CodeGeex官网
智谱AI官网
CodeGeex是由清华大学 KEG 实验室和智谱 AI 公司于2023共同训练的代码生成模型 CodeGeeX 开发的AI助手。它基于深度学习技术,能够针对用户的问题和要求提供适当的答复和支持。CodeGeex的功能包括代码生成、自动添加注释、代码翻译以及智能问答等功能,能够帮助开发者显著提高工作效率。
智谱 AI 是一家位于中国的人工智能服务提供商,致力于推动人工智能的发展和应用。
CodeGeex使用指南
在VS Code中使用:
准备步骤
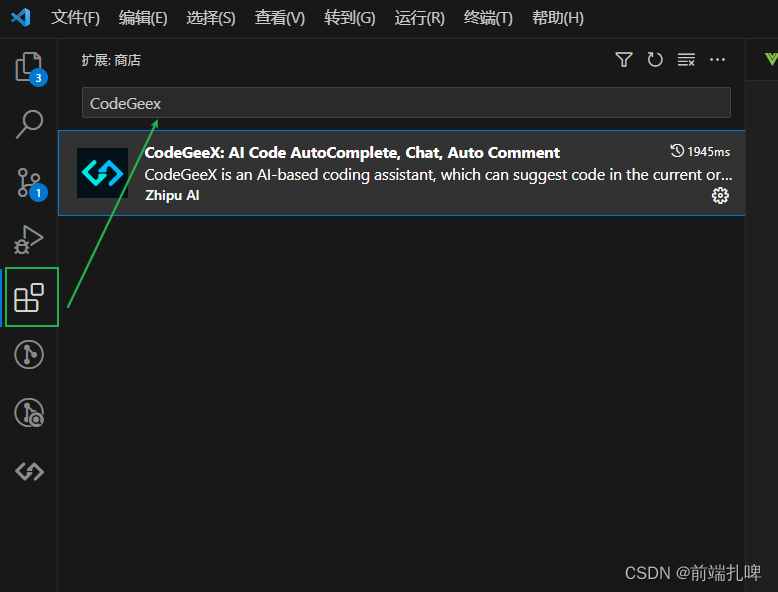
1. 下载插件
在插件市场搜索CodeGeeX,下载指定插件

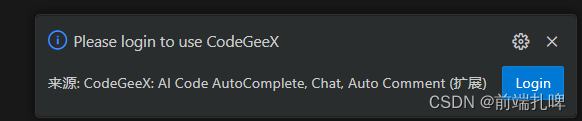
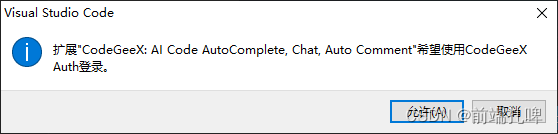
2. 注册、登录账号
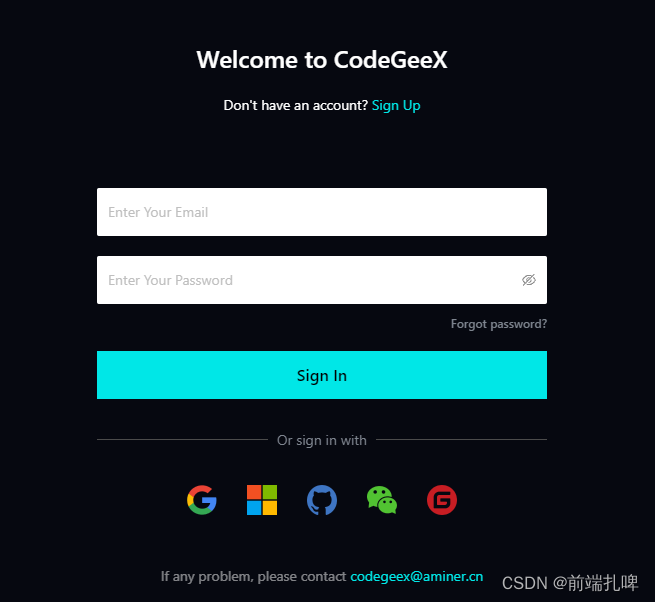
根据步骤点击Login、允许、打开、注册账号即可。




