【关键字】
低代码开发、API6、轮播图组件、Item实例数据获取、H5页面跳转
1、写在前面
实际开发中我们经常会遇到这样的场景,首页轮播图加载了几张活动图片,每张图片点击之后会跳转到各自不同的活动详情页面,活动详情是通过H5页面实现的,现在我们来思考一下在API6的低代码开发中该如何实现这样的需求呢?
在实现这个需求之前,我们需要先了解以下的内容:
基于景区模板开发元服务——开发图片功能
【HarmonyOS】一文教你如何在低代码项目中跳转H5页面
2、基础页面开发
这里由于篇幅原因,只能介绍整个需求流程中的重点部分,关于低代码开发的基础大家可以参考上面提供的官方文档,下面我会基于景区模板首页的轮播图进行实战开发。
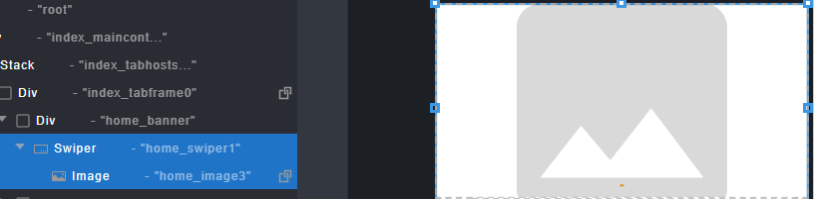
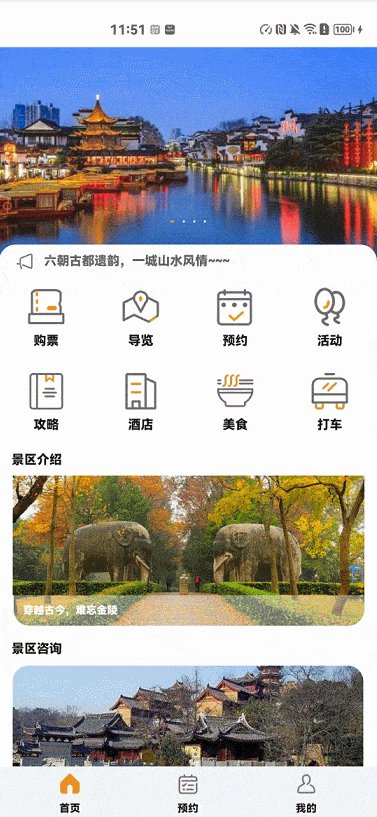
首先,来看一下端侧的页面布局:

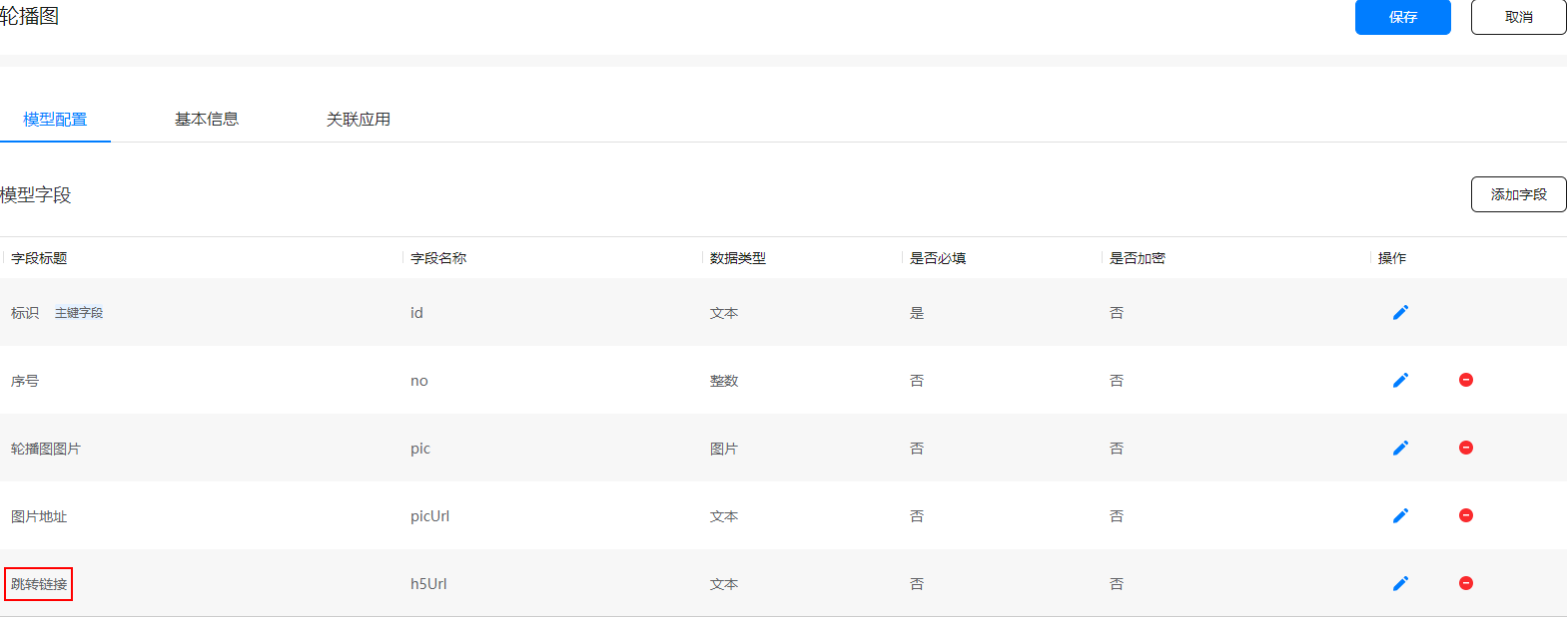
然后,来看一下云侧AppGallery Connect低代码平台上创建的对应的数据模型:

这张数据表中定义了跳转链接字段,等待后续跳转时使用,然后通过“管理数据”预置相关数据:

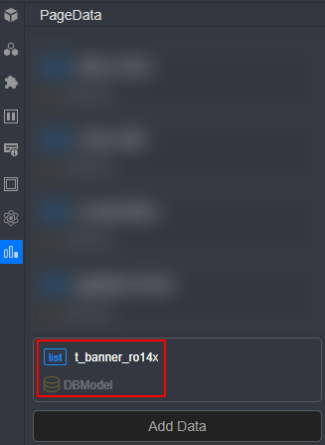
然后回到端侧项目中的index.visual低代码页面,在属性样式面板中选中PageData,点击AddData将云侧的这个数据模型添加进来:

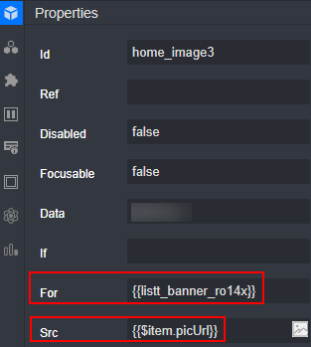
最后,选中Image组件,在属性面板的For属性中添加数据集,Src属性绑定图片地址字段:

3、页面跳转开发
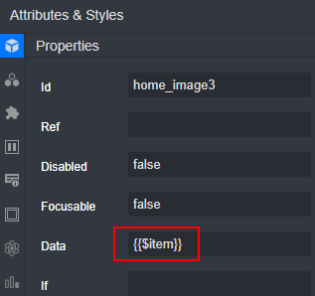
打开index.visual页面,选中Swiper组件内部的Image组件,在属性和样式面板中选中Properties选项,找到面板中的Data属性,里面设置为{{$item}},如下图所示:

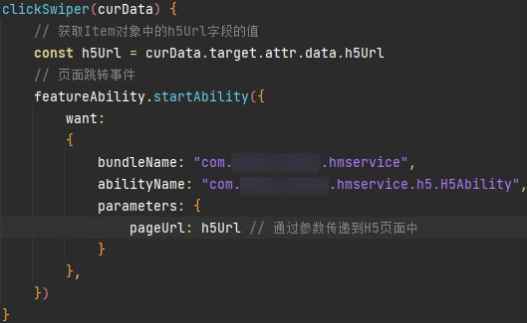
然后找到与index.visual文件相对应的index.js文件,在该文件中定义轮播图中每张图片的点击事件:

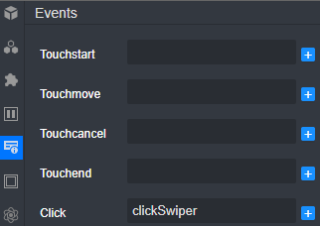
然后回到index.visual文件选中Image组件,在属性面板中选中事件按钮,为图片绑定点击事件:

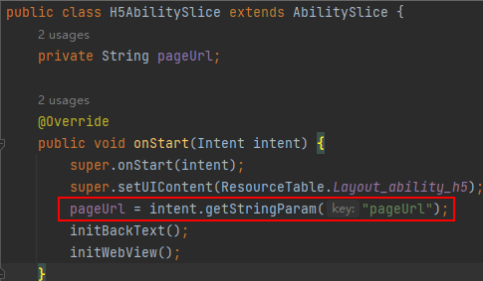
然后创建H5Ability页面,这一部分参考文章开头的“一文教你如何在低代码项目中跳转H5页面”这篇文章,这里不再赘述了。打开H5AbilitySlice.java文件,在这个类的onStart()方法中接收点击图片时传递过来的h5Url参数,如下图所示:

通过上述步骤,我们就可以实现想要的效果了。
4、效果展示
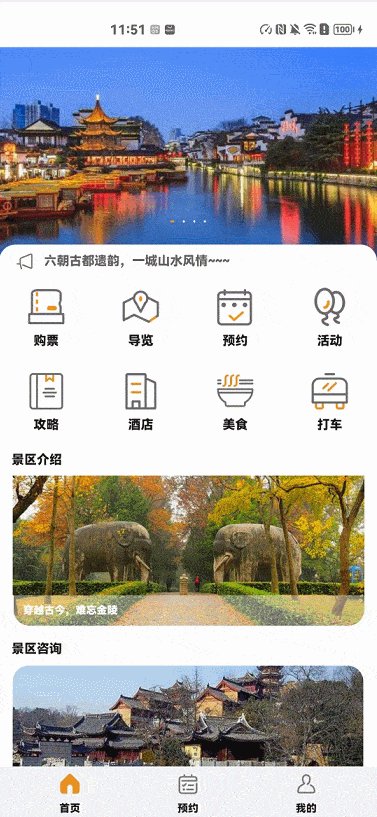
最后,一起来看一下今天实现的效果吧:









![[Go版]算法通关村第十一关青铜——理解位运算的规则](https://img-blog.csdnimg.cn/img_convert/71bc7ec56031848469c31067717a7772.png#pic_center)