ArkUI框架,更懂程序员的信息语法
ArkUI框架简化代码的“秘密”

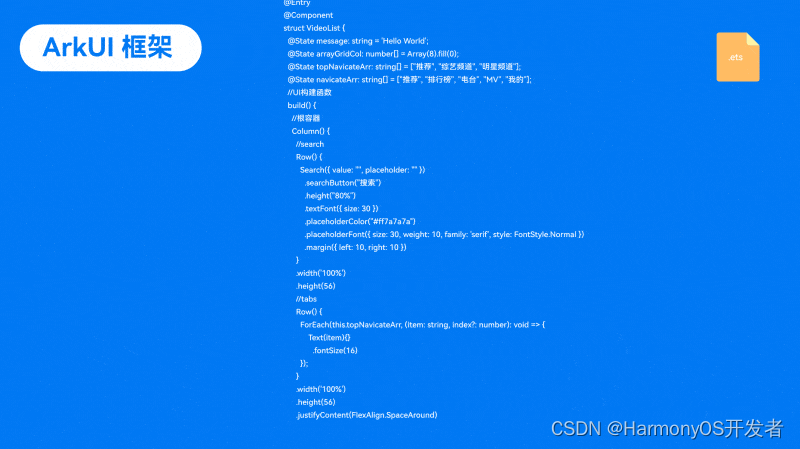
在传统的开发过程中,总有个问题在困扰我:如何实现前端view与后端数据的同步更改?例如:在某个视频类app的页面,如果我想要实现视频的点击播放功能,需要怎么样进行呢?

如果我使用传统的命令式开发框架去实现,容易造成的麻烦在于,每次后端的数据发生更改,我都需要手动更新前端view。
为了解决这个问题,我便在ArkUI上实现了同样的功能,神奇的事情发生了,瞬间代码干净了很多,只用几行代码就实现了相同的功能。

于是我搜索了一下ArkUI有什么优势。发现很重要的一个原因:ArkUI使用了声明式UI开发框架,同时在UI描述上运用了可以和语言运行时深度结合的自研语言ArkTS。
声明式框架的“庐山真面目”

这里肯定会有小伙伴提出疑问:什么是声明式开发框架?在介绍之前,我们先了解一下传统的命令式开发框架思路,作为一个程序员,一旦我想要更改View,就需要先更改View对应的Data,然后再更改View的显示内容。

而声明式开发框架则不同,ArkUI的声明式框架框架更为高效,可以让data与前端view同步更新数据。

那ArkUI框架是如何实现同步更新的呢?这个原理非常简单,想象一下我现在要盖一栋大楼,我需要把项目先交给包工头,包工头再把具体的工作分配给工人,工人依据图纸建造大楼,当图纸变动的时候,工人也需要按照图纸更改建造动作。

