一、什么是css?
主要用于html页面文本内容、图片外形、版本布局等外观样式的设置
二、css语法规则
语法:
选择器 声明语句;
div {
width: 200px;
}
div就是选择器
花括号中属性键值对就是 属性名:属性值
二、css样式的引入方式
1、行内样式–内联式
语法:
<div style="width: 100px;height: 100px;"></div>
适用于:个别元素添加特殊样式时
缺点:作用范围小,尽量不要使用
2.内部样式–嵌入式(内嵌式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
div {
width: 200px;
}
</style>
</head>
<body>
<div>内容</div>
</body>
</html>
在head中单独开启一个style标签,书写 选择器和属性键值对
适用于:单个html文档需要特殊样式时
优点:相对于向内样式,代码能够服用
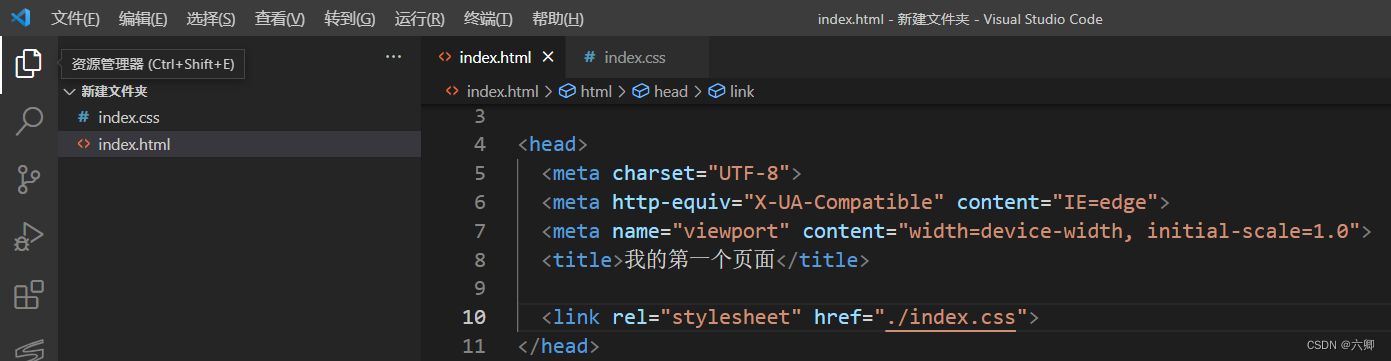
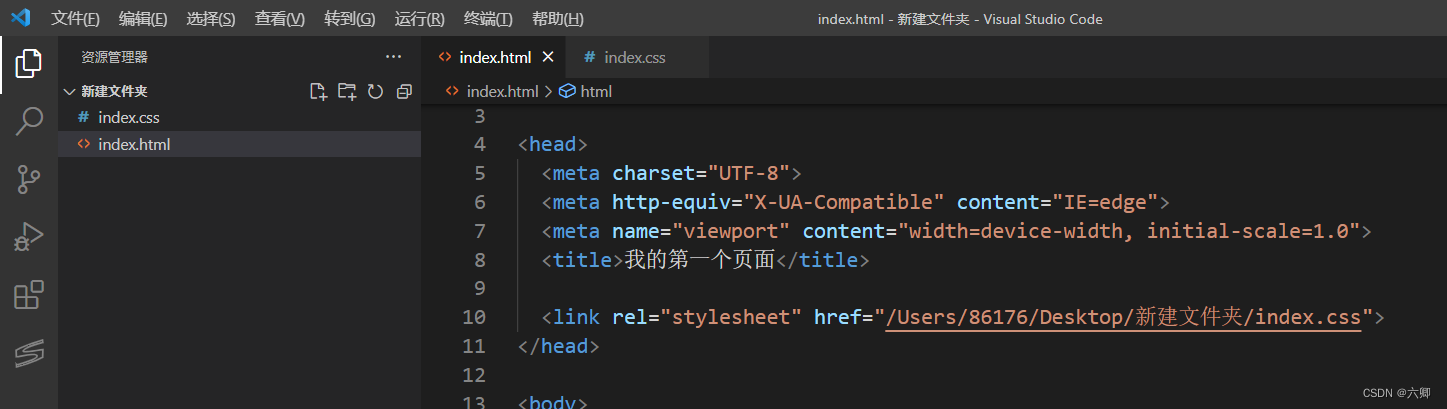
3.外部样式-外链式,引入的时扩展名为 .css 的文件
<head>
<link rel="stylesheet" href="css文件的路径" type="text/css">
</head>


