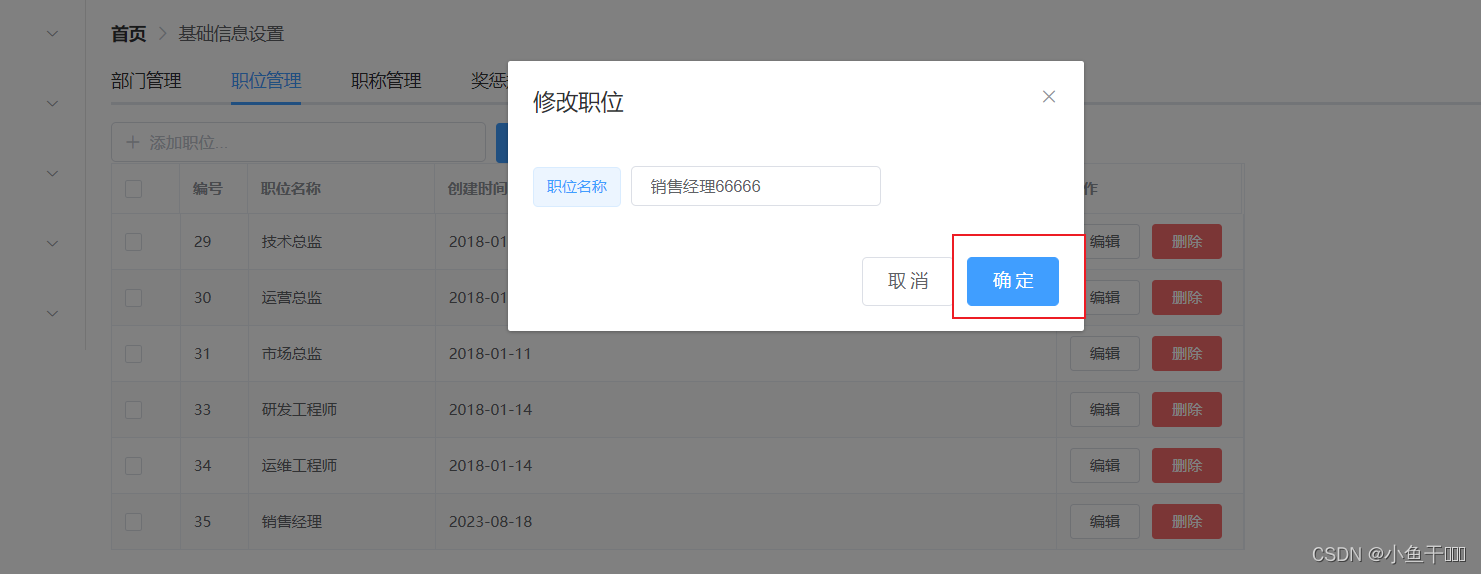
职位修改操作
在对话框里面做编辑的操作
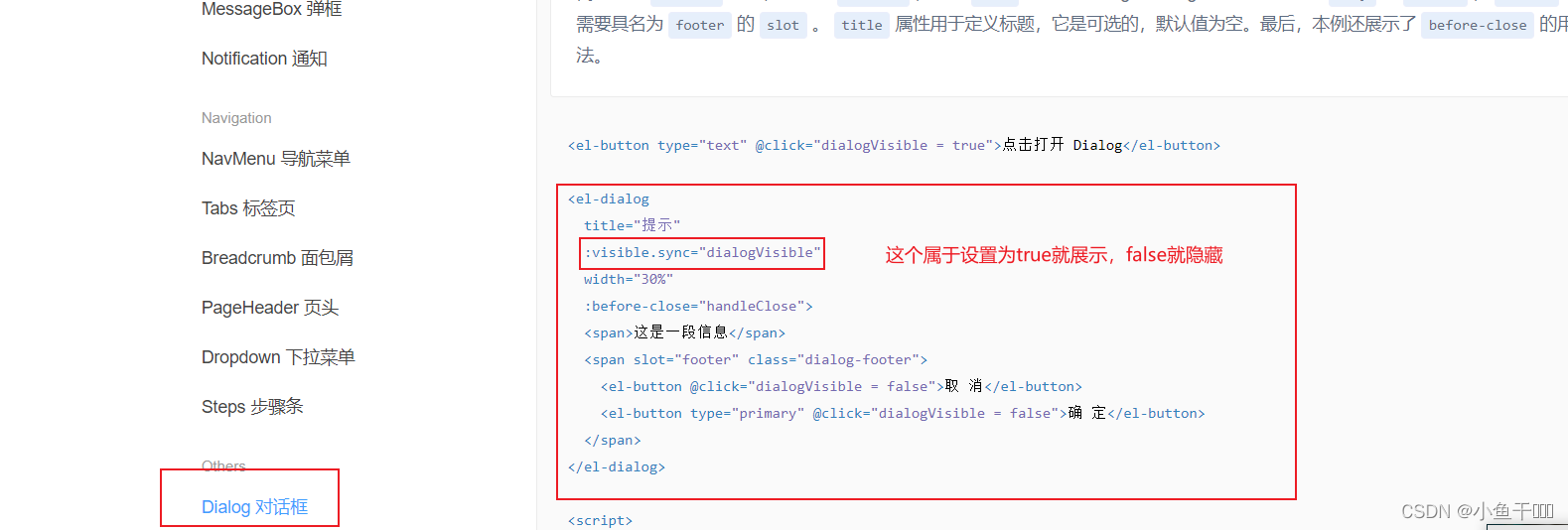
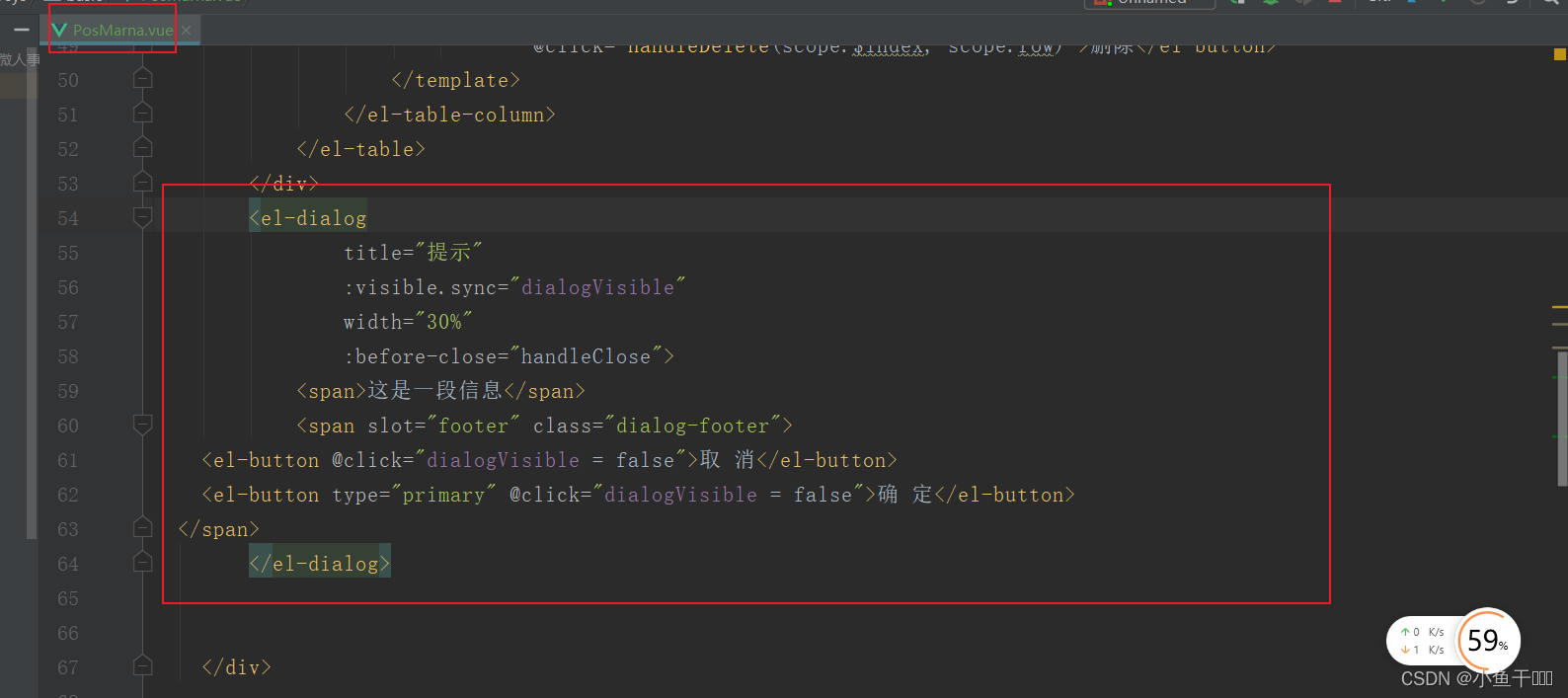
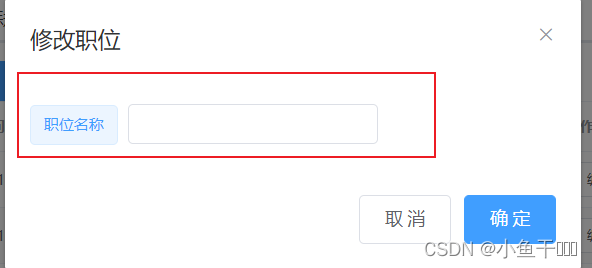
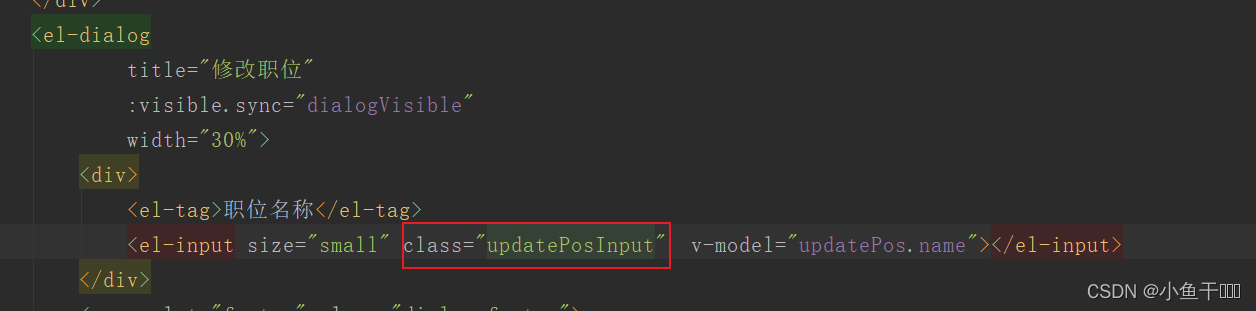
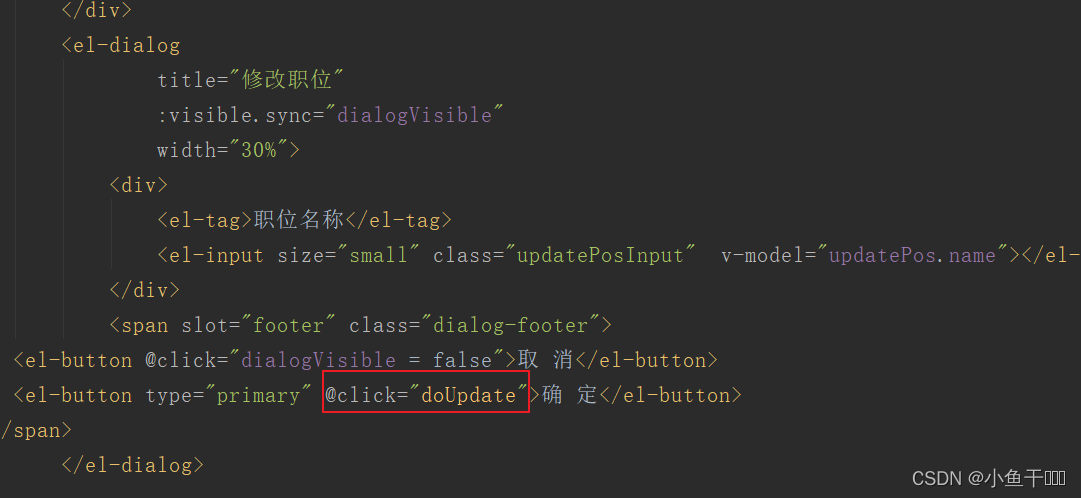
添加对话框

