使用预设默认配置创建Vue项目
创建一个简单的 Vue 项目需要使用 Vue CLI(命令行界面)。Vue CLI 是一个用于快速构建 Vue.js 项目的工具,它可以帮助你设置项目的基本结构、配置以及开发环境。
以下是创建一个简单的 Vue 项目的步骤:
1. 安装 Node.js
Vue CLI 需要 Node.js 环境。如果你还没有安装 Node.js,请前往 Node.js 官网 下载并安装合适的版本。
2. 安装 Vue CLI
打开终端(命令行界面)并运行以下命令来全局安装 Vue CLI:
npm install -g @vue/cli
3. 创建新项目
运行以下命令来创建一个新的 Vue 项目。在这里,我们使用 “my-vue-app” 作为项目名称,你可以将其替换为你自己的项目名称。
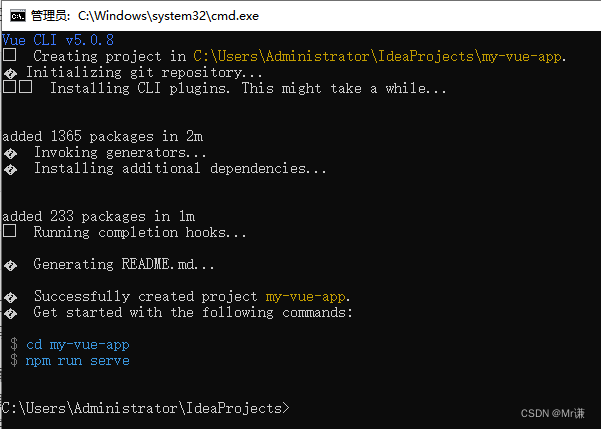
vue create my-vue-app
my-vue-project/
├── node_modules/ # 依赖
├── public/ # 公共静态资源目录
│ ├── index.html # 应用程序的入口 HTML 文件
│ └── favicon.ico # 网站的图标文件
├── src/ # 项目源代码目录
│ ├── assets/ # 静态资源
│ │ ├── logo.png # 示例图像文件
│ ├── components/ # Vue 组件目录
│ │ ├── HelloWorld.vue # 示例组件
│ ├── App.vue # 根组件,应用的布局和全局样式
│ └── main.js # 入口文件,创建 Vue 实例和配置
├── .gitignore # Git 忽略文件配置
├── babel.config.js # Babel 配置文件
├── jsconfig.json # JavaScript 项目配置文件
├── package.json # 项目配置和依赖
├── package-lock.json # 依赖版本锁定文件
├── README.md # 项目说明文档
├── vue.config.js # Vue CLI 配置文件
4. 进入项目目录
创建项目后,使用以下命令进入项目目录:
cd my-vue-app
5. 运行开发服务器
使用以下命令在开发模式下运行项目:
npm run serve
运行后,你将在终端看到一个 URL(通常是 http://localhost:8080/ 或类似的地址)。在浏览器中打开该地址,你将看到一个简单的 Vue 应用程序。
这样,你就成功创建了一个简单的 Vue 项目。你可以在项目的 src 文件夹中找到主要的源代码文件,其中的 App.vue 是根组件,main.js 是项目的入口文件。
随后,你可以通过编辑 App.vue 和其他组件,添加更多功能和页面来进一步开发你的 Vue 项目。
使用预设手动配置创建Vue项目(推荐)
使用预设手动配置创建 Vue 项目意味着你可以在选择预设的基础上,根据你的需求进行一些自定义设置。以下是使用预设手动配置创建 Vue 项目的步骤:
1. 安装 Node.js
如果你还没有安装 Node.js,请前往 Node.js 官网 下载并安装合适的版本。
2. 安装 Vue CLI
打开终端并运行以下命令来全局安装 Vue CLI:
npm install -g @vue/cli
3. 创建新项目
运行以下命令来创建一个新的 Vue 项目。在这里,我们使用 “my-vue-app” 作为项目名称,你可以将其替换为你自己的项目名称。
cd C:\Users\Administrator\IdeaProjects
vue create my-vue-app
4. 选择预设配置
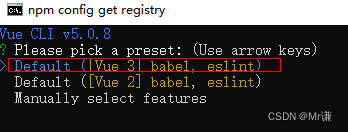
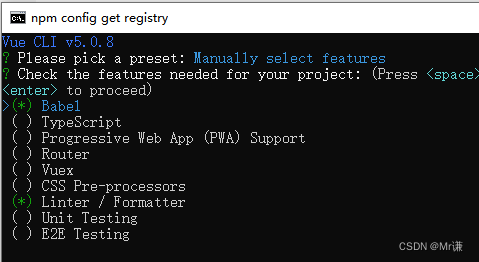
