项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1前台功能模块
高校第二课堂管理系统,在网站首页可以查看首页、课程信息、作业信息、在线交流、学院活动、个人中心、后台管理等内容操作,如图5-1所示。
 图5-1网站首页界面图
图5-1网站首页界面图
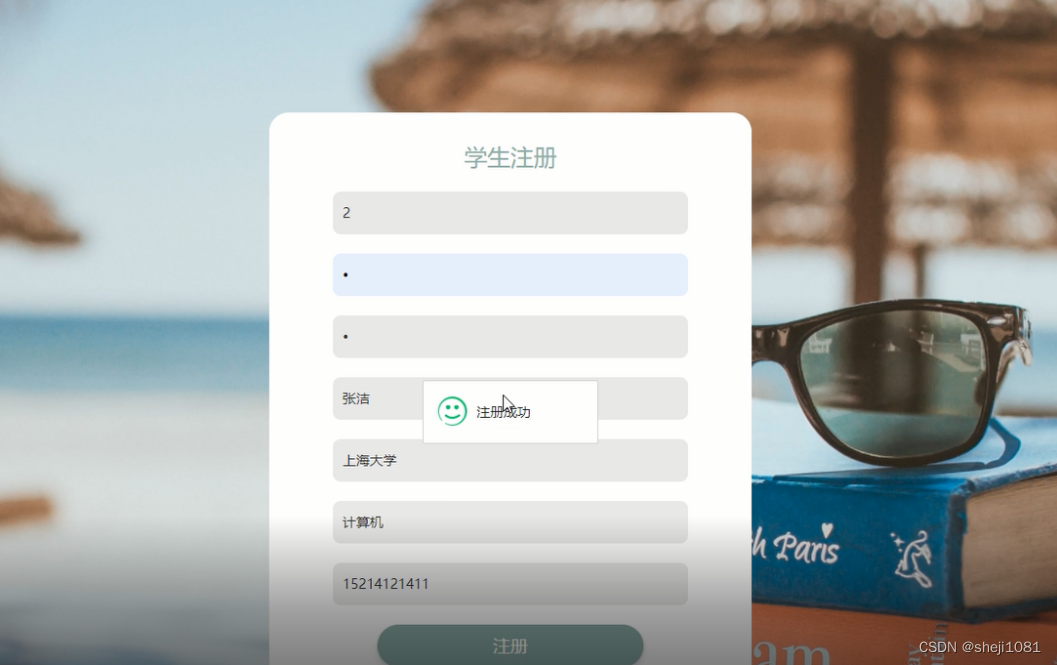
学生注册、学生登录,在注册页面可以填写学号、密码、确认密码、学生姓名、学院、专业、手机等详细内容进行注册、登录,如图5-2所示。

 图5-2 学生注册、学生登录界面图
图5-2 学生注册、学生登录界面图
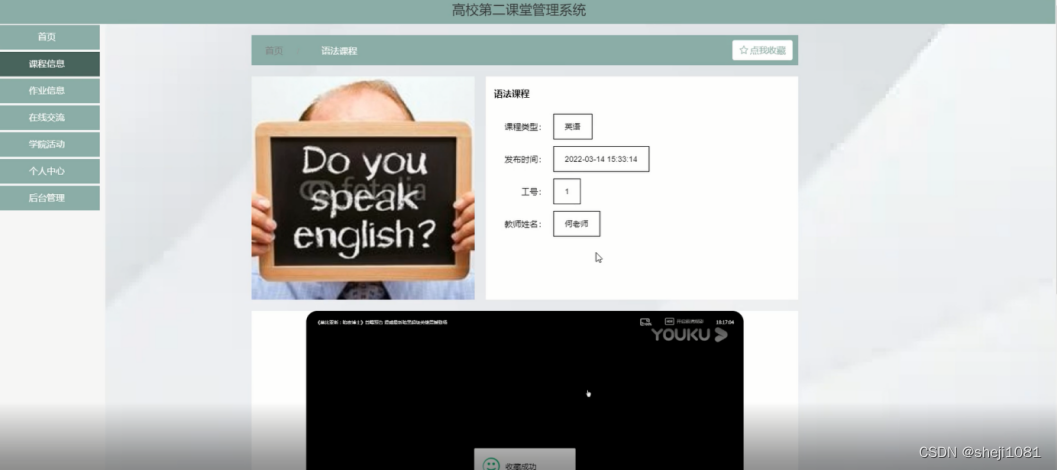
课程信息;在课程信息页面中可以查看课程名称、课程类型、图片、课程视频、发布时间、工号、教师姓名等内容,根据需要可进行收藏以及评论等操作;如图5-3所示。
 图5-3课程信息界面图
图5-3课程信息界面图
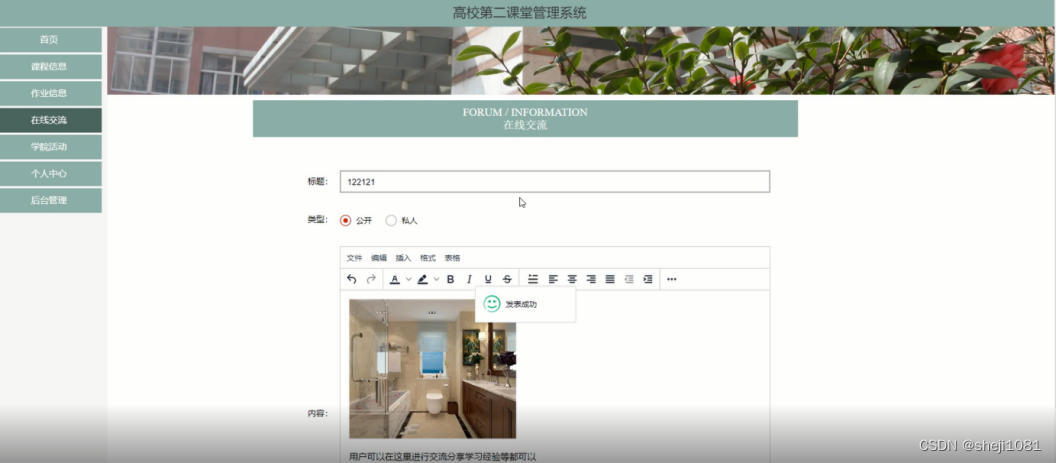
在在线交流页面填写标题、类型、内容、用户名等内容,可进行发表,如图5-4所示。

图5-4在线交流界面图
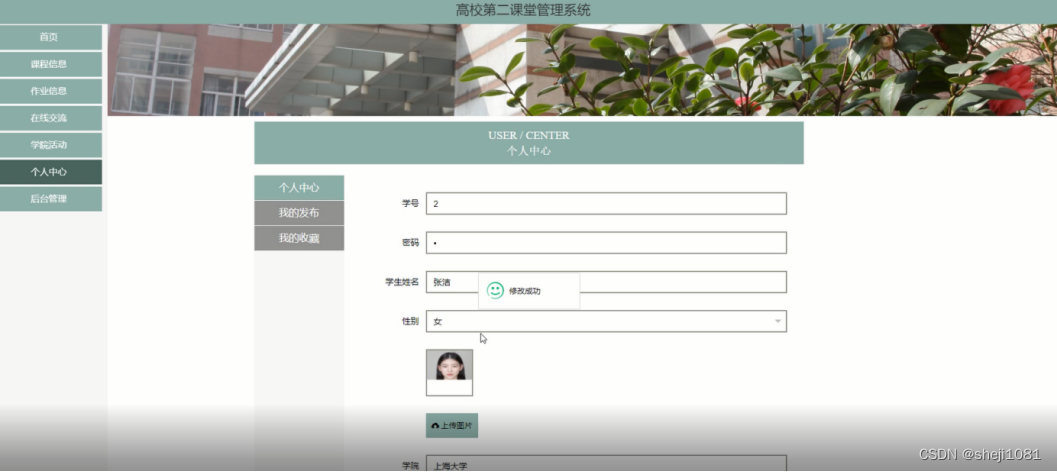
在个人中心页面通过查看我的发布、我的收藏,个人信息进行编辑学号、密码、学生姓名、性别、头像、学院、专业、手机等信息进行更新信息操作,如图5-5 5-6 5-7所示。

