目录
一、java+Selenium的环境搭建?
二、认识Selenium
1、什么是自动化?
2、什么是Selenium? (重点)
3、selenium的工作原理?(重点)
三、Selenium操作元素API(重点)
第一部分:操作测试对象
1、定位元素
方式1:css selector
方式2:xpath
定位元素:findElement
2、submit提交表单
3、text获取元素文本
4、clear 清除输入的文本内容
5、等待(重点)
(1)隐式等待 ——>无条件等待,在一个时间段内等待
(2)显示等待 —> 有条件等待
(3)强制等待 —>无条件等待
7、getCurrentUrl获取url
8、getTitle获取标题
9、浏览器最大化
10、浏览器的前进和后退
11、键盘相关输入
12、鼠标操作
13、浏览器滚动条操作
14、截图
15、浏览器的关闭
16、窗口的切换
第二部分:关于页面操作的API
1、只勾选复选框,不勾选单选框
2、多层框架iframe页面如何操作
3、下拉选项如何操作
4、针对alert弹窗如何操作
5、完成文件的提交
一、java+Selenium的环境搭建?
Windows电脑环境搭建+Chrome浏览器
前置条件:java最低版本要求为8,推荐使用Chrome浏览器。
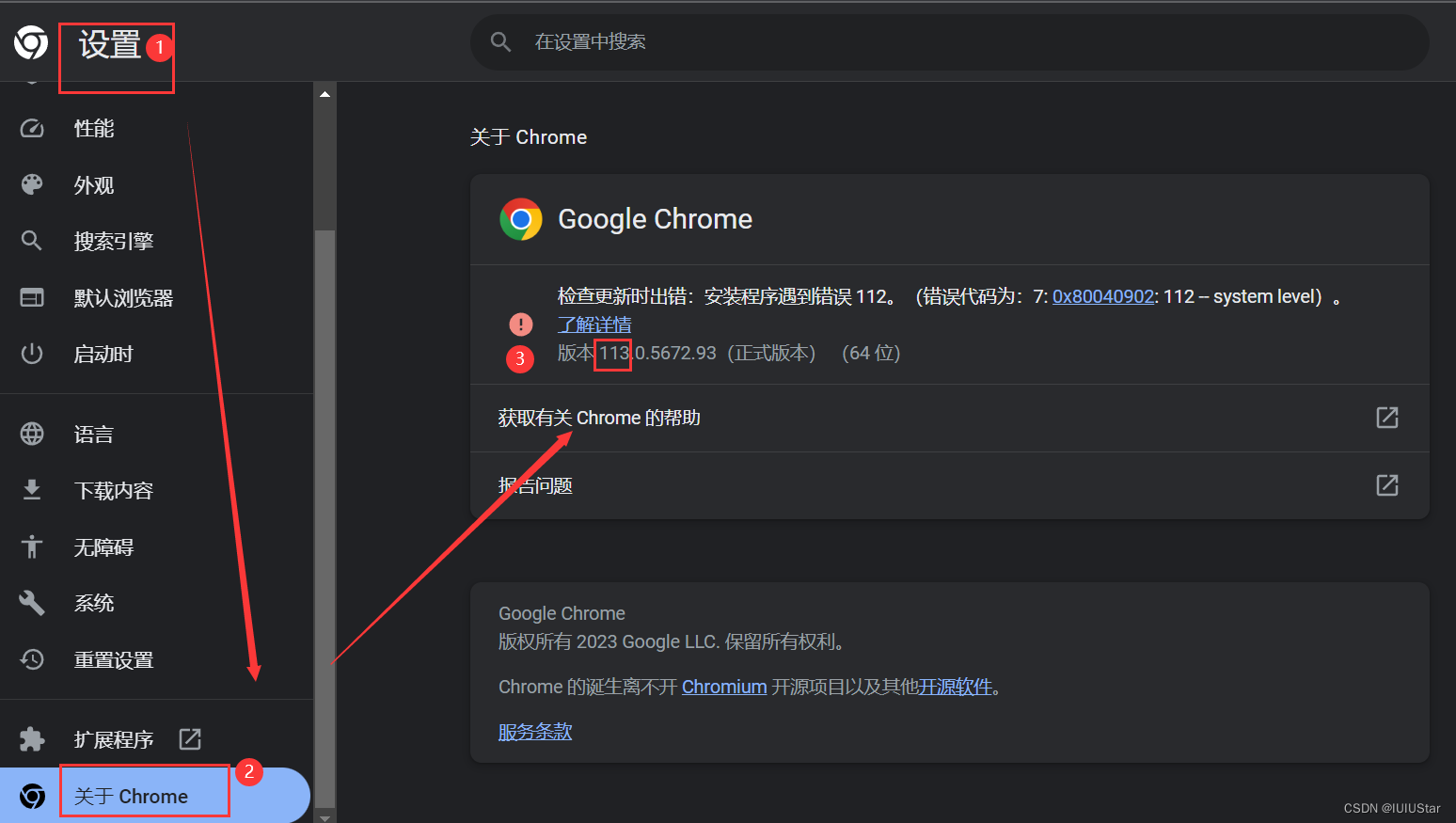
(1)保证电脑有Chrome浏览器——>查看浏览器的版本:113
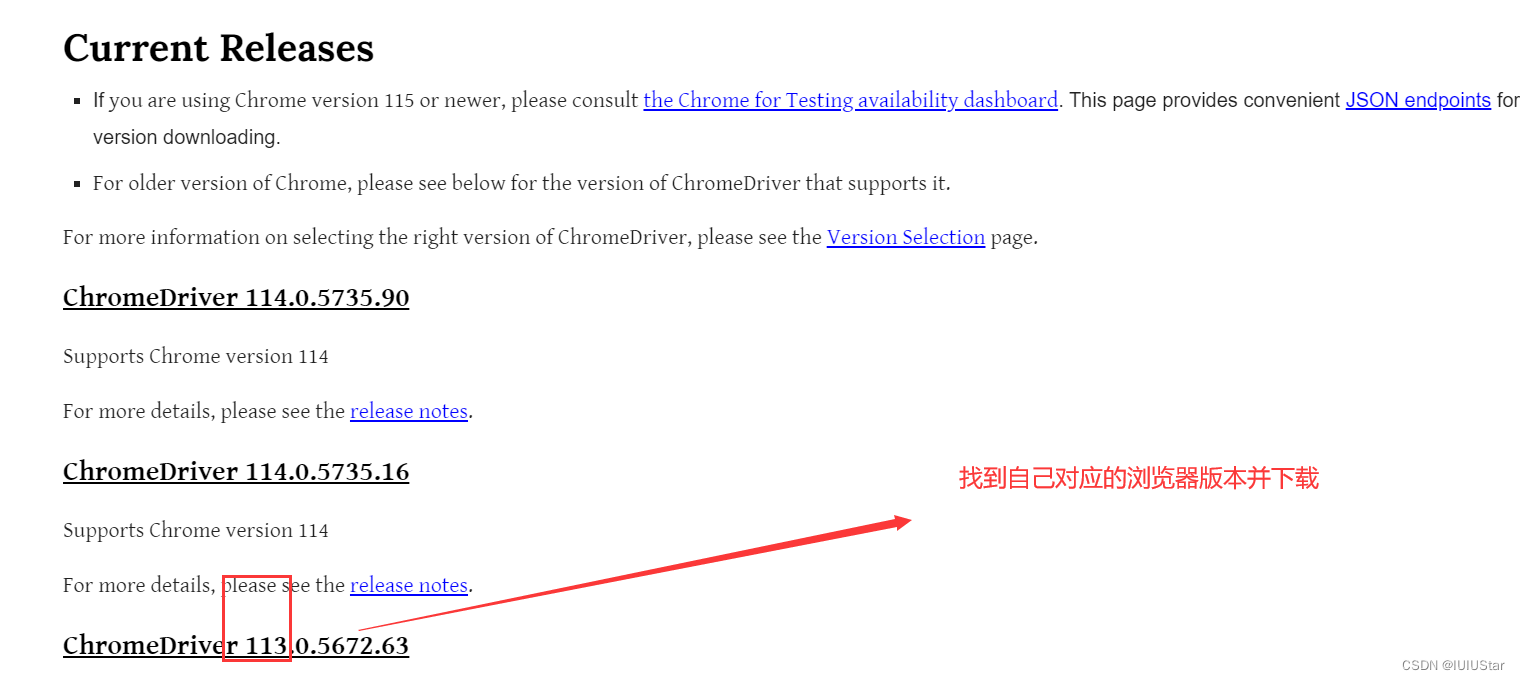
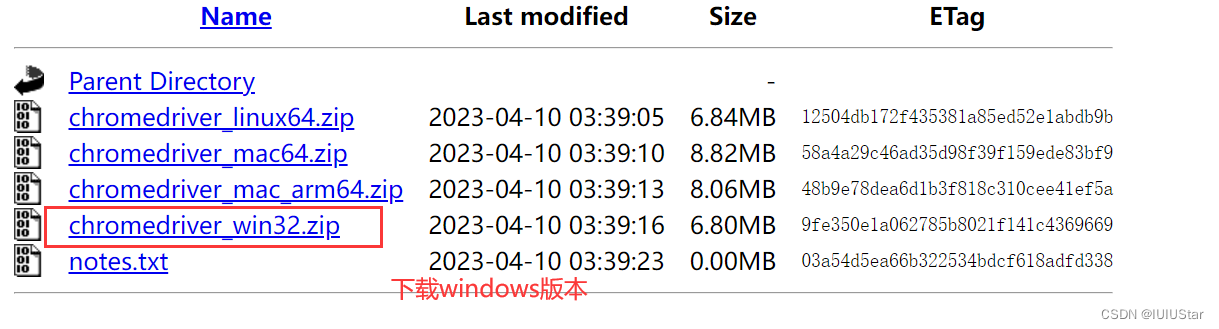
(2)下载浏览器驱动
下载链接
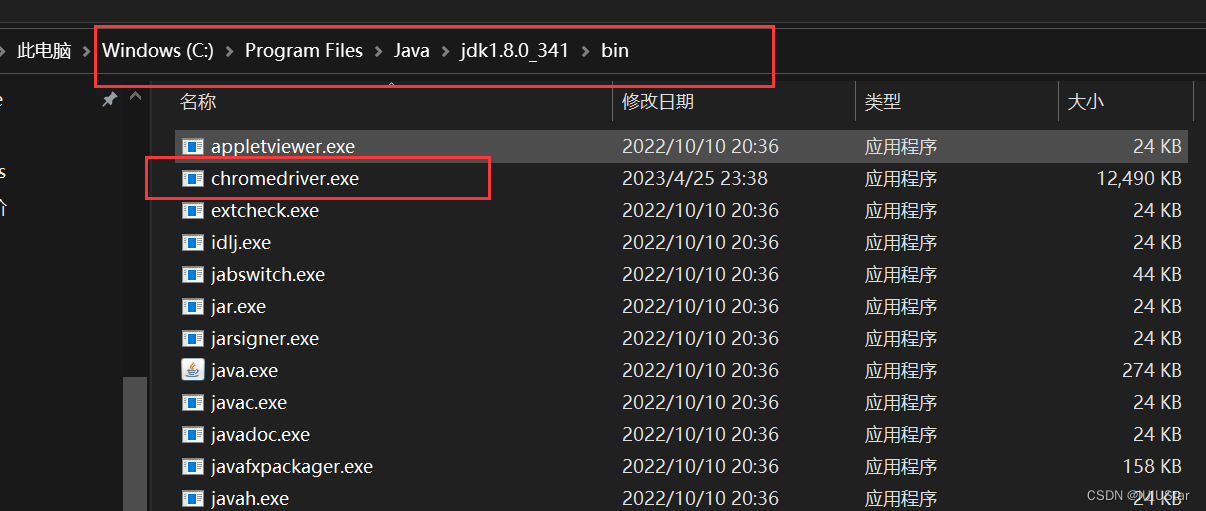
(3)配置环境变量:将下载的chromedriver.exe放在Java的安装路径下(java下的bin目录里):
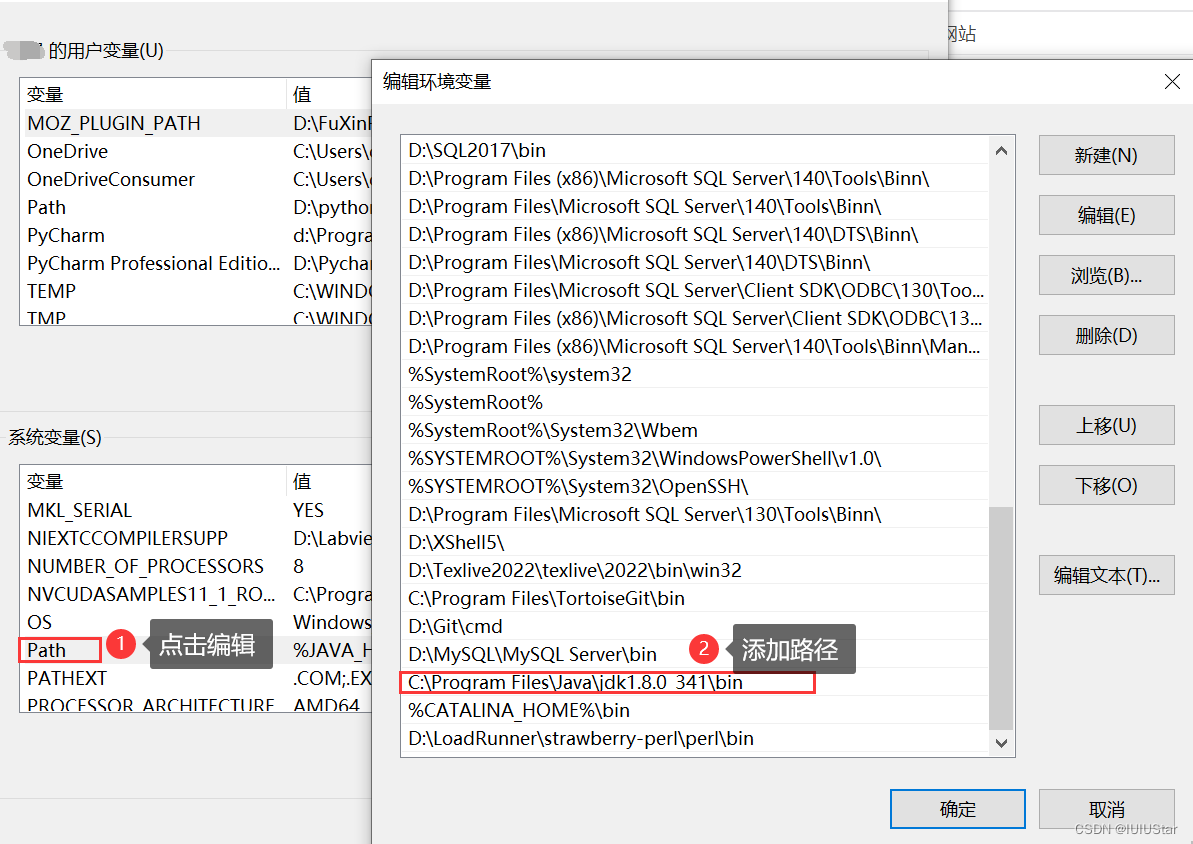
同时要在系统中配置环境变量:
(4)验证环境是否搭建成功
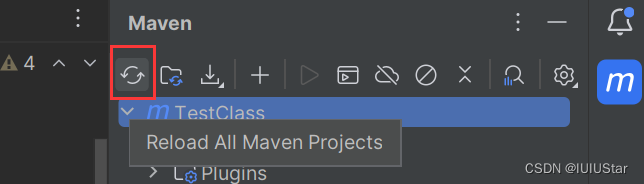
新创建一个项目,引入依赖:将下述代码放在pom.xml文件里,刷新下载。
<dependencies> <!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java --> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.141.59</version> </dependency> <dependencies>
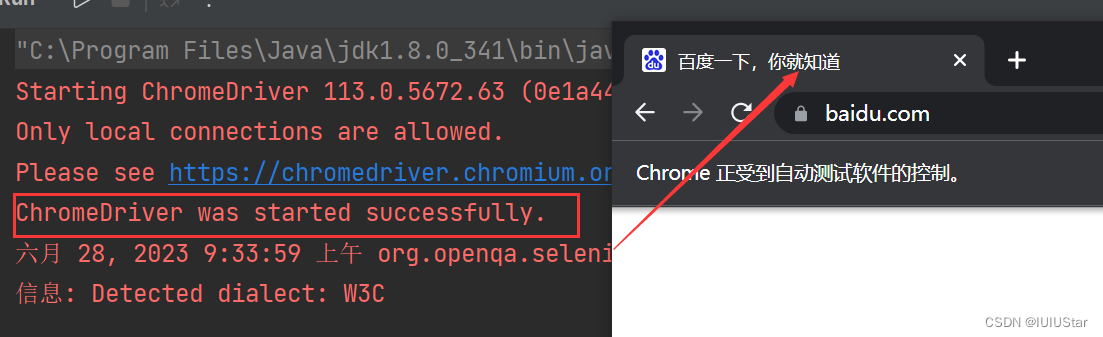
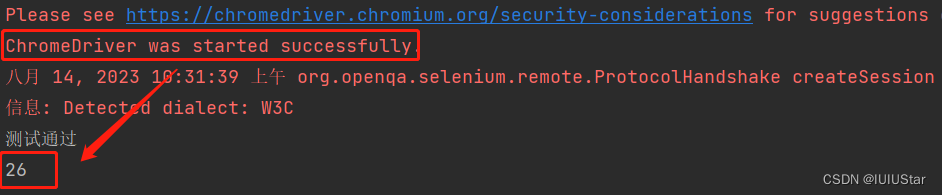
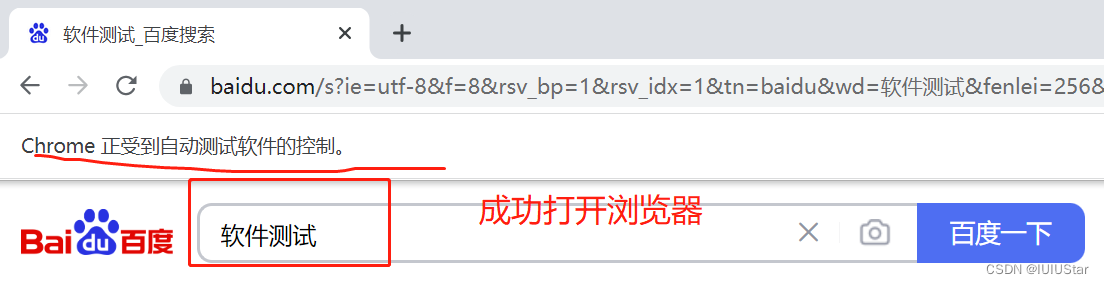
(5)下载好之后,输入一段测试代码(打开百度),观察是否执行成功。
public static void main(String[] args) throws InterruptedException { ChromeOptions options = new ChromeOptions(); options.addArguments("--remote-allow-origins=*"); WebDriver webDriver = new ChromeDriver(options); webDriver.get("https://www.baidu.com"); }成功打开百度页面即安装成功。
二、认识Selenium
1、什么是自动化?
自动化:所谓的自动化就是将手工测试转化为代码,让代码代替人工执行测试。
好处:可以提高测试效率,可以提高测试质量。
问题1:自动化测试好还是手工测试好?
没有孰好孰坏,只有适合当前业务的测试类型就是一个好的测试方法。
问题2:自动化测试能否完全代替手工测试?
不能完全代替!因为手工测试可以对我们的软件进行发散的测试,更加灵活。
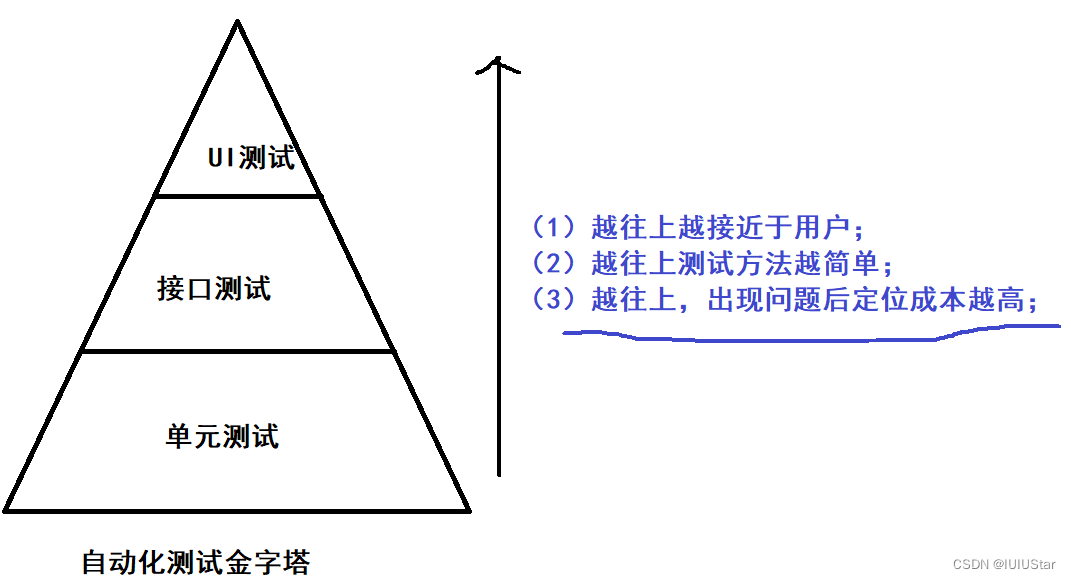
自动化测试金字塔
2、什么是Selenium? (重点)
selenium是自动化测试框架,主要针对web项目进行UI自动化测试。
问题1:selenium的特点?
(1)支持多语言:java,python,JS,Ruby,C#...
(2)支持跨平台;一套代码可以在Linux,Mac,Windows上运行;
(3)有丰富的API;
(4)支持多种浏览器:Edge,Chrome,Firefox...
(5)开源。
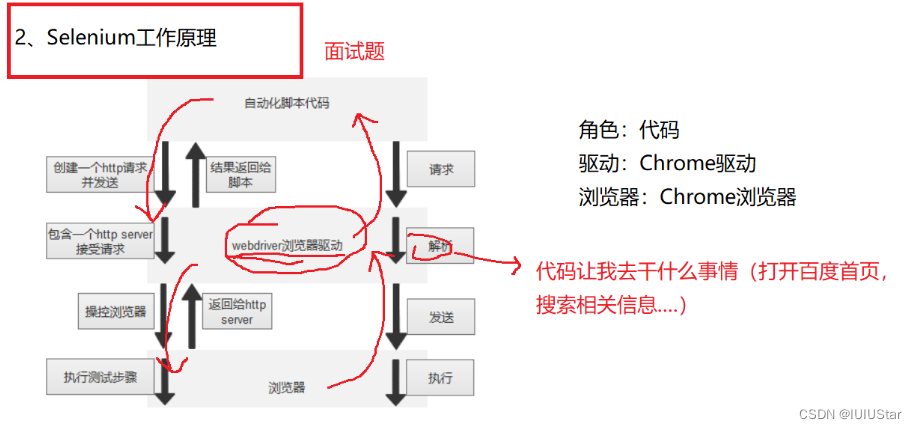
3、selenium的工作原理?(重点)

驱动:就是将浏览器双击打开。
【首先通过自动化脚本代码运行,创建了一个HTTP请求,因此要有对应的服务器接收,所以webDriver浏览器驱动接收该请求,将该请求解析,获取信息:你是让我打开哪个网页?解析完成之后,通过驱动来让浏览器来执行解析好的命令,此时浏览器就可以执行代码让它做的事情了。因此浏览器并不是直接与代码进行交互,是通过驱动进行的。最后浏览器是否执行成功,将结果发送给驱动,然后驱动再发送给代码,因此可以观察到代码是否执行成功。】
三、Selenium操作元素API(重点)
第一部分:操作测试对象
1、定位元素
方式1:css selector
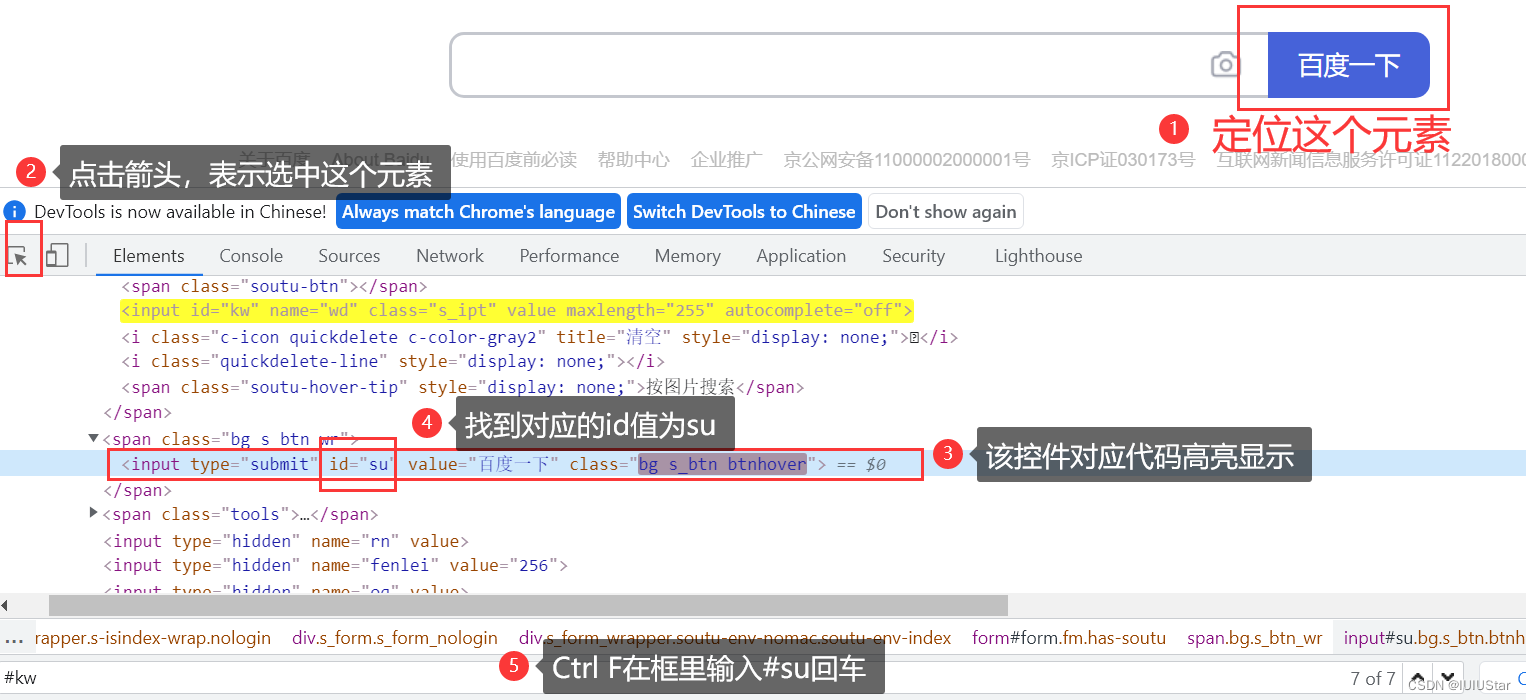
(1)id选择器
#id值 比如#su

