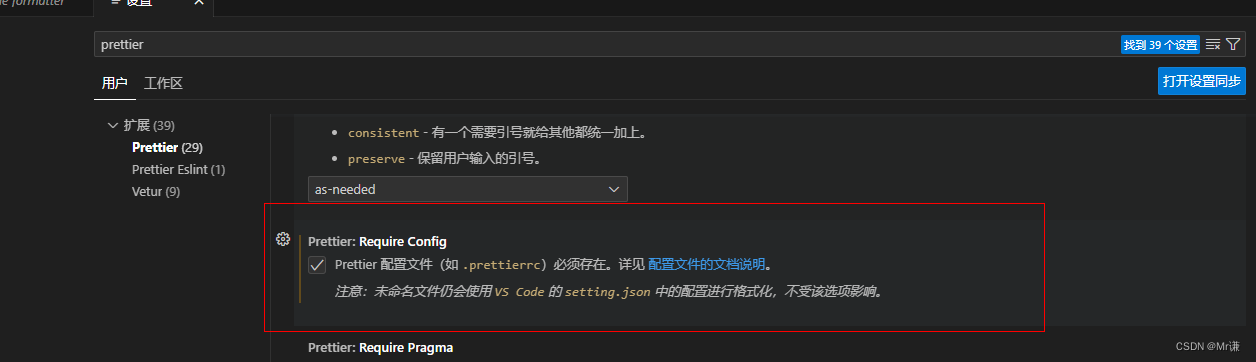
- 在 VS Code 的设置中搜索 “Prettier”。

- 找到 “Prettier: Require Config” 设置,并将其设置为 “true”,以确保 VS Code 使用项目根目录中的
.prettierrc文件。

- 如果你的
.prettierrc文件位于项目根目录之外,你还可以在该设置中提供自定义的配置文件路径。
-
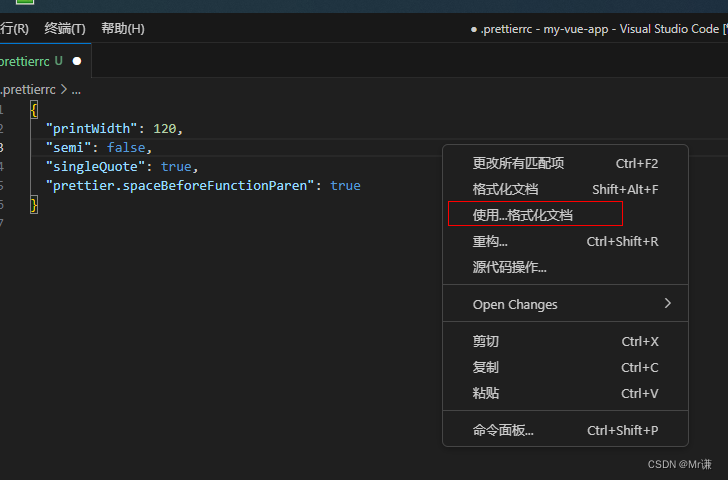
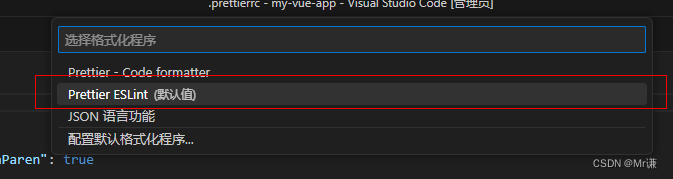
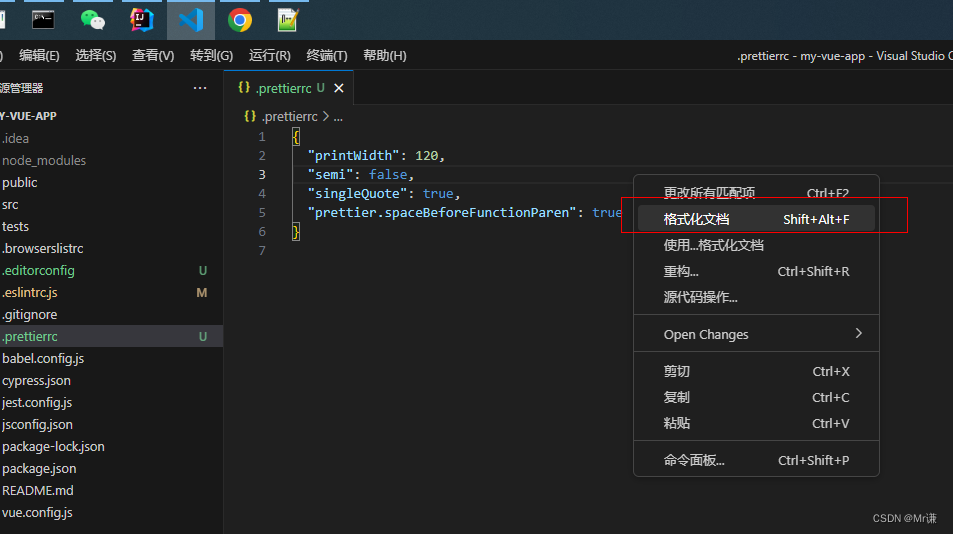
在编辑器中使用 Prettier:
- 打开一个支持的代码文件(例如 JavaScript、TypeScript、CSS、JSON 等)。
- 你可以使用快捷键(默认为
Shift + Alt + F)或右键点击编辑器中的代码,然后选择 “Format Document” 来应用 Prettier 的格式化规则。



