开发中我们经常需要复制一个对象。如果直接用赋值会有下面问题:

8.1 浅拷贝
首先浅拷贝和深拷贝只针对引用类型
浅拷贝:拷贝的是地址
常见方法:
1.拷贝对象:Object.assgin() / 展开运算符{…obj} 拷贝对象
2.拷贝数组:Array.prototype.concat() 或者 […arr]

但是浅拷贝只适用于单层(简单数据类型,里面不要再套复杂数据类型)
【例如】

如果是简单数据类型拷贝值,引用数据类型拷贝的是地址(简单理解:如果是单层对象,没问题,如果有多层就有问题)
8.2 深拷贝
首先浅拷贝和深拷贝只针对引用类型
深拷贝:拷贝的是对象,不是地址
常见方法:
(1)通过递归实现深拷贝
(2)lodash / cloneDeep
(3)通过JSON.stringify()实现
一、通过递归实现深拷贝
函数递归:
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数

●简单理解:函数内部自己调用自己,这个函数就是递归函数
●递归函数的作用和循环效果类似
●由于递归很容易发生"栈溢出”错误(stack overflow),所以必须要加退出条件return
【示例】
// 拷贝函数
function deepCopy(newObj, oldObj) {
for (let k in oldObj) {
// 处理数组的问题
if (oldObj[k] instanceof Array) {
newObj[k] = []
// 递归调用 把数组里的值一个一个给
deepCopy(newObj[k], oldObj[k])
}
// 处理对象问题
else if (oldObj[k] instanceof Object) {
newObj[k] = {}
// 递归调用
deepCopy(newObj[k], oldObj[k])
}
else {
// k 属性名 oldObj[k] 属性值
newObj[k] = oldObj[k]
}
}
}
深拷贝总结:
1.要用到函数递归
2.当我们在普通拷贝时,直接赋值即可。但是如果遇到数组或者对象,就需要再次调用递归函数
3.记住先Array再Object (因为数组也属于对象)
二、js库lodash里面cloneDeep内部实现了深拷贝
【示例】
<body>
<!-- 先引用 -->
<script src="lodash.min.js"></script>
<script>
const obj = {
name: 'Kai',
age: 18,
hobby: ['羽毛球', '足球'],
family: {
sister: 'pink'
}
}
// 语法:_.cloneDeep(要被克隆的对象)
const o = _.cloneDeep(obj)
o.family.sister = 'blue'
o.age = 3
console.log(o)
console.log(obj)
</script>
</body>
三、利用JSON实现深拷贝
【示例】
<body>
<script>
const obj = {
name: 'Kai',
age: 18,
hobby: ['羽毛球', '足球'],
family: {
sister: 'pink'
}
}
// 把对象转换为JSON字符串
// JSON.stringify(obj)
const o = JSON.parse(JSON.stringify(obj))
console.log(o)
o.family.sister = '1234'
console.log(obj)
</script>
</body>


8.3 throw抛出异常
异常处理是指预估代码执行过程中可能发生的错误,然后最大程度的避免错误的发生导致整个程序无法继续运行

总结:
1.throw抛出异常信息,程序也会终止执行
2.throw后面跟的是错误提示信息
3.Error对象配合throw使用,能够设置更详细的错误信息
8.4 try/catch捕获错误信息
我们可以通过 try / catch 捕获错误信息(浏览器提供的错误信息)
try 试试catch 拦住finally 最后

总结:
1.try-catch用于捕获错误信息
2.将可能发生错误的代码写在try代码段中
3.如果try代码段中出现错误后,会执行catch代码段,并截获到错误信息
4. finally不管是否有错误,都会执行
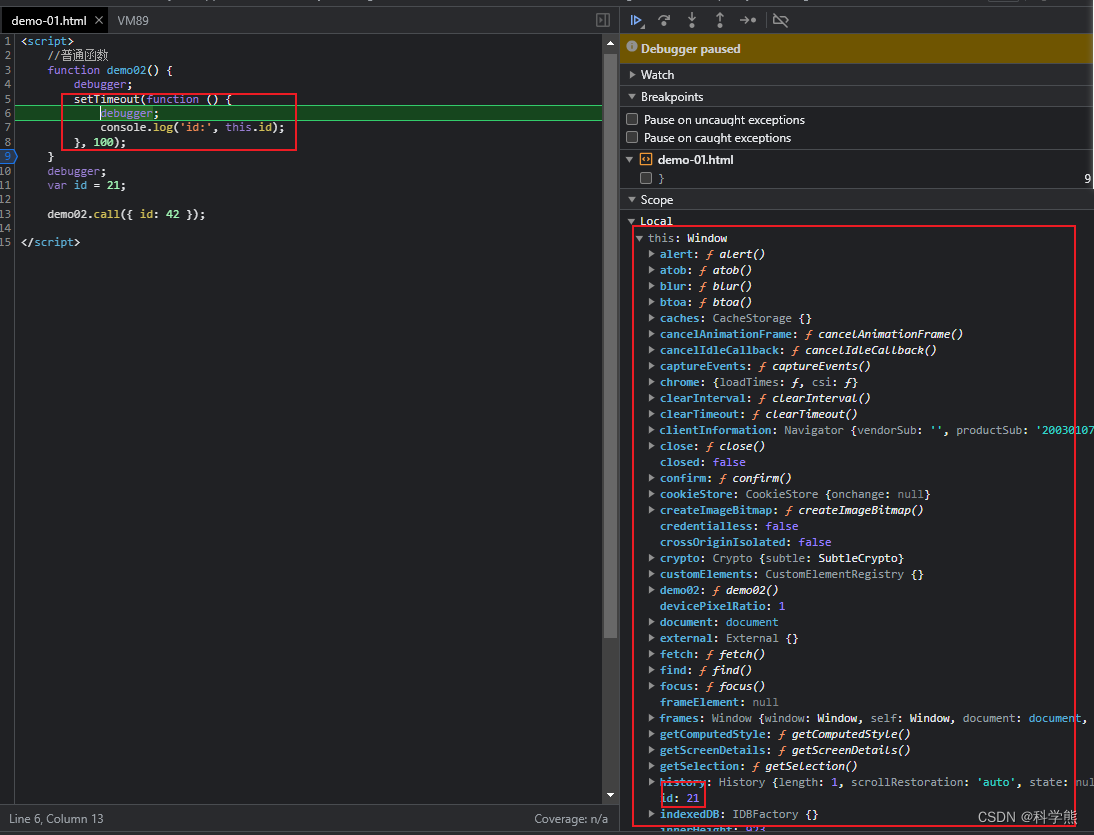
8.5 debugger
使用方法: