react之react-redux的介绍、基本使用、获取状态、分发动作、数据流、reducer的分离与合并等
- 一、react-redux介绍
- 二、React-Redux-基本使用
- 三、获取状态useSelector
- 四、分发动作useDispatch
- 五、 Redux 数据流
- 六、代码结构
- 七、ActionType的使用
- 八、Reducer的分离与合并
- 九、购物挣钱案例
一、react-redux介绍
- 官网地址
React 和 Redux 是两个独立的库,两者之间职责独立。因此,为了实现在 React 中使用 Redux 进行状态管理 ,就需要一种机制,将这两个独立的库关联在一起。这时候就用到 React-Redux 这个绑定库了作用:为 React 接入 Redux,实现在 React 中使用 Redux 进行状态管理。react-redux 库是 Redux 官方提供的 React 绑定库。

二、React-Redux-基本使用
react-redux 的使用分为两大步:1 全局配置(只需要配置一次) 2 组件接入(获取状态或修改状态)全局配置1.安装 react-redux:npm i react-redux2.从 react-redux 中导入 Provider 组件3.导入创建好的 redux 仓库4.使用 Provider 包裹整个应用5.将导入的 store 设置为 Provider 的 store 属性值
index.js 核心代码
// 导入 Provider 组件
import { Provider } from 'react-redux'
// 导入创建好的 store
import store from './store'
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.querySelector('#root')