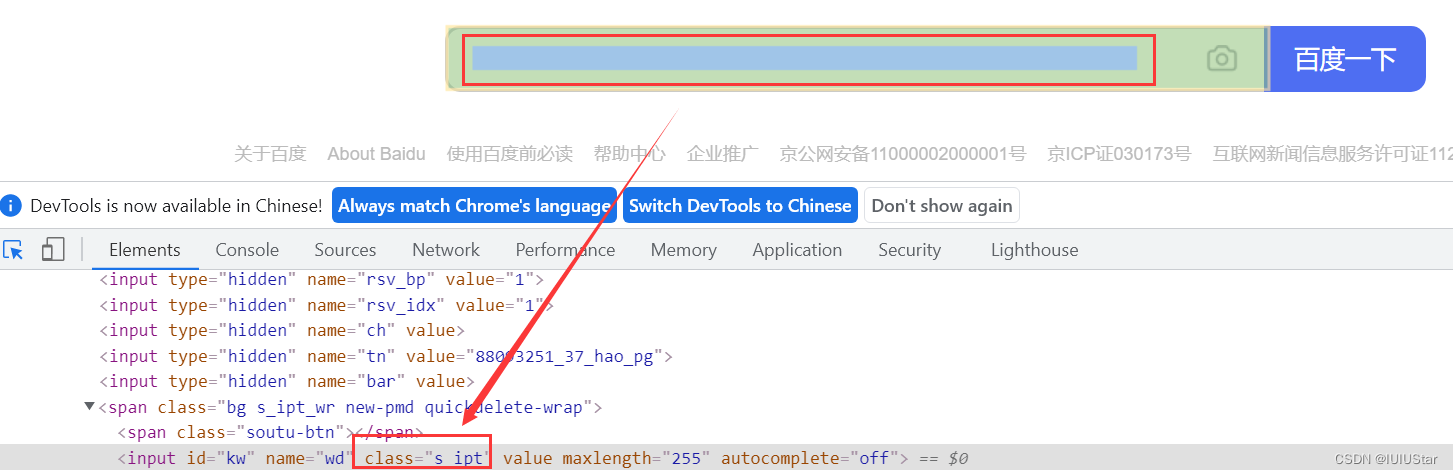
(2)类选择器
.类名 比如 .s_ipt

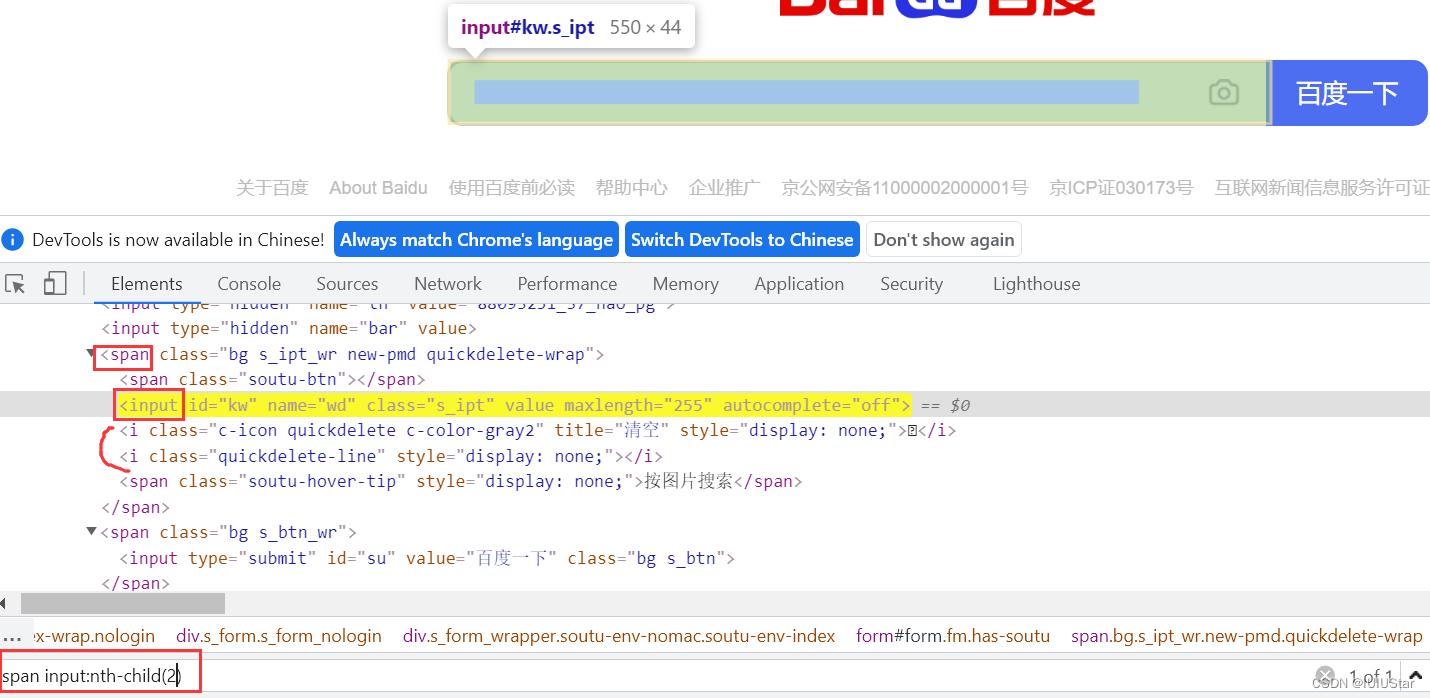
(3)标签选择器
父标签 子标签 比如span标签 input标签
(4)后代选择器
子选择器和副选择器空格隔开

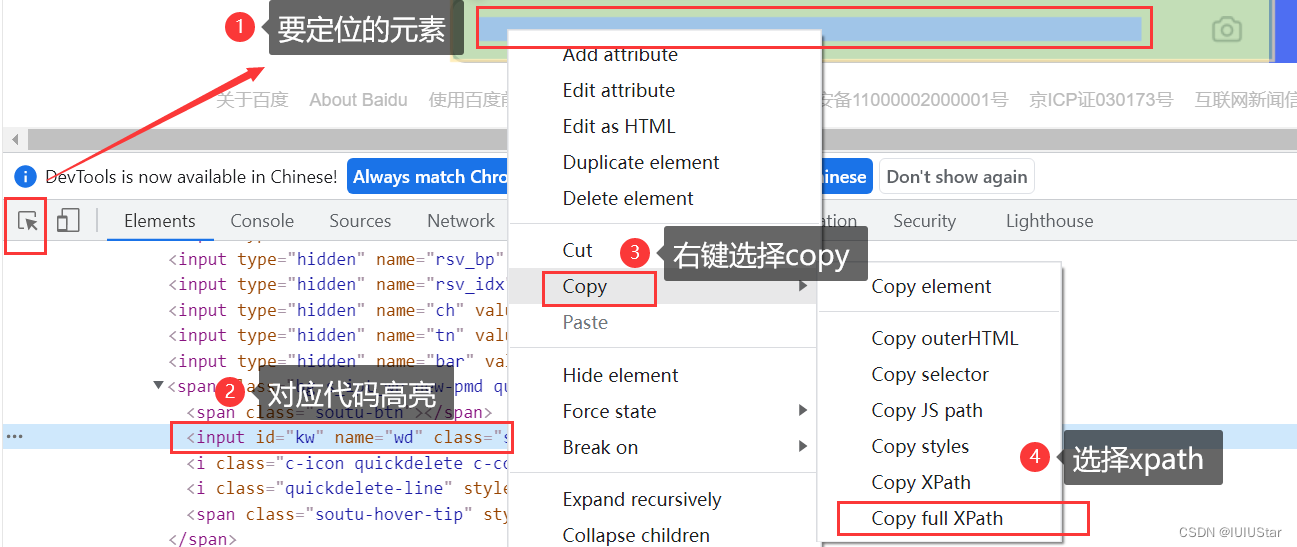
方式2:xpath
(1)绝对路径定位

/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input
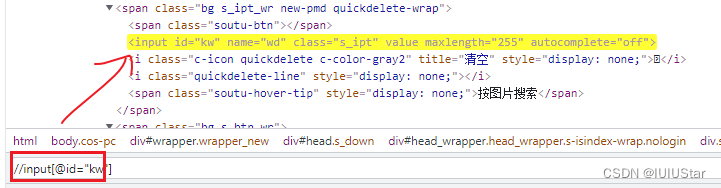
(2)相对路径定位:通过//开头
相对路径+索引
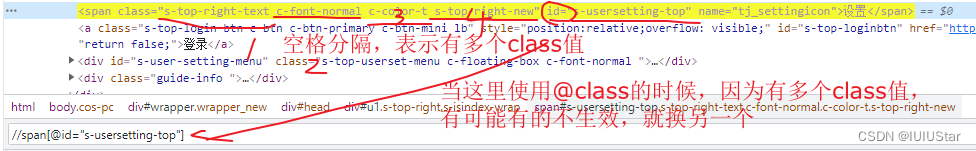
 相对路径+元素
相对路径+元素


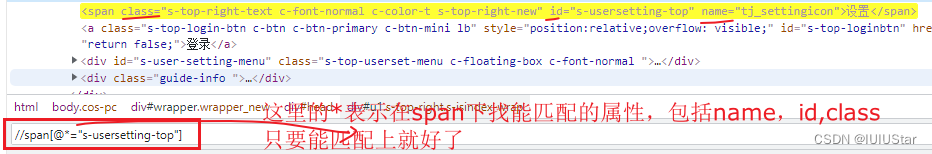
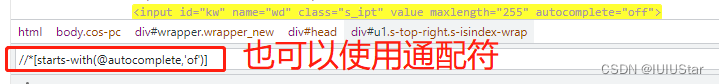
相对路径+通配符

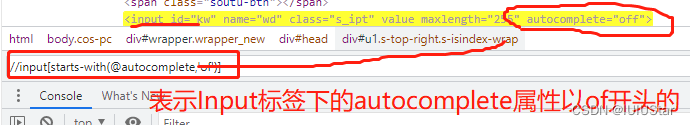
相对路径+部分元素定位


相对路径+文本

更推荐使用css定位元素,因为xpath定位元素的方式效率比较低。
定位元素:findElement
实现:打开百度首页并输入“软件测试”并点击“百度一下”按钮。
public static void main(String[] args) throws InterruptedException {
test01();
}
public static void test01() throws InterruptedException {
//创建一个驱动
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
//打开百度首页
webDriver.get("https://www.baidu.com");
//输入“测试软件” #kw是输入框的id
webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件测试");
//点击“百度一下”按钮 这个按钮的id是#su
// webDriver.findElement(By.cssSelector("#su")).click();
webDriver.findElement(By.xpath("//*[@id=\"su\"]")).click();
//找到所有查询出来的“软件测试”文案对应的元素-em标签是一种HTML标签,用于在网页中强调某些文字或者短语
sleep(1000);
List<WebElement> result = webDriver.findElements(By.cssSelector("em"));
//对结果判断:如果搜索结果为0,表明测试不通过;否则测试通过
if(String.valueOf(result.size()).equals(0)){
System.out.println("测试不通过");
}else{
System.out.println("测试通过");
}
//打印所有的查询的值
System.out.println(result.size());
}

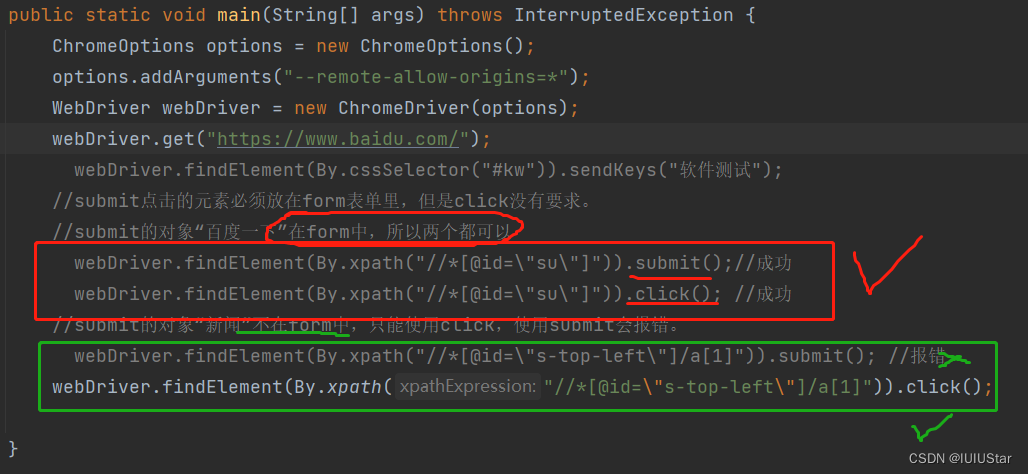
2、submit提交表单
submit点击的元素必须放在form表单里,但是click没有要求。
点击“百度一下”按钮(在form表单里,所以submit和click都可以使用);点击“新闻”按钮,因为这个按钮不在form表单里,所以只能使用click。

3、text获取元素文本
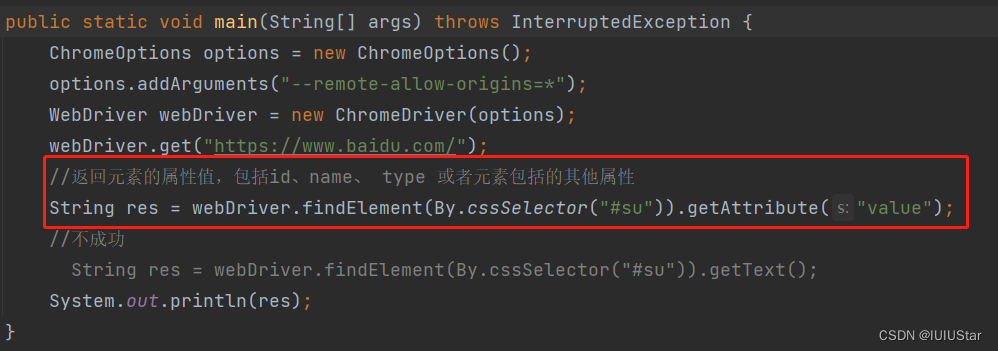
通过getAttribute实现打印“百度一下”这几个字。

![]()
注意:使用getText()
<div>音乐</div> 内容在标签中间这种形式,可以获取到;
如果是<div class="music"> 音乐</div>则有可能获取不到。
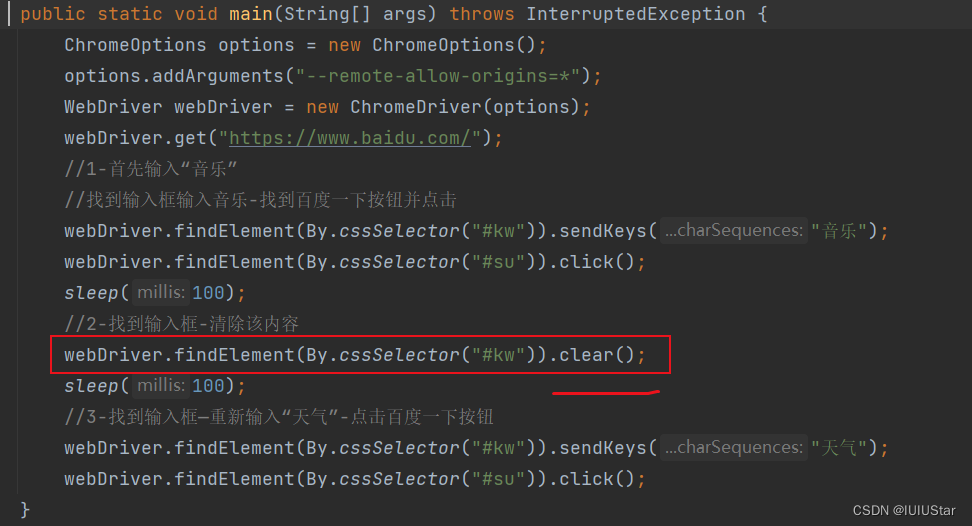
4、clear 清除输入的文本内容
在百度输入框:首先输入“音乐”,然后清除掉,重新输入“天气”。

5、等待(重点)
selenium的三种等待方式(显示等待,隐式等待,强制等待)简单了解与总结_selenium 等待_Evan.lu的博客-CSDN博客
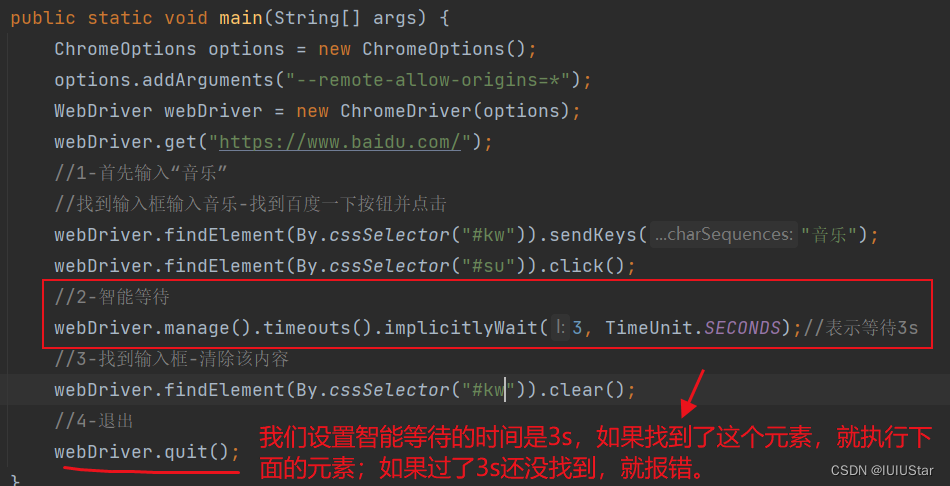
(1)隐式等待 ——>无条件等待,在一个时间段内等待
隐式等待是告诉WebDriver去等待一定的时间后去查找元素。默认等待时间是0秒,一旦设置该值,隐式等待是设置该WebDriver的实例的生命周期。implicitlyWait。

(2)显示等待 —> 有条件等待
当等待的条件满足后(一般用来判断需要等待的元素是否加载出来),就继续下一步操作。等不到就一直等,如果在规定的时间之内都没找到,那么就跳出Exception。

(3)强制等待 —>无条件等待
使用方法:time.sleep(delay)
delay的单位为秒,delay设置多少秒页面就会等待多少秒(死等),这个方法很容易让线程挂掉,使程序抛异常,所以要慎用此方法。

区别:
相同点:显示等待与隐式等待都属于智能等待;
不同点:隐式等待等待的是页面上所有的元素;显示等待是条件满足即可。
click 点击对象
send_keys 在对象上模拟按键输入
clear 清除对象输入的文本内容
submit 提交
text 用于获取元素的文本信息。
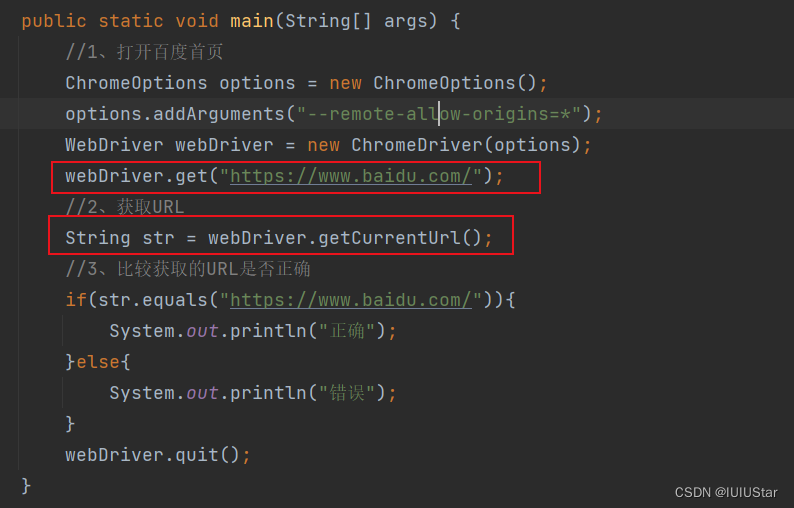
7、getCurrentUrl获取url
打印百度首页地址

![]()
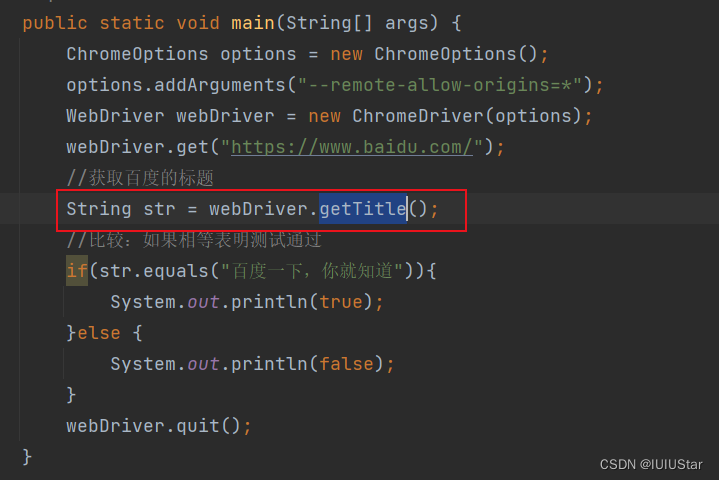
8、getTitle获取标题
获取百度标题

![]()
9、浏览器最大化
随浏览器窗口的大小进行操作。

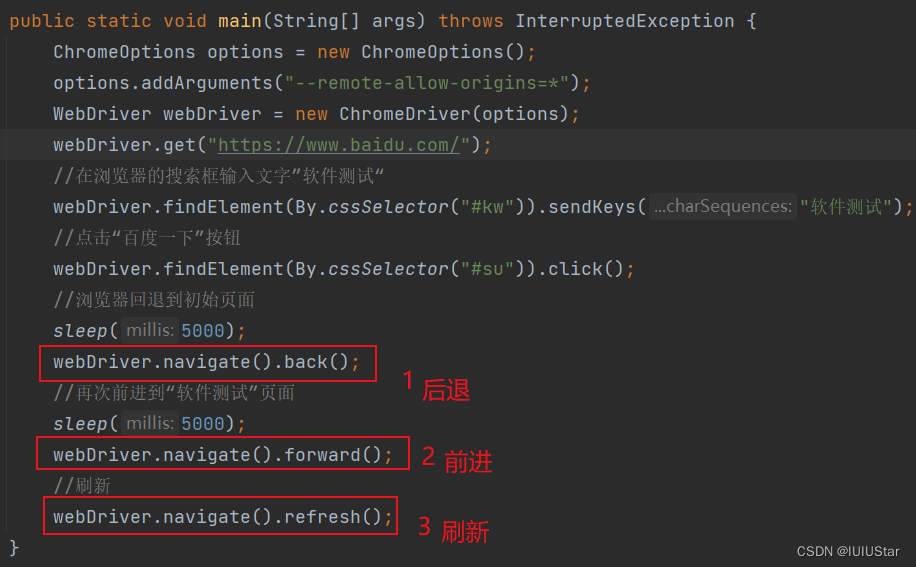
10、浏览器的前进和后退
先输入软件测试,点击按钮;然后回退到百度首页;最后又跳转到 软件测试页面。
浏览器前进:navigate().back()
浏览器后退:navigate().forward()

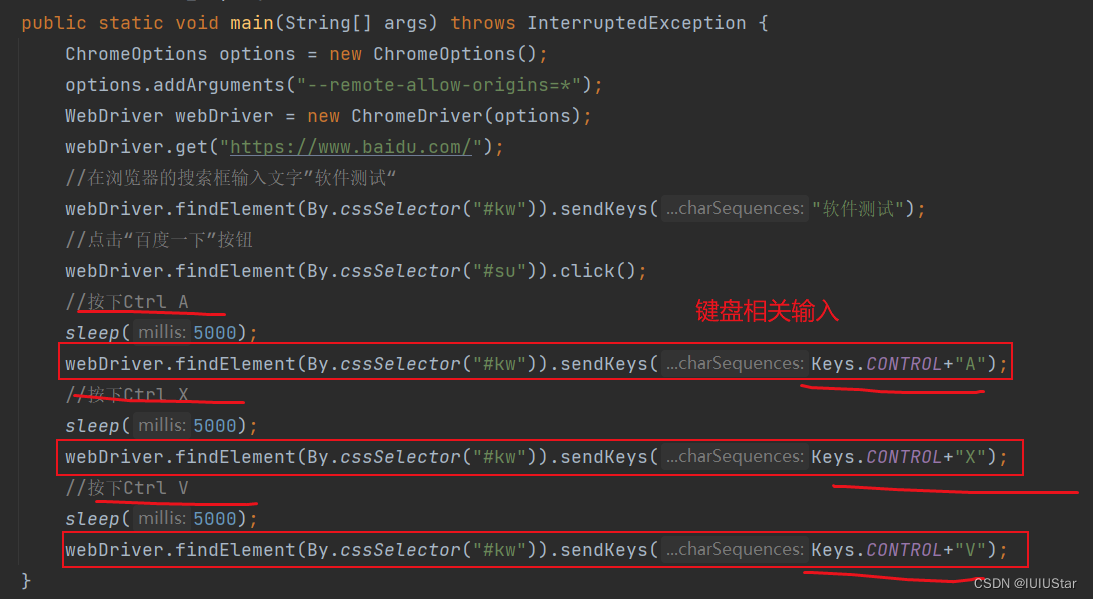
11、键盘相关输入
先在输入框输入“软件测试”,然后Ctrl A全选,Ctrl X剪切,最后Ctrl V粘贴。Keys.CONTROL+"A"
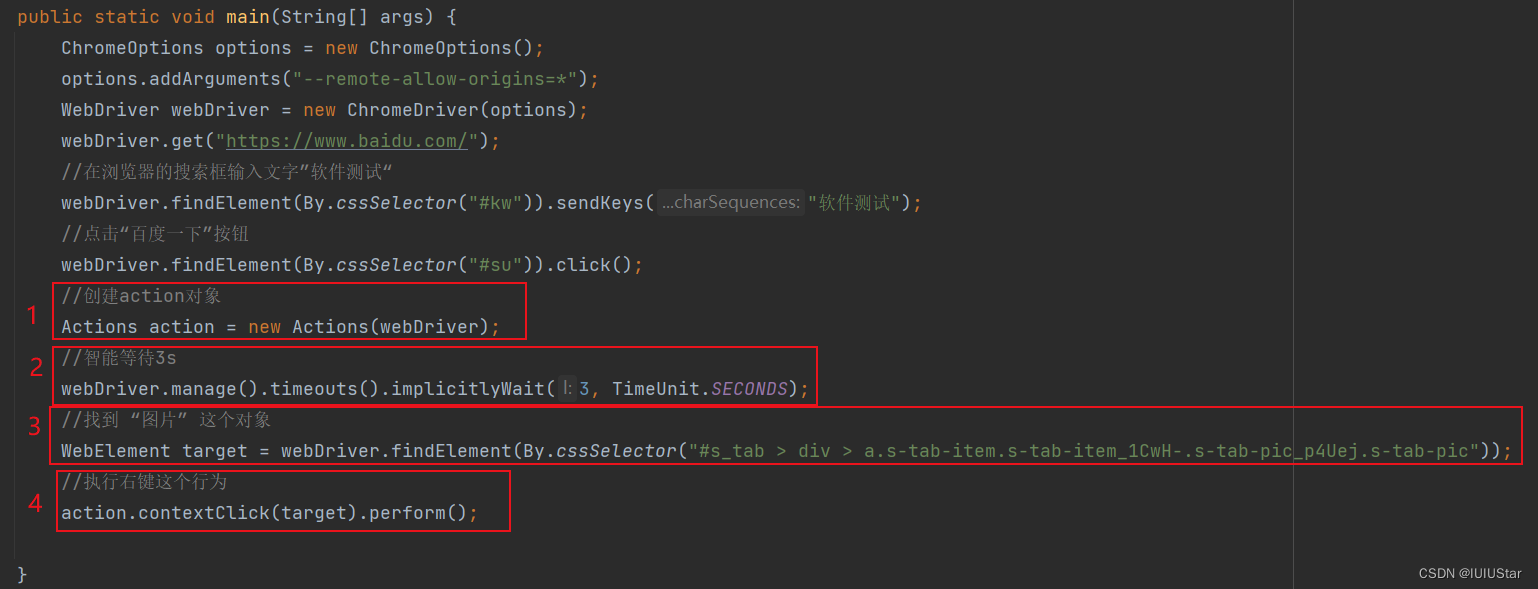
 12、鼠标操作
12、鼠标操作
搜索框输入“软件测试”后,鼠标移动到“图片”按钮上,右键。