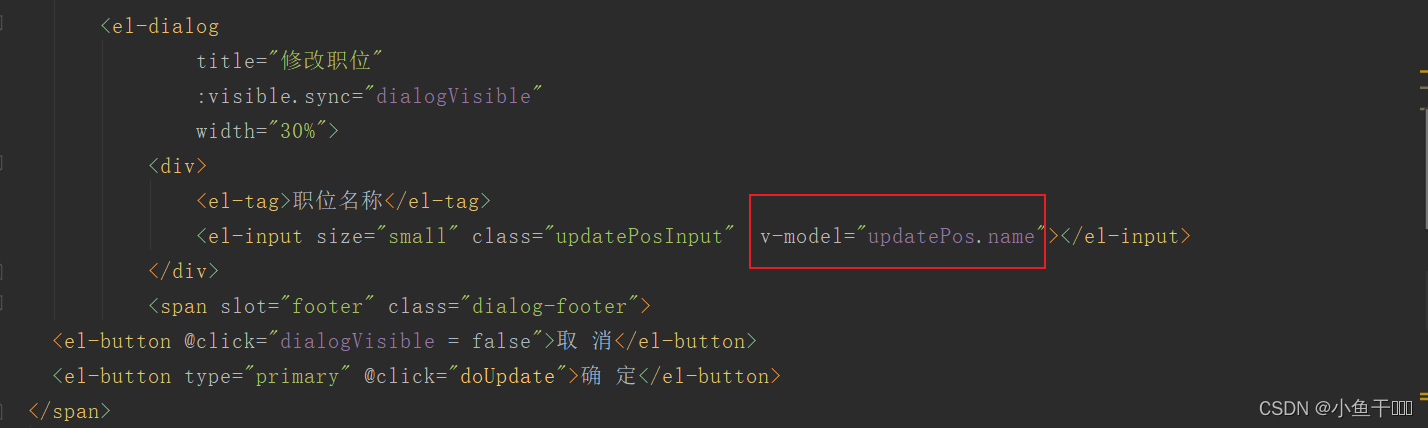
<el-dialog
title="修改职位"
:visible.sync="dialogVisible"
width="30%">
<div>
<el-tag>职位名称</el-tag>
<el-input size="small" class="updatePosInput" v-model="updatePos.name"></el-input>
</div>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="doUpdate">确 定</el-button>
</span>
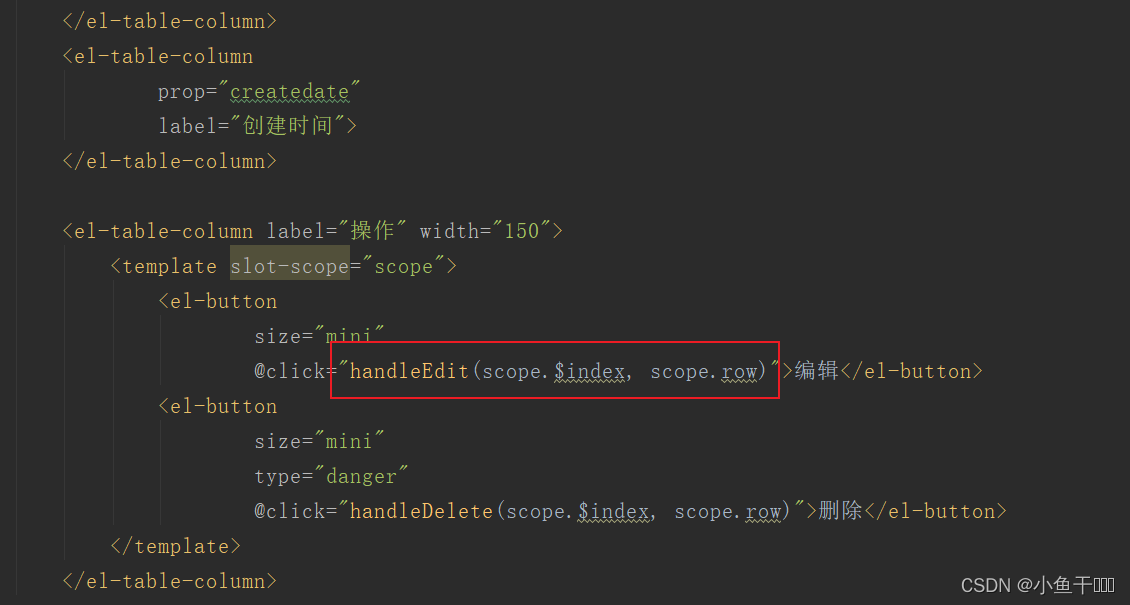
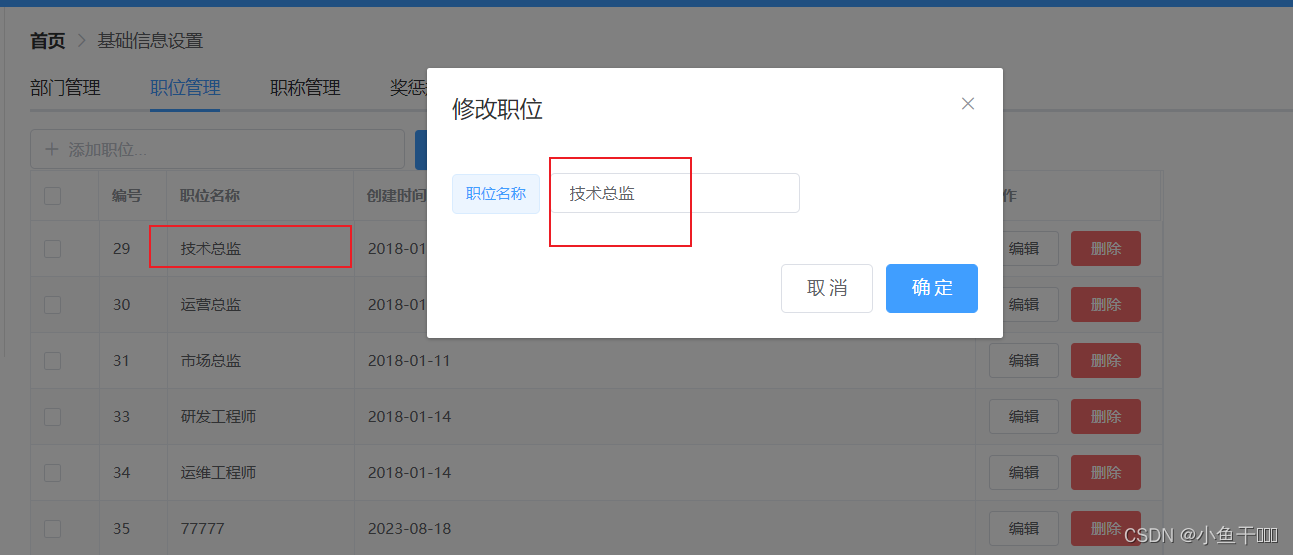
点击编辑按钮展示对话框

