文章目录
- 一、前端 Vue `Upload`组件的`before-upload`方法
- 二,使用方法

一、前端 Vue Upload组件的before-upload方法
判断用户上传的文件是否符合要求,可以根据文件类型或者大小做出限制。
| 文件类型 | 值 |
|---|---|
| doc | application/msword |
| docx | application/vnd.openxmlformats-officedocument.wordprocessingml.document |
| xls | application/vnd.ms-excel |
| xlsx | application/vnd.openxmlformats-officedocument.spreadsheetml.sheet |
| txt | text/plain |
| application/pdf | |
| zip | application/x-zip-compressed |
| exe | application/x-msdownload |
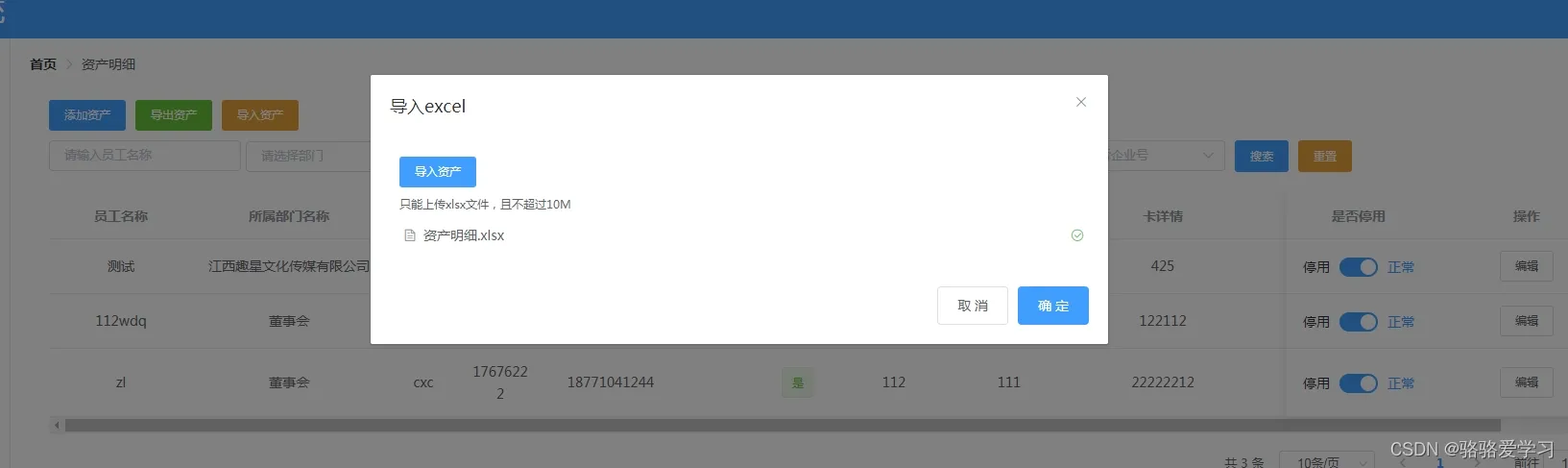
二,使用方法
用file.type判断上面的文件类型就可以了,也可以根据文件的大小做限制。
beforeFileUpload (file) {
console.log(file.type, '文件上传之前钩子')
const isJPG = file.type === 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' || file.type === 'application/vnd.openxmlformats-officedocument.wordprocessingml.document' || file.type === 'application/pdf' || file.type === 'application/msword'
if (!isJPG) {
this.$Message.error('只能上传 xls、xlsx、doc、docx、pdf 格式的文件')
return false
}
const isLt30M = file.size / 1024 / 1024 < 30
if (!isLt30M) {
this.$Message.error('文件大小不能超过 30MB')
return false
}
return true
},