3. 登录成功
出现下述Hello XXX即代表登录成功。

功能使用
针对CodeGeeX以下功能进行使用演示 :
- 代码生成:支持多种编程语言,可以根据用户输入的代码上下文生成相应的代码。
- 代码翻译:支持多种编程语言的代码翻译,可以将自然语言的描述转换为代码语言。
- 代码解释:针对用户输入的代码,提供详细的代码解释,帮助开发者理解代码的工作原理。 智能问答:针对用户的问题和要求,提供适当的答复和支持。
1. 代码添加注释
以element中menu-item-group为例:
源码示例:
export default {
name: 'ElMenuItemGroup',
componentName: 'ElMenuItemGroup',
inject: ['rootMenu'],
props: {
title: {
type: String
}
},
data() {
return {
paddingLeft: 20
};
},
computed: {
levelPadding() {
let padding = 20;
let parent = this.$parent;
if (this.rootMenu.collapse) return 20;
while (parent && parent.$options.componentName !== 'ElMenu') {
if (parent.$options.componentName === 'ElSubmenu') {
padding += 20;
}
parent = parent.$parent;
}
return padding;
}
}
};
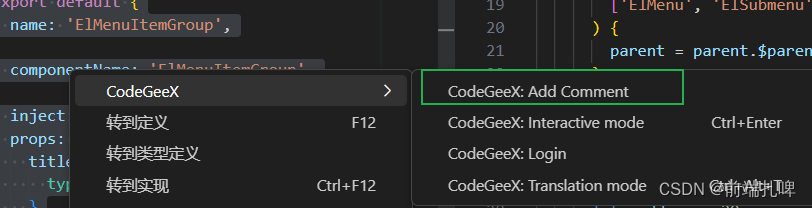
右键CodeGeeX:Add Comment

CodeGeeX Add Comment示例:
export default {
name: 'ElMenuItemGroup',
componentName: 'ElMenuItemGroup',
inject: ['rootMenu'],
props: {
title: {
type: String
}
},
data() {
return {
paddingLeft: 20
};
},
computed: {
levelPadding() {
let padding = 20;
let parent = this.$parent;
// 如果rootMenu的collapse属性为true,则返回20
if (this.rootMenu.collapse) return 20;
// 如果parent不是ElMenu组件,则遍历parent的子组件
while (parent && parent.$options.componentName!== 'ElMenu') {
// 如果parent的组件名称为ElSubmenu,则padding加20
if (parent.$options.componentName === 'ElSubmenu') {
padding += 20;
}
// 将parent的父组件赋值给parent
parent = parent.$parent;
}
// 返回padding
return padding;
}
}
};
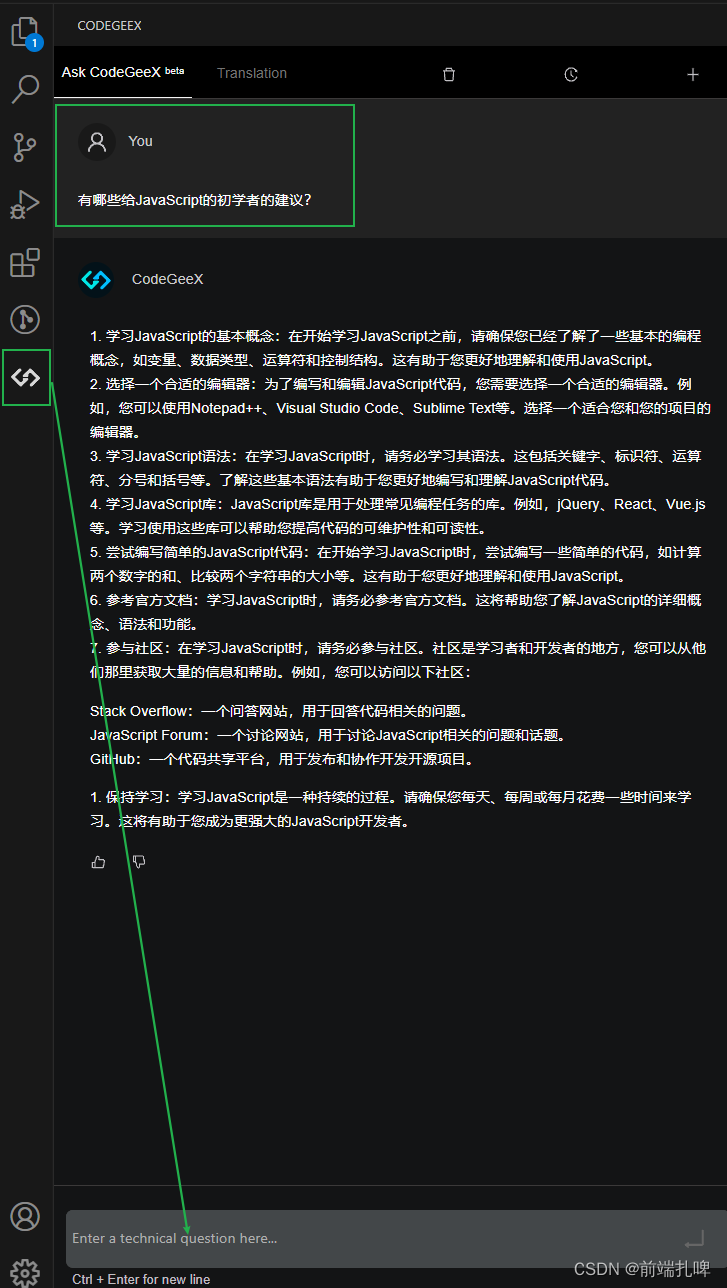
2. Ask CodeGeeX
可以在安装后打开右侧CodeGeeX拓展,向CodeGeex提出问题。

