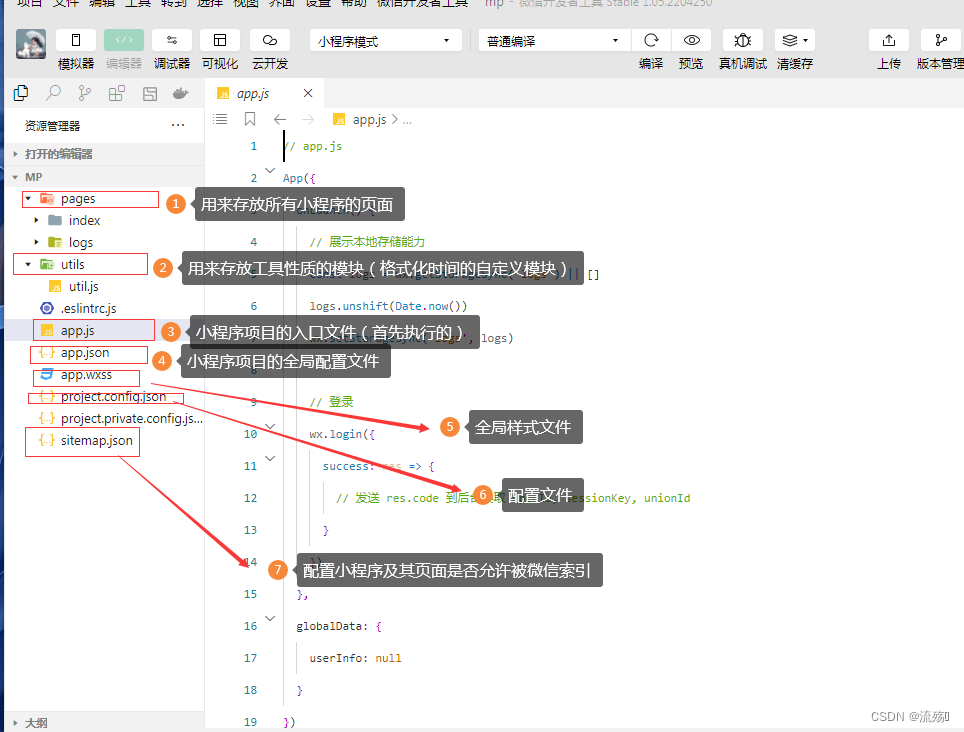
主要目录简介:
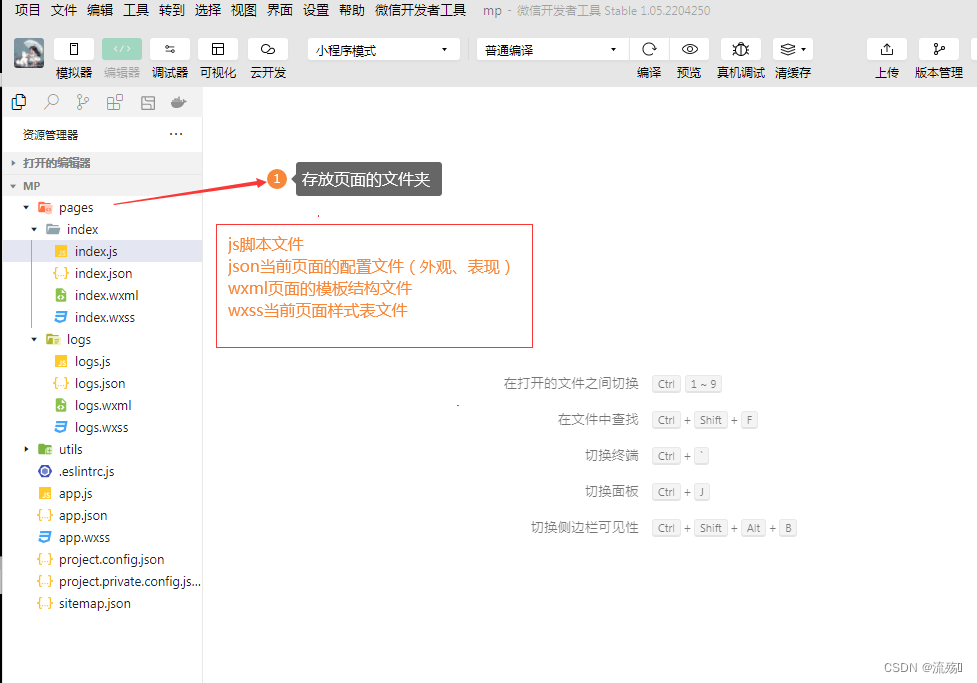
页面文件的简介:
四个json文件的简介:
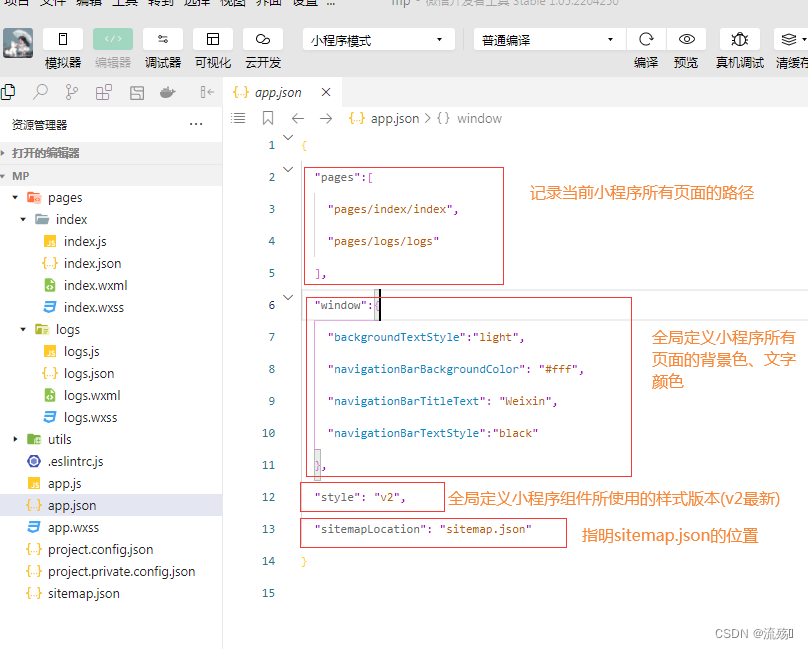
1.app.json
2.project.config.json
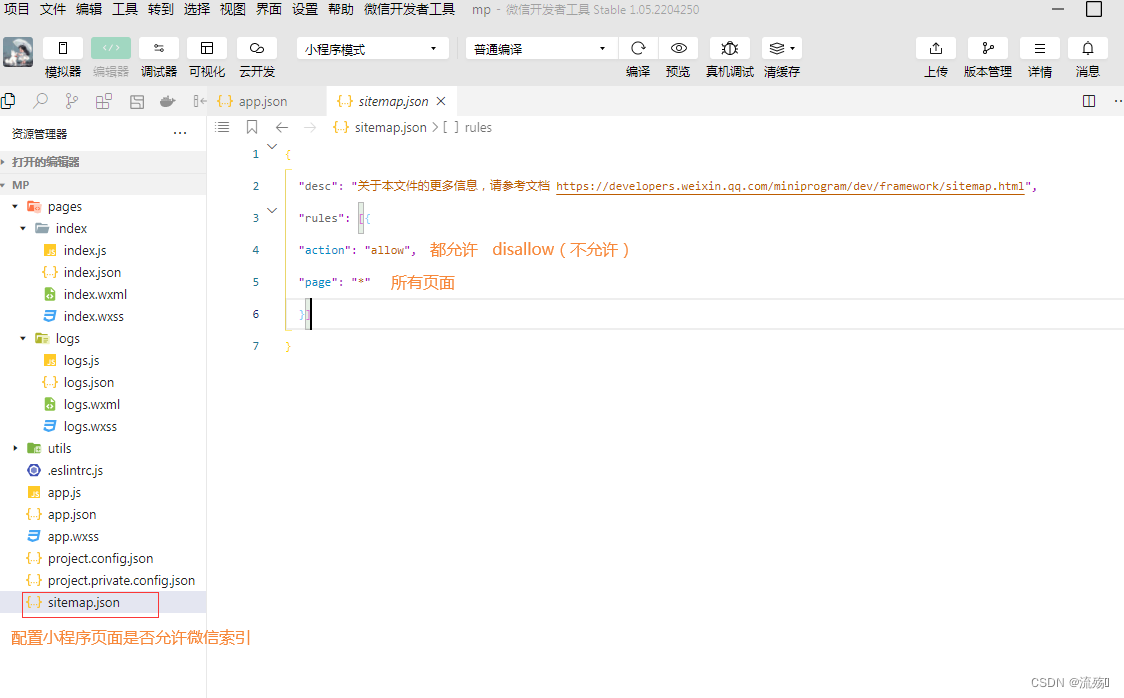
3.sitemap.json
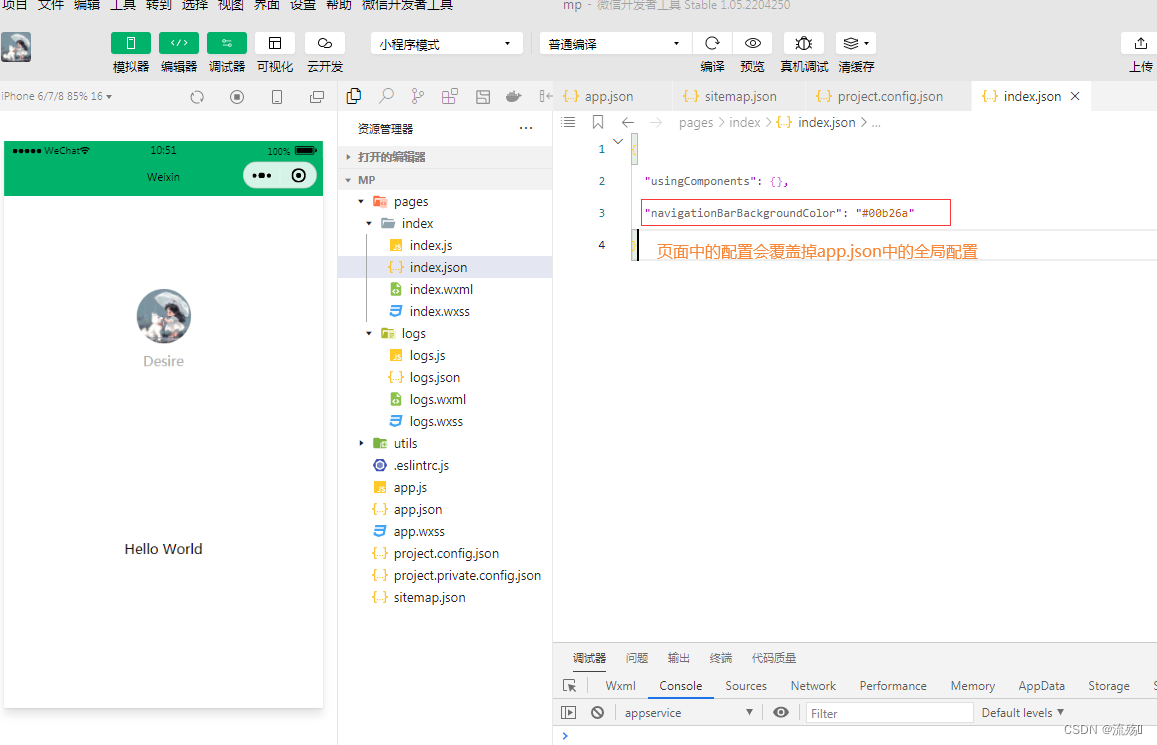
4.页面中的json
简单操作
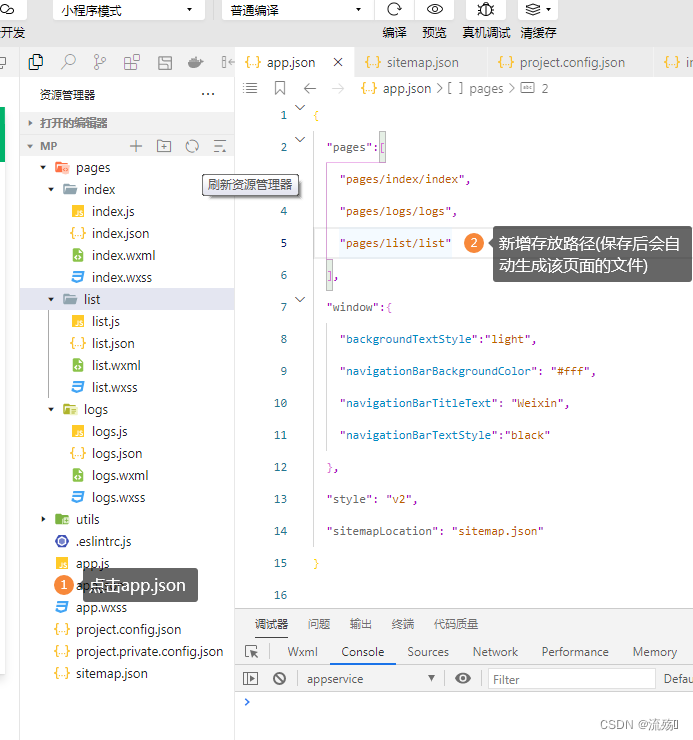