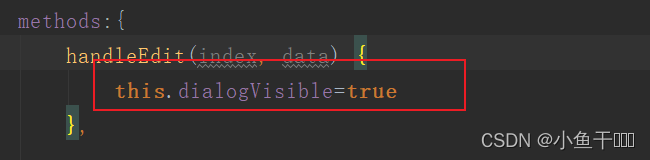
dialogVisible把这个属性设为true 就显示对话框了
让输入框跟标签 一样展示

添加样式
.updatePosInput{
width: 200px;
margin-left: 8px;
}

职位的名称进行展示到对话框,对话框改变,职位名称也会变

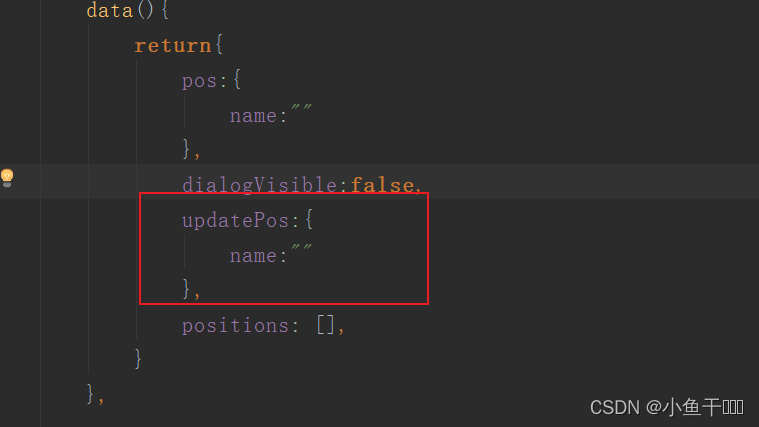
data(){
return{
pos:{
name:""
},
dialogVisible:false,
