iconfont的使用
- 1.iconfont的使用
- 2.多个iconfont如何做到不冲突
1.iconfont的使用
1.打开iconfont官网链接
链接
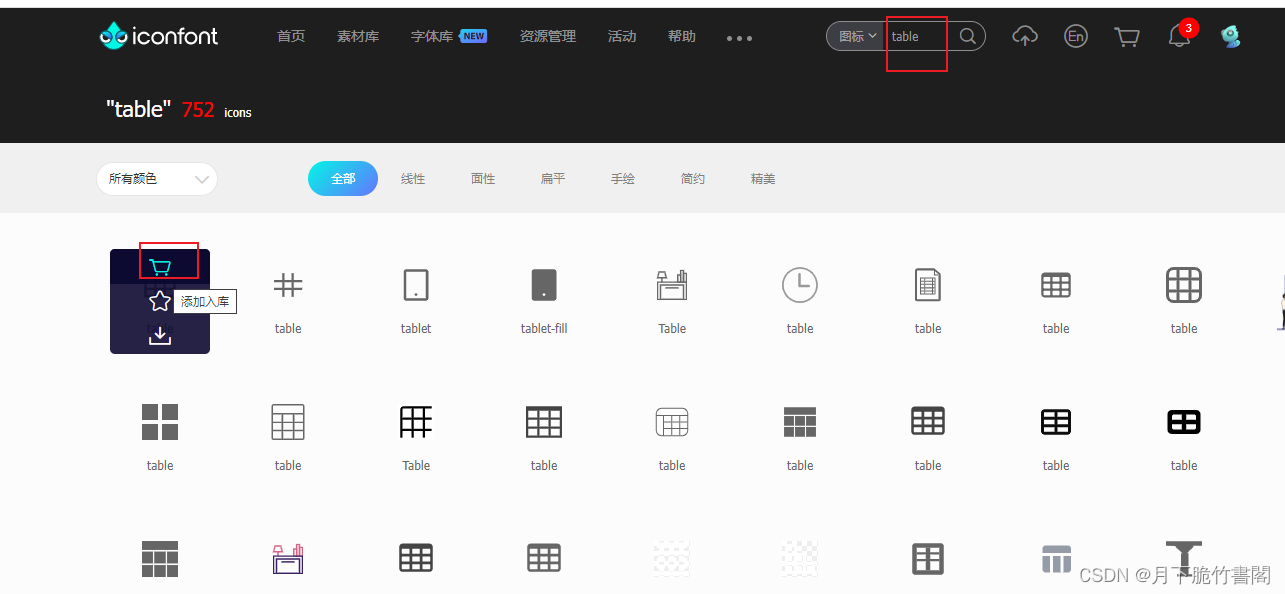
2.搜索想要的图标,加入购物车
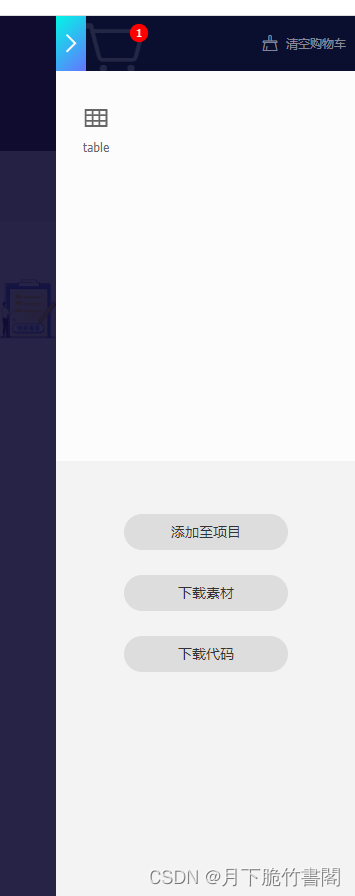
3.点击最上面一行购物车图标,添加至项目
(如果没有项目,请先到 资源管理->我的项目->点击新建项目)

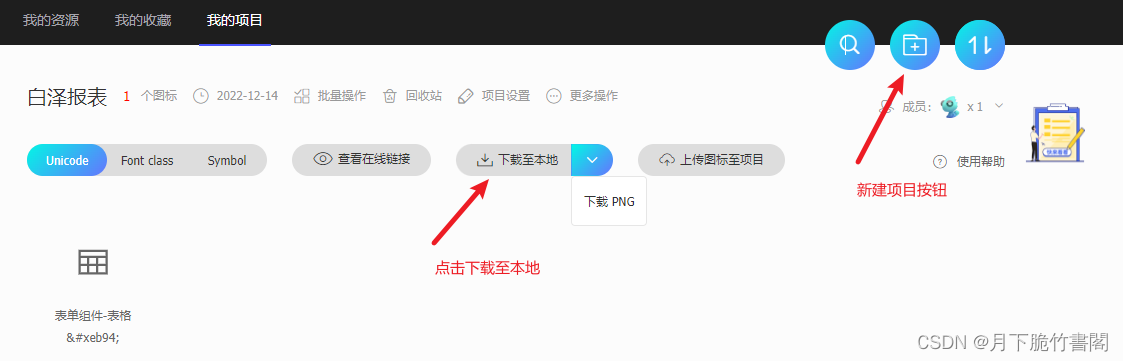
4.下载本地

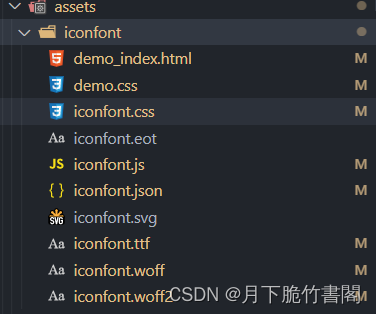
5.将下载到本地的zip解压,复制到项目中

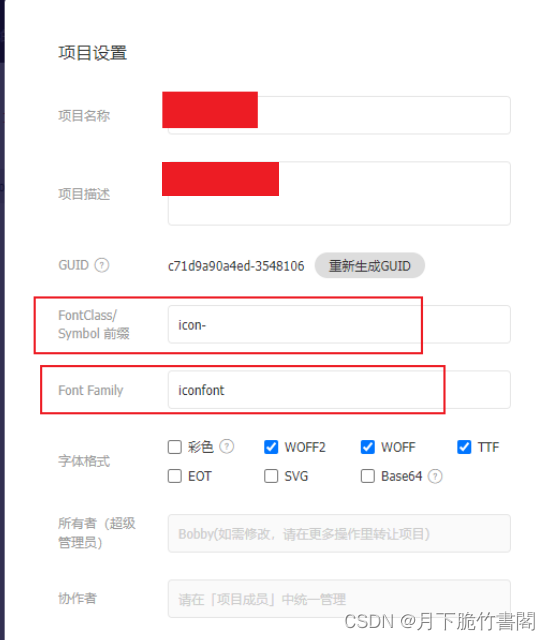
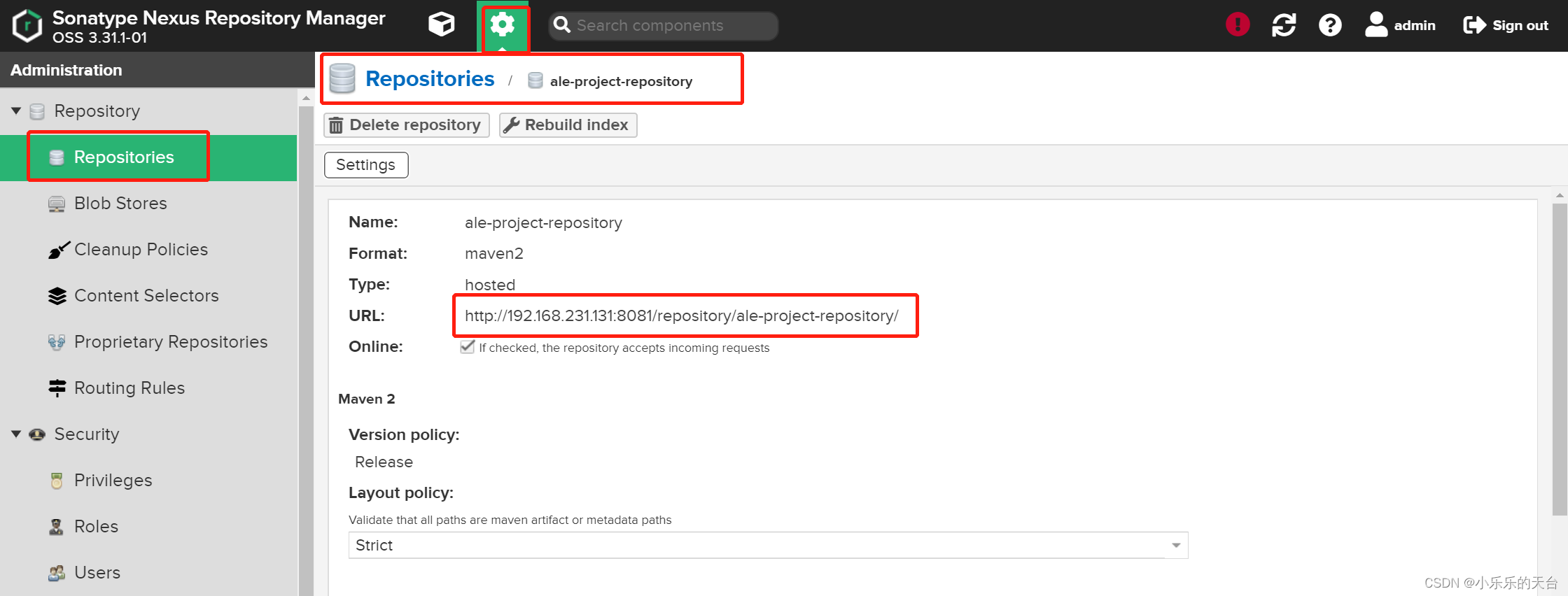
注意:新建/编辑iconfont项目时,如下红框所呈现的部分,
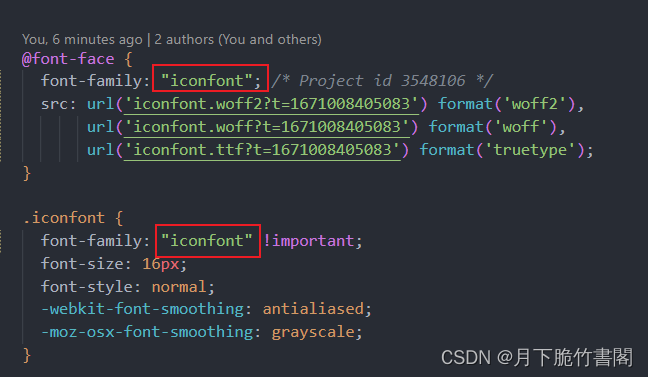
就是下载到本地iconfont.css,font-famaily名称,如第二个图所示。
使用的时候:<Icon custom="iconfont icon-biaodanzujian-biaoge" class="icon" />
【(font family ) (前缀)(图标名称)】


