背景:针对个人博客项目进行测试,个人博客主要由四个页面构成:登录页、列表页、详情页和编辑页,主要功能包括:用户登录功能、发布博客功能、查看文章详情功能、查看文章列表功能、删除文章功能、退出功能。对于个人博客的测试主要就是针对主要功能进行测试,然后按照页面书写测试类。
自动化测试一般步骤:
1)使用脑图编写web自动化测试用例
2)创建自动化项目,根据用例来实现脚本
一、脑图
对主要功能进行测试:

二、代码编写
- 根据脑图进行测试用例的编写:每个页面一个测试类,然后再各个测试类中进行测试用例的编写。
- 使用测试套件便于运行以及修改。
- 创建启动会频繁进行复用,所以单独创建一个类进行存储。
- 添加隐式等待,为了确保页面正确加载渲染。
1. 添加相关依赖pom.xml
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.2</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter</artifactId>
<version>RELEASE</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter</artifactId>
<version>RELEASE</version>
<scope>compile</scope>
</dependency>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>2. 新建包并在包下创建测试类

2.1公共类InitAndEnd
1.在所有测试开始之前加载驱动
2.在所有测试结束后关闭驱动
public class InitAndEnd {
static WebDriver webDriver;
@BeforeAll
static void Init(){
webDriver = new ChromeDriver();
}
@AfterAll
static void End(){
webDriver.quit();
}
}
2.2 BlogCases 类
1.测试用户登录功能
2.测试发布博客功能
3.测试查看文章详情功能
4.测试查看文章列表功能
5.测试删除文章功能
6.测试退出功能
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogCases extends InitAndEnd{
/**
* 登录
*/
@Order(1)
@ParameterizedTest
@CsvSource(value = "张三,123456")
void Login(String username,String password){
//打开登录页面
webDriver.get("http://localhost:8080/blog_war/blog_login.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//输入用户名
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//输入密码
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//点击提交
webDriver.findElement(By.cssSelector("#btn_login_submit")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//校验当前登录的用户是不是张三,如果是测试通过,否则测试不通过
String user_name = webDriver.findElement(By.cssSelector("h3")).getText();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
Assertions.assertEquals(username,user_name);
System.out.println("成功登录");
}
/**
* 博客列表
*/
@Order(2)
@Test
void BlogList() {
webDriver.get("http://localhost:8080/blog_war/blog_login.html");
webDriver.manage().timeouts().implicitlyWait(3000, TimeUnit.SECONDS);
int blog_num = webDriver.findElements(By.cssSelector(".title")).size();
Assertions.assertNotEquals(0, blog_num);
String page_title = webDriver.getTitle();
Assertions.assertEquals(page_title, "用户登录");
System.out.println("博客列表加载成功");
}
/**
*
* 博客详情页校验
*/
@Order(3)
@Test
void BlogDetail() {
// 打开列表页
webDriver.get("http://localhost:8080/blog_war/blog_list.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 找到查看全文按钮,点击
webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/div[4]/a")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 获取博客标题
String blog_title = webDriver.findElement(By.cssSelector("#div_detals_title")).getText();
// 如果博客正文不为空,测试通过
// 否则测试不通过
Assertions.assertNotNull(blog_title);
System.out.println("博客详情页校验");
}
/**
* 写博客
*/
@Order(4)
@Test
void EditBlog() throws IOException, InterruptedException {