updatePos:{
name:""
},
positions: [],
}
},
定义一个对象,点击进行赋值表单那项数据

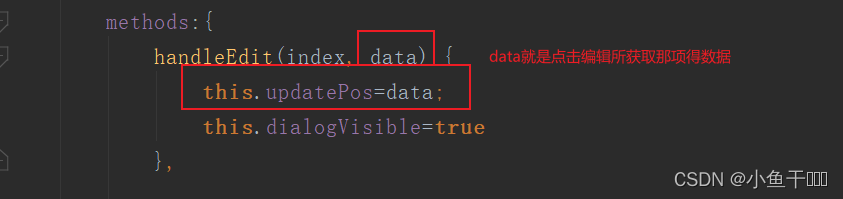
handleEdit(index, data) {
this.updatePos=data;
this.dialogVisible=true
},
与输入框进行数据绑定

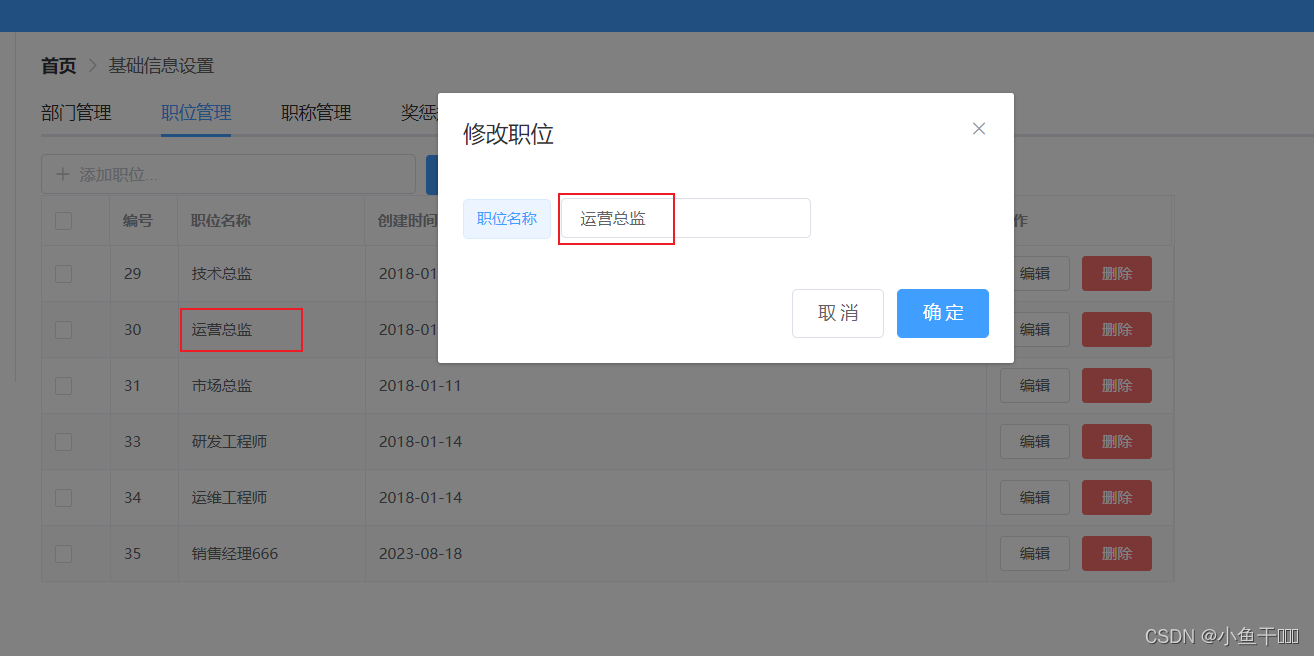
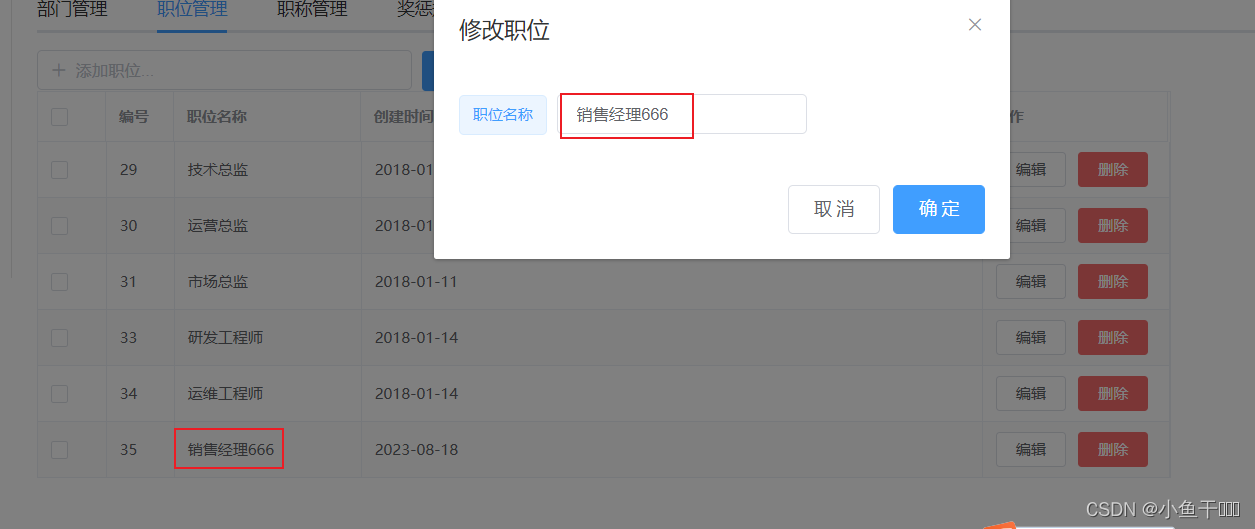
效果如下图:

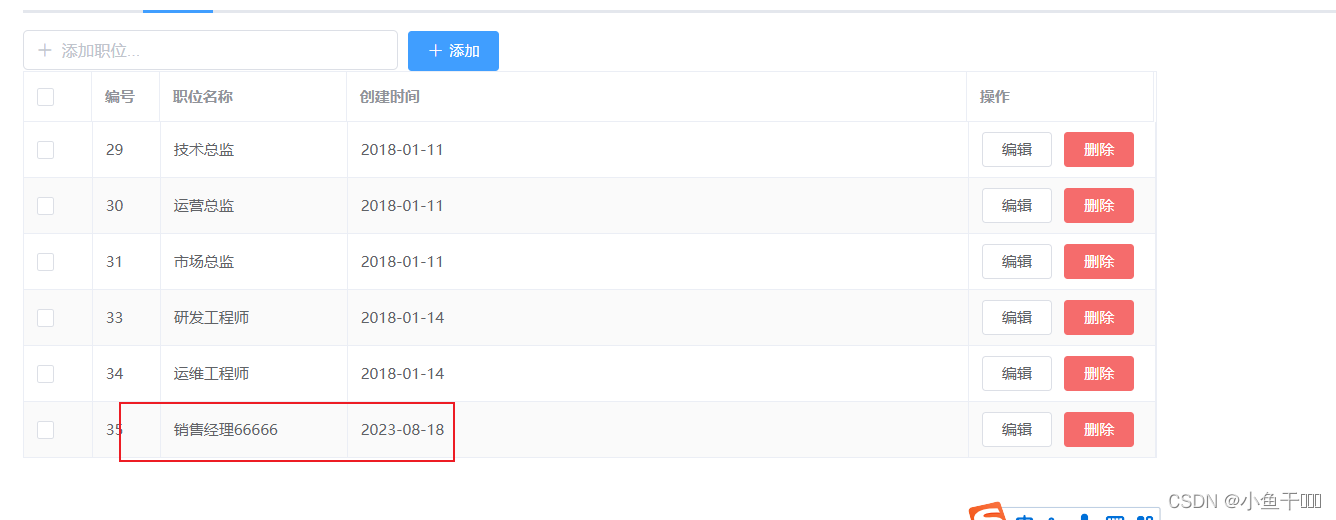
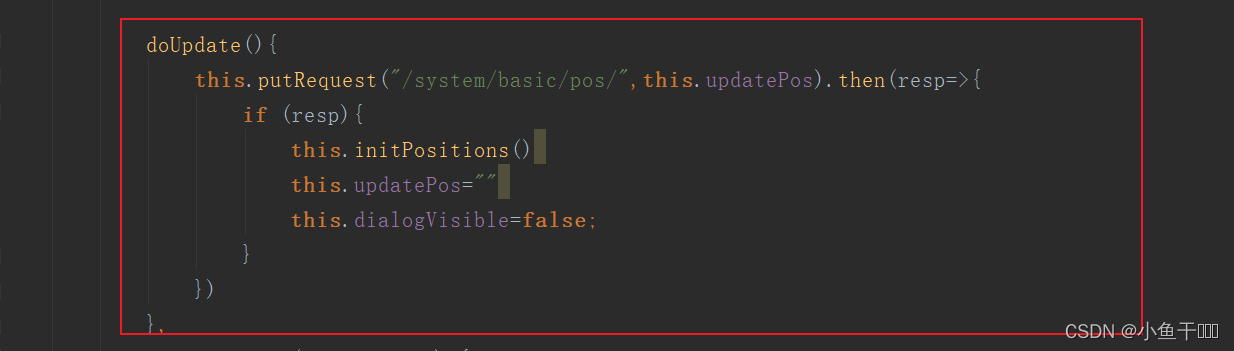
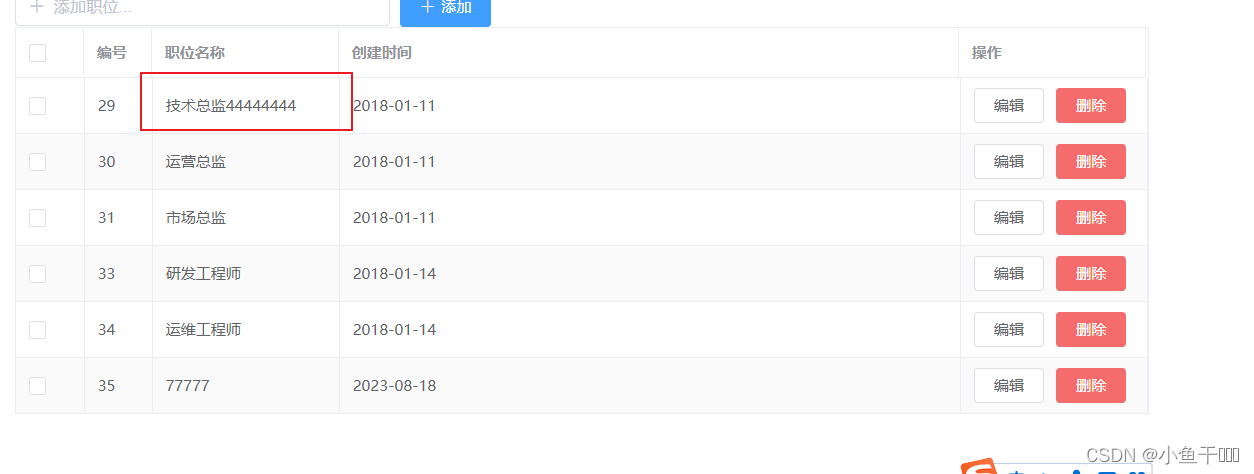
点击确定按钮是做一个更新操作