)
三、获取状态useSelector
-
useSelector:获取 Redux 提供的状态数据 -
参数:selector 函数,用于从 Redux 状态中筛选出需要的状态数据并返回 -
返回值:筛选出的状态
import { useSelector } from 'react-redux'
// 计数器案例中,Redux 中的状态是数值,所以,可以直接返回 state 本身
const count = useSelector(state => state)
// 比如,Redux 中的状态是个对象,就可以:
const list = useSelector(state => state.list)
App.js中核心代码
import { useSelector } from 'react-redux'
const App = () => {
const count = useSelector(state => state)
return (
<div>
<h1>计数器:{count}</h1>
<button>数值增加</button>
<button>数值减少</button>
</div>
)
}
四、分发动作useDispatch
useDispatch:拿到 dispatch 函数,分发 action,修改 redux 中的状态数据语法
import { useDispatch } from 'react-redux'
// 调用 useDispatch hook,拿到 dispatch 函数
const dispatch = useDispatch()
// 调用 dispatch 传入 action,来分发动作
dispatch( action )
App.js 中核心代码
import { useDispatch } from 'react-redux'
const App = () => {
const dispatch = useDispatch()
return (
<div>
<h1>计数器:{count}</h1>
{/* 调用 dispatch 分发 action */}
<button onClick={() => dispatch(increment(2))}>数值增加</button>
<button onClick={() => dispatch(decrement(5))}>数值减少</button>
</div>
)
}
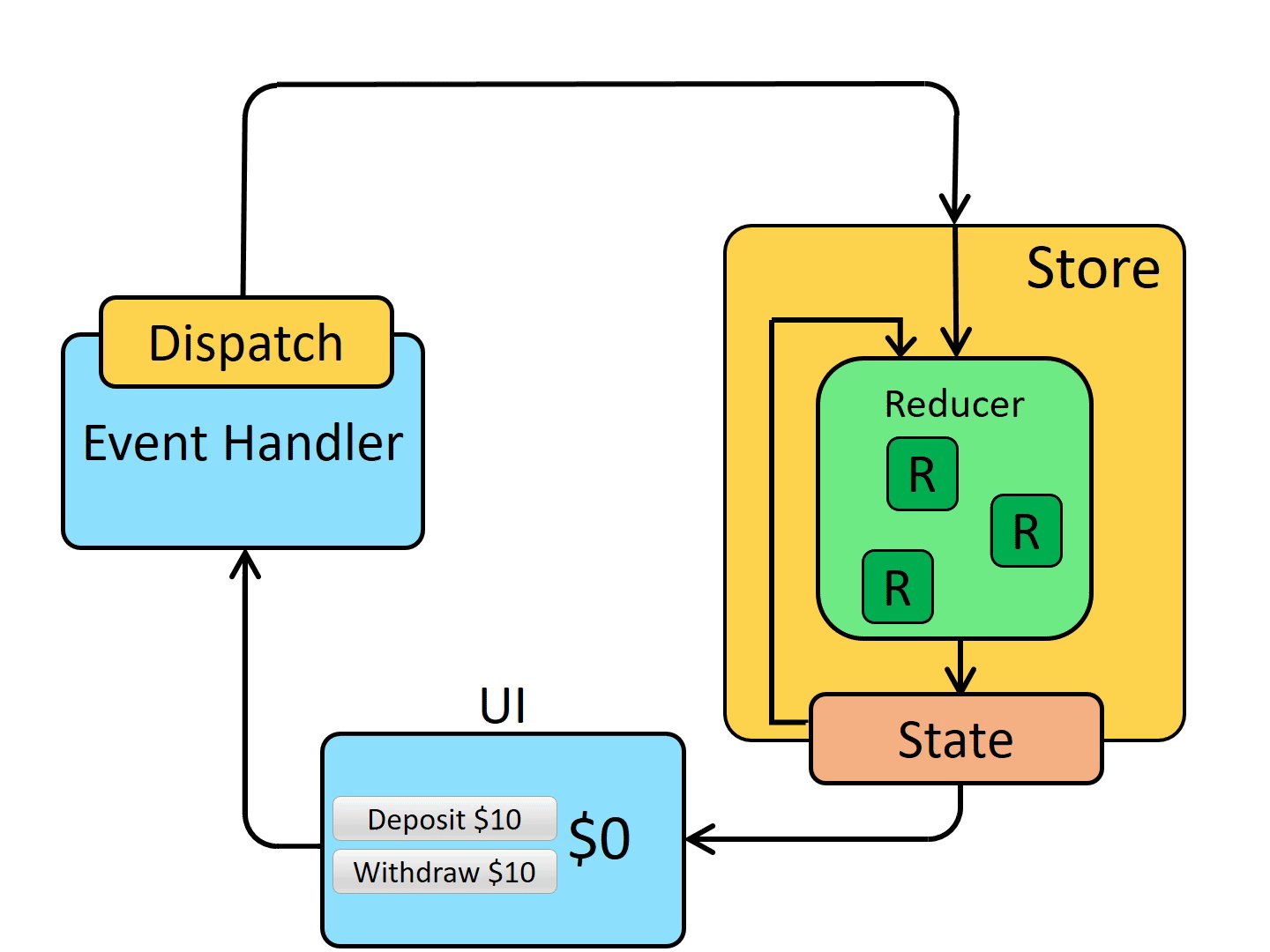
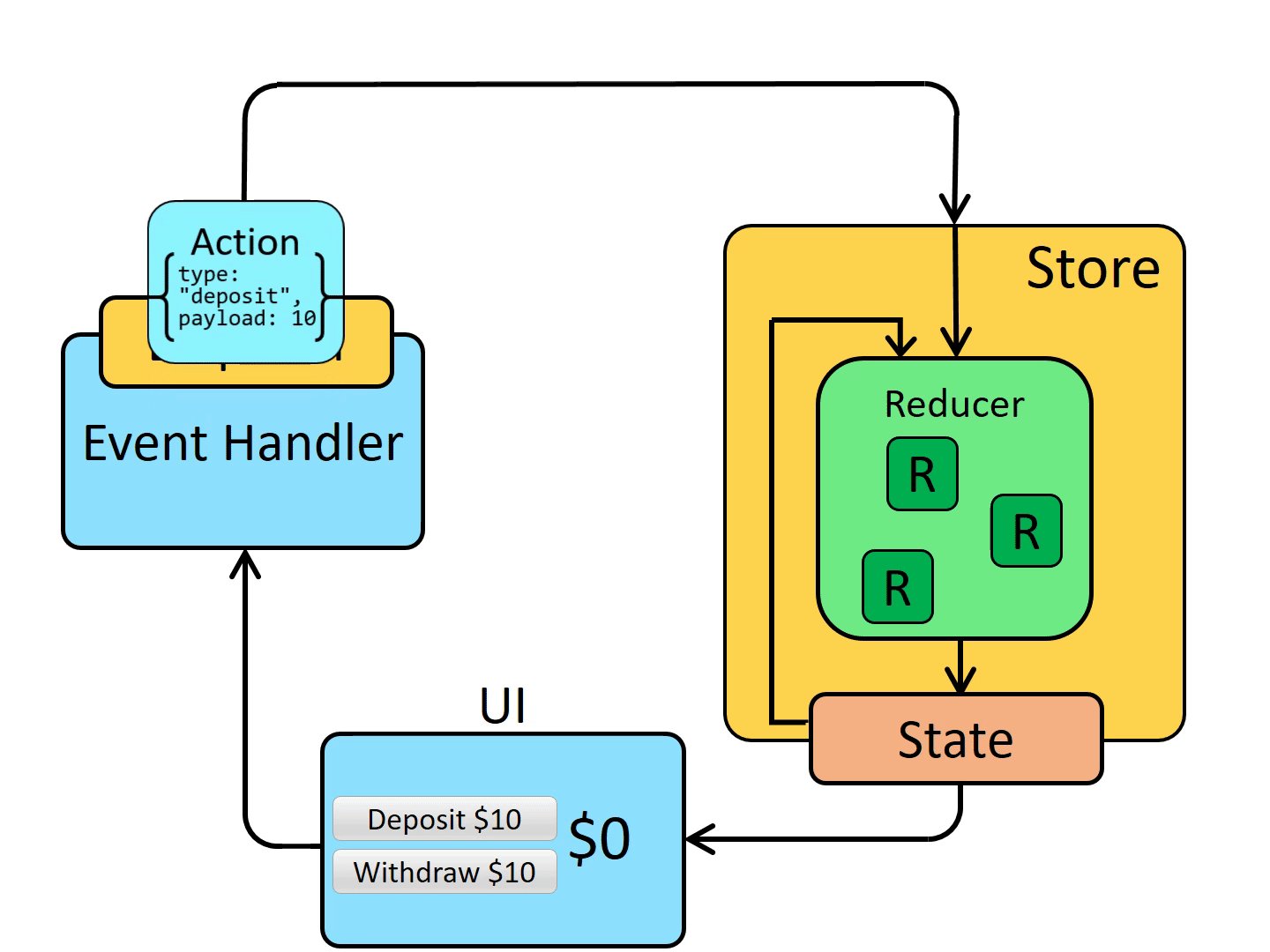
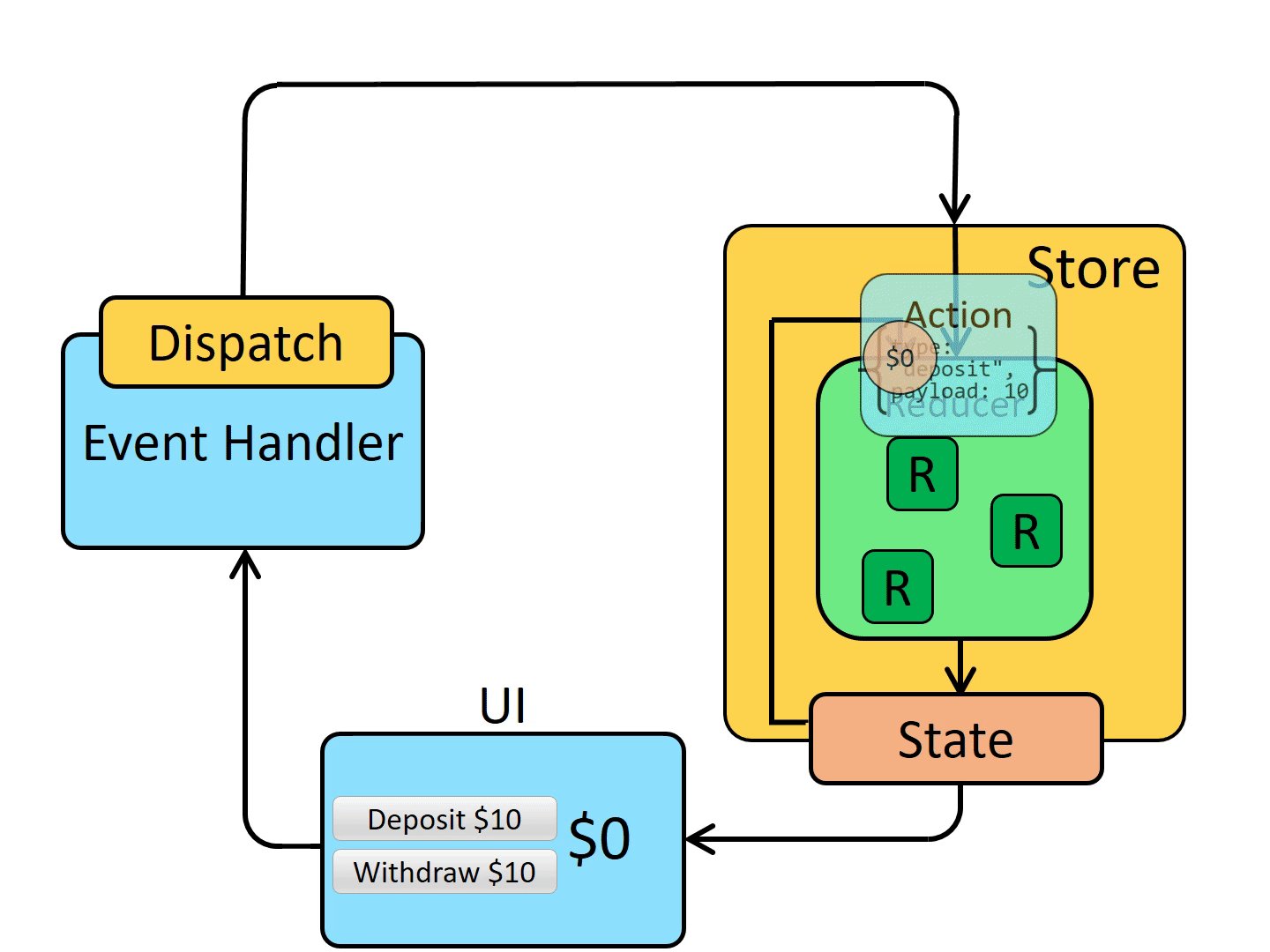
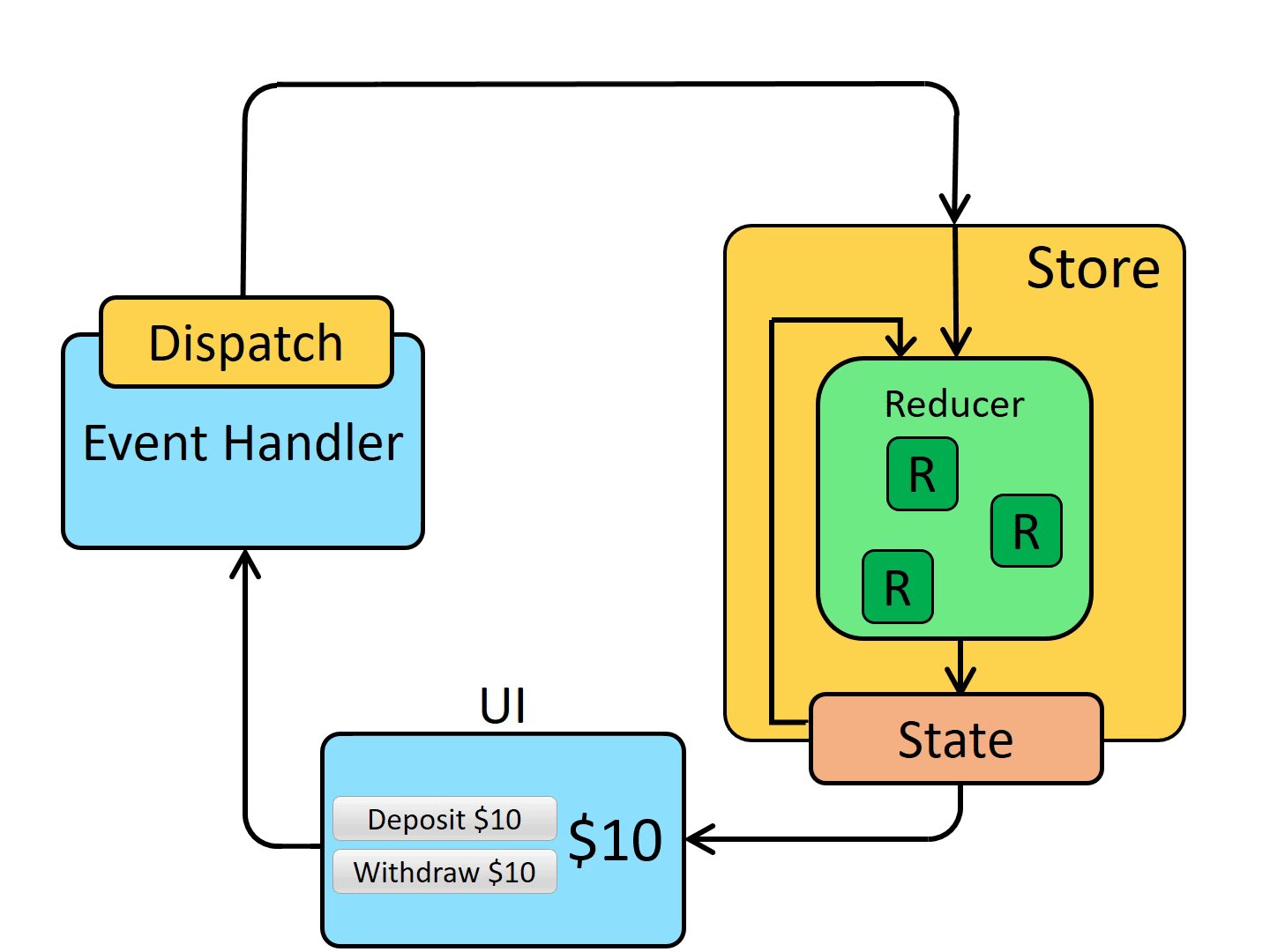
五、 Redux 数据流

任何一个组件都可以直接接入 Redux,也就是可以直接:1 修改 Redux 状态 2 接收 Redux 状态并且,只要 Redux 中的状态改变了,所有接收该状态的组件都会收到通知,也就是可以获取到最新的 Redux 状态跨组件可直接通讯
六、代码结构
在使用 Redux 进行项目开发时,不会将 action/reducer/store 都放在同一个文件中,而是会进行拆分可以按照以下结构,来组织 Redux 的代码:
/store --- 在 src 目录中创建,用于存放 Redux 相关的代码
/actions.js --- 存放所有的 action
/reducers.js --- 存放所有的 reducer
index.js --- redux 的入口文件,用来创建 store
示例actions.js
