- 💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】
- 🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
- 💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
预览地址:https://game.haiyong.site/imgapi/
效果展示:

引言
在Web开发中,使用PHP可以轻松实现各种有趣的功能。本文将演示如何使用PHP来实现随机调用图片,为你呈现每次加载时都有不同图片的效果。
步骤1:准备图片资源
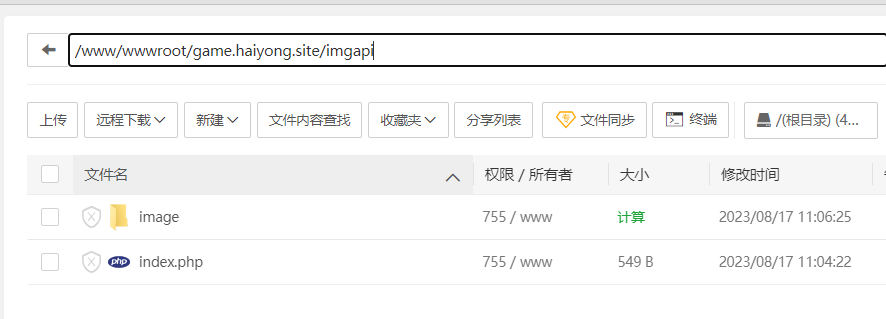
首先,确保你有一些图片资源,它们可以存放在一个文件夹内,可以命名为image,图片格式可以是JPEG、PNG等。
步骤2:创建PHP脚本
创建一个index.php的PHP文件,用于处理随机调用图片的逻辑。
图片文件夹路径
$imageFolder = 'image/';
获取图片文件列表
$imageFiles = scandir($imageFolder);
过滤掉".“和”…"目录
$imageFiles = array_diff($imageFiles, array('..', '.'));
随机选择一张图片
$randomImage = $imageFiles[array_rand($imageFiles)];
图片显示
echo '<img src="' . $imageFolder . $randomImage . '" alt="随机图片">';
步骤3:部署代码

将完成后的index.php文件上传至你的Web服务器,确保文件路径和图片文件夹路径正确。
步骤4:访问网页
通过访问index.php所在的URL,你将会每次看到不同的图片。刷新页面会展示不同的随机图片,大家可以用我的url测试看看:https://game.haiyong.site/imgapi/
结论
通过这个更简单的示例,我们演示了如何使用PHP来实现随机调用图片的功能。这种方法可以为网站增加一些变化和趣味性,也可以用于展示图片集合、轮播等。
完整代码
<!DOCTYPE html>
<html>
<head>
<title>随机调用图片</title>
</head>
<body>
<?php
// 图片文件夹路径
$imageFolder = 'image/';
// 获取图片文件列表
$imageFiles = scandir($imageFolder);
// 过滤掉"."和".."目录
$imageFiles = array_diff($imageFiles, array('..', '.'));
// 随机选择一张图片
$randomImage = $imageFiles[array_rand($imageFiles)];
// 图片显示
echo '<img src="' . $imageFolder . $randomImage . '" alt="随机图片">';
?>
</body>
</html>
好书推荐
《PHP从入门到精通(第6版)(软件开发视频大讲堂)》

📚 当当购买链接:PHP从入门到精通(第6版)(软件开发视频大讲堂)