vue 如何适配 web 夜间模式、暗黑模式、黑色主题 prefers-color-scheme: dark

一、暗黑模式越来越普遍
自苹果推出暗黑模式之后,Web 也有了对应的暗黑模式,默认情况下 Web 的暗黑模式是跟随系统的。
你只需要将暗黑模式的样式写到下面这样的媒体选择器中就可以了。
@media (prefers-color-scheme: dark) {
}
二、需求
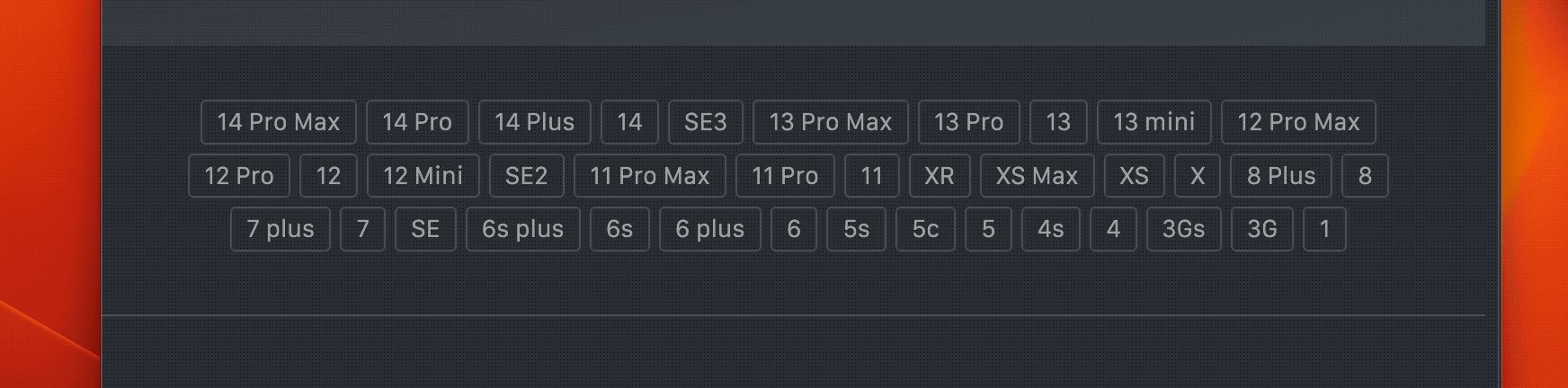
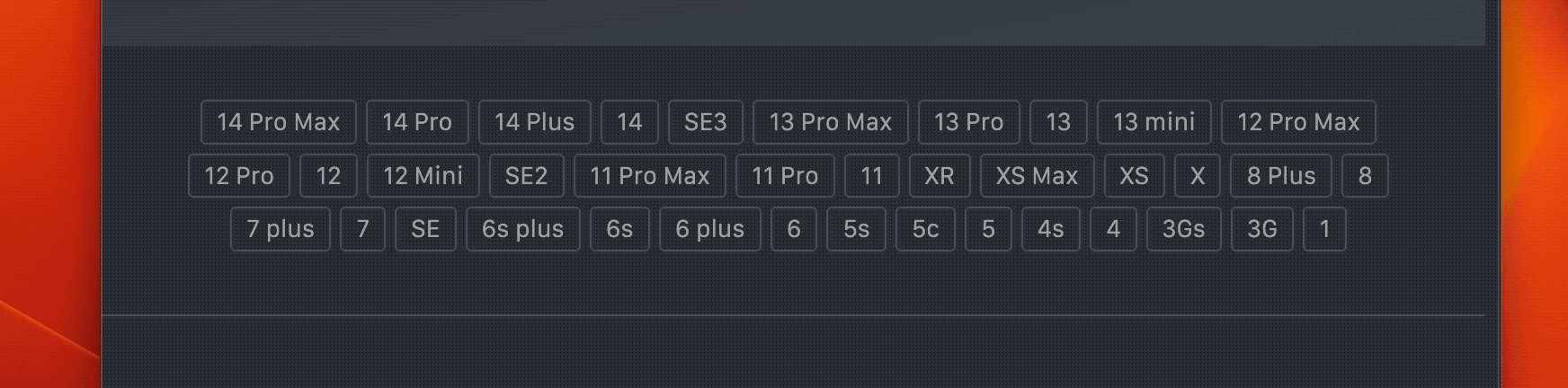
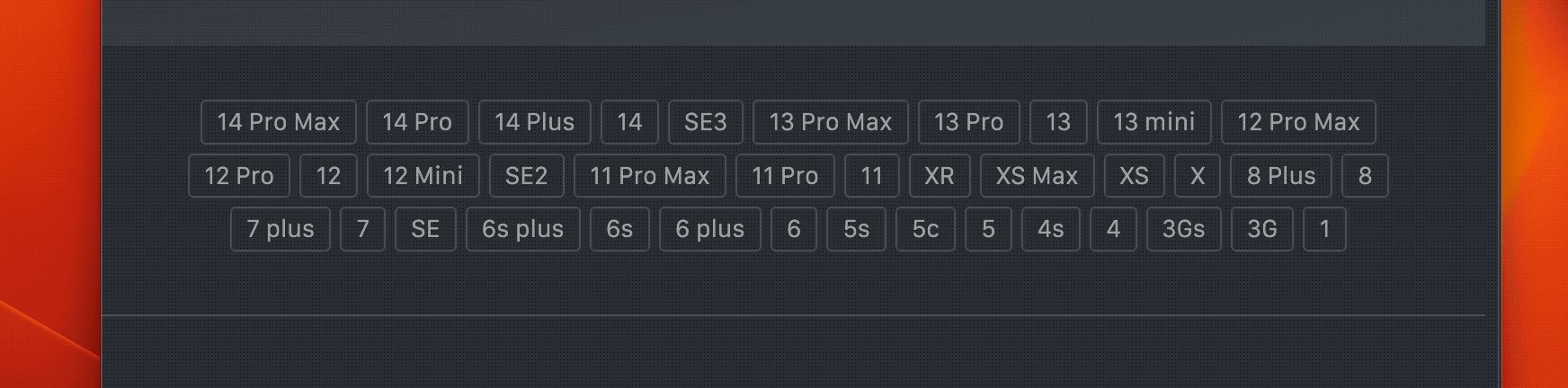
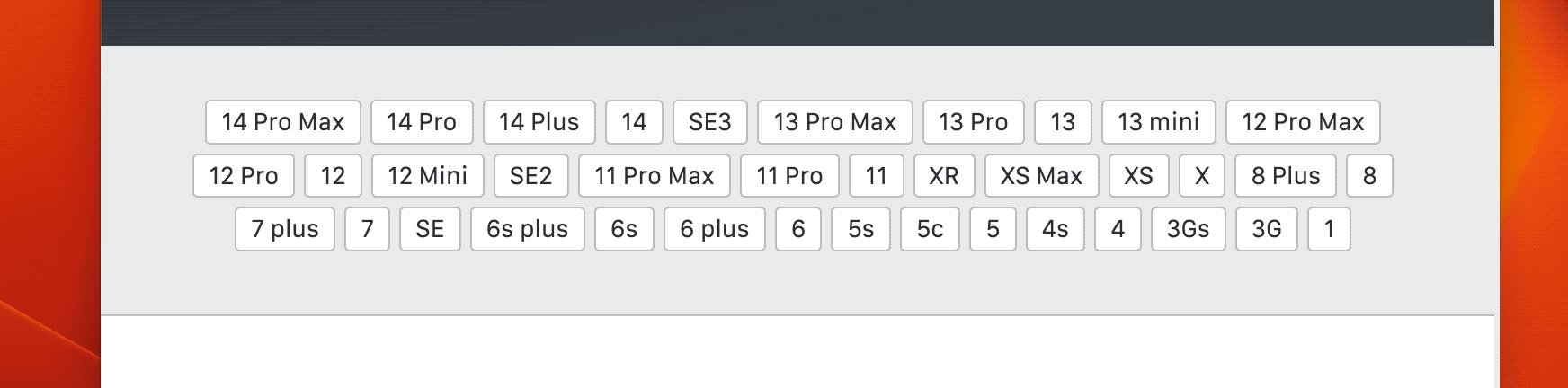
比如有这样一个组件

我们要将它适配暗黑模式,当切换到暗色的时候也显示成暗色。
它的原来的样式是这样的:
.filter-list{
background-color: $bg-highlight;
padding: 20px 30px 20px;
display: flex;
justify-content: center;
border-bottom: 1px solid $color-border;
.iphone-tag-list{
@include border-radius(10px);
max-width: 1440px;
display: flex;
justify-content: center;
flex-flow: row wrap;
padding: 10px;
.iphone-tag{
border: 1px solid $color-border;
font-family: "Galvji", sans-serif;
background-color: white;
white-space: nowrap;
margin-bottom: 5px;
font-size: 13px;
cursor: pointer;
padding: 3px 8px;
margin-right: 5px;
line-height: 1.3;
@include border-radius(3px);
color: $text-main;
&:hover{
background-color: $bg-highlight;
}
&.active{
background-color: #6a7282;
border-color: transparent;
color: white;
}
}
}
}
三、实现
我平时使用的 scss 所以这里以 scss 说明过程
你需要在这个组件的 css 块中写这样的内容。
这里只需要修改它的颜色,所以我们只保留定义颜色的部分即可。
@media (prefers-color-scheme: dark) {
.filter-list{
border-bottom-color: $dark-border;
background-color: $dark-bg;
.iphone-tag-list{
.iphone-tag{
border-color: $dark-border;
color: $dark-text;
background-color: $dark-bg;
&:hover{
background-color: $dark-bg-highlight;
}
&.active{
}
}
}
}
}
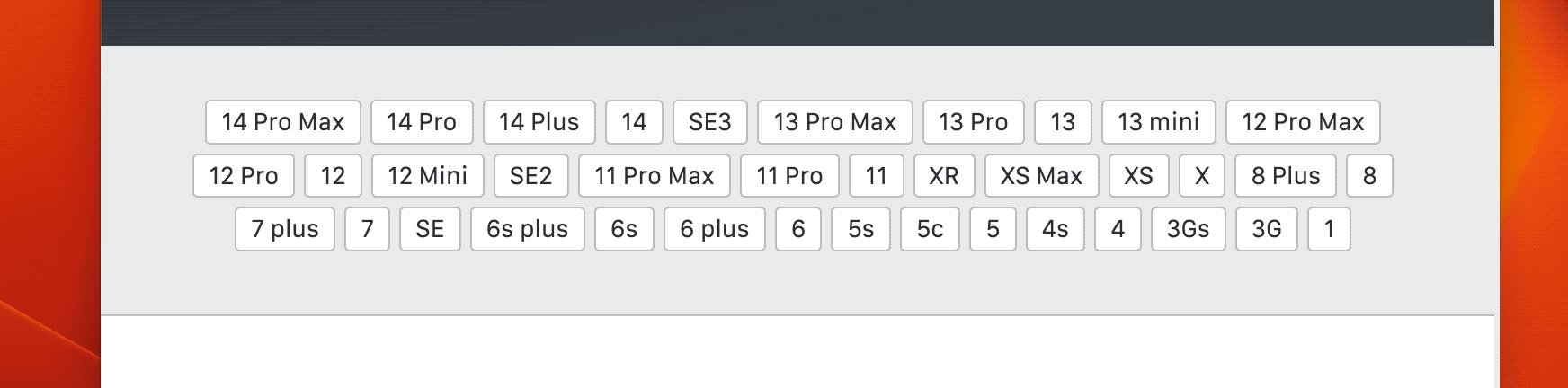
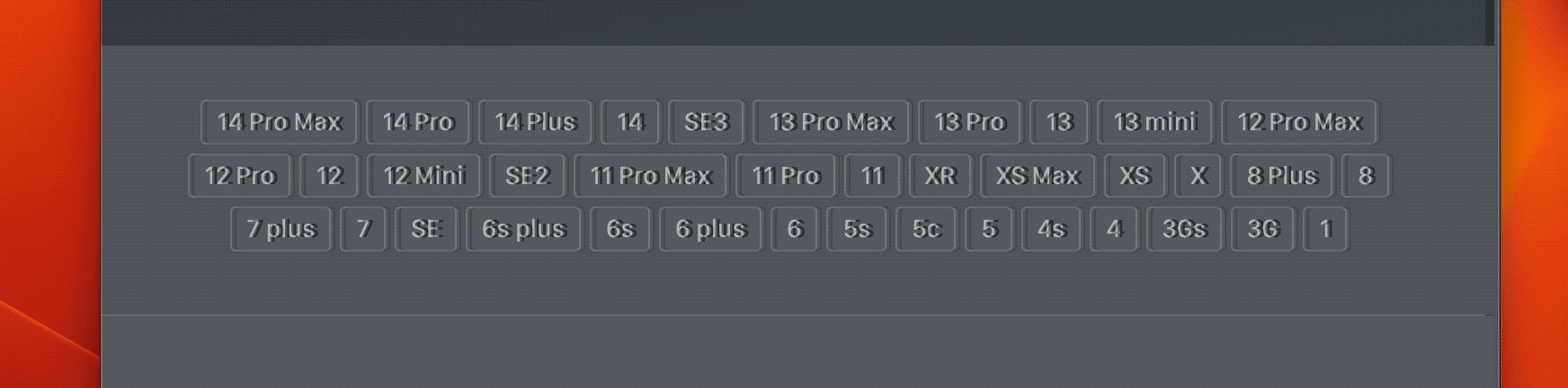
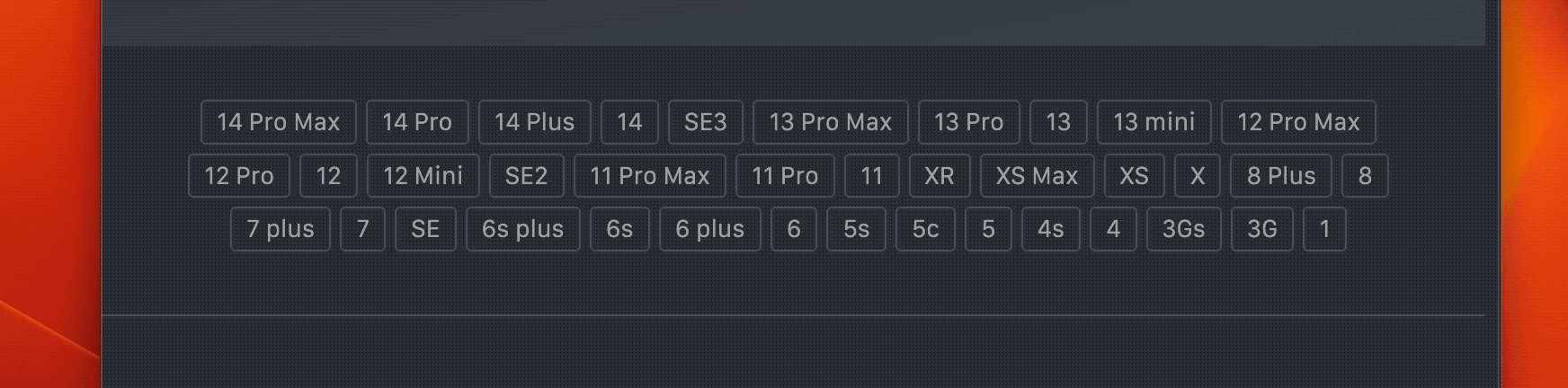
这样之后它就会变成:

四、效果