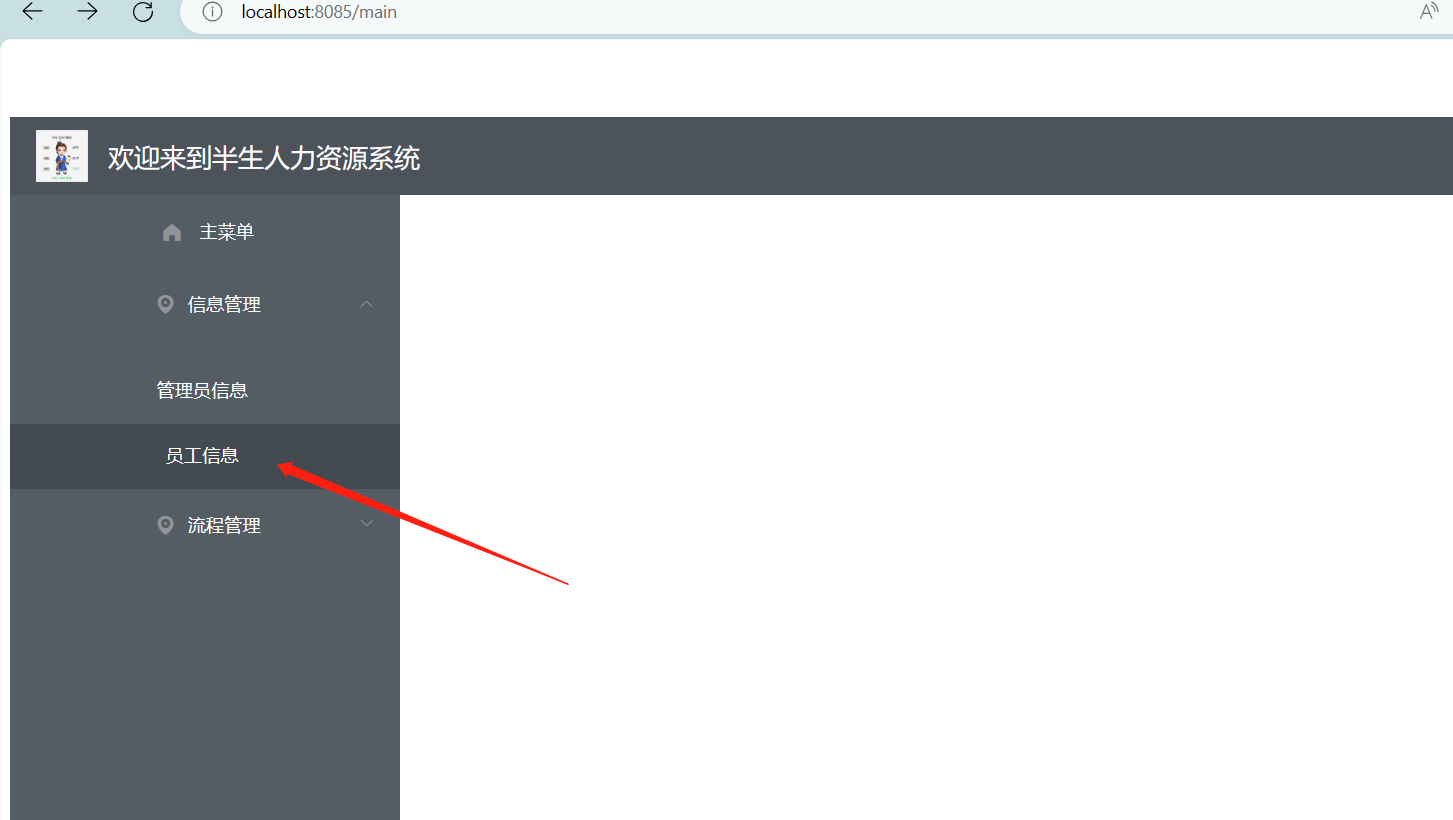
接上一集已经写了好导航侧界面,现在写个导航侧功能中的查询用户信息

1. 首先写一个员工信息vue,嗯 就叫employee.vue
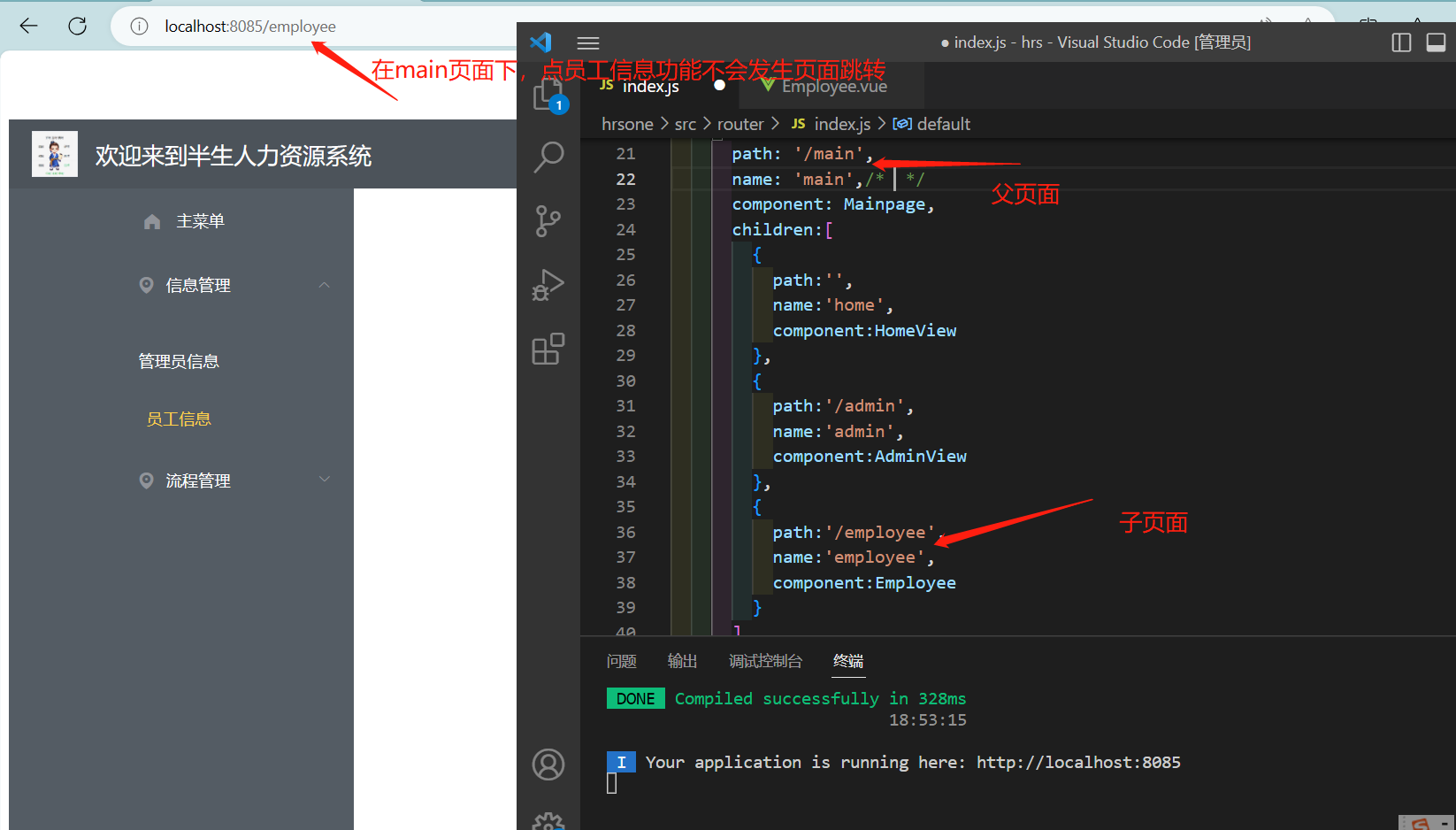