进行后端连接,更新操作,

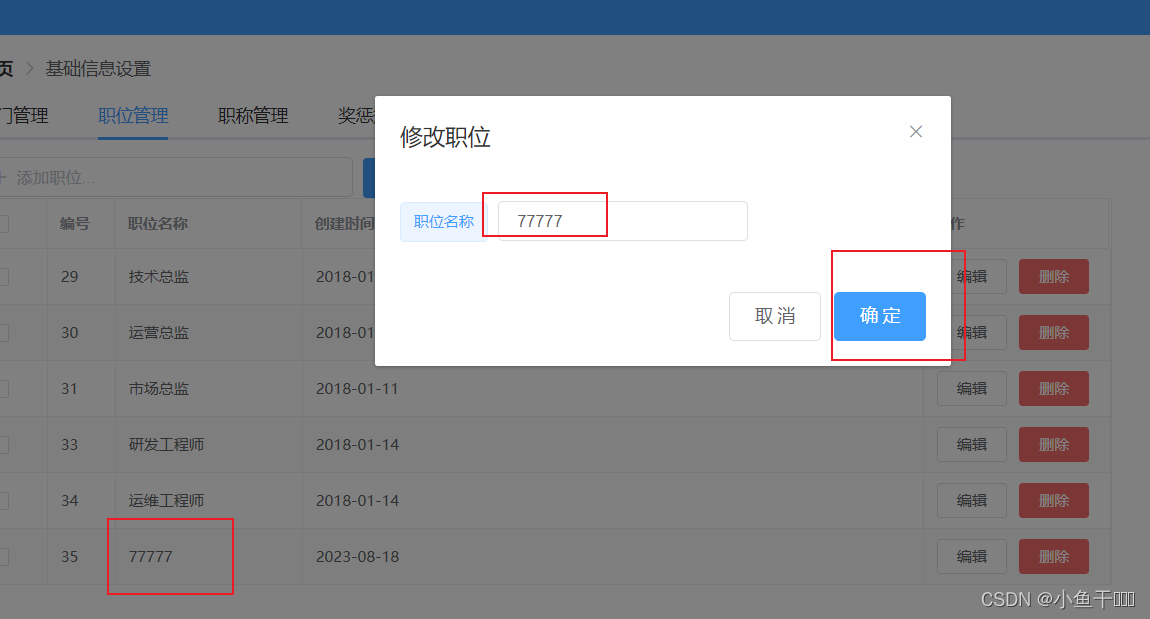
如图

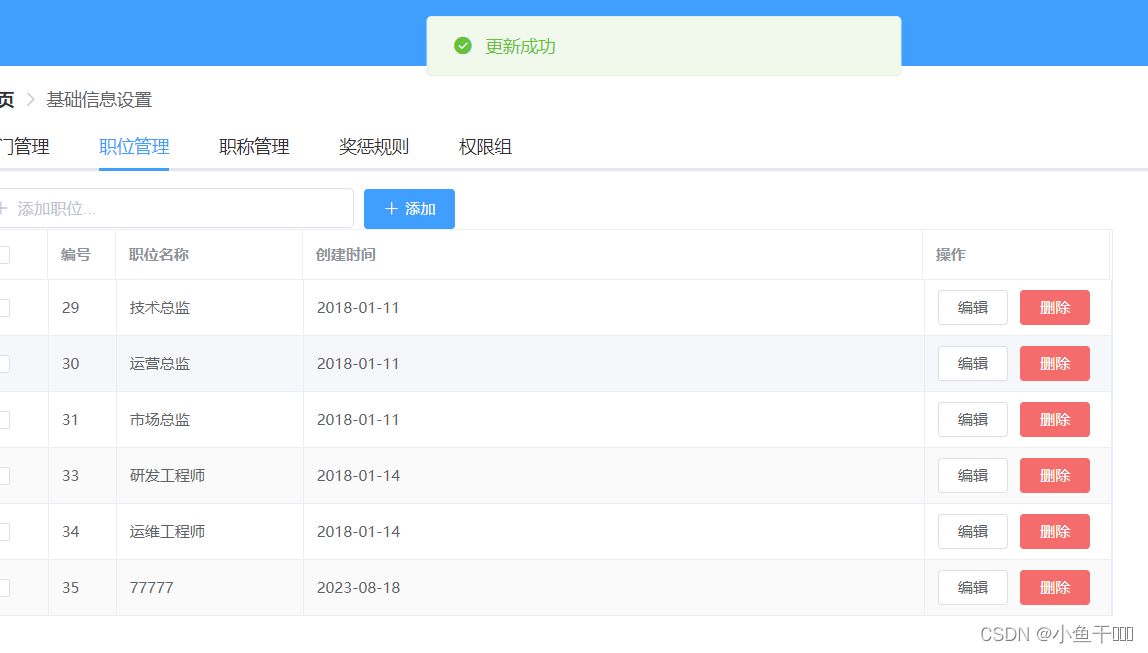
修改

夕改成功

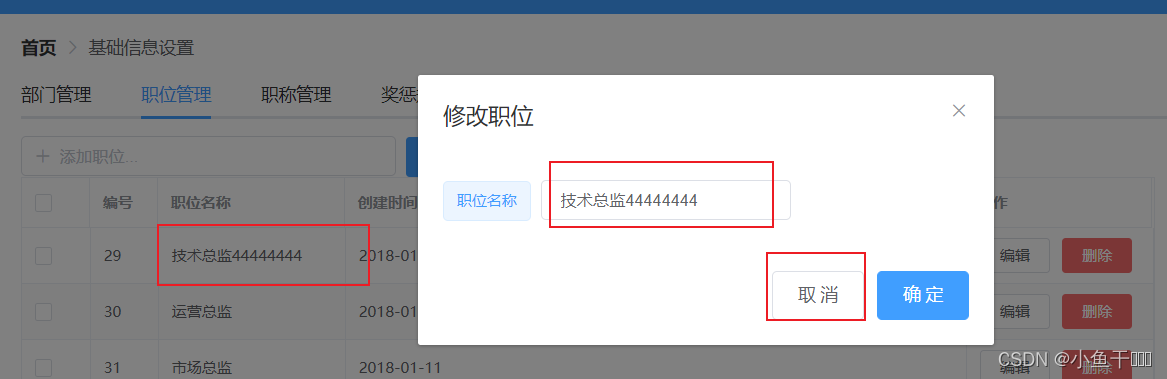
发现取消操作有点问题

进行取消

取消还展示输入框得数据

做一个变量的拷贝进行复原没有修改的数据

handleEdit(index, data) {
Object.assign(this.updatePos,data)//第一个参数拷贝到哪,第二参数拷贝的数据
this.dialogVisible=true
},

点击确认才会变进行修改了