6.全局引入iconfont
main.js 文件中 引入import '@/assets/iconfont/iconfont.css'
注意:如果配置过后不起作用,要重启项目哦~
2.多个iconfont如何做到不冲突
原因:字体命名冲突,样式命名冲突,导致字体图标显示不出来。由于两个地方的iconfont.css文件中的字体命名都是"iconfont",而且样式命名也是相同的,导致问题的出现。
解决方案:
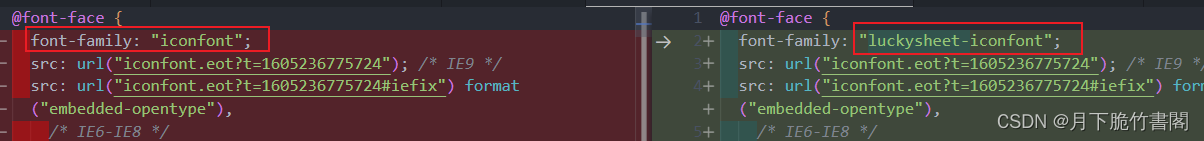
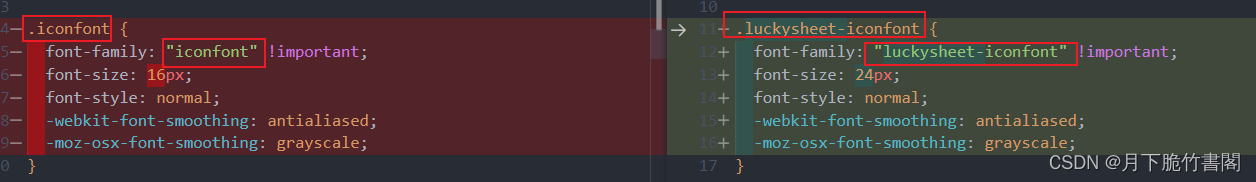
1.修改font-family名称


2.将引入的图标 从iconfont 改为luckysheet-iconfont,【修改的是font-family】如下:
<Icon custom="iconfont icon-biaodanzujian-biaoge" class="icon" />
改为
<Icon custom="luckysheet-iconfont icon-biaodanzujian-biaoge" class="icon" />
注意:由于我是因为自己的iconfont的与luckysheet的iconfont冲突,所以我全局替换了
luckysheet.umd.js 中iconfont luckysheet-iconfont ==>luckysheet-iconfont luckysheet-iconfont











![[附源码]Python计算机毕业设计高铁乘坐舒适性在线调查及评价系统Django(程序+LW)](https://img-blog.csdnimg.cn/97c6222bbc104f9683a9a9b2e3d7f79d.png)