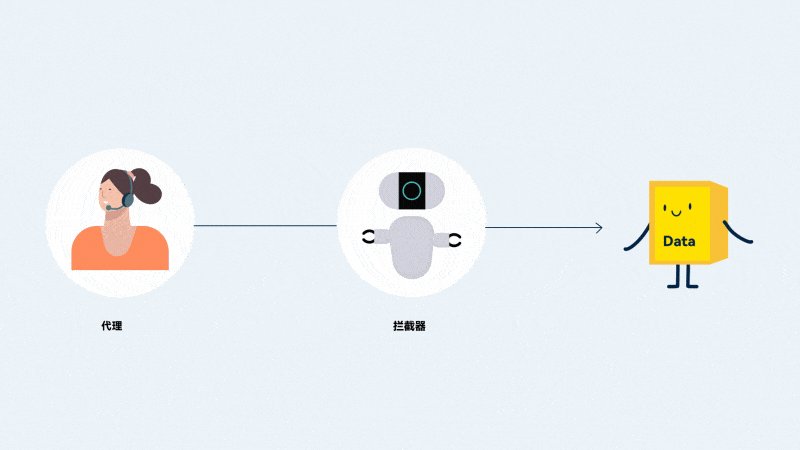
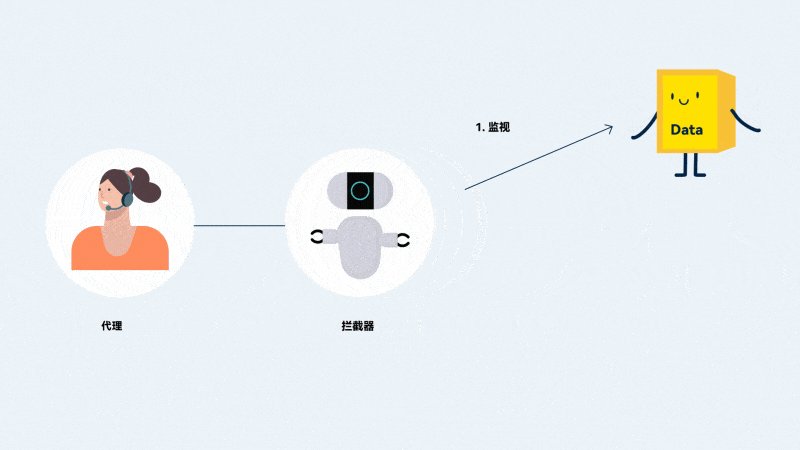
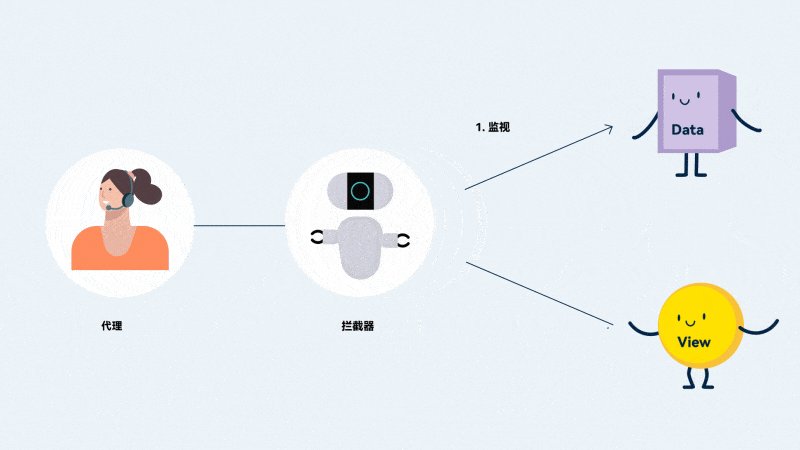
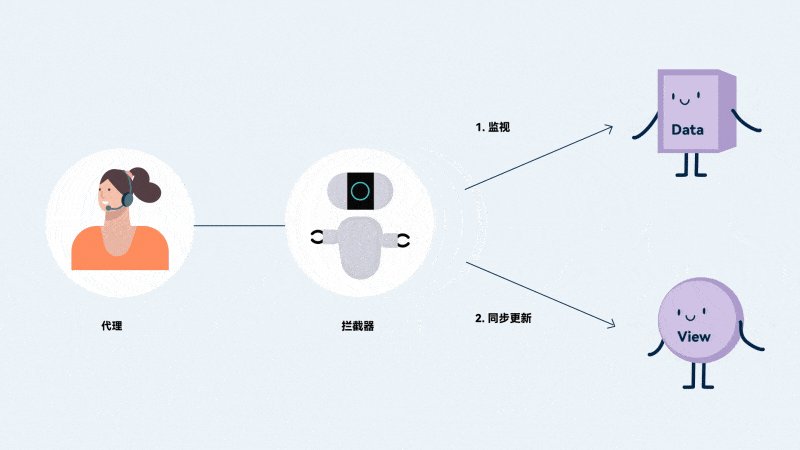
与此相对的,在ArkUI命令式框架内部,有两个重要的角色,代理和拦截器。

