先看效果:
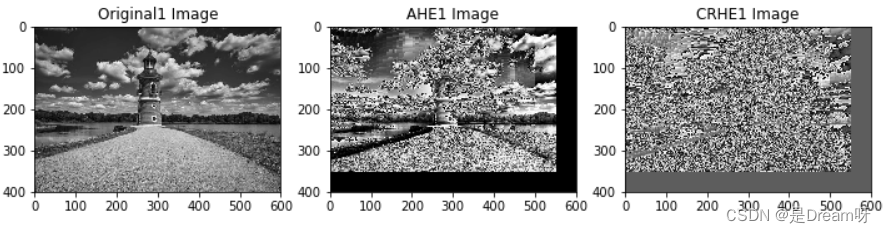
图片效果:

视频效果:
七夕代码效果展示
代码介绍:
这段代码是实现一个用 tkinter 库绘制动态爱心的程序。
用到一些数学函数和常量,例如:sin, cos, pi, log 等等。
定义一个 Heart 类,通过构建 heart_function 函数和 scatter_inside 函数,生成了爱心的边界坐标和扩散效果点坐标。
使用 calc 函数计算每一帧动态点坐标,最后使用 render 函数在画布上绘制出来。
绘制时,将轮廓点、边缘扩散效果点和中心扩散效果点的坐标存储在 all_points 列表中,并使用 create_rectangle 方法绘制圆形的粒子点。
定义draw 函数不断更新 render_canvas 上的图像,让其不断动态显示出不同的爱心效果。
最后创建一个主窗口,将 render_canvas 等组件添加到其中,启动程序。
代码展示:
import random # 导入随机数模块
from math import sin, cos, pi, log # 导入数学函数和常数
from tkinter import * # 导入图形界面库
# 画布相关常量
CANVAS_WIDTH = 640 # 画布的宽
CANVAS_HEIGHT = 480 # 画布的高
CANVAS_CENTER_X = CANVAS_WIDTH / 2 # 画布中心的X轴坐标
CANVAS_CENTER_Y = CANVAS_HEIGHT / 2 # 画布中心的Y轴坐标
IMAGE_ENLARGE = 11 # 放大比例
HEART_COLOR = "pink" # 心的颜色
# 爱心函数
def heart_function(t, shrink_ratio: float = IMAGE_ENLARGE):
# 计算基础函数的x和y值
x = 16 * (sin(t) ** 3)
y = -(13 * cos(t) - 5 * cos(2 * t) - 2 * cos(3 * t) - cos(4 * t))
# 放大坐标
x *= shrink_ratio
y *= shrink_ratio
# 将坐标移动到画布中央
x += CANVAS_CENTER_X
y += CANVAS_CENTER_Y
return int(x), int(y)
# 随机内部扩散函数
def scatter_inside(x, y, beta=0.15):
ratio_x = - beta * log(random.random())
ratio_y = - beta * log(random.random())
dx = ratio_x * (x - CANVAS_CENTER_X)
dy = ratio_y * (y - CANVAS_CENTER_Y)
return x - dx, y - dy
# 抖动函数
def shrink(x, y, ratio):
"""
抖动
:param x: 原x
:param y: 原y
:param ratio: 比例
:return: 新坐标
"""
force = -1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.6) # 这个参数...
dx = ratio * force * (x - CANVAS_CENTER_X)
dy = ratio * force * (y - CANVAS_CENTER_Y)
return x - dx, y - dy
# 自定义曲线函数
def curve(p):
return 4 * (2 * sin(4 * p)) / (2 * pi)
# 爱心类定义
class Heart:
def __init__(self, generate_frame=20):
self._points = set() # 原始爱心坐标集合
self._edge_diffusion_points = set() # 边缘扩散效果点坐标集合
self._center_diffusion_points = set() # 中心扩散效果点坐标集合
self.all_points = {} # 每帧动态点坐标
self.build(2000) # 构建初始坐标
self.random_halo = 1000
self.generate_frame = generate_frame
for frame in range(generate_frame):
self.calc(frame)
def build(self, number):
# 构建初始爱心坐标...
for _ in range(number):
t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口
x, y = heart_function(t)
self._points.add((x, y))
# 爱心内扩散
for _x, _y in list(self._points):
for _ in range(3):
x, y = scatter_inside(_x, _y, 0.05)
self._edge_diffusion_points.add((x, y))
# 爱心内再次扩散
point_list = list(self._points)
for _ in range(4000):
x, y = random.choice(point_list)
x, y = scatter_inside(x, y, 0.17)
self._center_diffusion_points.add((x, y))
@staticmethod
def calc_position(x, y, ratio):
# 调整缩放比例
force = 1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.520)
dx = ratio * force * (x - CANVAS_CENTER_X) + random.randint(-1, 1)
dy = ratio * force * (y - CANVAS_CENTER_Y) + random.randint(-1, 1)
return x - dx, y - dy
def calc(self, generate_frame):
ratio = 10 * curve(generate_frame / 10 * pi) # 圆滑的周期的缩放比例
halo_radius = int(4 + 6 * (1 + curve(generate_frame / 10 * pi)))
halo_number = int(3000 + 4000 * abs(curve(generate_frame / 10 * pi) ** 2))
all_points = []
# 光环
heart_halo_point = set() # 光环的点坐标集合
for _ in range(halo_number):
t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口
x, y = heart_function(t, shrink_ratio=11)
x, y = shrink(x, y, halo_radius)
if (x, y) not in heart_halo_point:
# 处理新的点
heart_halo_point.add((x, y))
x += random.randint(-11, 11)
y += random.randint(-11, 11)
size = random.choice((1, 2, 2))# 控制外围粒子的大小
all_points.append((x, y, size))
# 轮廓
for x, y in self._points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 3)
all_points.append((x, y, size))
# 内容
for x, y in self._center_diffusion_points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 2)
all_points.append((x, y, size))
self.all_points[generate_frame] = all_points
def render(self, render_canvas, render_frame):
for x, y, size in self.all_points[render_frame % self.generate_frame]:
render_canvas.create_rectangle(x, y, x + size, y + size, width=0, fill=HEART_COLOR)
def draw(main: Tk, render_canvas: Canvas, render_heart: Heart, render_frame=0):
render_canvas.delete('all')
render_heart.render(render_canvas, render_frame)
main.after(160, draw, main, render_canvas, render_heart, render_frame + 1)
if __name__ == '__main__':
root = Tk() # 创建一个主窗口
root.title('MCES') # 设置主窗口标题
canvas = Canvas(root, bg='black', height=CANVAS_HEIGHT, width=CANVAS_WIDTH)
canvas.pack()
heart = Heart() # 创建Heart实例
draw(root, canvas, heart) # 开始画画
root.mainloop()
浅浅总结:
代码实现了一个动态的爱心图案,使用了数学函数、随机数模块、以及 tkinter 图形界面库。程序通过构建 Heart 类和若干个辅助函数,生成爱心的边界坐标和扩散效果点坐标,并计算每一帧动态点坐标,最终在画布上绘制出动态的爱心图案。程序还实现了一个 draw 函数不断更新画布上的图像,使其呈现出不同的爱心效果。该代码的实现涉及到了许多数学知识和图形界面编程技巧,具有一定的学习和实践价值。





![LeetCode[491]递增子序列](https://img-blog.csdnimg.cn/f1b4e786bbee419b8a8736e75ae7d228.png)