2. 特地预留了右边的空白位置是用来展示数据的,所以我们要做子目录的一个关联,其次记得做地址的路由
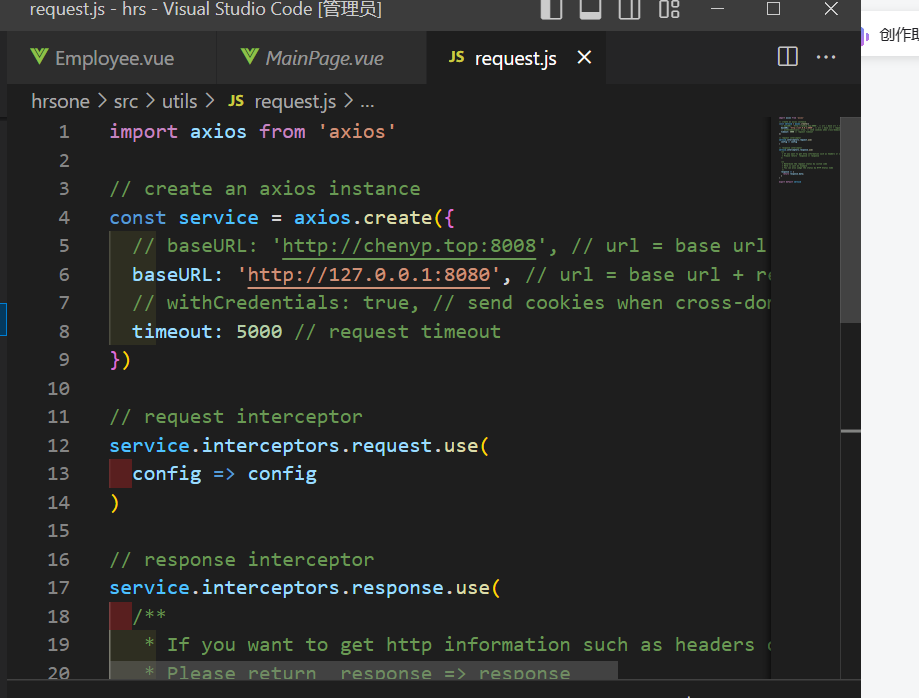
 3. Vue 安装axios,封装request
