jQuery图片批量上传插件源码,支持批量上传、预览、删除、放大,可配置上传数量、上传大小、追加方式,含详细使用文档
程序包内含使用Demo
完整程序源代码:jQuery图片批量上传插件源码
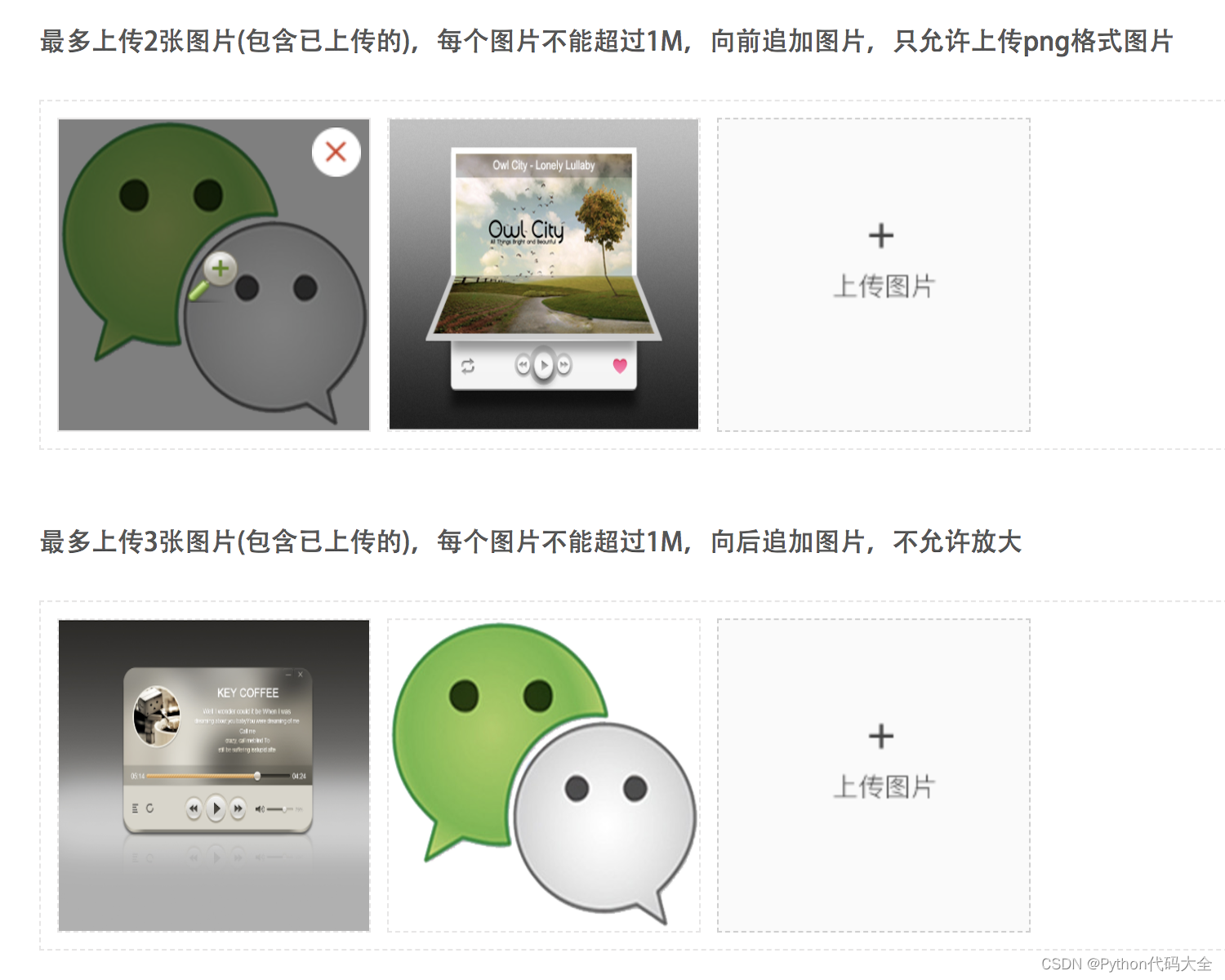
上传前

上传后

使用方法
- 1、先引入jquery和插件的css和js,注意先引入jquery
<link href="./css/jquery.upload.min.css" type="text/css" rel="stylesheet" />
<script src="https://cdn.staticfile.org/jquery/3.1.0/jquery.min.js"></script>
<script src="./js/jquery.upload.min.js"></script>
- 2、HTML结构
<div class="upload-box1"></div>
<div class="upload-box2"></div>
- 3、插件配置
$(".upload-box1").ajaxImageUpload({
fileInput: 'file1', //上传按钮名,即input[type=file]的name值
postUrl: './upload1.php', //上传的服务器地址
});
$(".upload-box2").ajaxImageUpload({
fileInput: 'file2', //上传按钮名,即input[type=file]的name值
postUrl: './upload2.php', //上传的服务器地址
});
- 4、服务端处理
服务端处理没有特殊的限制,只要服务端接受file表单提交的数据处理后返回json格式数据,上传成功返回的json数据里必须含有code和src,其中code必须为200,src是上传后的图片url,上传失败返回的json数据里必须含有code和msg,其中code为错误码(不能是200),msg为错误信息。
以./upload1.php为例
$file = $_FILES["file1"]; // 要和配置里的fileInput保持一致
if(!isset($file['tmp_name']) || !$file['tmp_name']) {
echo json_encode(['code' => 401, 'msg' => '没有文件上传']);
return false;
}
if($file["error"] > 0) {
echo json_encode(['code' => 402, 'msg' => $file["error"]]);
return false;
}
$upload_path = dirname(__FILE__) . "/uploads/" . date('Ymd/');
$file_path = "./uploads/" . date('Ymd/');
if(!is_dir($upload_path) && !mkdir($upload_path, 0777, true)){
echo json_encode(array('code' => 403, 'msg' => '上传目录创建失败,请确认是否有权限'));
return false;
};
if(move_uploaded_file($file["tmp_name"], $upload_path.$file['name'])){
echo json_encode(['code' => 200, 'src' => $file_path . $file['name']]);
return true;
}else{
echo json_encode(['code' => 404, 'msg' => '上传失败']);
return false;
}
推荐使用 easyhttp——轻量级、语义化、 对 IDE 友好的 HTTP 客户端 来处理
参数说明
| 配置项 | 配置说明 | 必选 | 默认值 |
|---|---|---|---|
fileInput | 上传按钮名,即input[type=file]的name值 | 是 | |
postUrl | post请求地址 | 是 | |
width | 图片宽度 | 否 | 150 |
height | 图片高度 | 否 | 150 |
imageUrl | 已上传的图片连接 | 否 | [] |
postData | 额外携带的json数据 | 否 | {} |
allowZoom | 是否允许放大 | 否 | true |
allowType | 允许上传图片的类型 | 否 | [“gif”, “jpeg”, “jpg”, “bmp”, “png”] |
maxNum | 允许上传图片数量 | 否 | 3 |
maxSize | 允许上传图片的最大尺寸,单位M | 否 | 2 |
appendMethod | 图片追加方式,before/after | 否 | before |
before | 上传前回调函数 | 否 | |
success | 单次上传成功回调函数 | 否 | |
complete | 全部上传成功回调函数 | 否 | |
delete | 删除图片回调函数 | 否 | |
error | 上传失败回调函数 | 否 |
完整程序源代码:jQuery图片批量上传插件源码









![[附源码]Python计算机毕业设计高铁乘坐舒适性在线调查及评价系统Django(程序+LW)](https://img-blog.csdnimg.cn/97c6222bbc104f9683a9a9b2e3d7f79d.png)