export const AddMoney = (money) => ({ type: 'add_money', money })
export const SubMoney = (money) => ({ type: 'sub_money', money })
示例reducers.js
export default function reducer(state = 1000, action) {
if (action.type === 'add_money') {
return state + action.money
}
if (action.type === 'sub_money') {
return state - action.money
}
return state
}
示例index.js
//createStore 方法已被启用
import { legacy_createStore as createStore } from 'redux'
import reducer from './reducer'
console.log('reducer', reducer)
const store = createStore(reducer)
export default store
七、ActionType的使用
Action Type 指的是:action 对象中 type 属性的值Redux 项目中会多次使用 action type,比如,action 对象、reducer 函数、dispatch(action) 等目标:集中处理 action type,保持项目中 action type 的一致性action type 的值采用:'domain/action'(功能/动作)形式,进行分类处理,比如,计数器:'counter/increment' 表示 Counter 功能中的 increment 动作登录:'login/getCode' 表示登录获取验证码的动作个人资料:'profile/get' 表示获取个人资料
步骤
1.在 store 目录中创建 actionTypes 目录或者 constants 目录,集中处理2.创建常量来存储 action type,并导出3.将项目中用到 action type 的地方替换为这些常量,从而保持项目中 action type 的一致性
核心代码
// actionTypes 或 constants 目录:
const increment = 'counter/increment'
const decrement = 'counter/decrement'
export { increment, decrement }
// --
// 使用:
// actions/index.js
import * as types from '../acitonTypes'
const increment = payload => ({ type: types.increment, payload })
const decrement = payload => ({ type: types.decrement, payload })
// reducers/index.js
import * as types from '../acitonTypes'
const reducer = (state, action) => {
switch (action.type) {
case types.increment:
return state + 1
case types.decrement:
return state - action.payload
default:
return state
}
}
注:额外添加 Action Type 会让项目结构变复杂,此操作可省略。但,domain/action 命名方式强烈推荐!