-
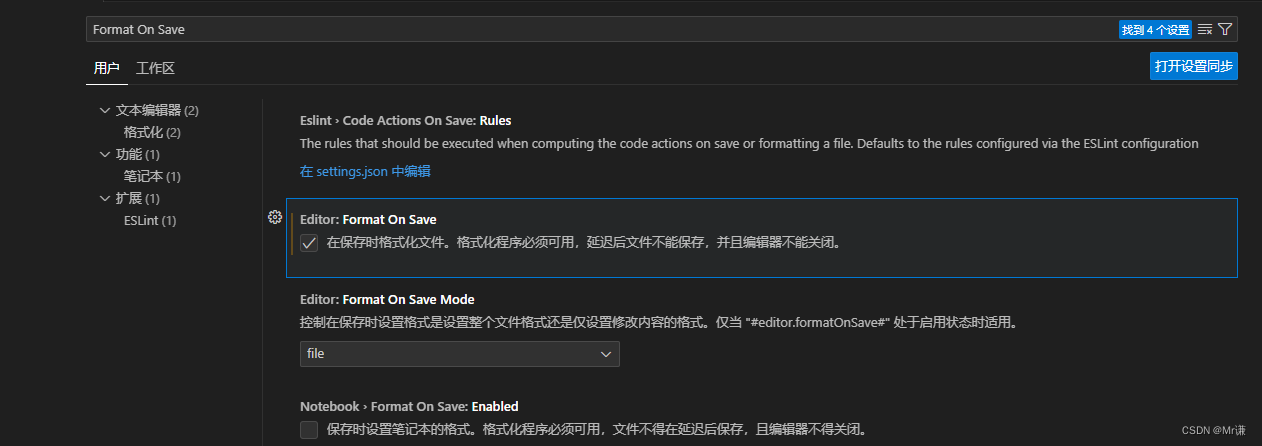
自动保存时格式化:
- 在 VS Code 设置中搜索 “Format On Save”。
- 启用 “Editor: Format On Save” 设置,以便在保存文件时自动应用 Prettier 的格式化规则。

通过上述步骤,你可以在 Visual Studio Code 中轻松使用 Prettier 来保持一致的代码格式。当你保存文件时,Prettier 将自动格式化代码,确保代码风格的一致性。
确保你的项目中已经正确安装了 Prettier,并根据需要调整 VS Code 的设置以便与 Prettier 一起使用。









![[线程/C]基础](https://img-blog.csdnimg.cn/ea2c4eb0f6f44d8dbb2644cdcd6191f0.png)