文章目录
- 前言
- Toolkit
- Nuget安装
- 简单使用
- SetProperty,通知更新
- RealyCommand
- CanExecute
- 新功能,代码生成器
- ObservableProperty
- NotifyCanExecuteChangedFor
- RelayCommand
- 其他功能
- 对应关系
- NotifyPropertyChangedFor
前言
CommunityToolkit.Mvvm(以下简称Toolkit)是WPF最有名的两个框架,一个是Prism,另一个就是Toolkit。
Prism可以看我的Prism详解
WPF Prims框架详解
Toolkit
Toolkit 官方文档
用 CommunityToolkit.Mvvm 加速 MVVM 开发流程
Nuget安装

简单使用
Toolkit简单复写了我们常用的两个方法
一个是 SetProperty,一个是RelayCommand
SetProperty,通知更新
public class MainViewModel:ObservableObject
{
private string _title;
public string Title
{
get => _title;
set => SetProperty(ref _title,value);
}
}
RealyCommand
public RelayCommand ButtonClickCommand { get; set; }
public MainViewModel()
{
ButtonClickCommand = new RelayCommand(() => { Debug.WriteLine("Hello World!"); });
}
MVVM模式的3种command总结[2]–RelayCommand
RealyCommand主要有一个CanExecute属性。通知是否能点击
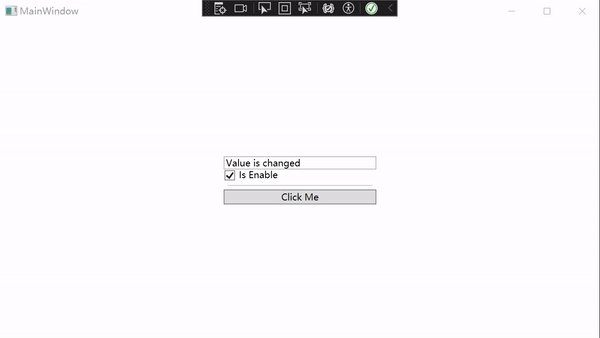
CanExecute
通知按钮能否点击(我感觉有点鸡肋)
public class MainViewModel:ObservableObject
{
private string _title = "Hello world!";
public string Title
{
get => _title;
set => SetProperty(ref _title,value);
}
private bool _isEnable = false;
public bool IsEnable
{
get=> _isEnable;
set
{
SetProperty(ref _isEnable,value);
ButtonClickCommand.NotifyCanExecuteChanged();
}
}
public RelayCommand ButtonClickCommand { get; set; }
public MainViewModel()
{
ButtonClickCommand = new RelayCommand(() => { Title = "Value is changed"; },()=>IsEnable);
}
}
<Window.DataContext>
<viewModel:MainViewModel />
</Window.DataContext>
<Grid>
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" >
<TextBox Text="{Binding Title}" Width="200"/>
<CheckBox Content="Is Enable" IsChecked="{Binding IsEnable}" />
<Separator Margin="5"/>
<Button Command="{Binding ButtonClickCommand}" Content="Click Me"/>
</StackPanel>
</Grid>

新功能,代码生成器
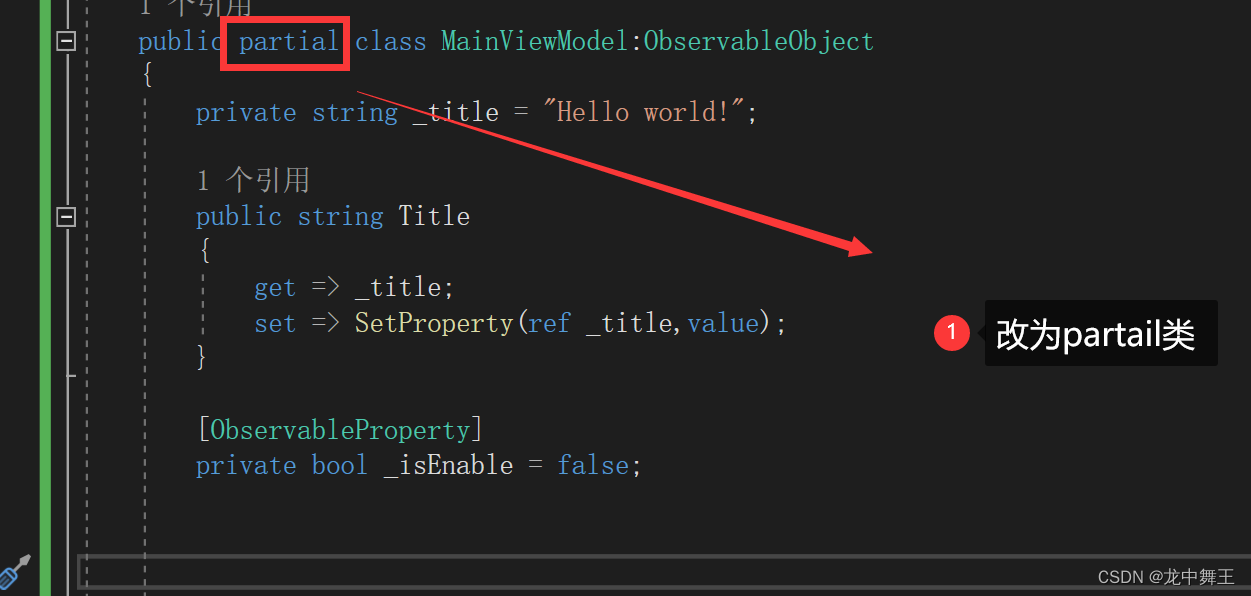
Toolkit新增了生成器功能,自动帮我们将代码补全。
ObservableProperty
ObservableProperty