八、Reducer的分离与合并
随着项目功能变得越来越复杂,需要 Redux 管理的状态也会越来越多此时,有两种方式来处理状态的更新1.使用一个 reducer:处理项目中所有状态的更新2.用多个 reducer:按照项目功能划分,每个功能使用一个 reducer 来处理该功能的状态更新
推荐:使用多个 reducer(第二种方案),每个 reducer 处理的状态更单一,职责更明确此时,项目中会有多个 reducer,但是 store 只能接收一个 reducer,因此,需要将多个 reducer 合并为一根 reducer,才能传递给 store合并方式:使用 Redux 中的 combineReducers 函数注意:合并后,Redux 的状态会变为一个对象,对象的结构与 combineReducers 函数的参数结构相同
核心代码
import { combineReducers } from 'redux'
// 计数器案例,状态默认值为:0
const aReducer = (state = 0, action) => {}
// Todos 案例,状态默认值为:[]
const bReducer = (state = [], action) => {}
// 合并多个 reducer 为一个 根reducer
const rootReducer = combineReducers({
a: aReducer,
b: bReducer
})
// 创建 store 时,传入 根reducer
const store = createStore(rootReducer)
// 此时,合并后的 redux 状态: { a: 0, b: [] }
九、购物挣钱案例
基本结构 跟组件下包含两个子组件实现功能 点击子组件对应的按钮 实现根组件 兄弟组件资金的更改需安装react-redux 和 redux

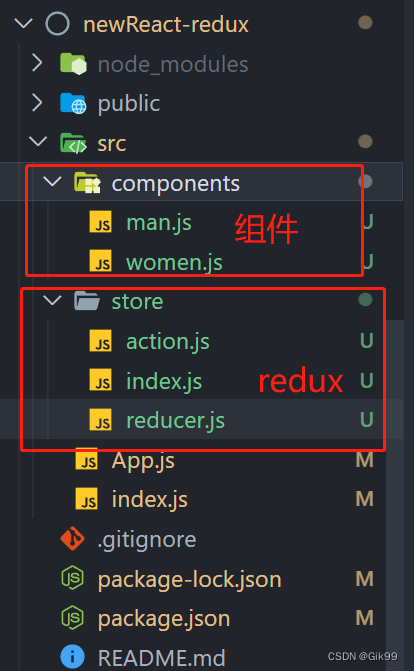
代码基本目录

index.js 代码
import ReactDom from 'react-dom/client'
import App from './App'
//引入Provider
import { Provider } from 'react-redux'
//引入store
import store from './store/index'
ReactDom.createRoot(document.querySelector('#root')).render(
<Provider store={store}>
<App></App>
</Provider>
)
App.js代码
import Women from './components/women'
import Man from './components/man'
//引入useSelector
import { useSelector } from 'react-redux'
export default function App() {
const money = useSelector((state) => {
return state.money
})
return (
<div>
<h1>我是根组件</h1>
<div>资金:{money}</div>
<Women></Women>
<Man></Man>
</div>
)
}
women组件
//引入 useSelector, useDispatch
import { useSelector, useDispatch } from 'react-redux'
//引入 action下的SubMoney
import { SubMoney } from '../store/action'
export default function Man() {
const money = useSelector((state) => state.money)
const dispath = useDispatch()
return (
<div>
<h3>女人组件</h3>
<div>金钱:{money}</div>
<button
onClick={() => {
dispath(SubMoney(500))
}}
>
买包-500
</button>
</div>
)
}
men组件
//引入 useSelector, useDispatch
import { useSelector, useDispatch } from 'react-redux'
//引入action下的 AddMoney
import { AddMoney } from '../store/action'
export default function Women() {
const money = useSelector((state) => state.money)
const dispath = useDispatch()
return (
<div>
<h3>男人组件</h3>
<div>金钱:{money}</div>
<button onClick={() => dispath(AddMoney(10))}>搬砖 + 10</button>
<button onClick={() => dispath(AddMoney(10000))}>卖肾 + 10000</button>
</div>
)
}
store文件下的action.js 代码
//按需导出
export const AddMoney = (money) => ({ type: 'add_money', money })
export const SubMoney = (money) => ({ type: 'sub_money', money })
store文件下的reducer.js 代码
//引入 combineReducers
import { combineReducers } from 'redux'
//user模块
function user(state = { name: '张三', age: '20岁' }, action) {
return state
}
//money 模块
function money(state = 1000, action) {
if (action.type === 'add_money') {
return state + action.money
}
if (action.type === 'sub_money') {
return state - action.money
}
return state
}
//模块化
const rootReducer = combineReducers({
user,
money,
})
console.log('导出', rootReducer)
export default rootReducer
store文件下的index.js 代码
//createStore 方法已被启用
import { legacy_createStore as createStore } from 'redux'
import reducer from './reducer'
console.log('reducer', reducer)
const store = createStore(reducer)
export default store












![【蓝桥杯】[递归]母牛的故事](https://img-blog.csdnimg.cn/fa4c8fcf50264a94bd73deade0d6a7fb.png)