// 找到写博客按钮,点击
webDriver.findElement(By.cssSelector("body > div.nav > div > div > a:nth-child(2)")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 执行js(选中标题输入框,输入字符串)
((JavascriptExecutor)webDriver).executeScript("document.querySelector(\"#title\").value=\"自动化测试\"");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//编辑页的md是第三方插件,所以不可以直接使用sendkeys像编辑板块写入内容,可以先点击上方按钮,然后进行插入
webDriver.findElement(By.cssSelector("#blog_edit > div.editormd-toolbar > div > ul > li:nth-child(20)")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
((JavascriptExecutor)webDriver).executeScript("document.querySelector(\"#text_edit_content\").value=\"自动化测试\"");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
sleep(3000);
//对弹出框校验
webDriver.switchTo().alert().accept();
// 校验页面跳转到列表页
sleep(3000);
String cur_url = webDriver.getCurrentUrl();
Assertions.assertEquals("http://localhost:8080/blog_war/blog_list.html", cur_url);
// 校验第一条博客标题是不是刚刚发布的博客标题
String first_blog_titlt = webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/div[1]")).getText();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
Assertions.assertEquals("自动化测试", first_blog_titlt);
System.out.println("写博客校验");
}
/**
* 删除博客
*/
@Order(5)
@Test
void DeleteBolg() throws InterruptedException {
// 找到查看全文按钮,点击
webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/div[4]/a")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 找到删除按钮,点击
webDriver.findElement(By.cssSelector("body > div.nav > div > div > a:nth-child(4)")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
sleep(3000);
//对弹出框进行处理
webDriver.switchTo().alert().accept();
sleep(3000);
// 校验当前页面是否跳转到博客列表页面
String cur_url = webDriver.getCurrentUrl();
Assertions.assertEquals("http://localhost:8080/blog_war/blog_list.html", cur_url);
// 获取博客发布是时间
String blog_release_time = webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/div[2]")).getText();
// 如果博客发布时间包括2023-08-18测试 不通过
// 否则测试通过
if(blog_release_time.contains("2023-08-18")) {
System.out.println("博客发布时间:" + blog_release_time);
System.out.println("测试不通过");
} else {
System.out.println("测试通过");
}
}
/**
* 退出博客
*/
@Order(6)
@Test
void LogOut() throws InterruptedException {
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 找到退出按钮,点击
webDriver.findElement(By.cssSelector("#a_list_logout")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 校验页面是否有登录文案
String login_text = webDriver.findElement(By.cssSelector("body > div.login-container > form > div > div.title")).getText();
// 如果有登录文案,退出成功(测试用例通过)
// 否则,退出失败(测试不通过)
sleep(3000);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
if(login_text.equals("用户登录")) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
}
}
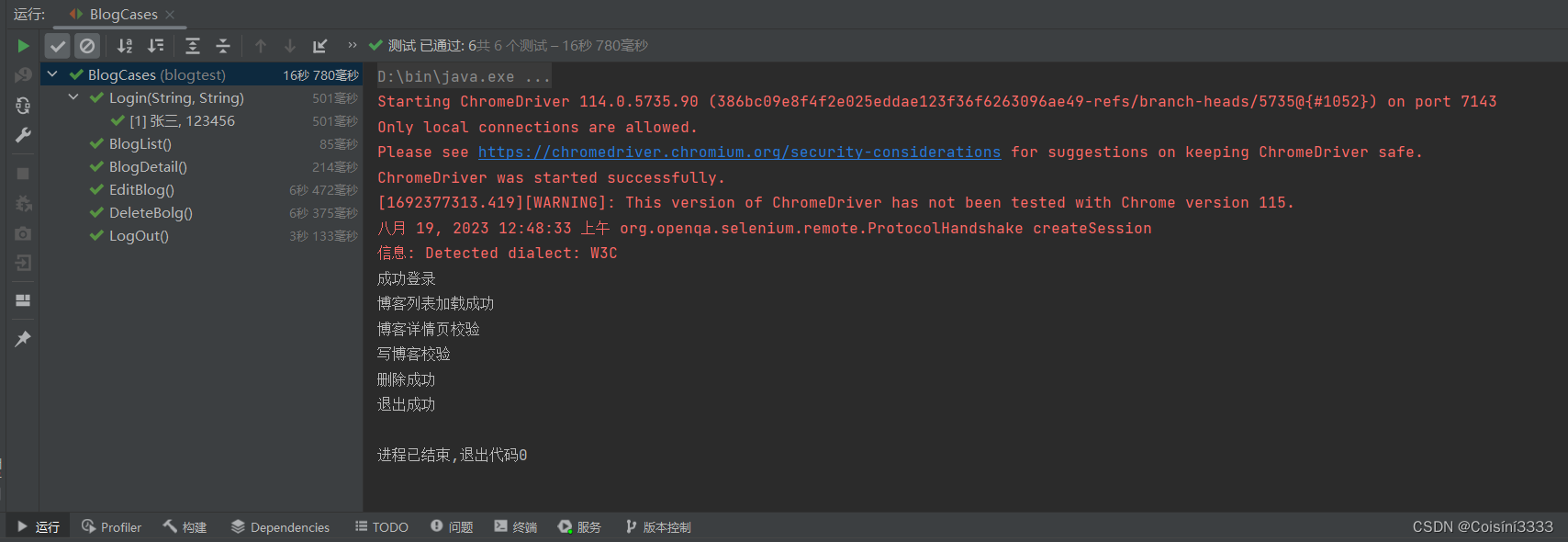
3.测试结果
所有测试用例通过,如图所示