一、咱们接下来,再把这个案例实现一下

1.要求,
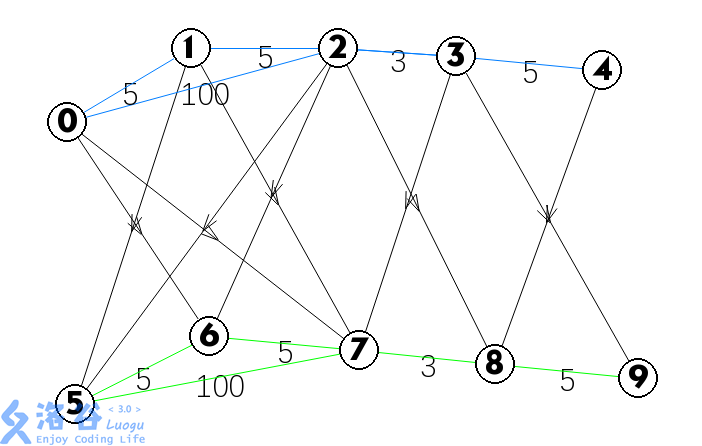
1)在控制器的顶部,有两个UIView,一个是蓝色View,一个是红色View
2)这两个UIView的高度,永远是相等的,蓝色和红色的高度是相等的,都是50
3)红色View和蓝色View,是右对齐的
4)蓝色View,距离父控件的左边、上边、右边,都是30
5)蓝色View,红色View,中间间距也是固定的,30
6)红色View的左边,也就是红色View,是蓝色View的一半儿
红色View的宽度,是蓝色View的一半儿,
这个怎么实现呢,你可以设置它俩宽度相等,再把这个红色View的宽度,改成蓝色View的一半儿,也可以设置什么呢,设置红色View的左边,与这个控制器的中点,中线,对齐
这是不是中线,是在这里

如果,这个红色View的左边,和我们这个蓝色View的左边,对齐,这样的话,是不是它俩宽度相同的了
但是,我如果设置,红色View的左边,和我们当前这个控制器的中心点对齐,那么这个时候,红色View的宽度,是不是刚好是蓝色View的一半儿

1)一个是:设置红色View与蓝色View等宽,再修改“宽度”是蓝色View的一半儿
2)在一个是:先设置红色View水平居中对齐,再设置红色View,距离我们的父容器,我们这个View的中线,让这个中线的距离,等于这个红色View左边的距离
两种思路,来,给大家写一下
二、第一种思路,设置红色View与蓝色View等宽,再修改“宽度”是蓝色View的一半儿
1.我就在这一个项目里写,再拽一个控制器过来

再拽这么一个控制器

好,把它拽过来以后,是不是要

把上面这个箭头儿,给它拿过来

箭头儿移下来,是不是就直接执行这个了

然后,接下来,我们这里有两个View,直接拽两个View

一个蓝色View、一个红色View
我们可以先拽一个,一个一个来

拽一个蓝色View过来

背景色,设置成蓝色

蓝色

然后我们来设置一下约束

OK,它这个宽度是多少啊,没有宽度吧
它距离左、右、上、距离都是30
当你设置它距离左边距离,和距离右边距离以后,这个时候,它的宽度、和X的宽度,是不是就定了
然后,它的高度,是不是始终是50
高度也定了
然后,再给它一个距离上边的距离,是30,这样的话,它的宽和高、X和Y,是不是都给定了吧
都决定了,所以说,我们先设一下蓝色View
蓝色View,我们选中这个蓝色View

写个字儿吧,这是蓝色

好,选中蓝色View
1)然后我们设置它,距离

距离,哪里,先把这个勾去掉
距离上、左、右

看一下这个下拉菜单

距离,都是30
看一下上边这个下来菜单

看一下右边这个下拉菜单

距离,都是30
2)然后,它的高度,是多少

是不是50
高度是50吧
好,点增加,增加完毕以后

没有红色箭头儿了吧,点一下这个黄色箭头儿,它完全可以建议蓝色View的位置和大小了吧

更新一下

更新一下,蓝色View,是不是显示在这里

2.然后,接下来,再来一个红色View
把它拽过来,按住option键,拖一下

这时候,把它的、把它这个控件上的所有约束,都删掉

然后呢,再设置它的背景颜色是红色

然后

接下来,看一下,有什么约束
1)第一,要求,我们这个红色View,距离蓝色View,的这个间距,是不是也是30,啊
OK,那么,我就选中这个红色View,找到它的设置间距,设置上边的距离

距离上边,谁啊

距离蓝色View,是多少
是30

然后,点一下,增加

好,它距离蓝色View,就是30了

2)然后,再设置这个红色View的右边,是不是和蓝色View的右边,对齐
选中红色View

按住command 键,再选中蓝色View

再选中我们的蓝色
然后,选中我们的对齐方式
是什么对齐来着,左对齐、还是右对齐

右对齐,Trailing Edges:右对齐,把它勾上

点击增加

好,这样的话

红色View,右对齐,意味着它的,它和这个右对齐,是不是对齐了
3)然后呢,你设置它的高,它的高,是不是得和这个蓝色View的高度一样啊
所以说,还得再加一个
选中红色View

再选中蓝色View

让它俩的高度,相同
Equal Heights

然后,它俩的高度,是不是相同了
点击增加