代理可以将目标数据进行代理,并为目标数据绑定到拦截器上。而拦截器会监听目标数据的变化,当数据更新时,拦截器就会重写数据的set方法,同时自动更新数据对应的前端页面,整个过程不需要程序员进行手动命令更新。
原子布局能力实现页面布局一致性
声明式开发框架成功解决了传统开发过程中,代码冗长的问题。但是在了解声明式开发框架的过程中,我不经想到一个问题:有没有方法,让我开发一次代码,就可以在多个设备上适配呢?

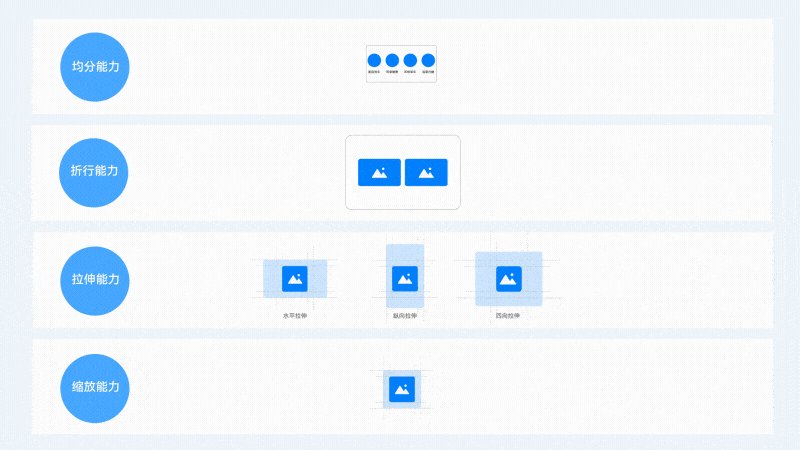
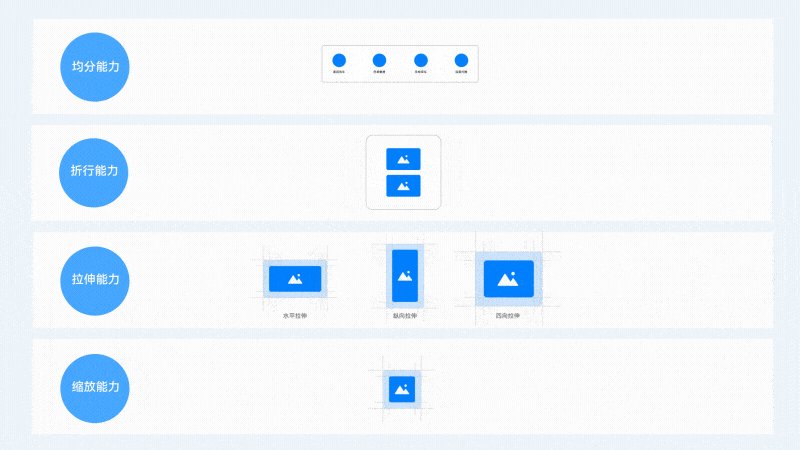
ArkUI就提供了这一功能,于是我动手试了一下。当设备尺寸变宽时,我可以通过原子布局的均分能力去实现页面布局的一致性,也可以通过栅格布局,去解决多尺寸多设备的动态布局问题。

