文章目录
- header
header
在 components 中新建 CommonHeader.vue 组件来完成头部组件的编写
<template>
<div class="header-container">
<div class="l-content">
<el-button icon="el-icon-menu" size="mini"></el-button>
<span class="text">首页</span>
</div>
<div class="r-content">
<el-dropdown>
<span class="el-dropdown-link">
<img class="user" src="../assets/logo.png"/>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人中心</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="less" scoped>
.header-container {
padding: 0 20px;
background-color: #333;
height: 60px;
display: flex;
justify-content: space-between;
align-items: center;
.text {
color: white;
font-size: 14px;
margin-left: 10px;
}
.r-content{
.user{
width: 40px;
height: 40px;
border-radius: 50%;
}
}
}
</style>
然后在 Main.vue 中引入,同时去掉左侧的空隙,增加样式
<template>
<div>
<el-container>
<el-aside width="200px">
<CommonAside />
</el-aside>
<el-container>
<el-header>
<common-header/>
</el-header>
<el-main><router-view></router-view></el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import CommonAside from "@/components/CommonAside";
import CommonHeader from "@/components/CommonHeader";
export default {
name: "Main",
components:{
CommonAside,
CommonHeader
}
}
</script>
<style scoped>
.el-header{
padding: 0;
}
</style>
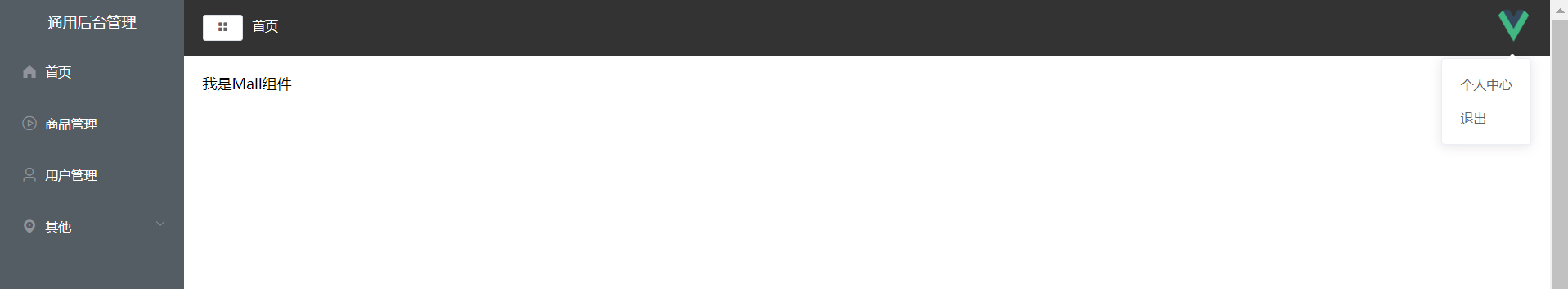
其中右侧我们用的是 Dropdown 下拉菜单,直接复制示例代码改下就可以,运行程序,效果如下:

下面我们实现点击头部的图标切换左侧菜单的展开、收缩状态,要实现这个功能,我们用到了 Vuex,由于我们用的是 vue2,所以可以看这个文档:VueX v3.x,在之前的学习中,我写过关于 vuex 的笔记了,可以点击:之前Vuex的学习笔记 来查看
首先需要引入 npm i vuex@3.6.2,安装成功后,我们在 src 下新建 store 文件夹,然后新建 tab.js 用来管理左侧菜单
export default {
state:{
isCollapse:false//控制菜单展开/收起
},
mutations:{
// 修改菜单展开、收起的方法
collapseMenu(state){
state.isCollapse = !state.isCollapse;
}
}
}
然后新建 index.js
import Vue from 'vue'
import Vuex from 'vuex'
import tab from './tab'
Vue.use(Vuex)
export default new Vuex.Store({
modules:{
tab
}
})
最后需要在 main.js 中挂载的 vue 实例中
import store from './store'
......
new Vue({
router,
store,
render: h => h(App),
}).$mount('#app')
接下来我们在头部的按钮增加点击事件,修改 CommonHeader.vue
<template>
<div class="header-container">
<div class="l-content">
<el-button icon="el-icon-menu" size="mini" @click="handleMenu"></el-button>
......
</div>
......
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
handleMenu(){
this.$store.commit('collapseMenu')
}
},
}
</script>
之所以我们能在这里使用this.$store就是因为我们在上一步把在 main.js 中把 store 挂载到了 vue 实例上,按钮增加了点击事件,调用了collapseMenu方法,修改了 isCollapse 的值
然后我们在 CommonAside.vue 中使用即可,我们需要在 computed 下定义一个变量,返回 vuex 对应模块的对应字段即可
computed:{
......
isCollapse(){
return this.$store.state.tab.isCollapse;
}
}
而菜单中 collapse 来控制是否展开或折叠,直接使用刚才 computed 中定义的变量即可
<el-menu
......
:collapse="isCollapse"
......>
......
</el-menu>
现在效果如下:

现在修改一些细节,当折叠后,左侧的 通用后台管理 的文字 需要展示为 后台,修改 CommonAside 页面,根据是否折叠展示相应文字即可
<h3>{{isCollapse?'后台':'通用后台管理'}}</h3>
然后折叠后,头部和左侧有一段距离,这是因为在 Main.vue 中,我们的el-aside有一个固定宽度,我们改为自适应即可
<el-aside width="auto">
<CommonAside />
</el-aside>
然后左侧菜单的右侧和头部连接的地方有一个空隙,查看样式是因为有一个 border,所以修改 CommonAside 的样式:
<style lang="less" scoped>
......
.el-menu{
......
border-right: none;
}
</style>
运行程序:










![[附源码]Python计算机毕业设计SSM基于web的家教管理系统(程序+LW)](https://img-blog.csdnimg.cn/927400cefac94d19a0efe9fd7e432845.png)