一、typeScript安装:
1、首先确定系统中已安装node, win+r 输入cmd 打开命令行,得到版本号证明系统中已经安装node
node -v //v18.17.02、使用npm 全局安装typeScript
# 全局安装 TypeScript
npm i -g typescript 二、检查是否安装成功ts
#检查ts的版本号 确定是否安装成功
tsc -v
出现报错:'tsc' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
使用windows Powershell 再试一下 还是报错:
tsc : 无法将“tsc”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,
然后再试一次。
所在位置 行:1 字符: 1
+ tsc -v
+ ~~~
+ CategoryInfo : ObjectNotFound: (tsc:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
Suggestion [3,General]: 找不到命令 tsc,但它确实存在于当前位置。默认情况下,Windows PowerShell 不会从当前位置加载命令。如果信任此命令,请改为键入“.\tsc”。有关详细信息,请参阅 "get-help about_Command_Precedence"。
解决方法一(失败了):
1、找到目标程序【Windows PowerShell 】——以【管理员身份】运行
2、运行 set-ExecutionPolicy RemoteSigned 命令,在询问更改执行策略的时候选择敲Y或者A
3、运行 get-ExecutionPolicy 命令,可看到脚本的执行策略已被更改为 RemoteSigned
然后再去执行 tsc -v 发现还是报错,然后想到可能是环境变量的问题
解决方法二、添加环境变量(成功)
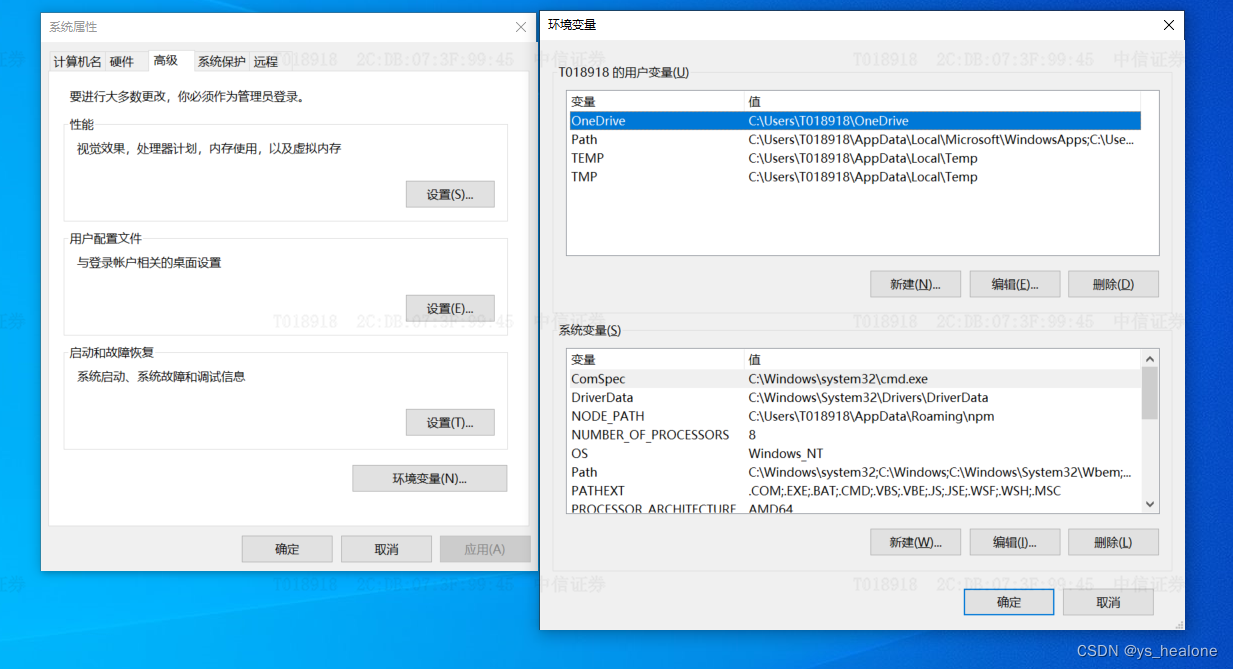
搜索 查看系统高级设置 点击 环境变量

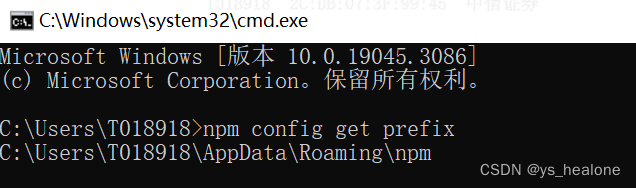
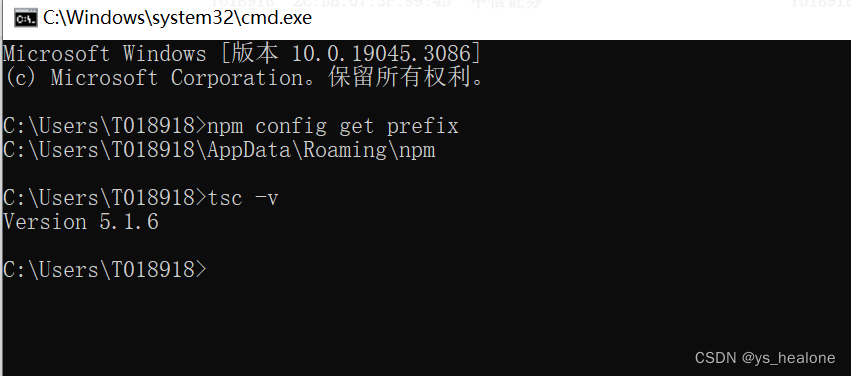
然后使用 npm config get prefix 查找npm 目录

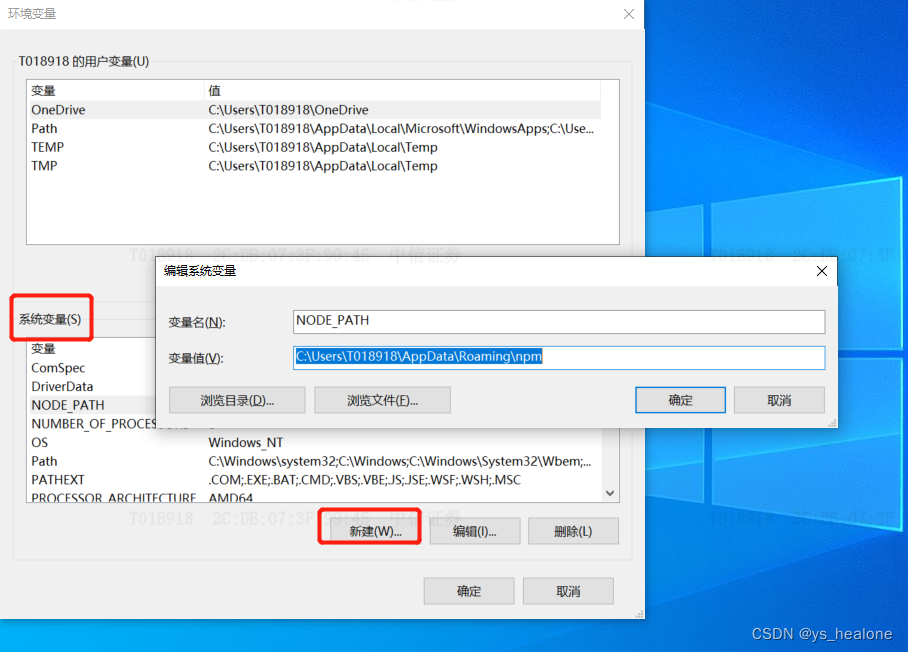
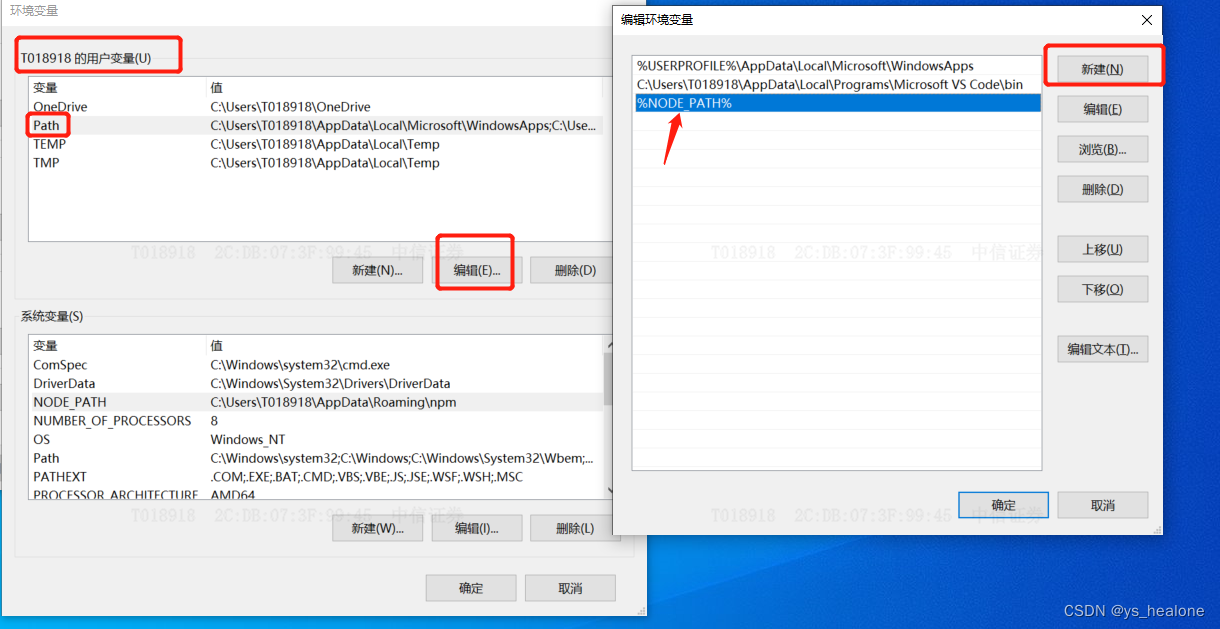
在环境变量里的系统变量新建
变量名: NODE_PATH
变量值: C:\Users\T018918\AppData\Roaming\npm (变量值就是找到的npm目录路径)

然后找到 用户变量 和 系统变量 里的 path , 编辑 新建 在末尾添加上 %NODE_PATH%, 确定保存。

再次打开命令行 执行 tsc -v

解决问题 收工!





![LeetCode[1288]删除被覆盖区间](https://img-blog.csdnimg.cn/2bdbd01c97154d7987fef71fcdf2fff4.png)