生成的Public属性是符合一下特性
- private
- name=>Name
- _name=>Name
- m_name=>Name
以上三者都会自动对应到public Name
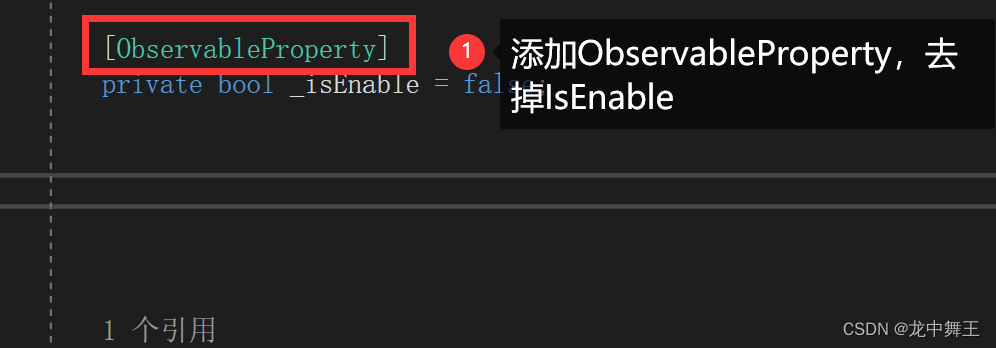
NotifyCanExecuteChangedFor
因为我们之前修改RelayCommand的CanExecute都是通过public 里面的get set去通知的,我们现在可以使用NotifyCanExecuteChangedFor来通知
[NotifyCanExecuteChangedFor(nameof(ButtonClickCommand))]
[ObservableProperty]
private bool _isEnable = false;
//等价于
private bool _isEnable = false;
public bool IsEnable
{
get=> _isEnable;
set
{
SetProperty(ref _isEnable,value);
ButtonClickCommand.NotifyCanExecuteChanged();
}
}
RelayCommand
RelayCommand给一个Void函数,会自动生成一个对应Command 和初始化这个Command
[RelayCommand]
public void ButtonClick()
{
}
//等价于
public RelayCommand ButtonClickCommand { get; set; }
public MainViewModel()
{
ButtonClickCommand = new RelayCommand(() => { Title = "Value is changed"; }, () => IsEnable);
}
其他功能
//将CanExecute绑定到IsEnable
[RelayCommand(CanExecute =nameof(IsEnable))]
public void ButtonClick()
{
}
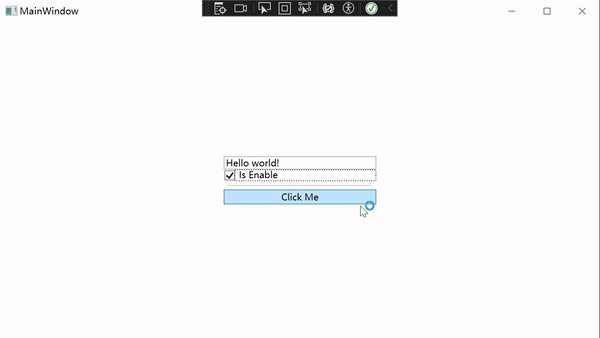
///异步函数也可以,CanExecute会在异步函数结束之后变回去
[RelayCommand(CanExecute =nameof(IsEnable))]
public async Task ButtonClickAsync()
{
await Task.Delay(1000);
Title = "我被修改了";
}
异步函数演示:注意看按钮颜色

