在本文中,我们将探讨如何使用Python编程语言从Ditto剪贴板管理工具的数据库中读取历史中您复制粘贴过的图片。我们将讲解编程的过程,并提供示例代码来帮助您理解如何实现这个功能。
C:\pythoncode\blog\showdbimage.py

Ditto数据库
Ditto使用SQLite数据库来存储剪贴板的历史记录,包括文本、图像和其他类型的剪贴板项。在Windows系统上,Ditto的数据库通常位于以下路径:
C:\Users\86182\AppData\Local\Packages\60145ScottBrogden.ditto-cp_n6b029mg40na2\LocalCache\Local\Ditto_WindowsApp\Ditto.db
准备工作
在开始之前,我们需要确保已经安装了Python和所需的依赖库。我们将使用sqlite3库来连接和查询Ditto数据库,以及PIL库来处理图像数据。您可以使用以下命令来安装这些库:
pip install sqlite3
pip install Pillow
连接到Ditto数据库
首先,我们需要连接到Ditto数据库。以下是一个示例代码片段,展示了如何连接到Ditto数据库:
import sqlite3
# 连接到Ditto数据库
conn = sqlite3.connect('C:/Users/YourUsername/AppData/Roaming/Ditto/Ditto.db')
cursor = conn.cursor()
查询图片数据
接下来,我们可以执行SQL查询来检索所有图像类型的剪贴板项。以下是一个示例代码片段,展示了如何查询图片数据:
# 查询图片数据
cursor.execute("SELECT Data FROM MainTable WHERE DataType = 'image'")
# 获取所有结果
results = cursor.fetchall()
# 关闭数据库连接
conn.close()
在上述代码中,我们使用execute()方法执行了一个SQL查询,检索了所有DataType为’image’的剪贴板项的数据。然后,我们使用fetchall()方法获取所有的结果。
处理图像数据
一旦我们获取了图像数据,我们可以使用PIL库来处理和显示这些图像。以下是一个示例代码片段,展示了如何处理图像数据:
from PIL import Image
import io
# 遍历结果
for result in results:
# 将二进制数据转换为图像对象
image_data = result[0]
image = Image.open(io.BytesIO(image_data))
# 显示图像
image.show()
在上述代码中,我们使用PIL库的Image.open()方法将二进制图像数据转换为图像对象,并使用show()方法显示图像。
完整代码示例
下面是一个完整的示例代码,展示了如何从Ditto数据库中读取历史图片:
import wx
import wx.grid
import sqlite3
import io
from PIL import Image
import base64
class MyFrame(wx.Frame):
def __init__(self, parent, title):
super(MyFrame, self).__init__(parent, title=title, size=(800, 600))
# 创建表格
self.grid = wx.grid.Grid(self)
self.grid.CreateGrid(0, 1) # 创建一个列,用于显示 blob 字段
self.grid.SetColLabelValue(0, "照片") # 设置列标题
# 创建底部的图片控件和标题
self.image_ctrl = wx.StaticBitmap(self)
self.caption_label = wx.StaticText(self)
# 创建数据库连接
self.conn = sqlite3.connect('Ditto.db') # 替换为您的 Ditto 数据库文件路径
# 加载数据到表格
self.load_data()
# 绑定选择事件处理程序
self.grid.Bind(wx.grid.EVT_GRID_SELECT_CELL, self.on_select_cell)
# 创建布局并设置窗口布局
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.grid, 1, wx.EXPAND | wx.ALL, 5)
sizer.Add(self.image_ctrl, 0, wx.ALIGN_CENTER | wx.ALL, 5)