3. Vue 安装axios,封装request
npm i axios -S 安装成功

简单的封装了下,更详细的可以网上搜搜:

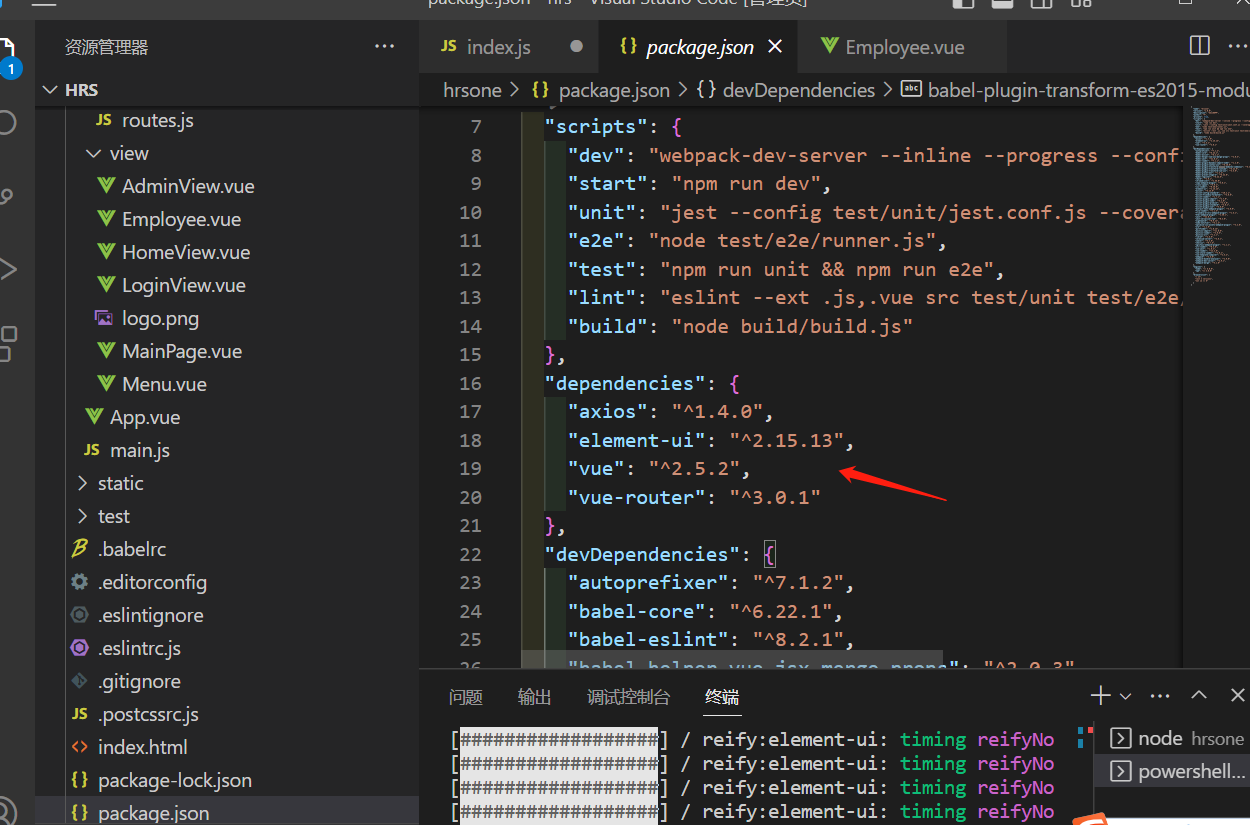
问题大bug:<el-table-column