运行上述命令后,Vue CLI 将提示你选择一个预设配置。选择一个预设配置,例如 “Default ([Vue 2] babel, eslint)”。
5. 手动配置
在选择预设配置后,Vue CLI 将为你生成一个初始项目结构。然后,你可以进入项目目录,编辑不同的配置文件以及其他代码文件,进行手动配置和定制。
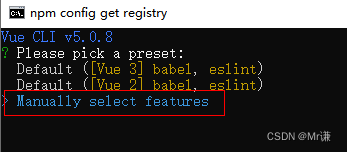
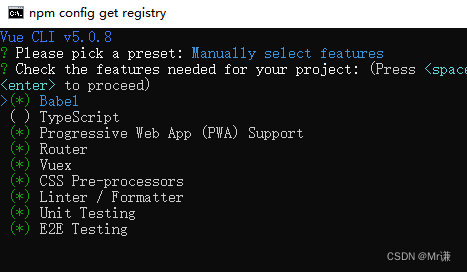
当使用 "Manually select features" 模式创建 Vue 项目时,你将可以选择是否启用特定的特性。以下是一份表格,展示了在手动选择特性模式下可能的选项及其描述:

| 选项 | 描述 |
|---|---|
| Babel | 使用 Babel 编译器将新版 JavaScript 转换为向后兼容的版本,以确保在不同浏览器中兼容。 |
| TypeScript | 启用 TypeScript 支持,这是 JavaScript 的超集,添加了类型系统支持。 |
| Progressive Web App (PWA) Support | 启用渐进式 Web 应用(PWA)的支持,提供更好的离线访问和用户体验。 |
| Router | 启用 Vue Router,官方的 Vue.js 路由管理器,用于构建单页面应用的路由系统。 |
| Vuex | 启用 Vuex,官方的 Vue.js 状态管理库,用于管理应用的状态。 |
| CSS Pre-processors | 启用 CSS 预处理器,如 Sass、Less 或 Stylus,以使用更强大的 CSS 功能。 |
| Linter / Formatter | 启用代码风格检查和自动格式化工具,以帮助保持一致的代码质量和风格。 |
| Unit Testing | 启用单元测试支持,可以选择使用测试框架如 Mocha 或 Jest。 |
| E2E Testing | 启用端到端(End-to-End,E2E)测试支持,可以选择使用测试框架如 Nightwatch 或 Cypress。 |
这些选项可以根据你的项目需求来进行选择和定制。每个选项都提供了不同的功能和工具,可以根据你的开发需要选择启用或禁用。根据你的选择,Vue CLI 将会为你生成适合你项目特性的配置文件和结构。
这里我不使用TypeScript,其他的都用

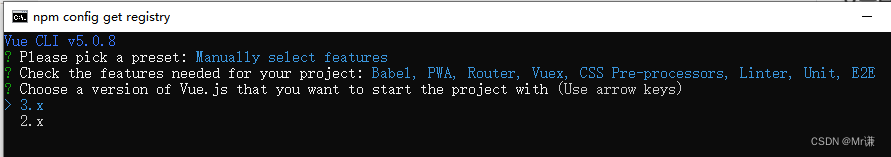
选择Vue.js-3.x

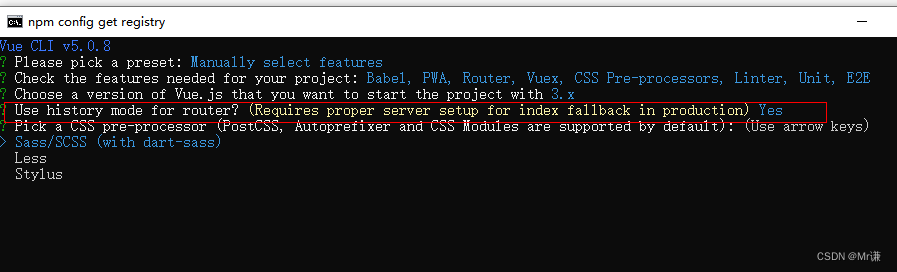
选择路由中使用 history 模式

当在 Vue 项目创建过程中选择 "Use history mode for router"(在路由中使用 history 模式)选项时,以下是关于两种路由模式的比较:
| 特性 | 哈希模式(Hash Mode) | 历史模式(History Mode) |
|---|---|---|
| URL 格式 | example.com/#/about | example.com/about |
| 适用场景 | 适用于单页应用,不需要服务器端配置。 | 适用于需要更干净 URL 且服务器配置良好的应用。 |
| 浏览器支持 | 所有浏览器都支持。 | 需要支持 HTML5 历史 API 的浏览器。 |
| 服务器配置 | 不需要额外的服务器配置,开箱即用。 | 需要适当的服务器配置来处理客户端路由。 |
| URL 重写 | 不需要服务器重写配置。 | 需要配置服务器以避免直接访问 URL 时出现 404。 |
| SEO | 对搜索引擎优化不太友好,因为内容在哈希中。 | 对搜索引擎友好,URL 更清晰,内容更容易索引。 |
| 刷新页面 | 刷新页面时仍可正常加载应用。 | 需要服务器配置来确保刷新时正确加载应用。 |
CSS pre-processor选择less
当在 Vue 项目创建过程中选择 “CSS pre-processor”(CSS 预处理器)选项时,你可以根据需求选择是否使用以下预处理器来编写样式:
| 选项 | 描述 |
|---|---|
| None | 不使用任何 CSS 预处理器,直接编写原生 CSS。 |
| Sass/SCSS | 使用 Sass(Syntactically Awesome Style Sheets) 预处理器,提供了更丰富的功能,如变量、嵌套、混合等。Vue CLI 使用 SCSS 作为 Sass 的语法。 |
| Less | 使用 Less 预处理器,类似于 Sass,提供了类似的功能,如变量、嵌套、混合等。 |
| Stylus | 使用 Stylus 预处理器,提供了简洁的语法和强大的功能。 |
选择适合的 CSS 预处理器取决于你的个人偏好和项目需求。使用预处理器可以让你更有效地管理和组织样式代码,并提供一些额外的功能,以提高样式开发的效率。
根据你的选择,Vue CLI 将会配置项目以支持所选的预处理器,并且在项目的组件中的 <style> 标签中编写预处理器的样式代码。这样,你就能够以更强大的方式编写和管理样式,从而提升项目的开发效率和可维护性。
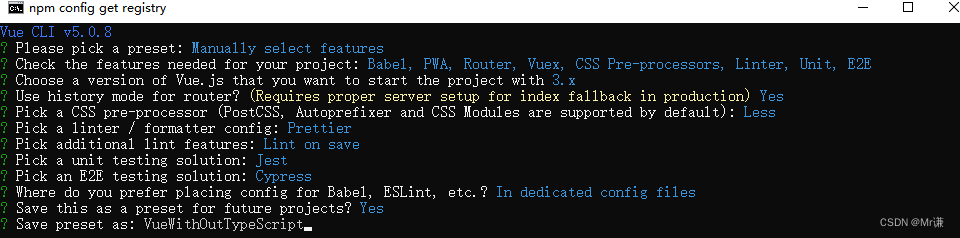
linter / formatter config选择ESLint + Prettier
当你在创建 Vue 项目时选择 “Linter / formatter config” 选项时,可以根据不同的配置选择,获得不同的代码风格检查和自动格式化设置。以下是这些配置的一个简单表格化概述:
| 配置选项 | 描述 |
|---|---|
| ESLint | 使用 ESLint 进行代码风格检查和错误检测。你可以选择使用预设的规则或进行自定义配置。 |
| Prettier | 使用 Prettier 进行自动代码格式化,保持一致的缩进、引号、换行等。 |
| ESLint + Prettier | 结合 ESLint 和 Prettier,既检查代码风格又自动格式化,确保代码符合规范且格式一致。 |
选择其中一个配置选项可以根据你的需求和偏好,帮助你维持一致的代码质量和风格,提高代码的可读性和可维护性,减少错误和风格不一致所带来的问题。根据你的选择,你还可以进一步调整和定制代码风格检查和自动格式化的规则。
additional lint features选择Lint on save
以下是 “Additional lint features” 选项的表格化概述:
| 附加功能 | 描述 |
|---|---|
| Lint on save | 在保存文件时自动运行代码风格检查。每次保存文件时,ESLint 会检查代码并显示警告或错误。 |
| Lint and fix on commit | 在每次提交代码时,自动运行代码风格检查并尝试自动修复可修复的问题。确保提交的代码规范。 |
| Error prevention in manual mode | 在手动编写代码时,实时检查代码风格并显示警告或错误,帮助避免常见的代码风格问题。 |
选择这些附加功能可以增强你的代码质量和风格管理,以及减少在开发过程中可能出现的错误。根据项目需求和团队实践,你可以选择其中一个或多个附加功能来提高代码的一致性和可维护性。
unit testing选择jest
以下是与 “Unit testing” 相关的表格化概述:
| 概念 | 描述 |
|---|---|
| 单元测试框架 | 在 Vue 项目中,你可以选择使用 Jest、Mocha 等测试框架来编写和运行单元测试。 |
| 断言库 | 断言库用于编写测试用例中的断言,以验证代码是否按预期工作。常见的库包括 Chai、Jest 断言等。 |
| 测试运行器 | 测试运行器收集和执行测试用例,通常与测试框架集成。在 Vue 项目中,你会使用测试框架的运行器。 |
| 测试文件 | 每个组件或模块通常都有对应的测试文件,其中包含测试用例,描述代码在不同情况下的行为和输出。 |
| 模拟 | 在单元测试中,你可能需要模拟依赖项,如 API 调用、外部库等。你可以使用 Sinon 等库来进行模拟。 |
通过单元测试,你可以确保项目中的每个单元(组件、函数等)都能按照预期工作,减少潜在问题,并提高代码的质量和稳定性。在 Vue 项目中,Jest 是一个流行的选择,可以帮助你轻松地编写和运行单元测试。
E2E testing选择Cypress
以下是与 “E2E testing” 相关的表格化概述:
| 概念 | 描述 |
|---|---|
| E2E 测试框架 | 在 Vue 项目中,你可以选择使用 Cypress、Nightwatch 等 E2E 测试框架,模拟用户操作和验证应用程序。 |
| 模拟用户操作 | 在 E2E 测试中,你可以模拟用户在应用程序中的实际操作,如点击、输入、导航等。 |
| 验证用户交互 | E2E 测试可以验证用户在应用程序中的交互,确保交互产生预期的结果。 |
| 应用程序流程 | E2E 测试可以测试整个应用程序的流程,从登录到交互到退出等。 |
| 断言和期望 | 在 E2E 测试中,你可以使用断言来验证应用程序的行为是否符合预期,例如页面元素、数据、状态等。 |
通过 E2E 测试,你可以全面地验证应用程序的功能、交互和流程,以确保用户能够正常使用应用并获得预期的结果。在 Vue 项目中,Cypress 是一个流行的 E2E 测试框架,它可以帮助你模拟用户操作并进行验证,从而确保应用程序在各种情况下都能正确运行。
配置文件我选择分开,而不是集中在package.json中
-
最后我选择将此保存为未来项目的预设,下次进入我就不用一步步配置了


my-vue-project/ <!-- 项目根目录 -->
├── node_modules/ <!-- 存放项目依赖的文件夹 -->
├── public/
│ ├── index.html <!-- 应用程序的入口文件 -->
├── src/
│ ├── assets/ <!-- 存放静态资源,如图片、样式等 -->
│ ├── components/ <!-- 存放 Vue 组件 -->
│ ├── views/ <!-- 存放页面级的 Vue 组件 -->
│ ├── App.vue <!-- 根组件,应用程序的外层容器 -->
│ ├── main.js <!-- 应用程序的入口文件,初始化 Vue 实例 -->
├── tests/
│ ├── unit/ <!-- 存放单元测试代码 -->
│ │ ├── example.spec.js <!-- 示例的单元测试文件 -->
│ ├── e2e/ <!-- 存放端到端(E2E)测试代码 -->
│ │ ├── specs/
│ │ │ ├── test.spec.js <!-- 示例的 E2E 测试文件 -->
├── .browserslistrc <!-- 浏览器兼容性配置文件 -->
├── .gitignore <!-- Git 版本控制忽略文件列表 -->
├── babel.config.js <!-- Babel 配置文件,转译代码适应不同浏览器 -->
├── cypress.json <!-- Cypress 的配置文件 -->
├── jest.config.js <!-- Jest 的配置文件 -->
├── jsconfig.json <!-- JavaScript 项目配置文件 -->
├── package.json <!-- 项目配置文件,包含依赖和脚本等信息 -->
├── package-lock.json <!-- 锁定项目依赖的具体版本信息 -->
├── README.md <!-- 项目的说明文档 -->
├── vue.config.js <!-- Vue CLI 配置文件,自定义构建和开发配置 -->
├── .eslintrc.js <!-- ESLint 配置文件,包括代码风格规则 -->
6. 进入项目目录
创建项目后,使用以下命令进入项目目录:
cd my-vue-app
7. 运行开发服务器
使用以下命令在开发模式下运行项目:
npm run serve
运行后,你将在终端看到一个 URL(通常是 http://localhost:8080/ 或类似的地址)。在浏览器中打开该地址,你将看到一个简单的 Vue 应用程序。
这样,你就可以使用预设手动配置来创建 Vue 项目。预设配置为你设置了一些默认设置,然后你可以根据项目需求进行修改和定制。这种方式更加灵活,适用于有特定需求的项目。
创建项目中出现的bug
无法加载文件 D:\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本
这个错误提示表明在您的系统上,PowerShell 脚本的执行被限制了,而在执行 Vue CLI 时,它尝试运行一个 PowerShell 脚本。
解决此问题的方法是允许在您的系统上执行 PowerShell 脚本。您可以按照以下步骤来操作:
-
以管理员身份运行 PowerShell:
请确保您使用管理员权限运行 PowerShell。右键单击 PowerShell 快捷方式,然后选择 “以管理员身份运行”。 -
修改执行策略:
在管理员模式下打开 PowerShell 后,输入以下命令以修改 PowerShell 的执行策略:Set-ExecutionPolicy RemoteSigned或者,如果您想更加开放,可以使用以下命令(但这样可能会降低系统安全性,请谨慎操作):
Set-ExecutionPolicy Unrestricted执行后,系统将允许运行本地签名的脚本。
-
确认修改:
输入Get-ExecutionPolicy命令,以确认执行策略已更改为您所需的选项。
请注意,更改执行策略可能会对系统安全性产生影响,因此请确保您知晓这些更改可能带来的潜在风险。如果您不确定如何操作,建议在修改系统设置之前,了解更多关于 PowerShell 执行策略的信息,并在必要时咨询系统管理员。
The Cypress App could not be downloaded.
如果你选择下载 Cypress 的压缩包并手动安装,可以按照以下步骤进行操作:
-
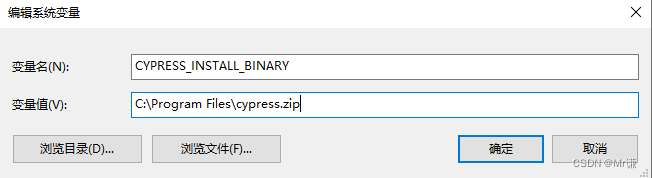
设置环境变量 CYPRESS_INSTALL_BINARY:

-
下载对应的安装包,然后在项目目录下的终端窗口执行以下命令:
npm config set CYPRESS_INSTALL_BINARY="${C:\\Program Files\\cypress.zip}
-
安装 cnpm:
如果你尚未安装 cnpm,你需要先安装 cnpm。你可以在终端中运行以下命令来全局安装 cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org -
使用 cnpm 安装 Cypress:
安装了 cnpm 后,你可以使用以下命令来使用 cnpm 安装 Cypress。在终端中进入你的项目目录,然后运行:cnpm install cypress --save-dev这将使用 cnpm 下载并安装 Cypress 安装包,并将其作为开发依赖项保存在你的项目中。
-
启动 Cypress:
安装完成后,你可以运行以下命令来启动 Cypress:npx cypress open或者,你可以使用
cnpx来执行 cnpm 安装的模块:cnpx cypress open这将会打开 Cypress 的测试运行器界面,你可以在这里运行测试、编写测试用例等。
使用 cnpm 来安装 Cypress 可以加速下载速度,因为 cnpm 使用了国内的镜像源。但请注意,使用 cnpm 安装可能会导致一些问题,因为某些 npm 模块可能在 cnpm 上没有完全同步。如果你遇到问题,你也可以尝试使用普通的 npm 或 yarn 进行安装。