对应关系
ButtonClickAsync、ButtonClick=>ButtonClickCommand
NotifyPropertyChangedFor
我们希望两个属性是强关联的,比如Title和TestStr是强关联的。
我们希望能通知另一个属性发生了更改,比如Title 通知TestStr更改
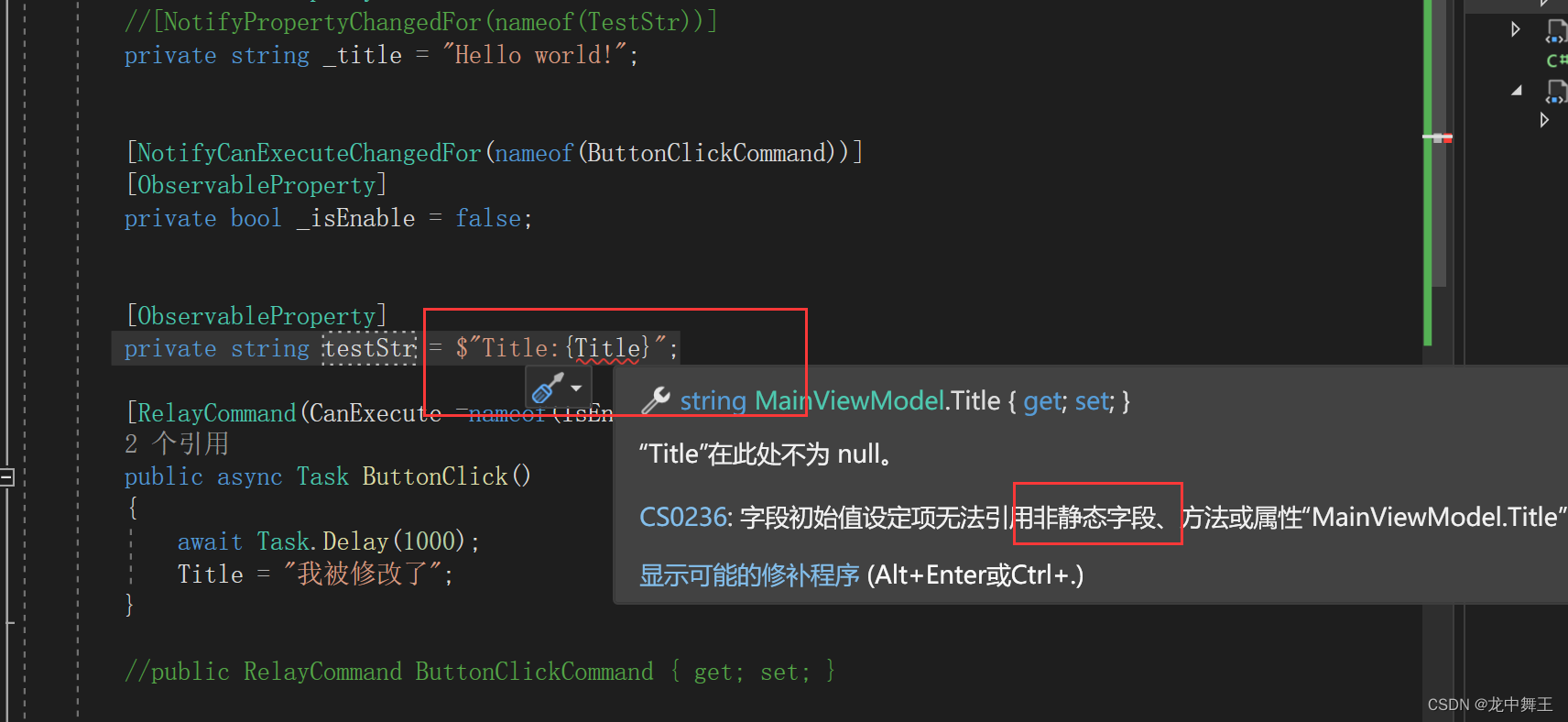
private string testStr = $"Title:{Title}";
但是这么写会报错,只能设置静态方法

然后我们可以通过NotifyPropertyChangedFor来进行通知
[ObservableProperty]
[NotifyPropertyChangedFor(nameof(TestStr))]
private string _title = "Hello world!";
public string TestStr => $"Title:{Title}";

![详解C#-static void Main(string[] args)](https://img-blog.csdnimg.cn/2b1090e9a2fb4fcd8a712eb2f22fe7c4.png)


![BUUCTF [安洵杯 2019]easy_serialize_php 1 详细讲解](https://img-blog.csdnimg.cn/710ffc9a0a2e43f1850658a4b5888149.png)