1.快速新建小程序页面,在app.json的pages下编写页面的路径,保存后微信开发者工具会自动在对应的路径生成该页面
2.修改小程序项目的首页,在app.json的pages下将项目首页往前提
微信小程序中WXML是什么:
是小程序框架设计的一套标签语言,用来构建小程序页面的结构,相当于HTML
WXML和HTML的区别:
1)标签名:
HTML(div,span,img,a)
WXML(view,text,image,navigator)
2)属性节点:
<a href="#">超链接</a>
<navigator url="/pages/home/home"></navigator>
3)提供了类似于Vue中的模板语法:
数据绑定、列表渲染、条件渲染
微信小程序中WXSS是什么:
是小程序框架设计的一套标样式语言,用来描述WXML的组件样式,相当于CSS
WXSS和CSS的区别:
1)新增了rpx尺寸单位
CSS中需要手动进行像素单位换算
WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
2)提供了全局的样式和局部样式
项目根目录中的app.wxss会作用于所有小程序页面
局部页面的.wxss样式仅仅对当前页面生效
3)WXSS支持部分CSS选择器(除了生僻的选择器基本上都支持)
.class和#id、element、并集选择器和后代选择器、::after和::before等伪类选择器
微信小程序中JS是什么:
处理用户的行为,获取用户的位置
JS文件分为三大类:
- app.js: 整个小程序项目的入口文件(APP())
- 普通的.js文件: 普通功能模块文件,封装公共函数或属性
- 页面中的.js文件: 页面的入口文件(Page())