sizer.Add(self.caption_label, 0, wx.ALIGN_CENTER | wx.ALL, 5)
self.SetSizer(sizer)
def load_data(self):
cursor = self.conn.cursor()
cursor.execute("SELECT oodata FROM data WHERE strClipBoardFormat='CF_DIB'")
records = cursor.fetchall()
num_rows = self.grid.GetNumberRows()
if num_rows > 0:
self.grid.DeleteRows(0, num_rows)
for record in records:
self.grid.AppendRows()
row = self.grid.GetNumberRows() - 1
# Convert blob data to image object
image_data = record[0]
image_stream = io.BytesIO(image_data)
image = Image.open(image_stream)
# Resize the image to a fixed size
image = image.resize((100, 100))
# Convert image to bytes
png_data = image.tobytes()
# Create a bitmap from the bytes
bmp = wx.Bitmap.FromBuffer(image.width, image.height, png_data)
# Convert the bitmap to a base64 encoded string
bitmap_string = base64.b64encode(bmp.ConvertToImage().GetData())
# Set the value of the cell at the specified row and column
self.grid.SetCellValue(row, 0, bitmap_string)
def on_select_cell(self, event):
row = event.GetRow()
# 获取选中记录的 blob 数据
cursor = self.conn.cursor()
cursor.execute("SELECT oodata FROM data WHERE strClipBoardFormat='CF_DIB'")
records = cursor.fetchall()
image_data = records[row][0]
cursor.close()
# 将 blob 数据转换为图片对象
image_stream = io.BytesIO(image_data)
image = Image.open(image_stream)
# 调整图片大小为固定尺寸
image = image.resize((300, 300))
# 在底部的图片控件中显示图片
wx_image = wx.Image(image.width, image.height, image.tobytes())
self.image_ctrl.SetBitmap(wx_image.ConvertToBitmap())
# 设置标题为图片类型
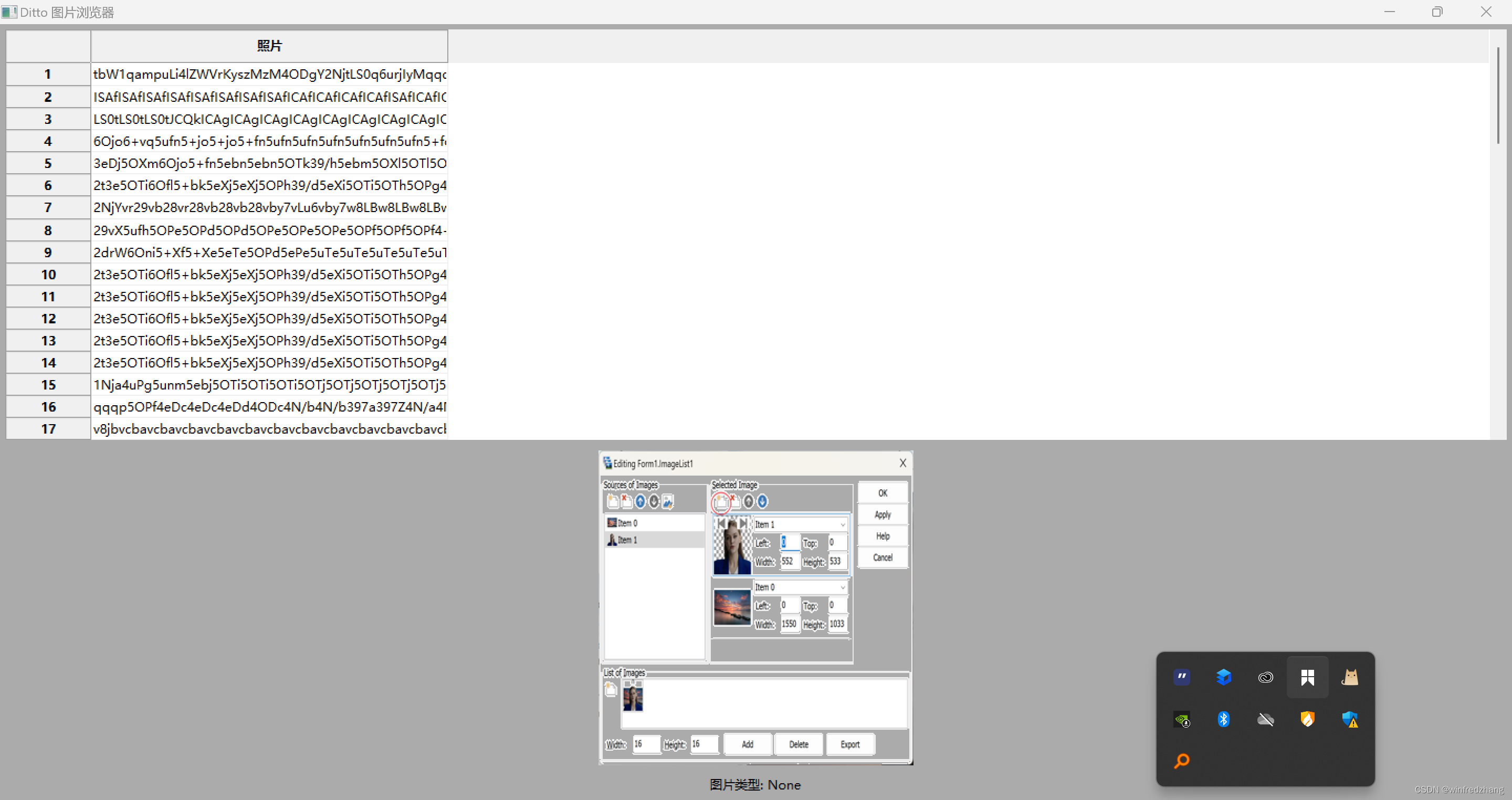
self.caption_label.SetLabel(f"图片类型: {image.format}")
self.Layout()
class MyApp(wx.App):
def OnInit(self):
frame = MyFrame(None, title="Ditto 图片浏览器")
frame.Show()
return True
if __name__ == "__main__":
app = MyApp()
app.MainLoop()
总结
在本文中,我们学习了如何使用Python编程语言从Ditto剪贴板管理工具的数据库中读取历史中您复制粘贴过的图片。我们使用了sqlite3库连接和查询数据库,并使用PIL库处理和显示图像数据。通过这些步骤,您可以轻松地获取Ditto剪贴板中的图片数据,并进行进一步的处理和操作。



![[线程/C]基础](https://img-blog.csdnimg.cn/ea2c4eb0f6f44d8dbb2644cdcd6191f0.png)













![[C++11]](https://img-blog.csdnimg.cn/396af160ee9b49a5ae4452c408439883.png)