图5-5个人中心界面图

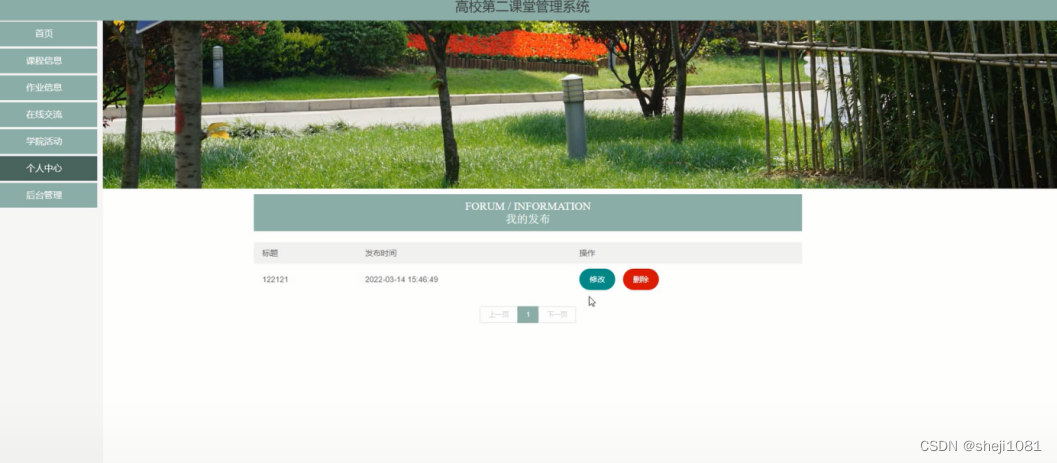
图5-6我的发布界面图
 图5-7我的收藏界面图
图5-7我的收藏界面图
5.2 学生后台功能模块
学生登录进入高校第二课堂管理系统后台查看首页、个人中心、作业提交管理、作业批改管理、学分信息管理等内容进行相应操作,如图5-8所示。
 图5-8学生后台功能界面图
图5-8学生后台功能界面图
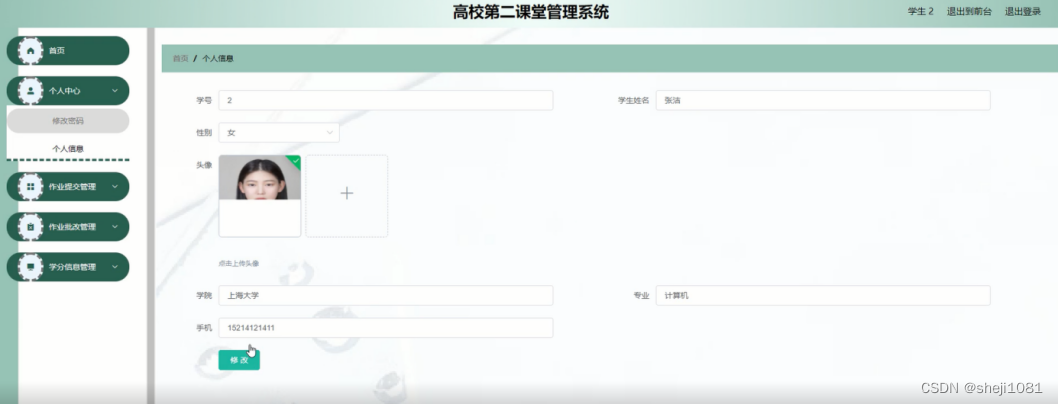
个人中心;在个人中心页面中可以填写学号、学生姓名、性别、头像、学院、专业、手机等内容,并且进行修改,如图5-9所示。
 图5-9个人中心界面图
图5-9个人中心界面图
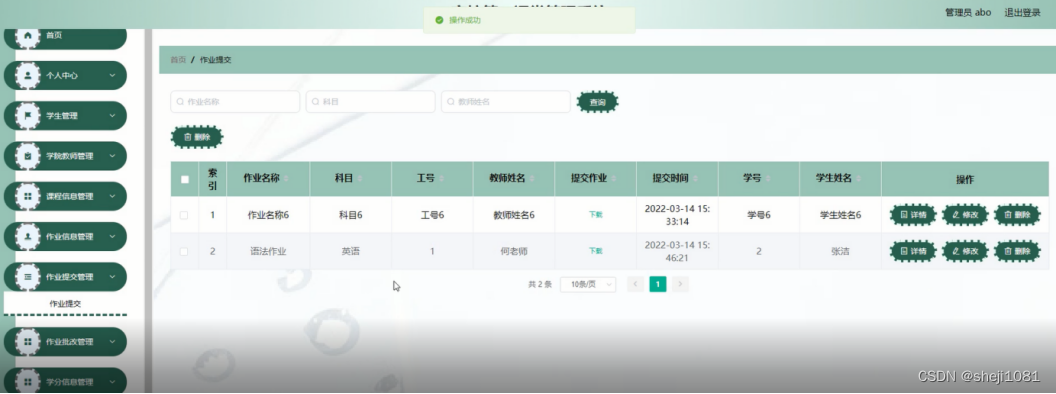
作业提交管理;在作业提交管理页面中可以查看作业名称、科目、工号、教师姓名、提交作业、提交时间、学号、学生姓名等内容,并且进行详情、删除操作,如图5-10所示。
 图5-10作业提交管理界面图
图5-10作业提交管理界面图
学分信息管理;在学分信息管理页面中可以查看课程名称、课程类型、学号、学生姓名、学分、发布时间、工号、教师姓名等内容,并且进行详情操作,如图5-11所示。
 图5-11学分信息管理界面图
图5-11学分信息管理界面图
作业批改管理;在作业批改管理页面中可以查看作业名称、科目、学号、学生姓名、分数、成绩、批改时间、工号、教师姓名等内容,并且进行详情操作,如图5-12所示。
 图5-12作业批改管理界面图
图5-12作业批改管理界面图
5.3 学院教师后台功能模块
学院教师登录进入高校第二课堂管理系统后台查看首页、个人中心、课程信息管理、作业信息管理、作业提交管理、作业批改管理、学分信息管理等内容进行相应操作,如图5-13所示。
 图5-13学院教师后台功能界面图
图5-13学院教师后台功能界面图
课程信息管理;在课程信息管理页面中可以查看课程名称、课程类型、图片、课程视频、发布时间、工号、教师姓名等内容,并且进行详情、修改、删除等操作,如图5-14所示。
 图5-14课程信息管理界面图
图5-14课程信息管理界面图
作业信息管理;在作业信息管理页面中可以查看作业名称、科目、班级、图片、作业文件、完成日期、工号、教师姓名等内容,并且进行详情、修改、删除操作,如图5-15所示。
 图5-15作业信息管理界面图
图5-15作业信息管理界面图
学分信息管理;在学分信息管理页面中可以查看课程名称、课程类型、学号、学生姓名、学分、发布时间、工号、教师姓名等内容,并且进行详情、修改、删除等操作,如图5-16所示。

图5-16学分信息管理界面图
作业提交管理;在作业提交管理页面中可以查看作业名称、科目、工号、教师姓名、提交作业、提交时间、学号、学生姓名等内容,并且进行详情、修改、删除操作,如图5-17所示。

图5-17作业提交管理界面图
5.4 管理员功能模块
管理员登录,通过登录页面输入用户名、密码、选择角色等信息进行登录操作,如图5-18所示。
 图5-18管理员登录界面图
图5-18管理员登录界面图
管理员登录进入高校第二课堂管理系统可以查看首页、个人中心、学生管理、学院教师管理、课程信息管理、作业信息管理、作业提交管理、作业批改管理、学分信息管理、在线交流、系统管理等信息进行相应操作,如图5-19所示。
 图5-19管理员功能界面图
图5-19管理员功能界面图
学院教师管理;在学院教师管理页面中可以查看工号、教师姓名、性别、头像、学院、职称、电话等内容,并进行修改或删除等操作;如图5-20所示。
 图5-20学院教师管理界面图
图5-20学院教师管理界面图
学生管理:在学生管理页面中可以查看学号、学生姓名、性别、头像、学院、专业、手机等内容,并进行修改或删除等操作,如图5-21所示。

图5-21学生管理界面图
课程信息管理;在课程信息管理页面中可以查看课程名称、课程类型、图片、课程视频、发布时间、工号、教师姓名等内容,并进行修改、删除等操作;如图5-22所示。

图5-22课程信息管理界面图
作业提交管理;在作业提交管理页面中可以查看作业名称、科目、工号、教师姓名、提交作业、提交时间、学号、学生姓名等内容,并进行修改或删除等操作;如图5-23所示。

图5-23作业提交管理界面图
作业批改管理;在作业批改管理页面中可以查看作业名称、科目、学号、学生姓名、分数、成绩、批改时间、工号、教师姓名等内容,并进行修改、删除等操作;如图5-24所示。

图5-24作业批改管理界面图
学分信息管理;在学分信息管理页面中可以查看课程名称、课程类型、学号、学生姓名、学分、发布时间、工号、教师姓名等内容,并进行修改或删除等操作;如图5-25所示。
 图5-25学分信息管理界面图
图5-25学分信息管理界面图