>突然在页面上显示不出来,组件加载都是正常的,也import了,查了N多资料才知道。
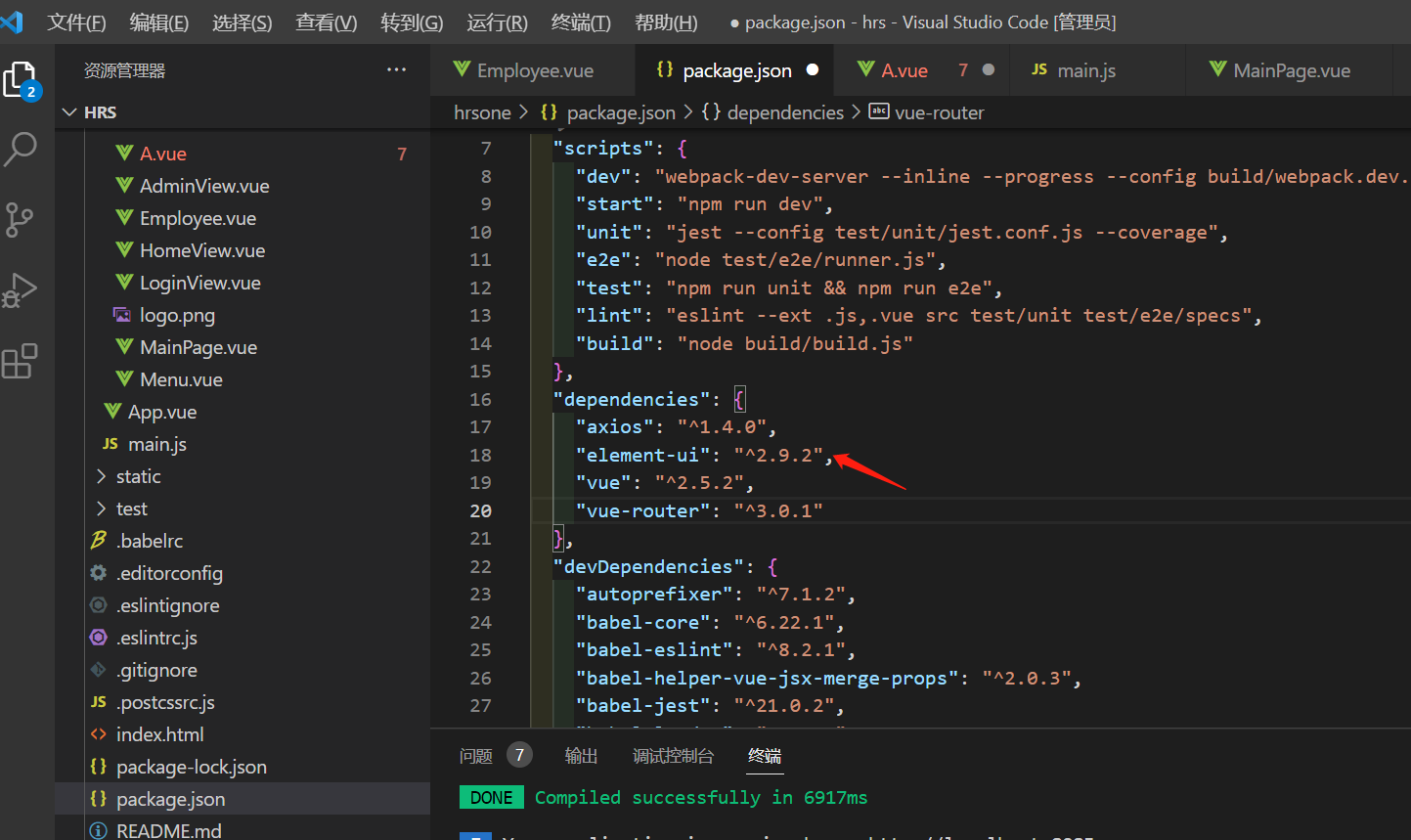
查询发现是 "element-ui":版本高了,改成低版本些就可以正常展示,如2.9.2版本

