文章目录
- 一、背景
- 什么是父子传值
- 二、业务场景
- 子传父
- 1、在父页面中引入子页面
- 2、子传父:父组件标识
- 3、子传父:子组件标识
- 父传子
- 父组件调用子组件中的方法
- 总结:
一、背景
最近做项目中需要使用到流工作,在这里流工作需要用到父子传值,所以对vue中的父子传值进行研究并总结。
什么是父子传值
父子传值是指在程序中父组件向子组件传递数据的过程。在前端开发中,父子组件通常是指父组件包含一个或多个子组件,子组件嵌套在父组件中。
父子传值可以通过props属性来实现。父组件可以通过props将数据传递给子组件,子组件可以通过props接收父组件传递的数据。这样,父组件和子组件之间就可以进行数据的传递和共享。
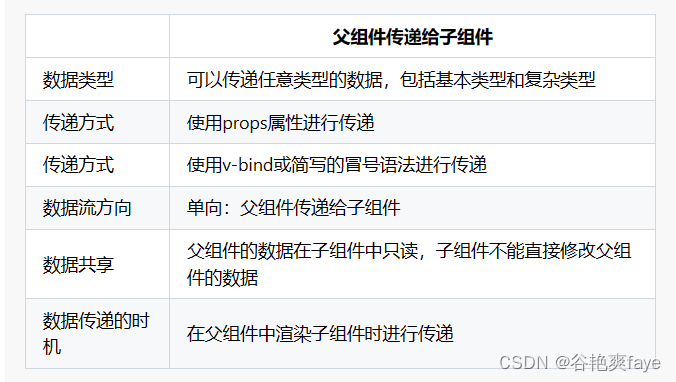
父组件传递给子组件的数据可以是任意类型,包括基本类型(如字符串、数字、布尔值等)和复杂类型(如对象、数组等)。子组件可以通过props接收父组件传递的数据,并在子组件中使用这些数据进行渲染或其他操作。
父子传值可以实现组件之间的数据共享和通信,使得组件之间可以相互传递和使用数据,提高了组件的复用性和灵活性。通过父子传值,可以实现组件的嵌套和组合,构建出更复杂的界面和功能。
需要注意的是,父子传值是单向的,即父组件可以向子组件传递数据,但子组件不能直接修改父组件传递的数据。如果需要修改父组件的数据,可以通过触发事件或回调函数的方式,将子组件中的数据传递给父组件进行处理。这样可以实现子组件向父组件传递数据的需求。
二、业务场景
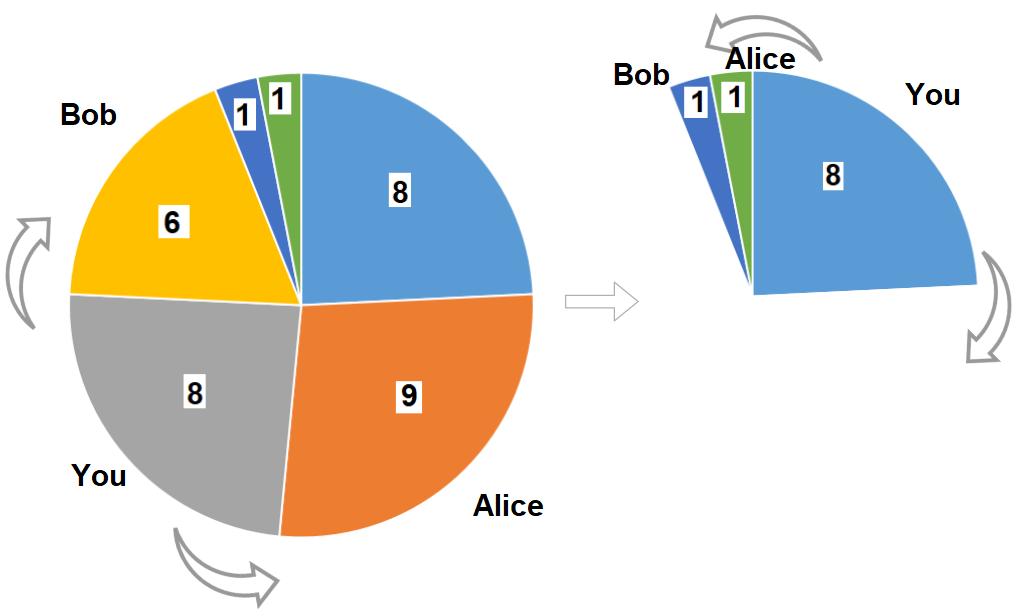
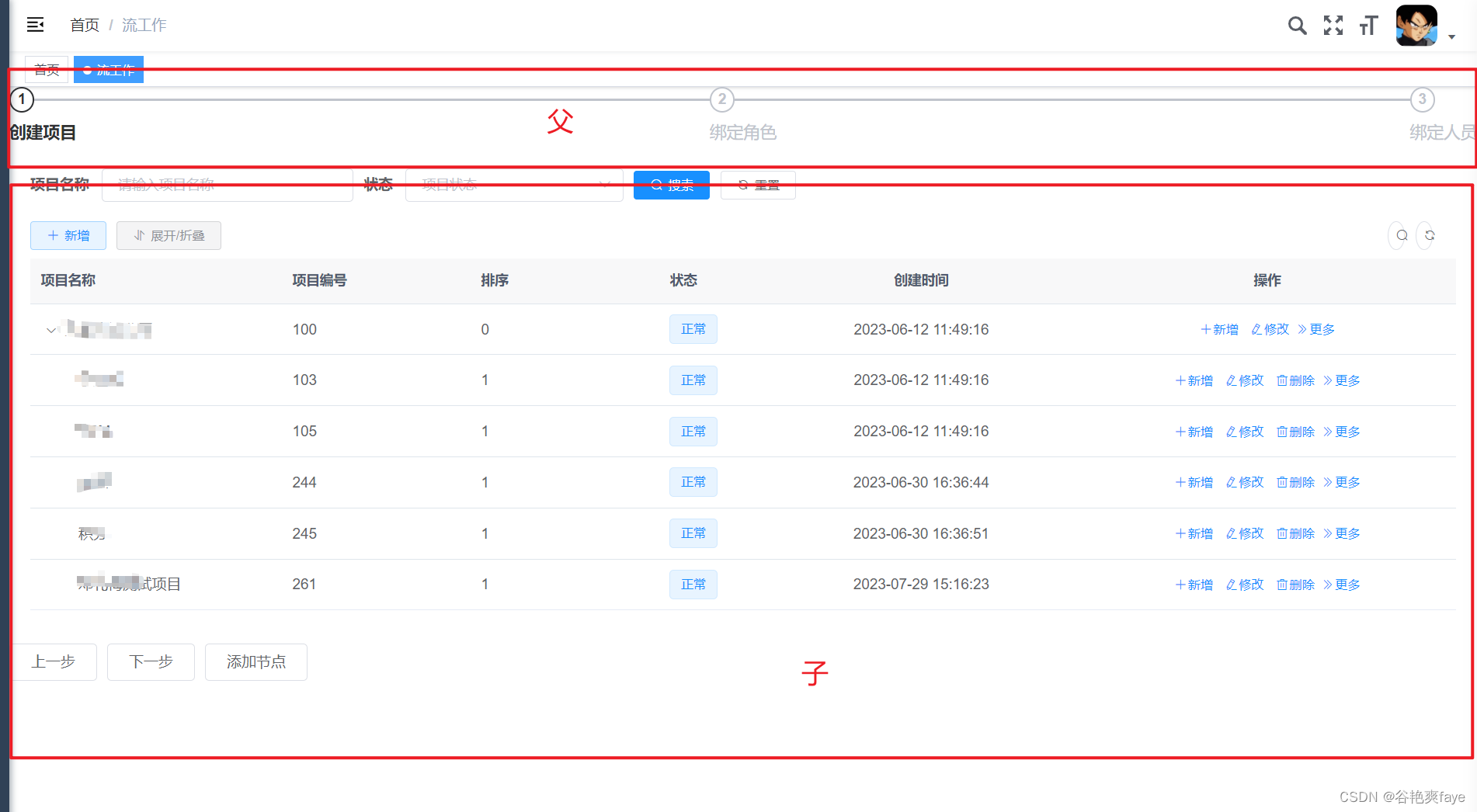
比如:现在在子页面中获取后端的返回值,需要把子页面中的值传给父页面。
比如在该图中,子页面获取项目id之后传给父组件。
同理父组件获取值之后传给子组件。
子传父
1、在父页面中引入子页面
引入(import)子页面(根据路径,进行引入)
import bindingRole from "@/views/system/project/authProjectRole.vue";
对应的在compoents中进行注册:
export default {
components: {
bindingRole
},
}
在template中写入该页面
<addProject v-show="showStatus[0]" @nextStep="nextStep" @update-project-id="updateProjectId"></addProject>
2、子传父:父组件标识
父子传值需要通过标识进行传值:
这里在父组件中引入的子页面中通过@update-project-id="updateProjectId"进行标识,其中update-project-id是自定义的名称,
updateProjectId是绑定的方法,用于接收子组件传入的值
updateProjectId(newProjectId) {
