VS Code —— 介绍如何配置快捷代码片段和一些自用插件
《工欲善其事,必先利其器》—— 既然点进来了,麻烦你看下去,希望你有不一样的收获~

一、配置代码片段
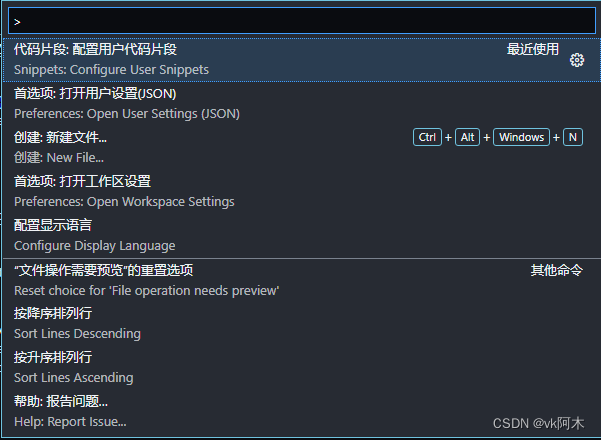
打开 VS Code,输入快捷键 Ctrl + Shift + p,打开面板:

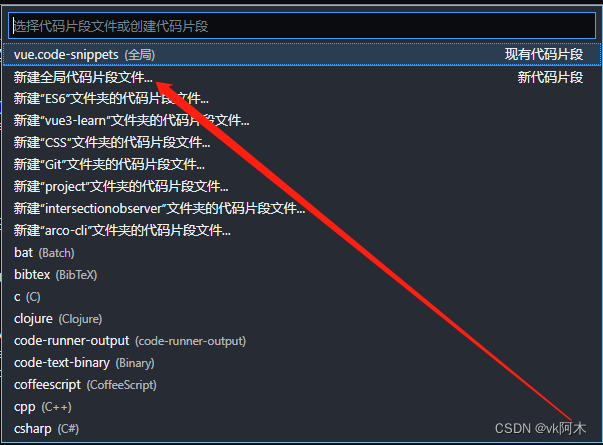
紧接着输入 snippets 关键词,搜索代码片段的配置项,Enter 回车,然后我们选择,新建全局代码片段文件(如果像我那样已经存在文件的,可以直接选择编辑):

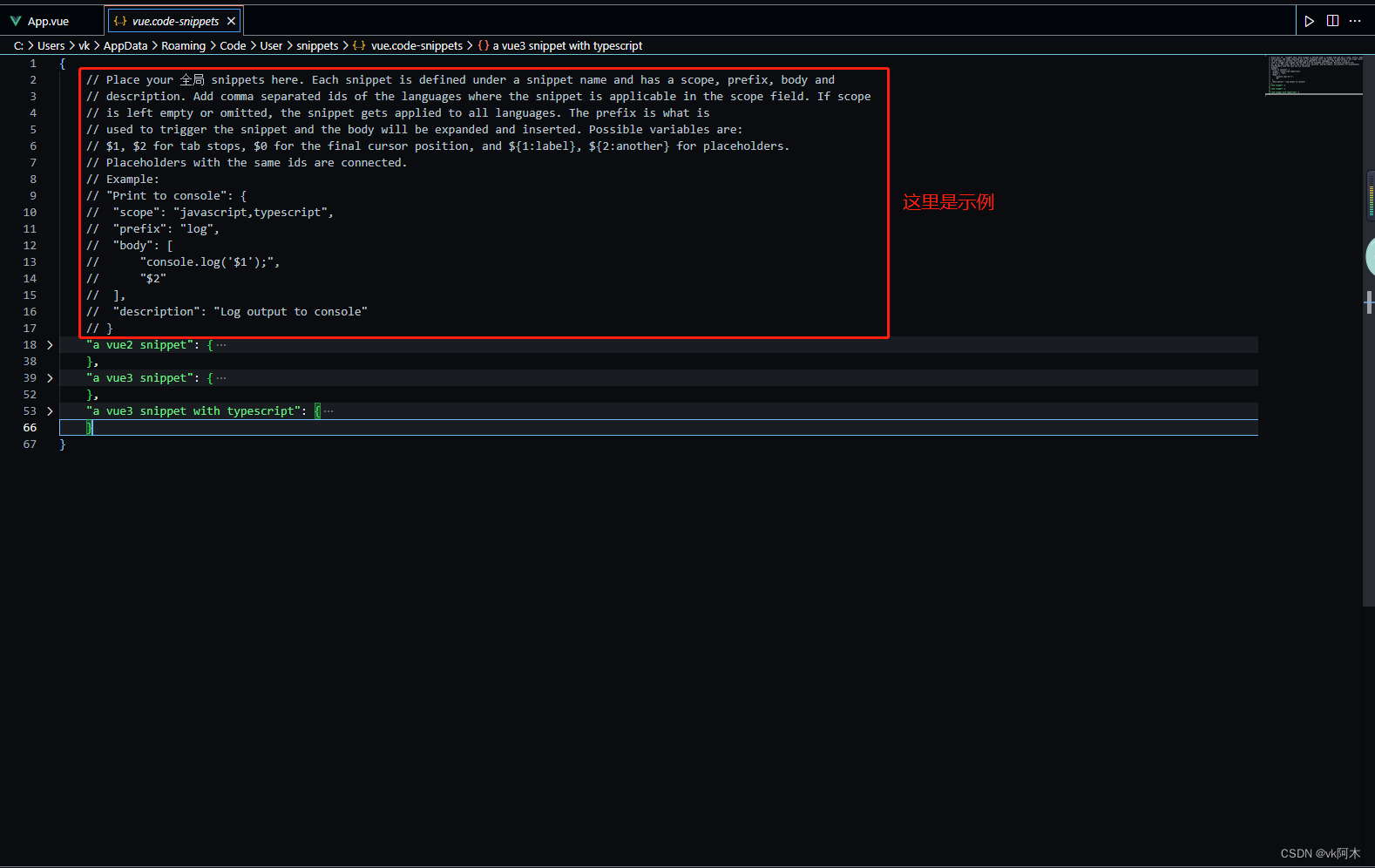
新建(或编辑)之后你会发现,上面有一段注释是教你怎么写代码片段的:

我们可以在这个文件里,根据示例,配置自己想要的代码片段,这里我也直接提供给大家,可以直接复制、保存。大家也可以根据模板配置其他代码片段:
"a vue2 snippet": {
"prefix": "vue2",
"body": [
"<template>",
" <div class=\"\"></div>",
"</template>",
"",
"<script>",
"export default {",
" data() {",
" return {",
" ",
" }",
" }",
"}",
"</script>",
"",
"<style scoped lang=\"\"></style>"
],
"description": "a vue2 snippet"
},
"a vue3 snippet": {
"prefix": "vue3",
"body": [
"<script setup>",
"</script>",
"",
"<template>",
" <div class=\"\"></div>",
"</template>",
"",
"<style scoped lang=\"\"></style>"
],
"description": "a vue3 snippet"
},
"a vue3 snippet with typescript": {
"prefix": "vue3-ts",
"body": [
"<script setup lang=\"ts\">",
"</script>",
"",
"<template>",
" <div class=\"\"></div>",
"</template>",
"",
"<style scoped lang=\"\"></style>"
],
"description": "a vue3 snippet with typescript"
}
这样就配置完了。
二、快捷应用
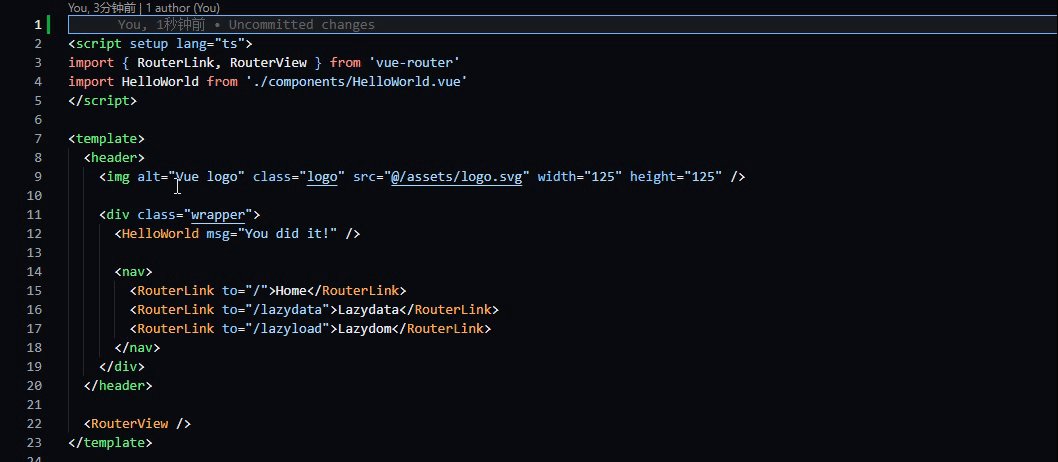
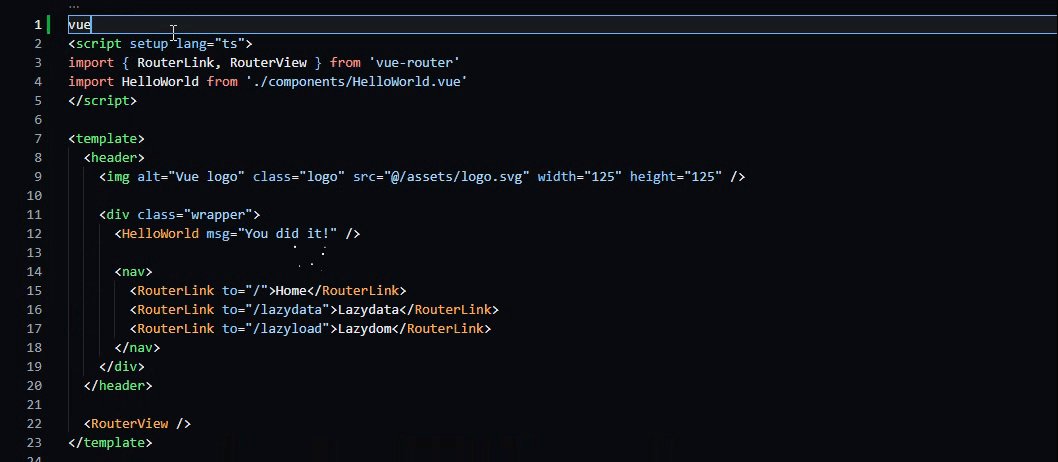
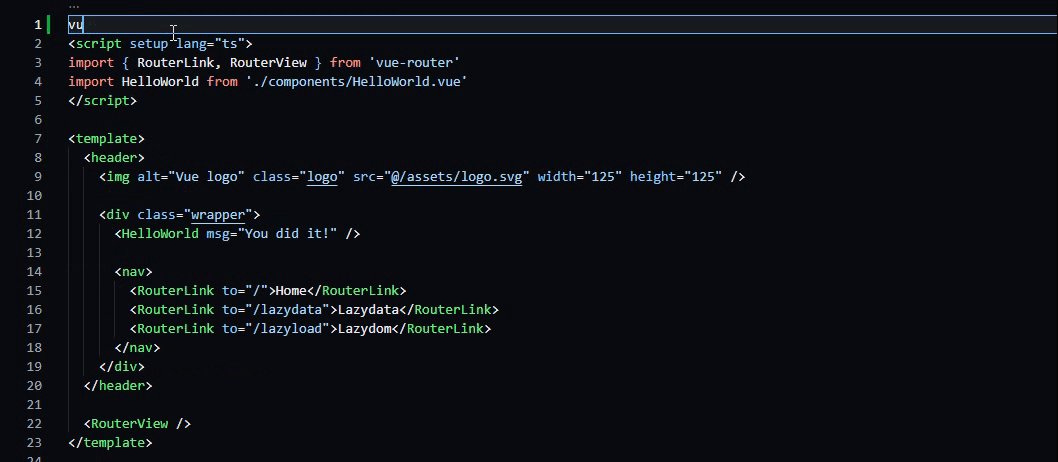
之后我们随便找一个 vue 文件测试一下,输入 vue,会有相应的提示:

是不是瞬间感觉舒服了起来~
三、一些自用插件
这里就简单推荐一下自己本人日常开发中使用的 VS Code 插件吧,大家有需要的可以拿走,理性做个参考就行了哈~
- Any-rule:正则表达式插件
- Auto Close Tag:自动匹配标签
- Auto Rename Tag:自动重命名标签
- Auto Import:自动引入文件
- Bracket Pair Colorization:彩色括号标识
- Code Runner:代码运行插件
- Carbon-now-sh:生成代码块截图插件
- Code Spell Checker:代码拼写检测
- EditorConfig for VS Code:这个就不用多说了吧
- ESLint
- Element-ui-helper:这个是饿了么框架的辅助插件
- Git Lens:行代码溯源插件
- Git Graph:仓库图形化插件
- Git History:仓库提交历史插件
- Github Theme:编辑器主题
- Highlight Matching Tag:标签高亮标识
- Import Cost:引入文件计算大小插件
- JavaScript code snippets
- JavaScript and Typescript Nightly
- Live Server
- Material Icon Theme:文件图标插件
- Open in browser
- Power Mode:输入字数统计插件
- Svelte for VS Code:svelte提示插件
- Tailwind CSS IntelliSense:tailwind框架提示插件
- TODO Highlight:待定高亮插件
- Volar
- VS Code Counter:代码量统计插件
- Version Lens:依赖包版本查看插件

整体效果就是这样,希望你会喜欢哟。感谢你的阅读,愿你的未来一片光明~













![[附源码]Node.js计算机毕业设计服装销售商城系统Express](https://img-blog.csdnimg.cn/b66573cc6bb3443db0ea78b26cbd1769.png)