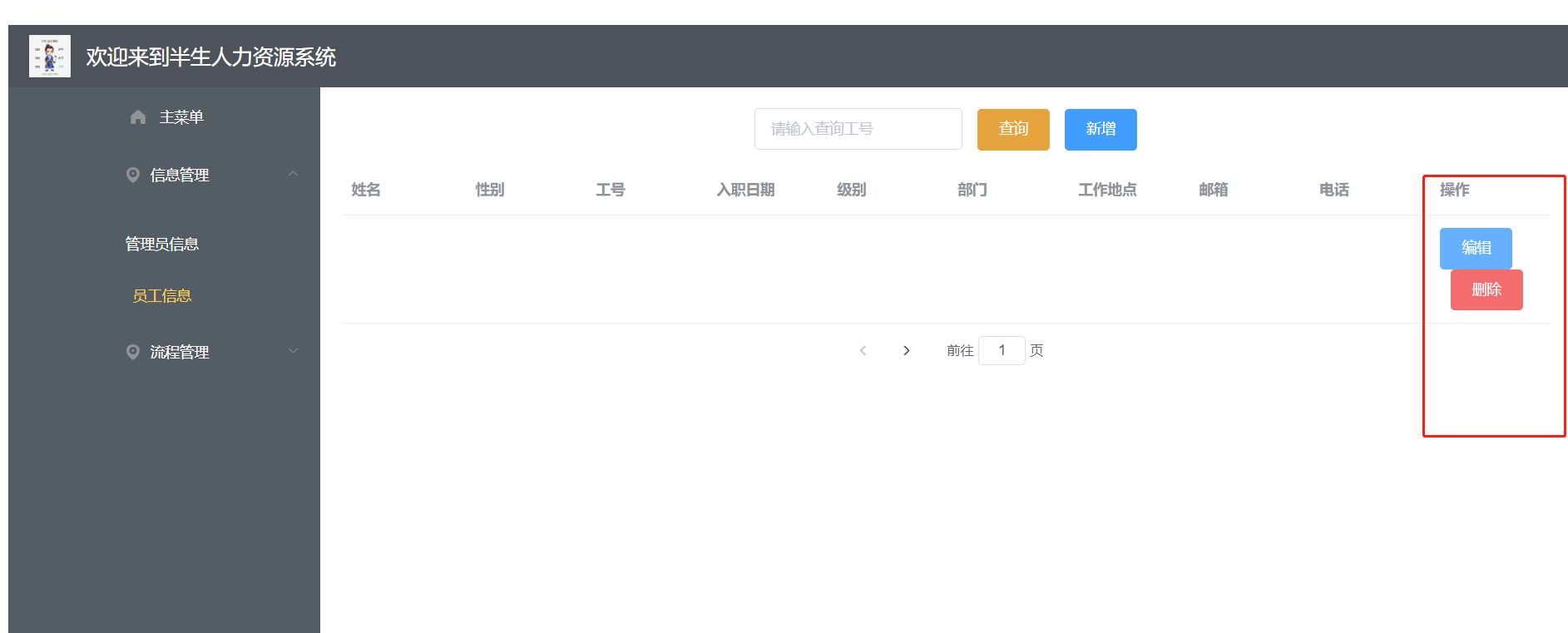
4 看界面展示结果图:

有2个样式问题:一个是最上面的请输入查询工号这一行应该靠左的,一个是操作没有数据的情况下不应该显示这2个按钮
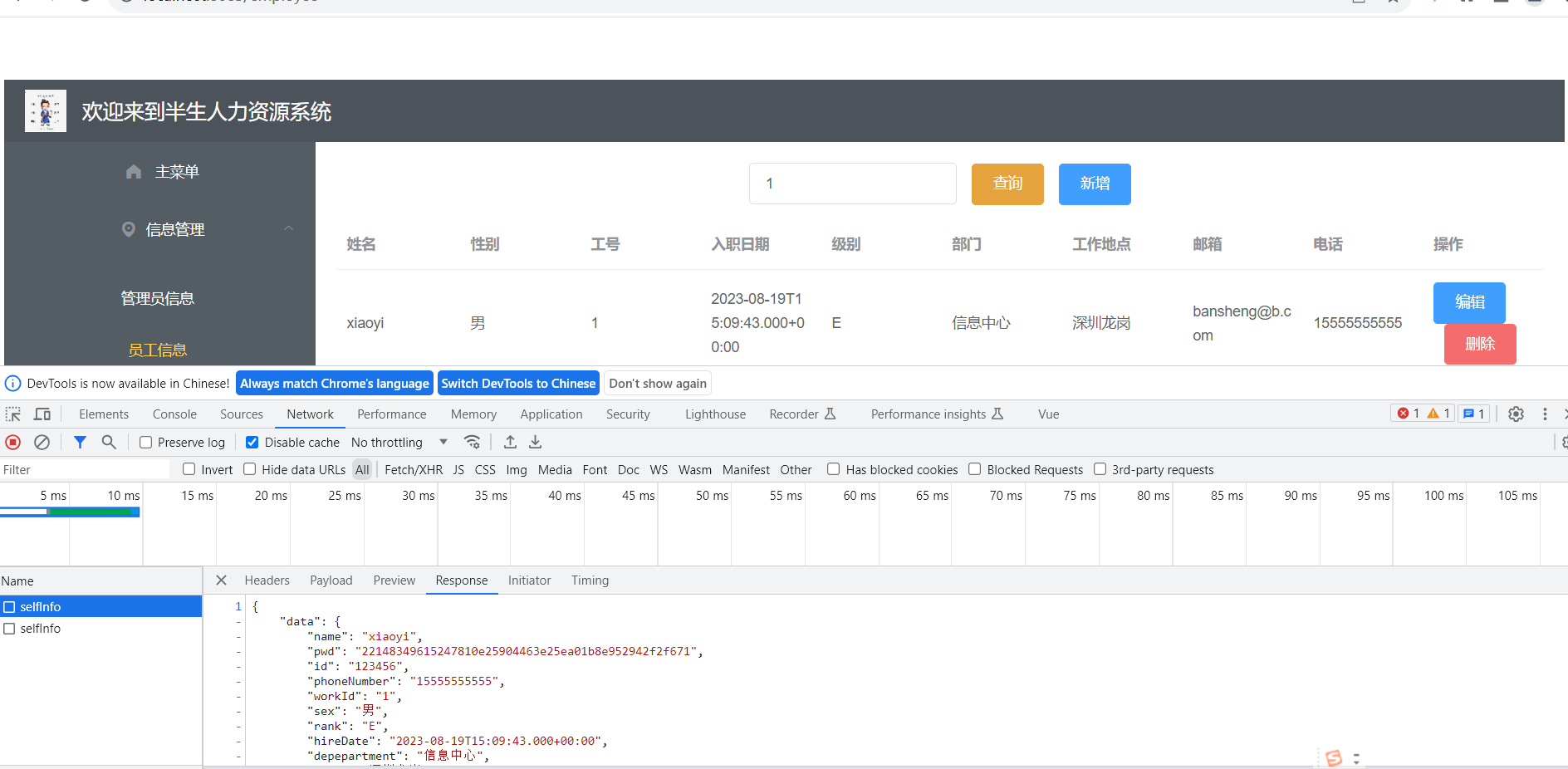
5 查询用户信息界面最终展示效果



















![[线程/C]基础](https://img-blog.csdnimg.cn/ea2c4eb0f6f44d8dbb2644cdcd6191f0.png)