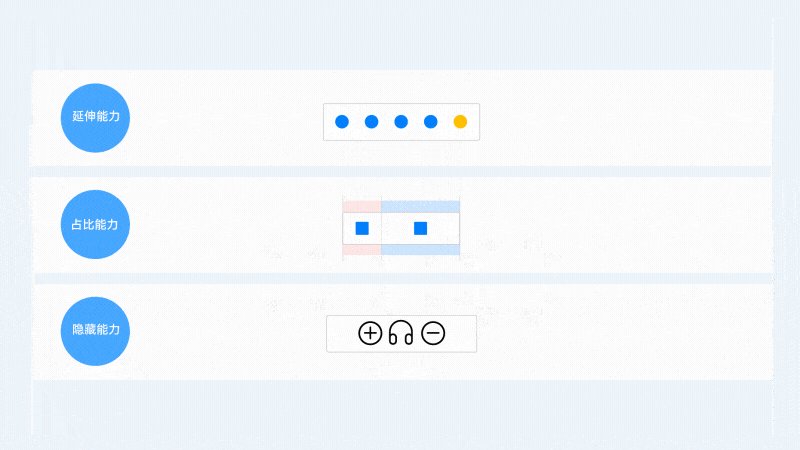
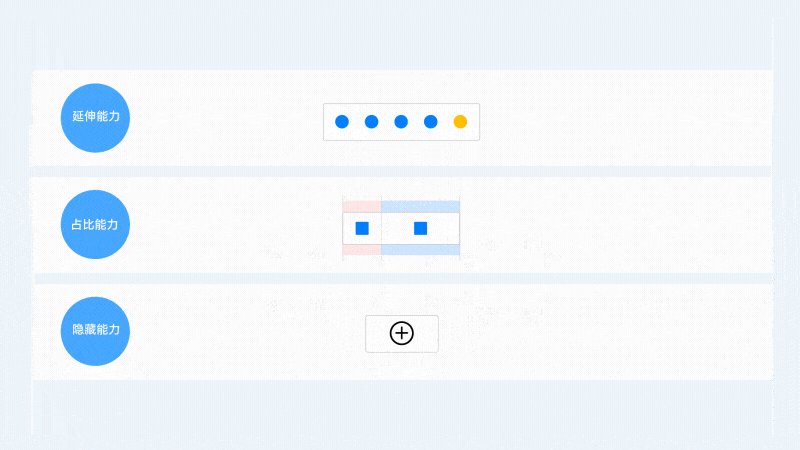
刚刚提到的原子布局能力包含均分能力,折行能力,拉伸能力,缩放能力,延伸能力,占比能力和隐藏能力。可以帮助我们在不同设备上保持体验的一致性。这样自适应的问题解决了。

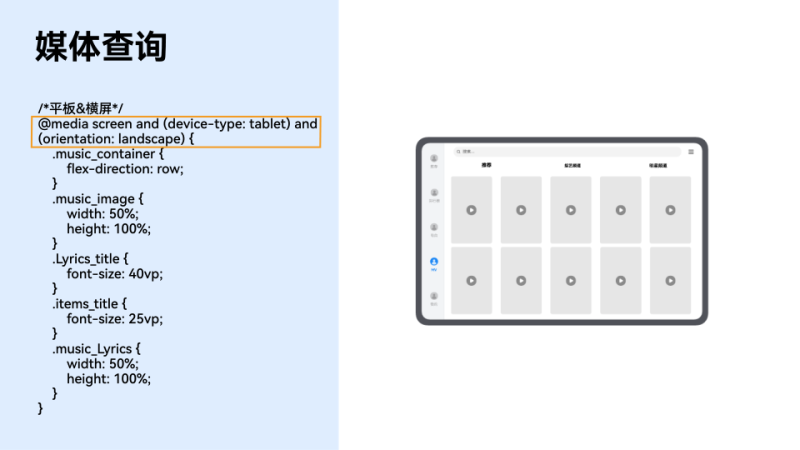
针对设备独有的特性,比如平板适配左侧导航栏,这个有什么方法实现呢?这里我找到了媒体查询,它可以判断设备类型,设计出相匹配的布局样式,同时还可以监听屏幕尺寸动态变化,比如横竖屏切换可以通过orientation属性判断屏幕横竖状态来动态适配,另外还支持判断分屏状态、折叠屏展开状态等,这样就解决了我一次开发多端部署的难题。
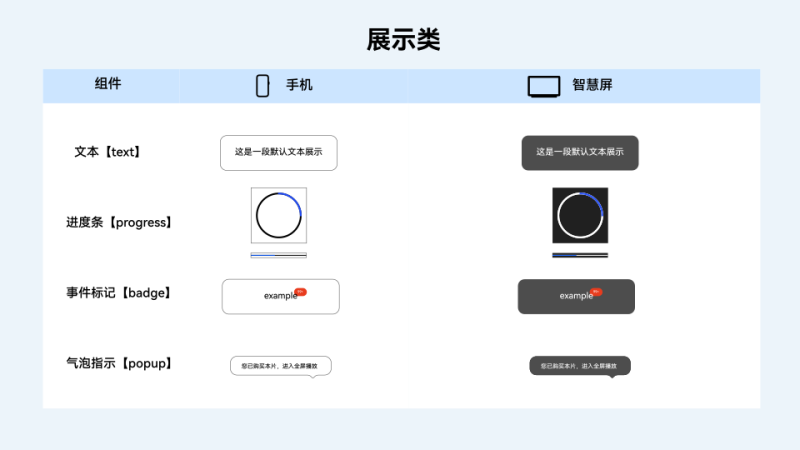
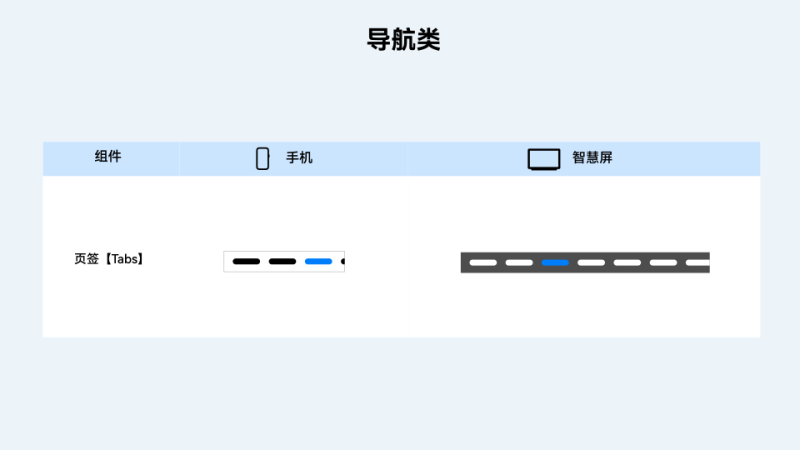
同时,ArkUI框架为开发者提供了多态组件,同一控件在不同的设备上会呈现出不同的形态,所以开发者在使用多态组件时,无需考虑设备差异,只需关注功能实现即可。
常用组件
在这里我们总结了一下常用组件:

常见的容器类组件有列表,弹出框。

展示类组件有文本,进度条,事件标记和气泡指示。

导航类组件有Tab页签。

操作类组件有按钮,下拉选项,选择器,评分条,搜索框和菜单。
这样一来,我只需要选择合适的组件进行开发,就可以一次开发,多端部署。大大节省我的开发时间。
总结
根据前文不难看出,ArkUI是一套用于构建HarmonyOS应用界面的UI开发框架。
我们总结一下它主要有以下三个特性:
- 极简的UI信息语法
- 支持多设备开发,一次开发多端部署
- 开箱即用的多态UI组件
从而帮助开发者提升HarmonyOS应用界面的开发效率。
关于ArkUI的介绍今天就到这里了,需想了解更多?
感兴趣的伙伴们可以点击链接ArkUI框架,更懂程序员的信息语法_哔哩哔哩_bilibili进行学习。
如果你喜欢这期的视频,欢迎在下方留言点赞分享,你的支持就是我们更新的最大动力,我们下期再见~













![[附源码]Python计算机毕业设计SSM基于web的家教管理系统(程序+LW)](https://img-blog.csdnimg.cn/927400cefac94d19a0efe9fd7e432845.png)