由于小程序使用了vant-ui框架,导致checkbox点击无法选中问题
<van-checkbox value="{{ checked }}" shape="square">
<view class="check-content">
<view class="checktext">我已阅读并同意>《用户协议》《隐私政策》</view>
</view>
</van-checkbox>记得定义checked 默认值
解决办法 :添加onChange事件,给checked 做赋值操作。
<van-checkbox value="{{ checked }}" shape="square" bind:change="onChange">
<view class="check-content">
<view class="checktext">我已阅读并同意《用户协议》《隐私政策》</view>
</view>
</van-checkbox>onChange(e){
this.setData({
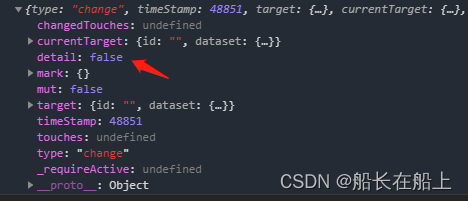
checked: e.detail
})
},可以打印看看console.log(e)
- 选中效果:


- 取消选中效果: