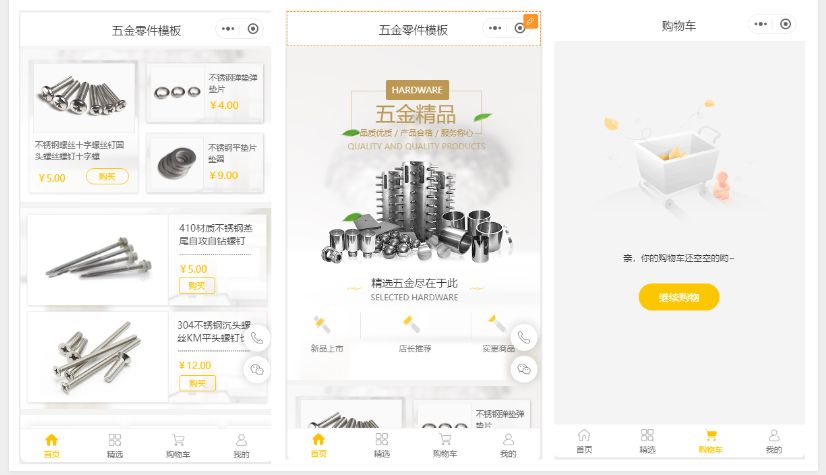
效果图:

wxml(无缝滚动:circular="true"):
<!--components/tool_version/tool_version.wxml-->
<view class="tool-version">
<swiper class="tool-version-swiper" circular="true" loop="true" autoplay="true" interval="5000" duration="1000">
<swiper-item class="tool-version-swiper-item swiper-item1" wx:for="{{allToolData}}" wx:for-item="item" wx:key="index">
<view class="tool-version-item">
<view class="tool-version-item-title">
<view class="tool-verison-name {{versionClass[item.toolVersion]}}"> {{ versionName[item.toolVersion] }}</view>
<view class="tool-verison-price flex-center-between">
<view class="tool-verison-basic-rate"> ¥{{ item.basicRate }}<text>/场</text></view>
<view class="tool-verison-original-price">
原价{{ item.originalPrice }}/场
</view>
</view>
</view>
<view class="tool-version-item-white">
<view class="tool-version-item-cont">
<view class="version-item-text flex-center-between">
<view class="version-item-text-left">基础费用</view>
<view class="version-item-text-right">{{ item.basicRate }}</view>
</view>
<view class="version-item-text flex-center-between">
<view class="version-item-text-left">标准时长</view>
<view class="version-item-text-right">
{{
item.toolVersion === 1
? "不限"
: item.standardDuration+'天'
}}
</view>
</view>
<view class="version-item-text flex-center-between">
<view class="version-item-text-left">去版权logo</view>
<view class="version-item-text-right">
{{
item.toolVersion === 1
? "无":
item.toolVersion === 4
? "有"
:'无(加' +item.removeCopyrightPrice+'元)'
}}</view>
</view>
<view class="version-item-text flex-center-between">
<view class="version-item-text-left">最大参与人数</view>
<view class="version-item-text-right">{{ item.maxNumberPeople }}人</view>
</view>
<view class="version-item-text flex-center-between">
<view class="version-item-text-left">人数扩容</view>
<view class="version-item-text-right">
{{
item.toolVersion !== 1
? '每增加100人增加'+item.numberPeopleExpansionPrice+'元' : "—"
}}
</view>
</view>
<view class="version-item-text flex-center-between">
<view class="version-item-text-left">时长续约</view>
<view class="version-item-text-right">{{ item.basicRate }}</view>
</view>
</view>
</view>
</view>
</swiper-item>
</swiper>
</view>
wxss:
.flex-center-between {
display: flex;
align-items: center;
justify-content: space-between;
}
.tool-version-swiper {
width: 100% !important;
height: 730rpx;
}
.tool-version-swiper-item {
width: 493rpx !important;
padding: 0 0 0 32rpx;
}
.tool-version-item-title {
width: 100%;
height: 207rpx;
background: linear-gradient(132deg, #EDF4FF 0%, #EBF8FF 100%);
box-shadow: 0 8rpx 43rpx 0 rgba(17, 72, 129, 0.06);
border-radius: 39rpx 0 0 0;
position: relative;
}
.tool-verison-name {
font-size: 32rpx;
font-family: SourceHanSansCN-Bold, SourceHanSansCN;
font-weight: bold;
color: #242424;
line-height: 59rpx;
letter-spacing: 3rpx;
text-shadow: 0 8rpx 43rpx rgba(17, 72, 129, 0.06);
position: absolute;
left: 0;
top: 0;
padding: 13rpx 48rpx;
box-shadow: 0 8rpx 43rpx 0 rgba(17, 72, 129, 0.06);
border-radius: 41rpx 0 41rpx 0;
}
/* 免费体验版 */
.version-sty1 {
background: #d3e4ff;
color: rgba(36, 36, 36, 1);
}
/* 基础版 */
.version-sty2 {
background: #a4c7ff;
color: #0064ff;
}
/* 专业版 */
.version-sty3 {
background: #0064ff;
color: #ffffff;
}
/* 旗舰版 */
.version-sty4 {
background: linear-gradient(270deg,
#0064ff 0%,
#006cff 62%,
#00c1ff 100%);
color: #fff;
}
.tool-verison-price {
padding: 115rpx 32rpx 33rpx 48rpx;
}
.tool-verison-basic-rate {
font-size: 40rpx;
font-family: SourceHanSansCN-Bold, SourceHanSansCN;
font-weight: bold;
color: #242424;
line-height: 59rpx;
text-shadow: 0 8rpx 43rpx rgba(17, 72, 129, 0.06);
}
.tool-verison-original-price {
font-size: 20rpx;
font-family: SourceHanSansCN-Medium, SourceHanSansCN;
font-weight: 500;
color: rgba(36, 36, 36, 0.6);
line-height: 29rpx;
letter-spacing: 1rpx;
text-shadow: 0 8rpx 43rpx rgba(17, 72, 129, 0.06);
text-decoration: line-through;
}
.tool-version-item-white {
width: 100%;
background: #FFFFFF;
box-shadow: 0 8rpx 43rpx 0 rgba(17, 72, 129, 0.06);
}
.tool-version-item-cont {
padding: 53rpx 48rpx 57rpx 48rpx;
}
.version-item-text {
font-size: 22rpx;
font-family: SourceHanSansCN-Medium, SourceHanSansCN;
font-weight: 500;
color: #242424;
line-height: 33rpx;
letter-spacing: 1rpx;
text-shadow: 0 8rpx 43rpx rgba(17, 72, 129, 0.06);
}
.version-item-text:not(:last-child) {
margin-bottom: 43rpx;
}
.version-item-text-right {
font-weight: bold;
}
js:
Page({
/**
* 页面的初始数据
*/
data: {
allToolData: [{
basicRate: 0,
durationRenewalPrice: null,
isLogo: 0,
isRefund: 0,
maxNumberPeople: 50,
numberPeopleExpansionPrice: null,
originalPrice: 0,
paySettings: null,
removeCopyrightPrice: null,
standardDuration: -1,
toolApplicationId: "1",
toolApplicationPriceId: "1",
toolVersion: 1,
},
{
basicRate: 188,
durationRenewalPrice: 50,
isLogo: 0,
isRefund: 1,
maxNumberPeople: 500,
numberPeopleExpansionPrice: 50,
originalPrice: 299,
paySettings: "PC_WX_PAY,PC_ALI_PAY,H5_WX_PAY,H5_ALI_PAY",
removeCopyrightPrice: 99,
standardDuration: 3,
toolApplicationId: "1",
toolApplicationPriceId: "3671774911571386373",
toolVersion: 2,
},
{
basicRate: 188,
durationRenewalPrice: 50,
isLogo: 0,
isRefund: 1,
maxNumberPeople: 500,
numberPeopleExpansionPrice: 50,
originalPrice: 299,
paySettings: "PC_WX_PAY,PC_ALI_PAY,H5_WX_PAY,H5_ALI_PAY",
removeCopyrightPrice: 99,
standardDuration: 3,
toolApplicationId: "1",
toolApplicationPriceId: "3671774911571386373",
toolVersion: 2,
},
{
basicRate: 288,
durationRenewalPrice: 50,
isLogo: 0,
isRefund: 1,
maxNumberPeople: 1500,
numberPeopleExpansionPrice: 50,
originalPrice: 499,
paySettings: "PC_WX_PAY,PC_ALI_PAY,H5_WX_PAY,H5_ALI_PAY",
removeCopyrightPrice: 99,
standardDuration: 10,
toolApplicationId: "1",
toolApplicationPriceId: "3674643125091639300",
toolVersion: 3,
},
{
basicRate: 388,
durationRenewalPrice: 50,
isLogo: 1,
isRefund: 1,
maxNumberPeople: 5000,
numberPeopleExpansionPrice: 50,
originalPrice: 799,
paySettings: "PC_WX_PAY,PC_ALI_PAY,H5_WX_PAY,H5_ALI_PAY",
removeCopyrightPrice: null,
standardDuration: 15,
toolApplicationId: "1",
toolApplicationPriceId: "3674643125091639301",
toolVersion: 4,
}
],
versionName: {
1: "免费体验版",
2: "基础版",
3: "专业版",
4: "旗舰版",
},
versionClass: {
1: "version-sty1",
2: "version-sty2",
3: "version-sty3",
4: "version-sty4",
},
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})

















![详解C#-static void Main(string[] args)](https://img-blog.csdnimg.cn/2b1090e9a2fb4fcd8a712eb2f22fe7c4.png)


![BUUCTF [安洵杯 2019]easy_serialize_php 1 详细讲解](https://img-blog.csdnimg.cn/710ffc9a0a2e43f1850658a4b5888149.png)