this.newProjectIds = newProjectId
},
3、子传父:子组件标识
在页面中通过this.$emit去触发父组件中的标识子组件的方法(update-project-id),这样他们通过update-project-id进行传递信息
子组件中的代码:
this.$emit('update-project-id', this.newProjectId); // 触发自定义事件,将newProjectId值传递给父组件
父传子
<!-- 父组件 -->
<template>
<div>
<h1>父组件</h1>
<ChildComponent :message="message"></ChildComponent>
</div>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
data() {
return {
message: 'Hello, child!'
};
}
};
</script>
<!-- 子组件 ChildComponent.vue -->
<template>
<div>
<h2>子组件</h2>
<p>{{ message }}</p>
</div>
</template>
<script>
export default {
props: ['message']
};
</script>
在父组件中,通过:message="message"的方式将父组件中的message数据传递给子组件。子组件中使用props属性来接收父组件传递的值,并在模板中使用{{ message }}来显示传递的值。
通过这种方式,父组件可以将任意类型的数据传递给子组件,并在子组件中使用这些数据进行渲染或其他操作。
需要注意的是,父组件传递给子组件的数据是单向的,子组件不能直接修改父组件传递的数据。如果需要修改父组件的数据,可以通过触发事件或回调函数的方式,将子组件中的数据传递给父组件进行处理。
父组件调用子组件中的方法
同样是在父组件中引入子组件,这里就不详细介绍
<bindingRole ref="myBindingRole" v-show="showStatus[1] " @nextStep="nextStep" @prevStep="prevStep">
</bindingRole>
在父组件中的方法中使用this.$refs.myBindingRole.子组件方法();
例如:
this.$refs.myBindingRole.getList(this.newProjectIds);
总结:

需要注意的是,父子组件传值是单向的,即父组件可以向子组件传递数据,但子组件不能直接修改父组件传递的数据。如果需要修改父组件的数据,可以通过触发事件或回调函数的方式,将子组件中的数据传递给父组件进行处理。
通过父子组件传值,可以实现组件的嵌套和组合,构建出更复杂的界面和功能,提高组件的复用性和灵活性。
这里只是自己接触过的父子传值,还未进行扩展,如果问题请补充或评论!!!