可以使用相对路径或者绝对路径来引入。
rel 属性:当前文件与被链接文档之间的关系,只有stylesheet得到所 有浏览器的支持,表示外部文件的类型时css文件;
适用于:多个html文档拥有相同样式时
创建步骤:
1.新建一个扩展名为.css的文件,把文件保存到网站目录的css文件夹中
2.打开新建的.css文件,设置编码方式 @charset “utf-8”;
3.在html文档中链接后缀名为.css的文件:
<link rel="stylesheet" href="css文件的路径" type="text/css">
三、样式表的优先级
行间样式>内部样式>外部样式
就近原则 离标签样式越近
四、样式选择器
* < div < class < id
通配符 < 元素选择器 < class选择器 < id选择器
1.通配符选择器 * :单独使用匹配所有元素(标签) 0
<style>
* {
padding: 0;
margin: 0;
}
</style>
2.元素选择器–标签选择器、类型选择器: 1
结构中:<标签名></标签名>
<div>内容</div>
样式中:标签名{css样式}
<style>
div {
width: 200px;
padding:2px;
}
</style>
在通配选择器中设置了所以元素的padding和margin都为0,
在元素选择器中设置div的padding为2px,所以现在对于div元素生效的padding为2px。
3.class选择器–类选择器 10
结构中:<标签名 class=”类名”></标签名>
样式中:.类名{css样式}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 200px;
padding:2px;
background-color: red;
}
.box {
width: 500px;
padding:5px;
background-color: blue;
color: #fff;
}
</style>
</head>
<body>
<div class="box">内容</div>
</body>
</html>
类名的权重为10,所以上方的通配符选择器、元素选择器的相同样式会被类名选择器替换掉
页面:

选择器的命名规范:
3.1、名称尽量有含义;
3.2名称建议以英文字母开头,字母、数字、连字符(-_);
3.3除了连字符其他字符不能使用(包括空格);
3.4不能纯数字、不能数字、中文开头;
3.5类名区分大小写;
4.id选择器 100
结构中:<标签名 id=”id名”></标签名>
样式中:#id名{css样式}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 200px;
padding: 2px;
background-color: red;
}
.box {
width: 500px;
padding: 5px;
background-color: blue;
color: #fff;
}
#boxId{
width: 100px;
background-color: #ccc;
color: #fff;
}
</style>
</head>
<body>
<div class="box" id="boxId">内容</div>
</body>
</html>
id选择器的权重为100,所以上方的通配符选择器、元素选择器、类名选择器的相同样式会被类名选择器替换掉
页面:

注意:id名字在本页面中只能出现一次;
5.选择器的优先级:一般来说选择器的权值越大,优先级越高;
1.基本选择器的全栈由小到大为:
通配符选择器(0)< 标签选择器(1)< class选择器(10)< id选择器(100)< 行间样式(1000)
2.如果选择器的权值相同,后写的内容会覆盖先写的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 200px;
padding: 2px;
background-color: red;
}
.box {
width: 500px;
padding: 5px;
background-color: blue;
color: #fff;
}
#boxId {
width: 100px;
background-color: #ccc;
color: #fff;
}
#boxId {
width: 100px;
background-color: pink;
color: #fff;
}
</style>
</head>
<body>
<div class="box" id="boxId">内容</div>
</body>
</html>

上面 对于id为boxId 的元素,使用id选择器写了两套样式,后面和前面有相同的样式,后面的会替换前面css样式。
6.行间样式拥有最高优先级但高不过 !Important
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的第一个页面</title>
<style>
* {
padding: 0;
margin: 0;
}
div {
width: 200px;
padding: 2px;
background-color: red;
}
.box {
width: 500px;
padding: 5px;
background-color: blue;
color: #fff;
}
#boxId {
width: 100px;
background-color: #ccc;
color: #fff;
}
#boxId {
width: 100px;
background-color: pink;
color: #fff;
font-size: 12px !important;
}
</style>
</head>
<body>
<div class="box" id="boxId" style="font-size: 26px;">内容</div>
</body>
</html>

行内样式虽然拥有最大的权重,但是也没有!important猛。