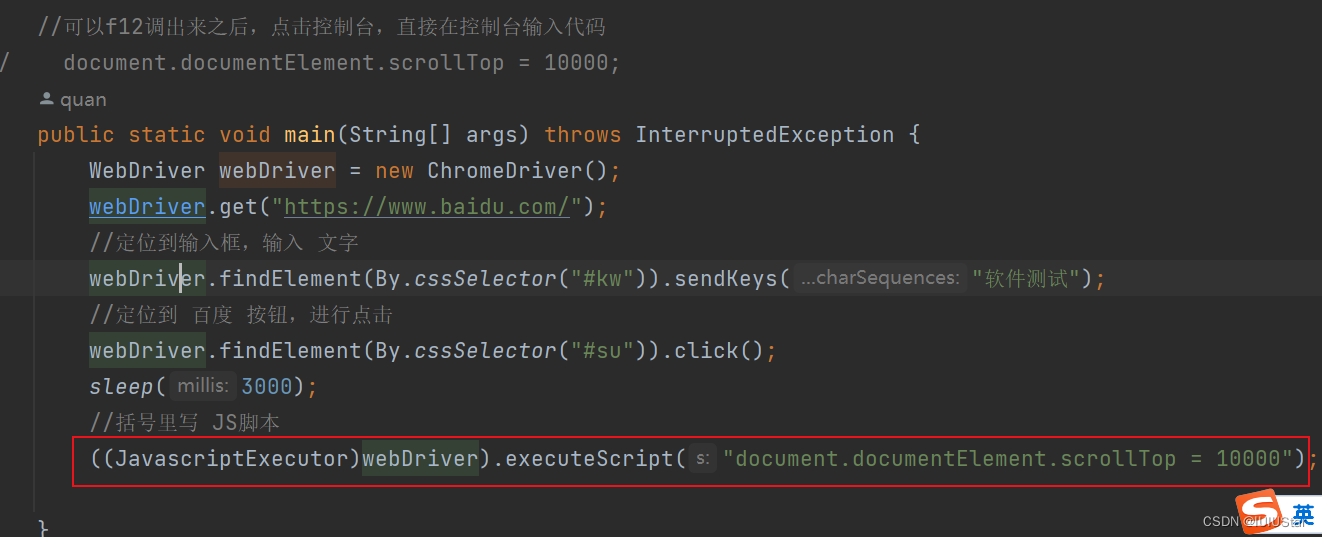
13、浏览器滚动条操作
浏览器输入框输入“软件测试”,并滑动滚动条到底部。

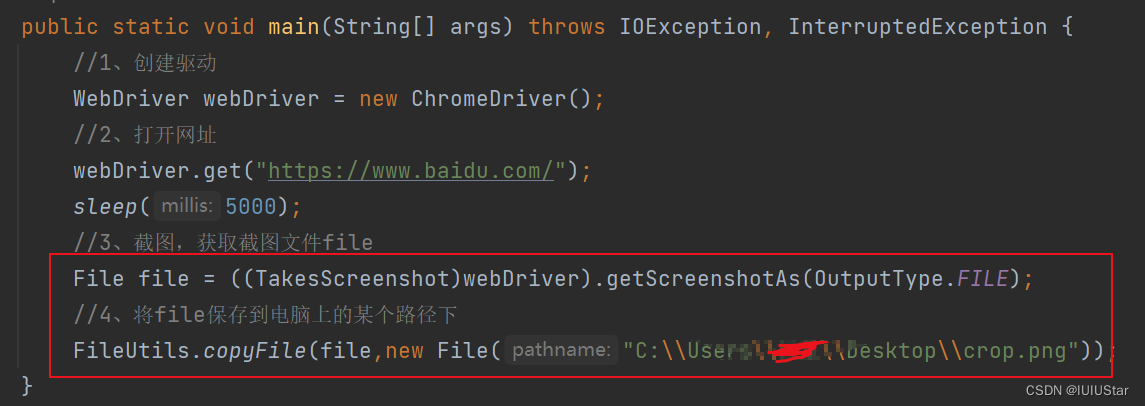
14、截图

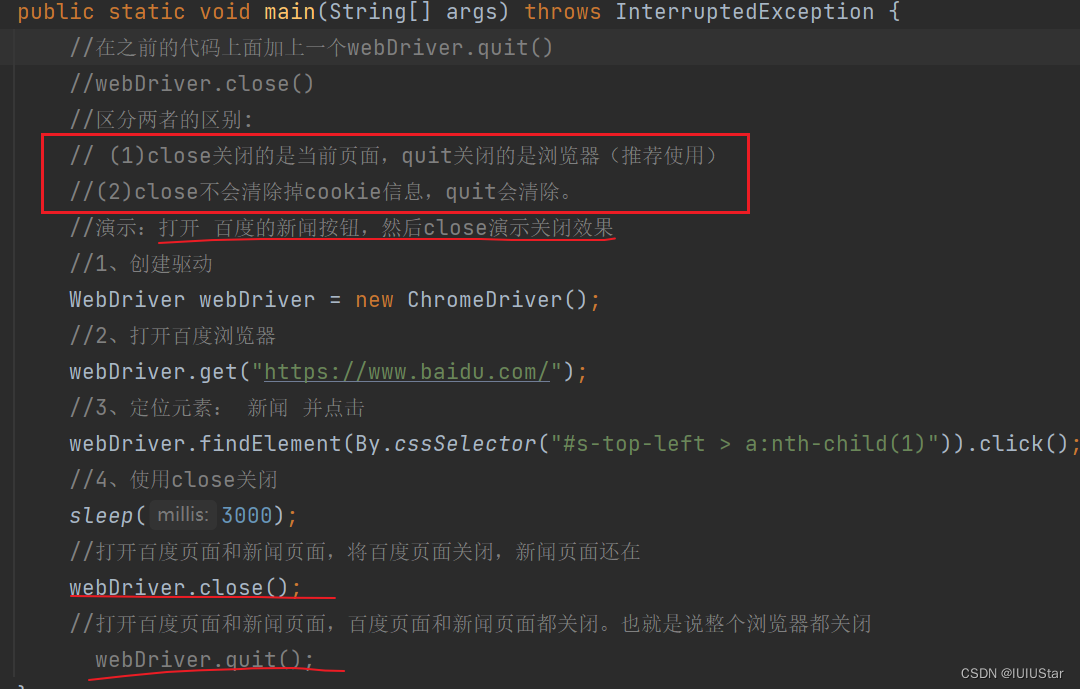
15、浏览器的关闭

16、窗口的切换

第二部分:关于页面操作的API
解决办法
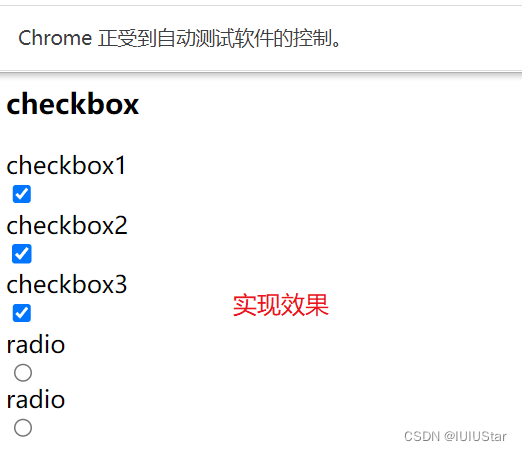
1、只勾选复选框,不勾选单选框
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("http://localhost:63342/TestClass/src/main/Page/test01.html?_ijt=vujpnrbp5grsge6km2ttcgt162&_ij_reload=RELOAD_ON_SAVE");
//获取input标签下的所有元素
List<WebElement> webElements = webDriver.findElements(By.cssSelector("input"));
//遍历
//如果是checkBox复选框,就点击,;如果是radio就不执行
for (int i = 0; i < webElements.size(); i++) {
if(webElements.get(i).getAttribute("type").equals("radio")){
}else{
webElements.get(i).click();
}
}
}

2、多层框架iframe页面如何操作
private static void a02(){
//1、创建浏览器驱动
WebDriver webDriver = new ChromeDriver();
//2、找到网页打开
webDriver.get("http://localhost:63342/TestClass/src/main/Page/test02.html?_ijt=id3t0m69rupdc57qf2ab70ssl5&_ij_reload=RELOAD_ON_SAVE");
//3、找到click按钮点击
//目标在iFrame标签下,直接用findElement会报错
// webDriver.findElement(By.cssSelector("body > div > div > a")).click(); //报错
//但是目标元素不在iFrame标签下可以直接获取
// String s3 = webDriver.findElement(By.cssSelector("body > div > div > h3")).getText();
// System.out.println(s3);//可以打印出 frame
//当目标在IFrame下的正确写法
webDriver.switchTo().frame("f1");//因为查找的click在iFrame的f1下,所以写的f1
webDriver.findElement(By.cssSelector("body > div > div > a")).click();
}
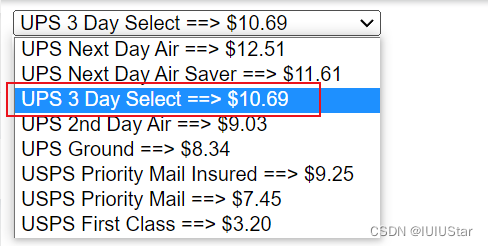
3、下拉选项如何操作
通过值或者索引定位到下拉框。
private static void Page03() {
//1、打开浏览器驱动
WebDriver webDriver = new ChromeDriver();
//2、打开网页
webDriver.get("http://localhost:63342/TestClass/src/main/Page/test03.html?_ijt=5vi46n1ldrqlkan442l34uil5o&_ij_reload=RELOAD_ON_SAVE");
//3、选择
Select select = new Select(webDriver.findElement(By.cssSelector("#ShippingMethod")));
// select.selectByValue("12.51");
select.selectByIndex(2);// 10.69
}
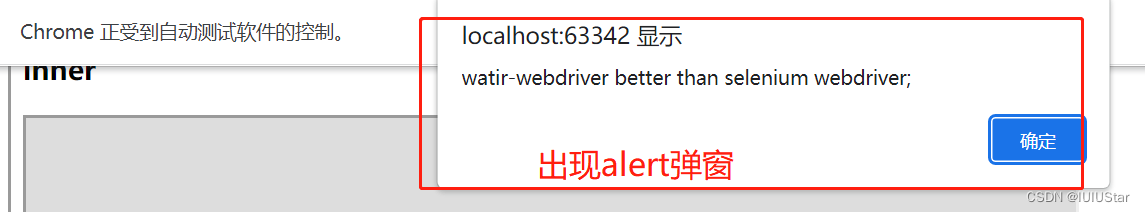
4、针对alert弹窗如何操作
private static void Page04() throws InterruptedException {
//1、创建驱动
WebDriver webDriver = new ChromeDriver();
//2、打开页面
webDriver.get("http://localhost:63342/TestClass/src/main/Page/test04.html?_ijt=29v295e0m1hh0h158v5hjd1k13&_ij_reload=RELOAD_ON_SAVE");
webDriver.findElement(By.cssSelector("body > button")).click();
sleep(1000);
//3、对alter弹窗进行确定
// webDriver.switchTo().alert().accept();
// 对alter窗口进行取消
// webDriver.switchTo().alert().dismiss();
//对alter弹窗 输入文字并确定
webDriver.switchTo().alert().sendKeys("美好的一天");
webDriver.switchTo().alert().accept();
}
5、完成文件的提交
private static void Page05() {
//1、创建驱动
WebDriver webDriver = new ChromeDriver();
//2、打开网址
webDriver.get("http://localhost:63342/TestClass/src/main/Page/test05.html?_ijt=r3ll4mtge8ank0o856jktnofnb&_ij_reload=RELOAD_ON_SAVE");
//3、找到 “选择文件”的按钮 //4、输入字符串 :字符串表示文件的路径
webDriver.findElement(By.cssSelector("body > input[type=file]")).sendKeys("D:\\链接.txt");
}