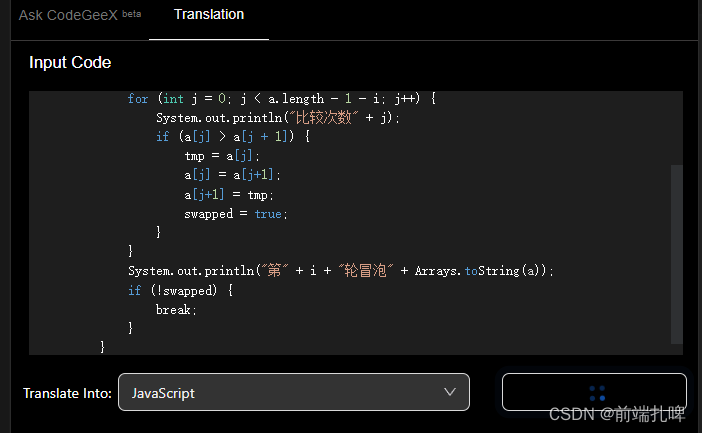
3. Translation
可以在安装后打开右侧CodeGeeX拓展,让CodeGeex翻译代码。或者
CTRL+ALT+T
java实现冒泡算法
public static void bubble(int[] a) {
for (int i = 0; i < a.length - 1; i++) {
// 一轮冒泡
boolean swapped = false; // 是否发生了交换
int tmp = 0;
for (int j = 0; j < a.length - 1 - i; j++) {
System.out.println("比较次数" + j);
if (a[j] > a[j + 1]) {
tmp = a[j];
a[j] = a[j+1];
a[j+1] = tmp;
swapped = true;
}
}
System.out.println("第" + i + "轮冒泡" + Arrays.toString(a));
if (!swapped) {
break;
}
}

翻译后JavaScript实现冒泡算法
function bubbleSort(a) {
for (let i = 0; i < a.length - 1; i++) {
let swapped = false;
let tmp = 0;
for (let j = 0; j < a.length - 1 - i; j++) {
console.log("比较次数" + j);
if (a[j] > a[j + 1]) {
tmp = a[j];
a[j] = a[j + 1];
a[j + 1] = tmp;
swapped = true;
}
}
console.log("第" + i + "轮冒泡" + a);
if (!swapped) {
break;
}
}
}
const arr = [64, 34, 25, 12, 22, 11, 90];
bubbleSort(arr);
console.log("排序后的数组:", arr);
4. 代码提示、补全
写如下图所示的注释。
对el-menu-item-group__title样式进行重写

点击tab 对提示代码进行确认,逐句确认后生成以下代码。
<!-- 对el-menu-item-group__title样式进行重写 -->
<style lang="scss" scoped>
.el-menu-item-group__title {
font-size: 14px;
font-weight: 500;
color: #909399;
line-height: 40px;
padding: 0 20px;
border-bottom: 1px solid #e6e6e6;
background-color: #fafafa;
}
</style>
总结
CodeGeex 的出现标志着人工智能技术的发展进入了一个新的阶段,大模型服务时代已经到来。然而,在使用 CodeGeex进行代码开发时,需要谨慎确保代码的安全性和适配性,并等待一段时间以获取有效的帮助。