前言

「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站
「推荐专栏」:
★java一站式服务 ★
★ React从入门到精通★
★前端炫酷代码分享 ★
★ 从0到英雄,vue成神之路★
★ uniapp-从构建到提升★
★ 从0到英雄,vue成神之路★
★ 解决算法,一个专栏就够了★
★ 架构咱们从0说★
★ 数据流通的精妙之道★
★后端进阶之路★

文章目录
- 前言
- 先上效果
- 点击运行后即可有如下效果,拖动鼠标即可
- 代码
- 鼠标监听并缩小爱心大小
- 再分享一个html爱心+弹幕效果
- 效果如下
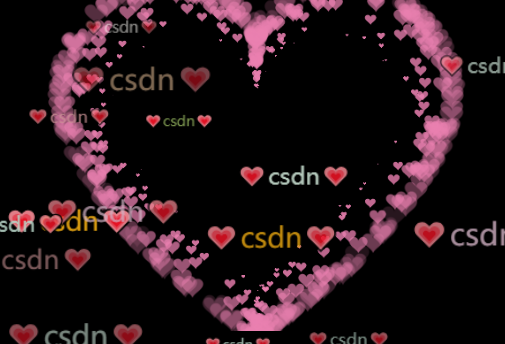
先上效果

这里可以直接 看查源码内容, 刷新,最后一个是 放大跳转网页
点击运行后即可有如下效果,拖动鼠标即可

代码
要将这个爱心改为3D效果,需要进行以下几个步骤:
- 创建一个可以旋转的3D场景。
- 将爱心的图案转换成3D模型。
- 在场景中添加3D模型,并旋转。
- 渲染场景,使其呈现出3D效果。
需要使用的工具和技术包括:HTML5 Canvas、Three.js(一个JavaScript库用于创建和显示3D图形)和一些基本的3D数学知识。
实现了一个简单的3D爱心效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>💗</title>
<style>
html,
body {
height: 100%;
padding: 0;
margin: 0;
background: #000;
overflow: hidden;
}
#pinkboard {
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<canvas id="pinkboard"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/110/three.min.js"></script>
<script>
function createHeart() {
const heartShape = new THREE.Shape();
const x = -2;
const y = -1;
heartShape.moveTo(x + 2.5, y + 2.5);
heartShape.bezierCurveTo(x + 2.5, y + 2.5, x + 2, y, x, y);
heartShape.bezierCurveTo(x - 3, y, x - 3, y + 3.5, x - 3, y + 3.5);
heartShape.bezierCurveTo(
x - 3,
y + 5.5,
x - 1.6,
y + 7.7,
x + 2.5,
y + 9.5
);
heartShape.bezierCurveTo(
x + 6.6,
y + 7.7,
x + 9,
y + 4.5,
x + 9,
y + 3.5
);
heartShape.bezierCurveTo(x + 9, y + 3.5, x + 9, y, x + 6.5, y);
heartShape.bezierCurveTo(x + 4, y, x + 2.5, y + 2.5, x + 2.5, y + 2.5);
const geometry = new THREE.ShapeGeometry(heartShape);
const material = new THREE.MeshBasicMaterial({ color: "#ea80b0" });
const heart = new THREE.Mesh(geometry, material);
heart.scale.set(10, 10, 10);
return heart;
}
function createScene() {
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
camera.position.z = 50;
const renderer = new THREE.WebGLRenderer({ canvas: pinkboard });
renderer.setSize(window.innerWidth, window.innerHeight);
const heart = createHeart();
scene.add(heart);
function animate() {
requestAnimationFrame(animate);
heart.rotation.x += 0.01;
heart.rotation.y += 0.01;
renderer.render(scene, camera);
}
animate();
}
createScene();
</script>
</body>
</html>
在这个示例中,我们使用了Three.js来创建3D场景,并将爱心的图案转换成了一个简单的3D模型。我们在场景中添加了这个模型,并在每一帧中旋转它。最后使用renderer对象将场景渲染到Canvas上。
请注意,在上述代码中,添加了一个新的Canvas元素<canvas id="pinkboard"></canvas>作为Three.js的渲染目标。
鼠标监听并缩小爱心大小
要实现让这个爱心随着滑动转动的效果,你可以通过监听鼠标移动事件来改变爱心的旋转角度:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>💗</title>
<style>
html,
body {
height: 100%;
padding: 0;
margin: 0;
background: #000;
overflow: hidden;
}
#pinkboard {
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<canvas id="pinkboard"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/110/three.min.js"></script>
<script>
let mouseX = 0;
let mouseY = 0;
document.addEventListener("mousemove", onDocumentMouseMove, false);
function onDocumentMouseMove(event) {
mouseX = (event.clientX - window.innerWidth / 2) / 10;
mouseY = (event.clientY - window.innerHeight / 2) / 10;
}
function createHeart() {
const heartShape = new THREE.Shape();
const x = -2;
const y = -1;
heartShape.moveTo(x + 2.5, y + 2.5);
heartShape.bezierCurveTo(x + 2.5, y + 2.5, x + 2, y, x, y);
heartShape.bezierCurveTo(x - 3, y, x - 3, y + 3.5, x - 3, y + 3.5);
heartShape.bezierCurveTo(
x - 3,
y + 5.5,
x - 1.6,
y + 7.7,
x + 2.5,
y + 9.5
);
heartShape.bezierCurveTo(
x + 6.6,
y + 7.7,
x + 9,
y + 4.5,
x + 9,
y + 3.5
);
heartShape.bezierCurveTo(x + 9, y + 3.5, x + 9, y, x + 6.5, y);
heartShape.bezierCurveTo(x + 4, y, x + 2.5, y + 2.5, x + 2.5, y + 2.5);
const geometry = new THREE.ShapeGeometry(heartShape);
const material = new THREE.MeshBasicMaterial({ color: "#ea80b0" });
const heart = new THREE.Mesh(geometry, material);
heart.scale.set(3, 3, 3);
return heart;
}
function createScene() {
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
camera.position.z = 50;
const renderer = new THREE.WebGLRenderer({ canvas: pinkboard });
renderer.setSize(window.innerWidth, window.innerHeight);
const heart = createHeart();
scene.add(heart);
function animate() {
requestAnimationFrame(animate);
heart.rotation.x = mouseY;
heart.rotation.y = mouseX;
renderer.render(scene, camera);
}
animate();
}
createScene();
</script>
</body>
</html>
在这个修改后的代码中,我们使用
document.addEventListener("mousemove", onDocumentMouseMove, false);来监听鼠标的移动事件,并将鼠标在窗口中的坐标存储在mouseX和mouseY中。然后在animate函数中,将mouseX作为爱心的y轴旋转角度,将mouseY作为爱心的x轴旋转角度来实现随鼠标滑动转动的效果。
再分享一个html爱心+弹幕效果

这里可以直接看查源码内容,刷新,最后一个是放大跳转网页
效果如下